文章目录
- BOM
- 一、History (浏览器记录)
- 1.1、history.go(指定页)
- 1.2、history.back(上一页)
- 1.3、history.forword(下一页)
- 二、Location(浏览器地址)
- 2.1、操作属性:
- 2.2、操作方法:
- 跳转:location.assign()
- 刷新:location.reload()
- 三、Window (操作属性)
- 3.1、对话框
- alert(提示框)
- confirm(询问框)
- prompt(输入框)
- 3.2、定时器
- setTimeout(延时)
- setInterval(间隔)
- 3.3、开关窗口
- open(打开)
- close(关闭)
- 四、Window(界面属性)
- 4.1、窗口与屏幕的位置
- 距离:screenLeft(左侧)screenTop(顶部)
- 定位:moveTo(绝对)moveBy(相对)
- 4.2、窗口与视口的大小
- 视口:innerHeight(高度)innerWidth(宽度)
- 窗口:outerHeight(高度)outerWidth(宽度)
- 4.3、视口与滚动的关系
- 距离:scrollX(向右)scrllY(向下)
- 定位:scrollTo(绝对)scrollBy(相对)
- 五、其他属性(不常用)
- 5.1、Screen(客户端屏幕)
- 5.2、Navigator(浏览器信息)
BOM
- BOM(Browser Object Model):浏览器对象模型
- 其实就是操作浏览器的一些能力
- 我们可以操作哪些内容
- 获取一些浏览器相关信息(窗口大小)
- 操作浏览器的滚动条
- 浏览器的信息(浏览器的版本)
- 让浏览器出现一个弹出框(alert、confirm、prompt)
- BOM的核心就是window对象
- window是浏览器内置的一个对象,里面包含着操作浏览器的方法
一、History (浏览器记录)
- window 中有一个对象叫做
history - 是专门用来存储历史记录信息的
- 在编写时可不使用 window 这个前缀。
1.1、history.go(指定页)
go(n):n为正时向前n页,n为负时后退n页
window.history.go(-2); // 返回上上页
window.history.go(-1); // 返回上一页
window.history.go(0); // 刷新当前页
window.history.go(1); // 前往下一页
1.2、history.back(上一页)
history.back是用来会退历史记录的,就是回到前一个页面,就相当于浏览器上的返回按钮- 前提是你要有上一条记录,不然就是一直在这个页面,也不会回退
window.history.back();
1.3、history.forword(下一页)
history.forword是到下一个历史记录里面,也就是到下一个页面。- 前提是你要之前有过回退操作,不然的话你现在就是最后一个页面,没有下一个
window.history.forward();
二、Location(浏览器地址)
2.1、操作属性:
pathname、search属性在HashRouter路由模式下会失效,只能在BrowserRouter路由模式下使用
- 假设浏览器当前加载的URL是:
- 常用属性:
http://test.csdn.com:3000/#/build_table?id=1
| 属性 | 值 | 说明 |
|---|---|---|
| location.portocol | http: | 页面使用的协议,通常是’http:‘或’https:’ |
| location.hostname | test.csdn.com | 服务器域名 |
| location.port | 3000 | 请求的端口号 |
| location.host | test.csdn.com:3000 | 服务器名及端口号 |
| location.origin | http://test.csdn.com:3000 | url的源地址,只读 |
| location.href | 完整的url地址 | 等价于window.location |
| location.pathname | /(这里指的是3000后面的/) | url中的路径和文件名,不会返回hash和search后面的内容,只有当打开的页面是一个文件时才会生效 |
- 特殊属性:(
