Web APIs
第一章 Web API 基本认知
一、变量声明
- 变量声明有三个 var let 和 const
- 建议: const 优先,尽量使用const,原因是:
- const 语义化更好
- 很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
- 实际开发中也是,比如react框架,基本const
- const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
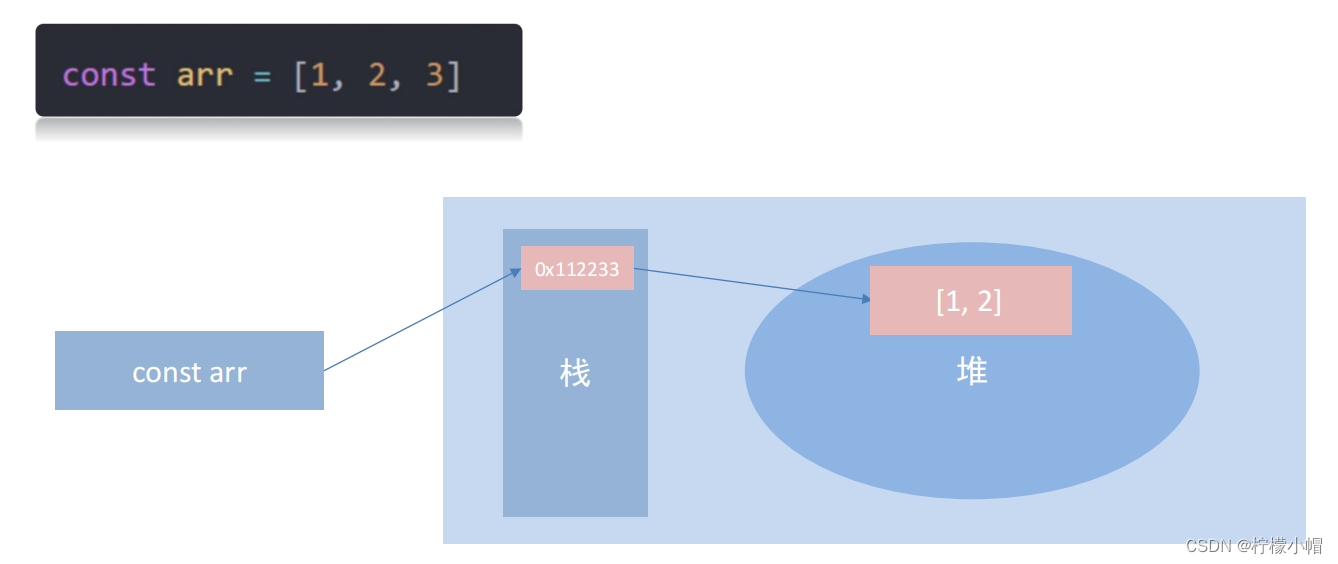
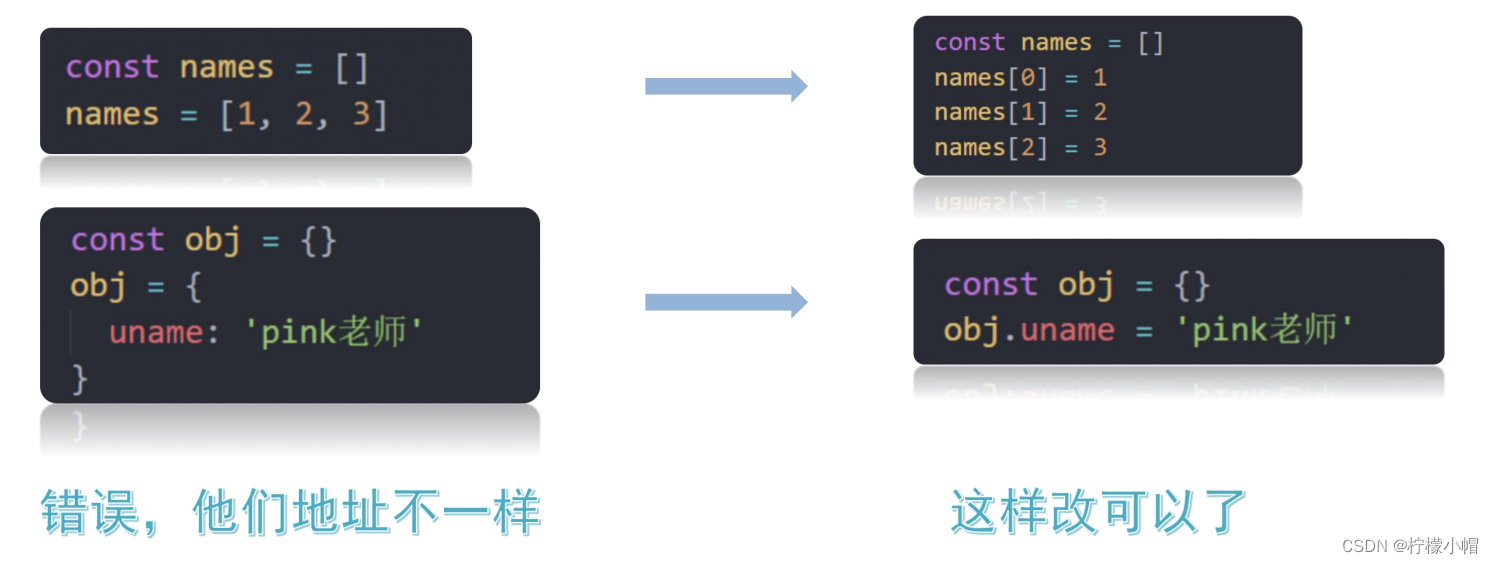
- 但是对于引用数据类型,const声明的变量,里面存的不是值,是地址


二、总结
1. 以后声明变量我们优先使用哪个?
- const
- 有了变量先给const,如果发现它后面是要被修改的,再改为let
2. 为什么const声明的对象可以修改里面的属性?
- 因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
- 建议数组和对象使用 const 来声明
