目录
- 一、vue-cli3项目:
- 1、项目根目录创建环境文件
- 2、 配置打包指令
- 3、打包生成不同的dist文件夹
- 二、vue-cli2项目
- 1、配置指令
- 2.创建环境文件
- 3、config/index.js中添加
- 三、遇到的问题
- 1.vue-cli3项目配置打包指令,没有生成css文件--mode test
- 2、vue-cli3生成css/js文件生成名称和默认打包指令生成的不一样
- 3、env.test 使用test导报会有问题
一、vue-cli3项目:
1、项目根目录创建环境文件
.env.环境名,
例如
.env.dev 开发环境
.env.test 测试环境
.env.prod 生产环境
.env.dev内容可如下:
NODE_ENV = dev // 和文件名一致
VUE_APP_XX = XXX // VUE_APP为前缀,后面名称可自定义
VUE_APP_BASE_API = http://10.1.0.100:8000
BASE_URL 默认的参数
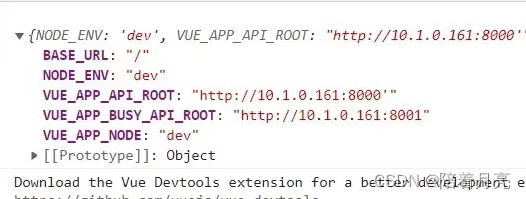
默认VUE_APP_XX 为全局变量, 可通过process.env 获取到包含这些参数的一个对象。

- .env.prod 内容如下
NODE_ENV = 'production'
VUE_APP_ENV = 'prod'
VUE_APP_BASE_API = http://ss.demo.s.com:8000
VUE_APP_BUSY_API = http://ss.demo.s.com:8001
VUE_APP_WS_API = ws://ss.demo.s.com:8001/zssSocket
注意: NODE_ENV = ‘production’ 一定要给 production
- .env.test内容如下
NODE_ENV = 'production'
VUE_APP_ENV = 'test'
VUE_APP_BASE_API = http://test.s.com:8000
VUE_APP_BUSY_API = http://test.s.com:8001
VUE_APP_WS_API = ws://test.s.com:8001/zssSocket
- .env.dev内容如下
NODE_ENV = 'dev'
VUE_APP_ENV = 'dev'
VUE_APP_BASE_API = http://test.s.com:8000
VUE_APP_BUSY_API = http://test.s.com:8001
VUE_APP_WS_API = ws://test.s.com:8001/zssSocket
2、 配置打包指令
package.json 的scripts对象中
增加--mode XX(XX为环境配置文件名, 如上面的dev、test、prod)变为:
"serve": "vue-cli-service serve --mode dev ",
"build:test": "vue-cli-service build --mode test",
"build:prod": "vue-cli-service build --mode prod"
3、打包生成不同的dist文件夹
可以在环境配置文件 .env.test / .env.prod 中添加VUE_APP_XX 定义打包文件夹名称,也可以根据process.env.NODE_ENV 的值判断给不同文件名。
vue.config.js 给不同dist文件夹名称, 增加配置:
const outputDir = process.env.NODE_ENV ? "zcc-dist" + process.env.NODE_ENV : "dist"
module.exports = defineConfig({
outputDir: outputDir,// 新增配置
devServer: {}
})
二、vue-cli2项目
1、配置指令
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "cross-env NODE_ENV=production env_config=prod node build/build.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js",
"build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js"
2.创建环境文件
/config 文件夹创建环境文件:
dev.env.js
prod.env.js
test.env.js
prod.env.js内容如下:
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"',
API_ROOT: '"http://kms.demo.xx.com:8000"',
BUSY_API_ROOT: '"http://kms.demo.xx.com:8001"'
}
其他地方使用: process.env.API_ROOT
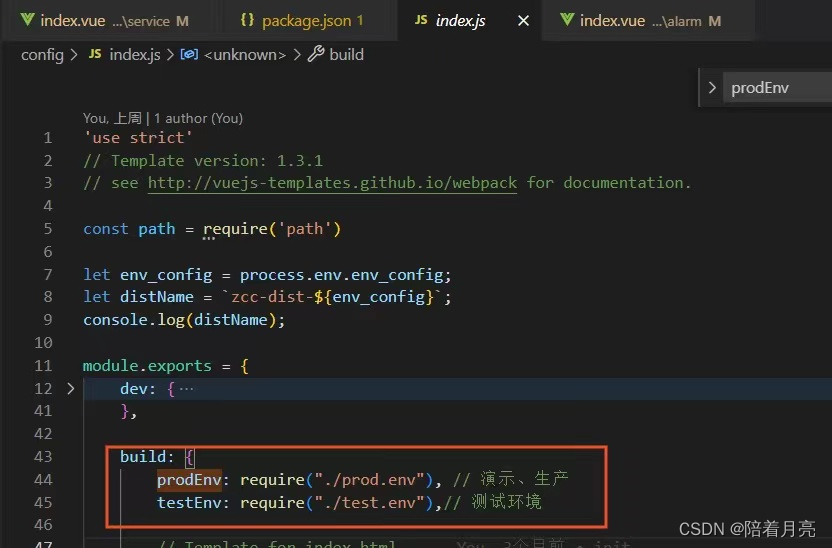
3、config/index.js中添加
prodEnv: require("./prod.env"), // 演示、生产
testEnv: require("./test.env"),// 测试环境