search指的是端口号后面紧接着的?号,而不是#号后面的?号) location.hash:URL散列值(#号之后的部分,包括#号)location.search:URL的查询字符串(?号后面的部分,包括?号)
- url为:http://test.csdn.com:3000/#/build_table?id=1
console.log(location.hash) // "#/build_table?id=1"
console.log(location.search ) // ""
- url为:http://test.csdn.com:3000/?id=1#/build_table
console.log(location.hash) // "#/build_table"
console.log(location.search) // "?id=1#/build_table"
- 设置属性,url为:
http://test.csdn.com:3000/#/build_table?id=1
location.hash = '#/cerate_table?id=2'
console.log(location.href) // http://test.csdn.com:3000/#/cerate_table?id=2
location.search= '?/id=2'
console.log(location.href) // http://test.csdn.com:3000/#/?id=2
- 其他属性示例:
http://foouser:barpassword@www.wrox.com:80/HB/new_file2.html
| 属性 | 值 | 说明 |
|---|---|---|
| location.username | foouser | 域名前指定的用户名 |
| location.password | barpassword | 域名前指定的密码 |
2.2、操作方法:
跳转:location.assign()
- 跳转到百度页面
// 指定协议跳转
location.assign("http://www.baidu.com")
/* 等同于 */
location.href = "http://www.baidu.com"
// 以当前页面协议跳转
location.assign("//www.baidu.com")
/* 等同于 */
location.href = "//www.baidu.com"
刷新:location.reload()
- 从新加载当前页面
// 重新加载,可能是从缓存加载
location.reload();
// 重新加载,从服务器加载
location.reload(true)
三、Window (操作属性)
3.1、对话框
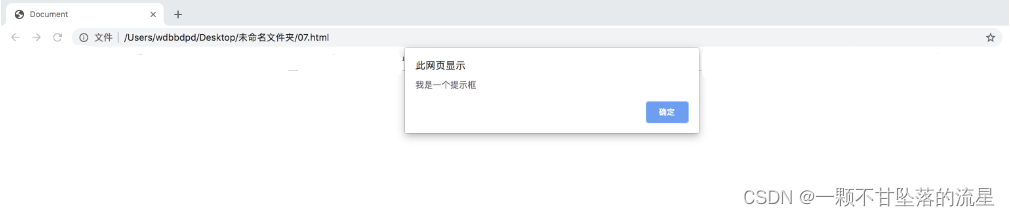
alert(提示框)
alert()是在浏览器弹出一个提示框
- 这个弹出层只是一个提示内容,只有一个确定按钮
- 点击这个确定按钮以后,这个提示框就消失了
window.alert("我是一个提示框");

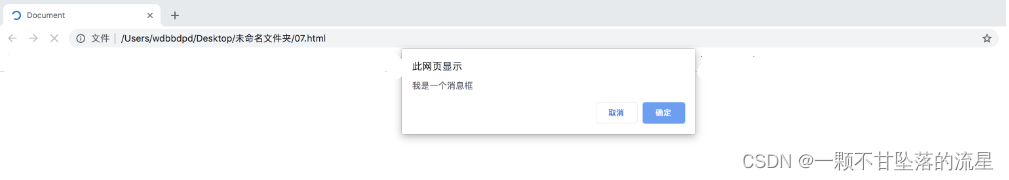
confirm(询问框)
confirm()是在浏览器弹出一个询问框
- 这个弹出层有一个询问信息和两个按钮
- 当你点击确认的时候,就会得到 true
- 当你点击取消的时候,就会得到 false
var boo = window.confirm("我是一个询问框");
console.log(boo);

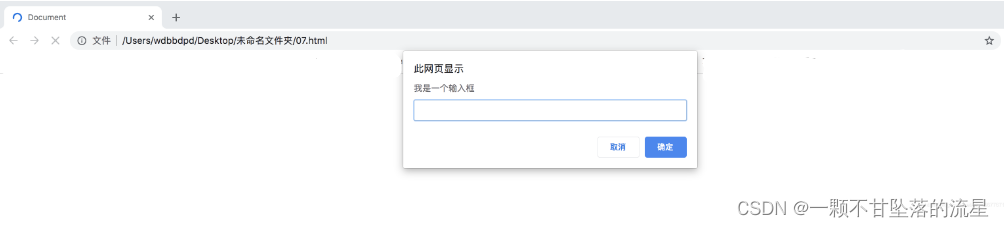
prompt(输入框)
prompt()是在浏览器弹出一个输入框
- 这个弹出层有一个输入框和两个按钮
- 但你点击取消的时候,得到的是null
- 当你点击确认的时候得到的就是你输入的内容
var str = window.prompt("请输入内容");
console.log(str);

3.2、定时器
setTimeout(延时)
- 倒计时多少时间以后执行函数
- 语法:
setTimeout(要执行的函数,多少时间以后执行); - 会在你设定的时间以后执行函数
var timerId = setTimeout(function (){
console.log('我执行了');
},1000);
console.log(timerId) // 1
- 时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟
- 所以会在页面打开 1 秒钟以后执行函数
- 只执行一次,就不在执行了
- 返回值是,当前这个定时器是页面中的第几个定时器