3. 什么时候使用let声明变量?
- 如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
- 比如 一个变量进行加减运算,比如 for循环中的 i++
4. 拓展复习
splice() 方法用于添加或删除数组中的元素。
注意: 这种方法会改变原始数组。
4.1 删除数组
splice(起始位置, 删除的个数)
比如:1
let arr = ['red', 'green', 'blue']
arr.splice(1,1) // 删除green元素
console.log(arr) // ['red, 'blue']
4.2 添加元素
splice(起始位置,删除个数,添加数组元素)
let arr = ['red', 'green', 'blue']
//arr.splice(1, 0, 'pink') // 在索引号是1的位置添加 pink
//console.log(arr) // ['red', 'pink', 'green', 'blue']
arr.splice(1, 0, 'pink', 'hotpink') // 在索引号是1的位置添加 pink hotpink
console.log(arr) // ['red', 'pink', 'hotpink', 'green', 'blue']
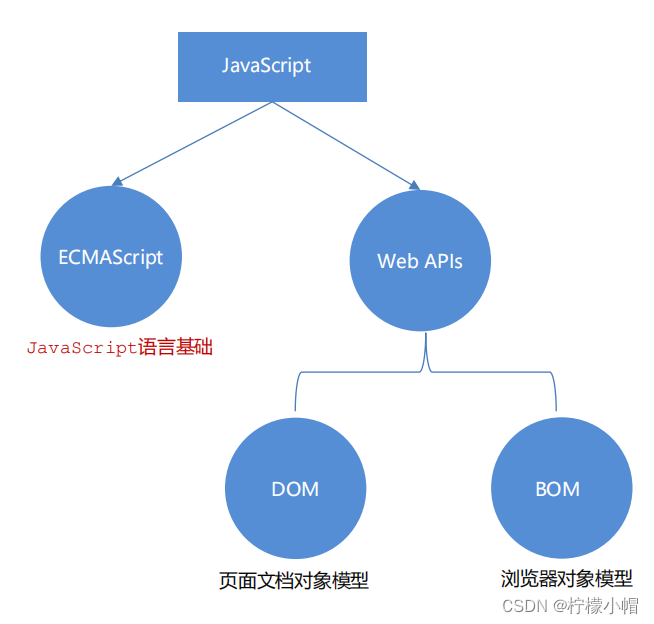
三、作用和分类
- 作用: 就是使用 JS 去操作 html 和浏览器
- 分类:DOM (文档对象模型)、BOM(浏览器对象模型)

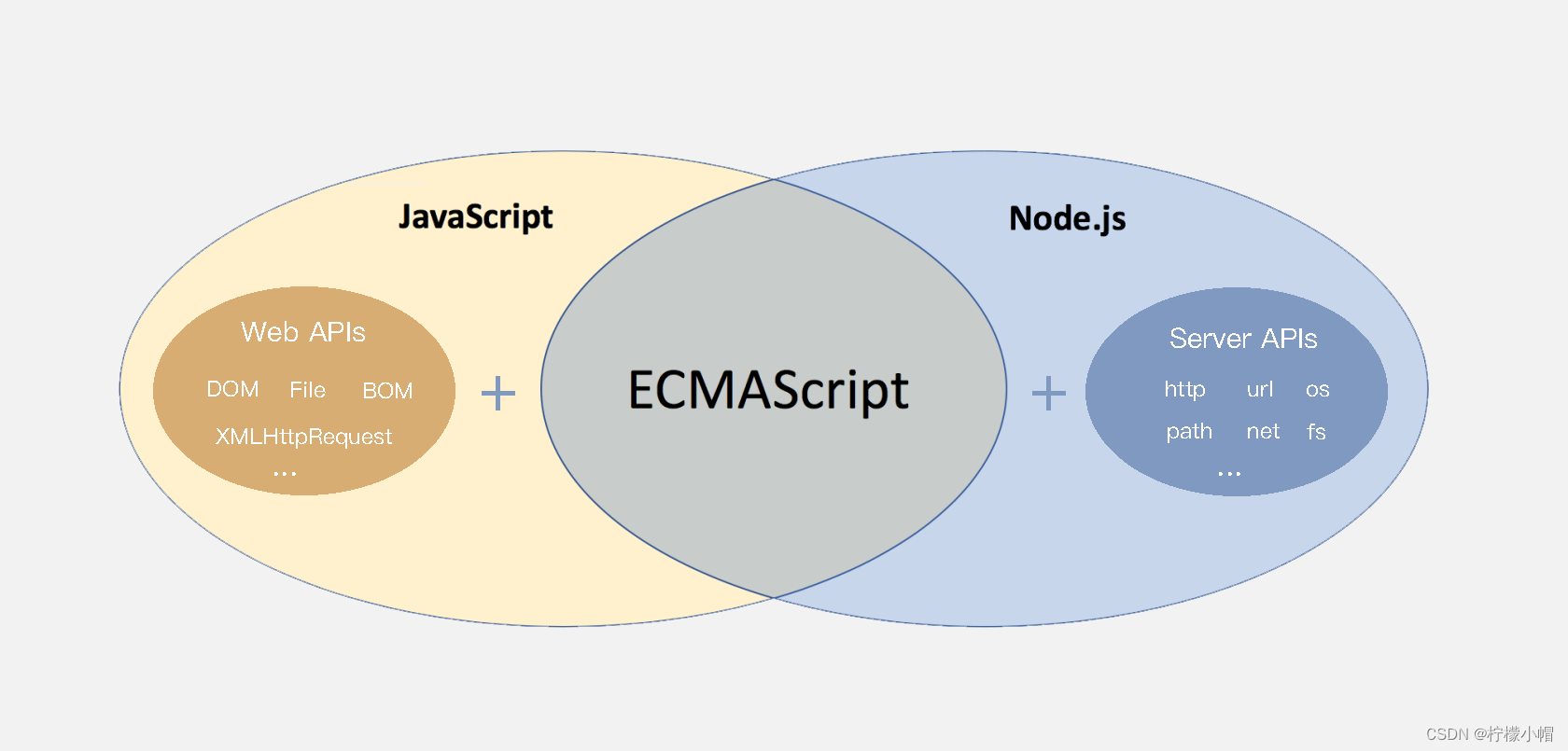
- 严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

- ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
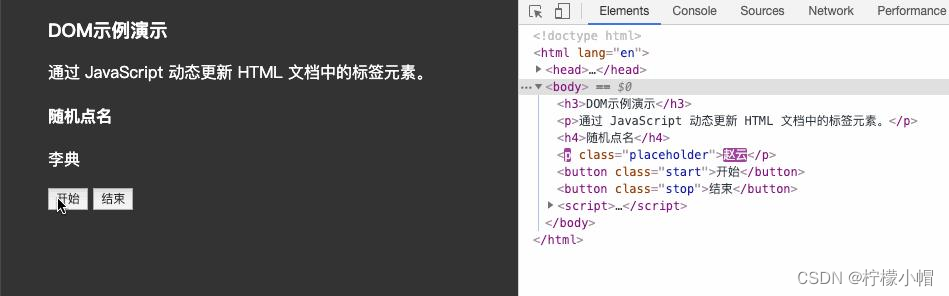
四、什么是DOM
- DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
- 白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
- DOM作用:开发网页内容特效和实现用户交互

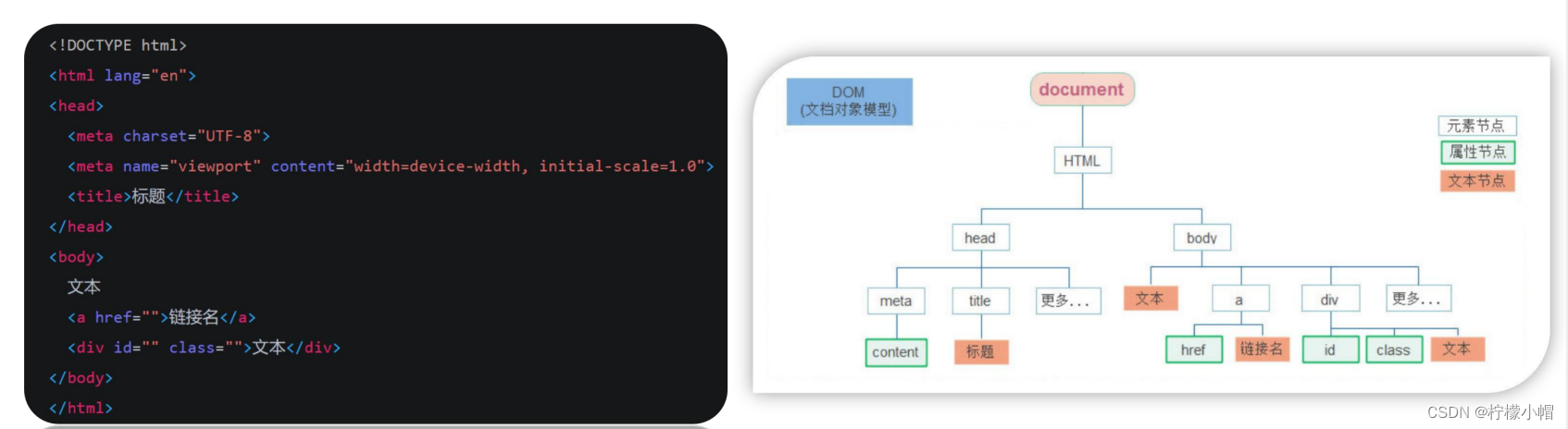
五、DOM树
- DOM树是什么
- 将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系

六、DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
七、document
document 是 JavaScript 内置的专门用于 DOM 的对象,该对象包含了若干的属性和方法,document 是学习 DOM 的核心。
<script>
// document 是内置的对象
// console.log(typeof document);
// 1. 通过 document 获取根节点
console.log(document.documentElement); // 对应 html 标签
// 2. 通过 document 获取 body 节点
console.log(document.body); // 对应 body 标签
// 3. 通过 document.write 方法向网页输出内容
document.write('Hello World!');
</script>
第二章 获取DOM对象
提问:我们想要操作某个标签首先做什么?