三、遇到的问题
1.vue-cli3项目配置打包指令,没有生成css文件–mode test
解决:
vue.config.js 中增加:
module.exports = {
css: {extract: true}, // 增加这行
devServer: {}
}
再次运行打包指令, 生成css文件正常。
2、vue-cli3生成css/js文件生成名称和默认打包指令生成的不一样
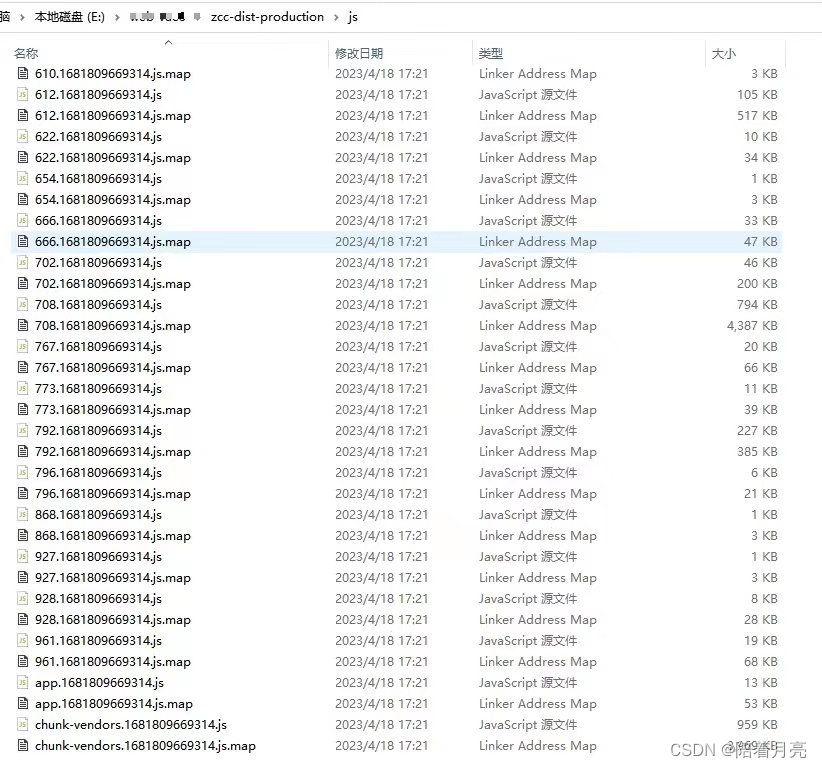
- 默认指令npm run build 生成的

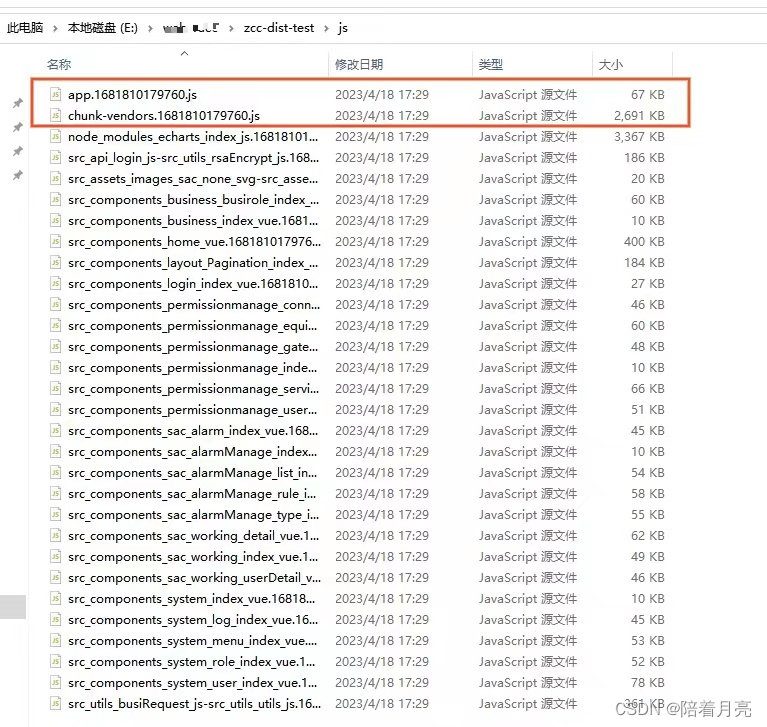
- “build:test”: “vue-cli-service build --mode test”,
“build:prod”: “vue-cli-service build --mode prod”
打包生成的

如果想要生成和npm run build默认一样的话,NODE_ENV 要设置成NODE_ENV = production
3、env.test 使用test导报会有问题
生成的css和js都只有一个文件 且js文件比较大。
查了下,说用test会有影响, 改成testing就好了。
















![[网络安全]第三次作业](https://img-blog.csdnimg.cn/d3efe3210a55413ebd7060958a97175b.png)