关闭定时器:
- 我们刚才提到过一个 timerId,是表示这个定时器是页面上的第几个定时器
- 这个 timerId 就是用来关闭定时器的数字
- 我们有个方法来关闭定时器
clearTimeout - 关闭以后定时器就不会在执行了
var timerId = setTimeout(function(){
console.log("倒计时定时器");
},1000);
clearTimeout(timerId); // 关闭倒计时定时器
- 原则上是
clearTimeout关闭setTimeout,但是其实是可以通用的
var timeId = setTimeout(function(){
console.log('倒计时定时器');
},1000);
// 关闭倒计时定时器
clearInterval(timerId);
定时器的返回值
- 设置定时器的时候,他的返回值是部分
setTimeout和setInterval的 - 只要有一个定时器,那么就是一个数字
var timerId = setTimeout(function(){
console.log('倒计时定时器');
},1000);
var timerId2 = setInterval(function(){
console.log("间隔定时器");
},1000);
console.log(timerId) // 1
console.log(timerId2) // 2
setInterval(间隔)
- 每隔多少时间执行一次函数
- 语法:
setInterval(要执行的函数,间隔多少时间); - 会在你设定的时间以后执行函数
var timerId = setInterval(function (){
console.log('我执行了');
},1000);
- 时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟
- 每间隔 1 秒钟执行一次函数
- 只要不关闭,会一直执行
- 返回值是,当前这个定时器是页面中的第几个定时器
关闭定时器:
- 我们刚才提到过一个 timerId,是表示这个定时器是页面上的第几个定时器
- 这个 timerId 就是用来关闭定时器的数字
- 我们有个方法来关闭定时器
clearInterval - 关闭以后定时器就不会在执行了
var timerId2 = setInterval(function(){
console.log("间隔定时器");
},1000);
cleatInterval(timeId2); // 关闭间隔定时器
- 原则上是
clearInterval关闭setInterval,但是其实是可以通用的
var timeId2 = setInterval(function(){
console.log('间隔定时器');
},1000);
// 关闭间隔定时器
clearTimeout(timerId2);
定时器的返回值
- 设置定时器的时候,他的返回值是部分
setTimeout和setInterval的 - 只要有一个定时器,那么就是一个数字
var timerId = setTimeout(function(){
console.log('倒计时定时器');
},1000);
var timerId2 = setInterval(function(){
console.log("间隔定时器");
},1000);
console.log(timerId) // 1
console.log(timerId2) // 2
3.3、开关窗口
open(打开)
- 打开一个网址
- 语法:
open("url地址","_black或_self","新窗口的大小")
window.open("https://www.baidu.com/") // 打开百度
close(关闭)
- 关闭当前窗口
window.close() // 关闭
四、Window(界面属性)
- 窗口:指的是浏览器窗口
- 视口:指的是浏览器窗口中页面视口(不包含浏览器边框和工具栏)
- 屏幕:指的是电脑屏幕
4.1、窗口与屏幕的位置
距离:screenLeft(左侧)screenTop(顶部)
screenLeft:表示窗口相对于屏幕左侧的位置,返回值的单位是像素值screenTop:表示窗口相对于屏幕顶部的位置,返回值的单位是像素值
console.log("screenLeft 位置:", window.screenLeft);
console.log("screenTop 位置:", window.screenTop);
定位:moveTo(绝对)moveBy(相对)