- 肯定首先选中这个标签,跟 CSS选择器类似,选中标签才能操作
查找元素DOM元素就是利用 JS 选择页面中标签元素
一、根据CSS选择器来获取DOM元素
1. 选择匹配的第一个元素
语法:

参数:
- 包含一个或多个有效的CSS选择器 字符串
返回值:
- CSS选择器匹配的第一个元素,一个 HTMLElement对象。 如果没有匹配到,则返回null。
2. 选择匹配的多个元素
语法:

参数:
- 包含一个或多个有效的CSS选择器 字符串
返回值:
- CSS选择器匹配的NodeList 对象集合
例如:

得到的是一个伪数组:
- 有长度有索引号的数组
- 但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
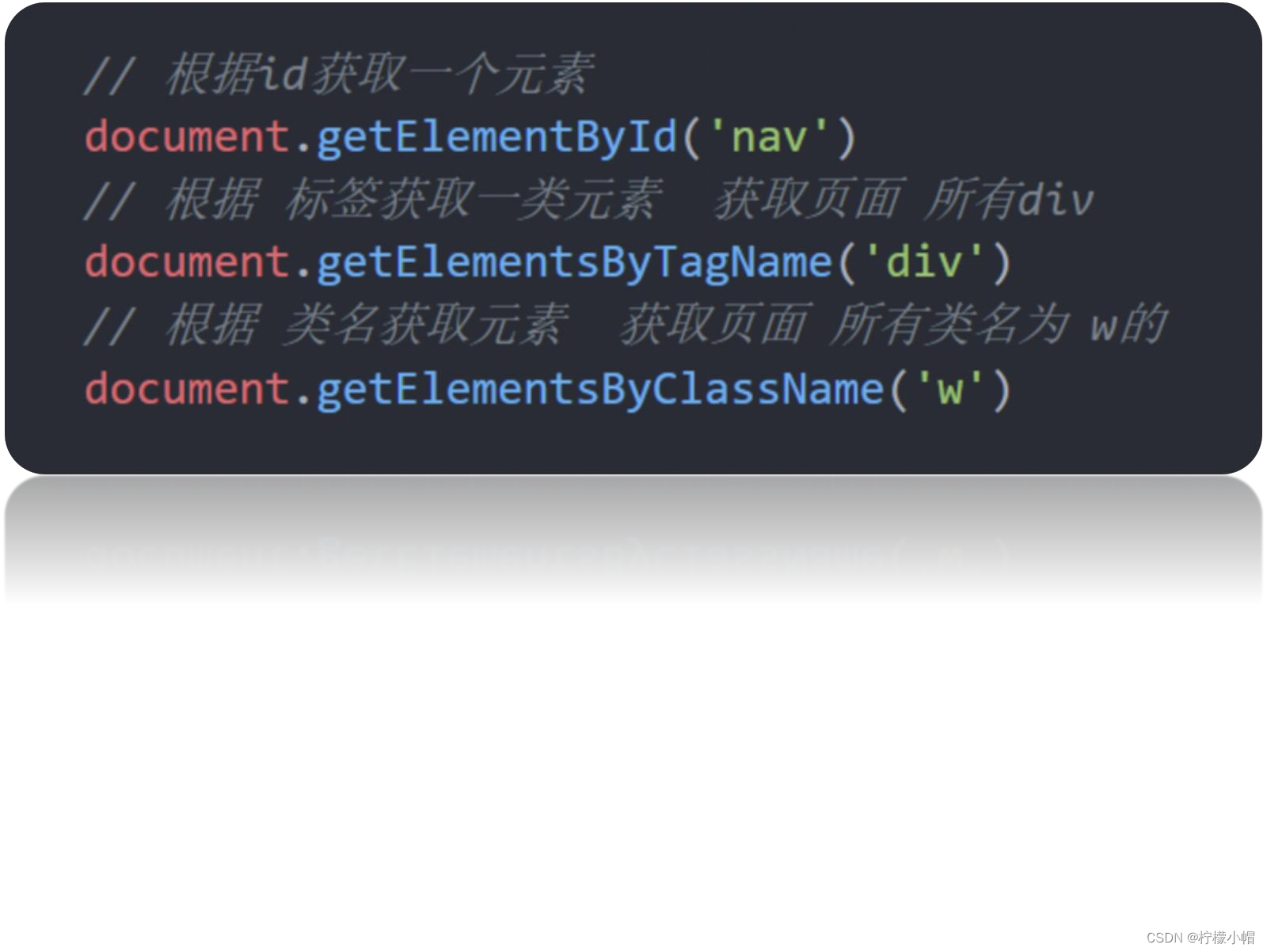
二、其他获取DOM元素方法(了解)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM - 查找节点</title>
</head>
<body>
<h3>查找元素类型节点</h3>
<p>从整个 DOM 树中查找 DOM 节点是学习 DOM 的第一个步骤。</p>
<ul>
<li>元素</li>
<li>元素</li>
<li>元素</li>
<li>元素</li>
</ul>
<script>
const p = document.querySelector('p') // 获取第一个p元素
const lis = document.querySelectorAll('li') // 获取第一个p元素
</script>
</body>
</html>
总结:
- document.getElementById 专门获取元素类型节点,根据标签的
id属性查找 - 任意 DOM 对象都包含 nodeType 属性,用来检检测节点类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
// const box = document.querySelector('div')
// const box = document.querySelector('.box')
// console.log(box)
// const nav = document.querySelector('#nav')
// console.log(nav)
// nav.style.color = 'red'
// 1. 我要获取第一个小 ulli
// const li = document.querySelector('ul li:first-child')
// console.log(li)
// 2. 选择所有的小li
// const lis = document.querySelectorAll('ul li')
// console.log(lis)
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 每一个小li对象
}
const p = document.querySelectorAll('#nav')
// console.log(p)
// p[0].style.color = 'red'
</script>
</body>
</html>
第三章 操作元素内容
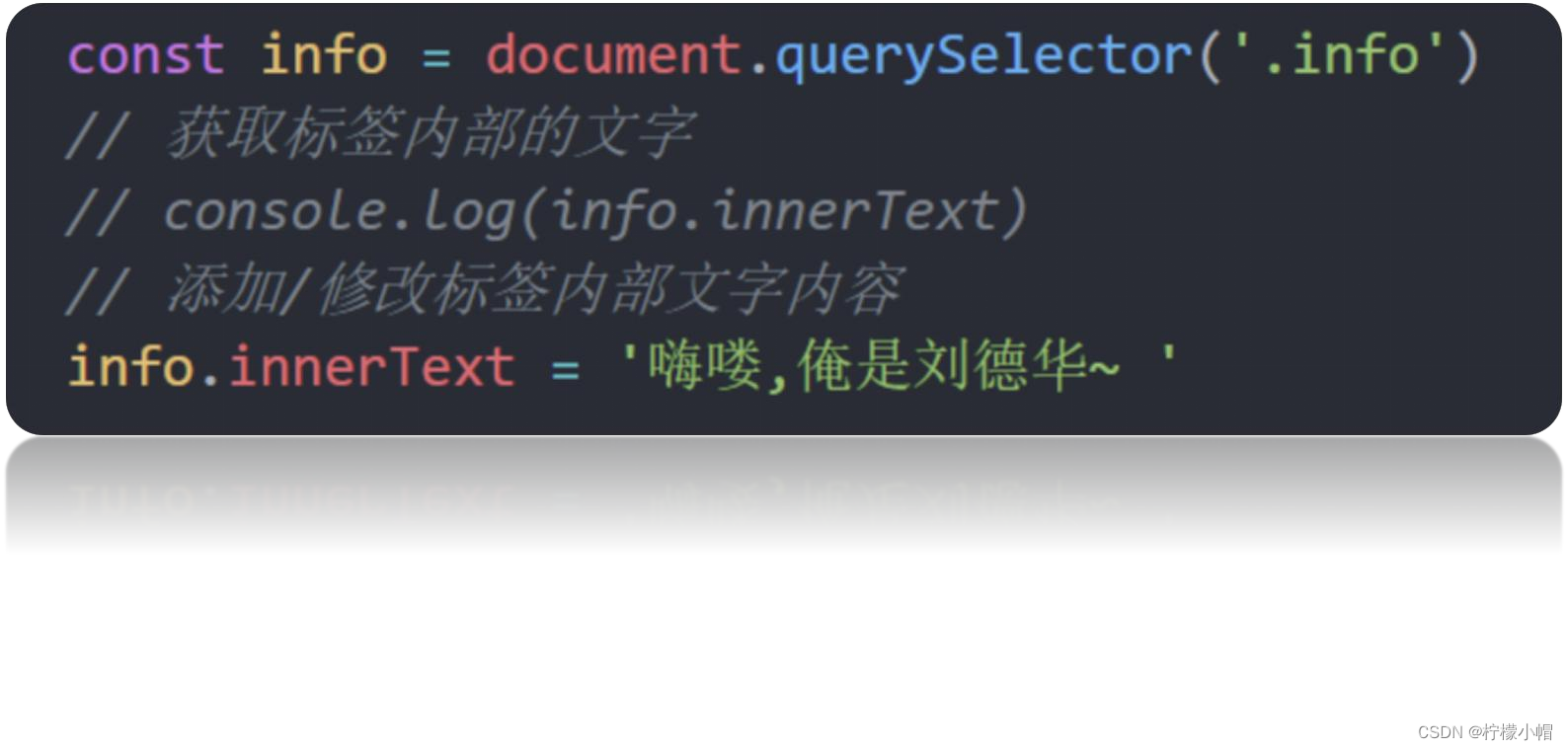
一、元素innerText 属性
- 将文本内容添加/更新到任意标签位置
- 显示纯文本,不解析标签

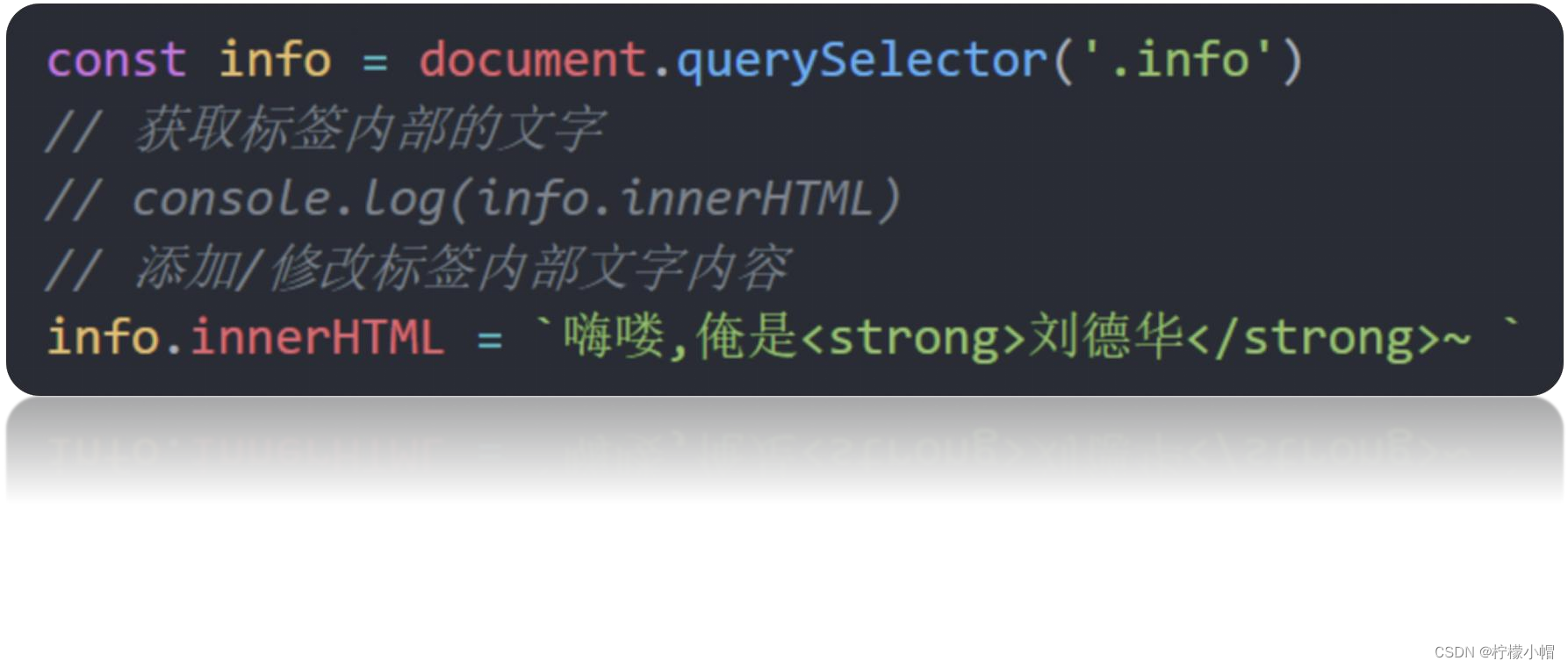
二、元素.innerHTML 属性
- 将文本内容添加/更新到任意标签位置
- 会解析标签,多标签建议使用模板字符

三、总结
1. 设置/修改DOM元素内容有哪2钟方式?
- 元素.innerText 属性
- 元素.innerHTML 属性
2. 三者的区别是什么?
- 元素.innerText 属性 只识别文本,不能解析标签
- 元素.innerHTML 属性 能识别文本,能够解析标签