依浏览器而定,以下方法可能会部分或全部禁用
moveTo:接收要移动到的新位置的绝对坐标 x和ymoveBy:接收相对当前位置在两个方向上移动的像素值
// 把窗口移动到左上角
window.moveTo(0,0)
// 把窗口移动到坐标位置(200,300)
window.moveTo(200,300)
// 把窗口向下移动100像素
window.moveBy(0,100)
// 把窗口向左移动10像素
window.moveBy(-10,0)
4.2、窗口与视口的大小
视口:innerHeight(高度)innerWidth(宽度)
- 返回浏览器窗口中页面视口大小(不包含浏览器边框和工具栏)
console.log("innerWidth 宽度:",window.innerWidth);
// innerWidth 宽度: 1002
console.log("innerHeight 高度:",window.innerHeight);
// innerHeight 高度: 907
窗口:outerHeight(高度)outerWidth(宽度)
- 返回浏览器自身窗口的大小
console.log("outerWidth 宽度:",window.outerWidth);
// outerWidth 宽度: 1680
console.log("outerHeight 高度:",window.outerHeight);
// outerHeight 高度: 1010
浏览器的 onscroll 事件
- 浏览器内的内容即然可以滚动,那么我们就可以获取到浏览器滚动的距离
- 思考一个问题?
- 浏览器真的滚动了吗?
- 其实我们的浏览器是没有滚动的,是一直在那里
- 滚动的是什么?是我们的页面
- 所以说,其实浏览器没有动,只不过是页面向上走了
- 所以,这个已经不能单纯的算是浏览器的内容了,而是我们页面的内容
- 所以不是在用 window 对象了,而是使用 document 对象
- 这个 onscroll 事件是当浏览器的滚动条滚动的时候触发
- 或者鼠标滚轮滚动的时候出发
- 注意:前提是页面的高度要超过浏览器的可视窗口才可以
window.onscroll = function(){
console.log('浏览器滚动了');
}
4.3、视口与滚动的关系
Safari 浏览器使用的是
window.pageXOffset和window.pageYOffset
距离:scrollX(向右)scrllY(向下)
scrollX:文档向右滚动的距离,当窗口无法展示整个页面,这时候就需要滚动查看。scrollY:文档向下滚动的距离,当窗口无法展示整个页面,这时候就需要滚动查看。
console.log("scrollX 向右滚动了多少距离:",window.scrollX);
// scrollX 向右滚动了多少距离: 0
console.log("scrollY 向下滚动了多少距离:",window.scrollY);
// scrollY 向下滚动了多少距离: 0
定位:scrollTo(绝对)scrollBy(相对)
- 这两个方法接收x和y坐标,表示要滚动到的位置
// 滚动到页面左上角
window.scrollTo(0,0)
// 滚动到页面左边100像素和顶部200像素的位置
window.scrollTo(100,200)
// 相对于当前视口向下滚动100像素
window.scrollBy(0,100)
// 相对于当前视口向右滚动40像素
window.scrollBy(40,0)
五、其他属性(不常用)
5.1、Screen(客户端屏幕)
| 属性 | 描述 |
|---|---|
| screen.height | 获取整个屏幕的高 |
| screen.width | 获取整个屏幕的宽 |
| screen.availHeight | 整个屏幕的高减去系统部件的高( 可用的屏幕高度 ) |
| screen.availWidth | 整个屏幕的宽减去系统部件的宽(可用的屏幕宽度 ) |
5.2、Navigator(浏览器信息)
- window 中有一个对象叫做
navigator - 是专门用来获取浏览器信息的
- 在编写时可不使用 window 这个前缀。
| 属性 | 描述 |
|---|---|
| navigator.userAgent | 获取浏览器的整体信息 |
| navigator.appName | 获取浏览器名称 |
| navigator.appVersion | 获取浏览器的版本号 |
| navigator.platform | 获取当前计算机的操作系统 |