- 如果还在纠结到底用谁,你可以选择innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">我是文字的内容</div>
<script>
// const obj = {
// name: 'pink老师'
// }
// console.log(obj.name)
// obj.name = 'red老师'
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改文字内容 对象.innerText 属性
// console.log(box.innerText) // 获取文字内容
// // box.innerText = '我是一个盒子' // 修改文字内容
// box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
// 3. innerHTML 解析标签
console.log(box.innerHTML)
// box.innerHTML = '我要更换'
box.innerHTML = '<strong>我要更换</strong>'
</script>
</body>
</html>
四、案例:年会抽奖案例
- 需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
- 素材:
- html文件结构
- 数组名单 ‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, ‘张学友’
- 分析:
- ①:声明数组: const personArr = [‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, ‘张学友’]
- ②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
- ③:通过innerText 或者 innerHTML 将名字写入span元素内部
- ④: 二等奖依次类推
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
// 1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', '林俊杰', '张学友']
// 2. 先做一等奖
// 2.1 随机数 数组的下标
const random = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const one = document.querySelector('#one')
// 2.3 把名字给 one
one.innerHTML = personArr[random]
// 2.4 删除数组这个名字
personArr.splice(random, 1)
// console.log(personArr)
// 3. 二等奖
// 2.1 随机数 数组的下标
const random2 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const two = document.querySelector('#two')
// 2.3 把名字给 one
two.innerHTML = personArr[random2]
// 2.4 删除数组这个名字
personArr.splice(random2, 1)
// 4. 三等奖
// 2.1 随机数 数组的下标
const random3 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const three = document.querySelector('#three')
// 2.3 把名字给 one
three.innerHTML = personArr[random3]
// 2.4 删除数组这个名字
personArr.splice(random3, 1)
</script>
</body>
</html>