文章目录
- 使用糊涂工具,将时间字符串转化为LocalDateTime类型
- Date类型转换LocalDate类型
- jdk8 LocalDateTime获取当前时间和前后推时间
- echarts图中显示表格是需要添加宽高
- 前端往后端传值时,需要转一下对象再往后端传
- 使用 `value-format="yyyy-MM-dd HH:mm:ss"`来指定element生成的时间格式
- 使用stream流将结果按类型分组
- 业务类型下拉框
使用糊涂工具,将时间字符串转化为LocalDateTime类型
public static LocalDateTime stringToLocalDateTime(String stringTime){
//CST格式的时间 Mon Oct 24 10:18:54 CST 202
//正常格式的时间 yyyy-MM-dd HH:mm:ss
//对于不知道是什么时间格式的字符串进行LocalDateTime的时间转换,这里介绍使用hutool包,将字符串先转换成DateTime,再转LocalDateTime
DateTime parse = DateUtil.parse(stringTime);
Instant instant = parse.toInstant();
ZoneId zoneId = ZoneId.systemDefault();
return instant.atZone(zoneId).toLocalDateTime();
}
Date类型转换LocalDate类型
/**
* 使用糊涂工具,将时间字符串转化为LocalDateTime类型
* @param stringTime 时间字符串
* @return LocalDateTime
*/
public static LocalDateTime stringToLocalDateTime(String stringTime){
//CST格式的时间 Mon Oct 24 10:18:54 CST 202
//正常格式的时间 yyyy-MM-dd HH:mm:ss
//对于不知道是什么时间格式的字符串进行LocalDateTime的时间转换,这里介绍使用hutool包,将字符串先转换成DateTime,再转LocalDateTime
DateTime parse = DateUtil.parse(stringTime);
Instant instant = parse.toInstant();
ZoneId zoneId = ZoneId.systemDefault();
return instant.atZone(zoneId).toLocalDateTime();
}
/**
* Date类型转LocalDate
* @param date
* @return
*/
public static LocalDate dateToLocalDate(Date date){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
String format = sdf.format(date);
LocalDateTime localDateTime = stringToLocalDateTime(format);
return localDateTime.toLocalDate();
}
jdk8 LocalDateTime获取当前时间和前后推时间
@Test
void test() {
LocalDateTime now = LocalDateTime.now();
//当前时间往后推一周
LocalDateTime plusweek = now.plus(1, ChronoUnit.WEEKS);
//当前时间往前推一周
LocalDateTime minusWeek = now.minus(1, ChronoUnit.WEEKS);
}
echarts图中显示表格是需要添加宽高
前端往后端传值时,需要转一下对象再往后端传
export default {
data() {
return {
queryOrder: ''
}
},
methods: {
getOrderCount() {
//这里需要将字段转一下对象,后端使用monDate接收
var param = {monDate: this.queryOrder}
getOrderCount(param).then(res => {
。。。
}
}
使用 value-format="yyyy-MM-dd HH:mm:ss"来指定element生成的时间格式
<div class="container">
<span class="demonstration">请选择时间</span>
<el-date-picker
v-model="queryOrder"
@change="getOrderCount()"
value-format="yyyy-MM-dd HH:mm:ss"
type="week"
format="yyyy 第 WW 周"
placeholder="最近7天订单量">
</el-date-picker>
</div>
使用stream流将结果按类型分组
//将开始时间结束时间封装为参数
Map<String, Object> param = new HashMap<>();
param.put("startTime", startDate);
param.put("endTime", endDate);
//查询出list结果
List<OrderTypeNum> orderTypeNumList = shlibVirtualOrderRepository.findAllByNativeQuery("getOrderCount", param, OrderTypeNum.class);
//使用stream流将结果按类型分组
Map<String, List<OrderTypeNum>> collect = orderTypeNumList.stream().collect(Collectors.groupingBy(OrderTypeNum::getType));
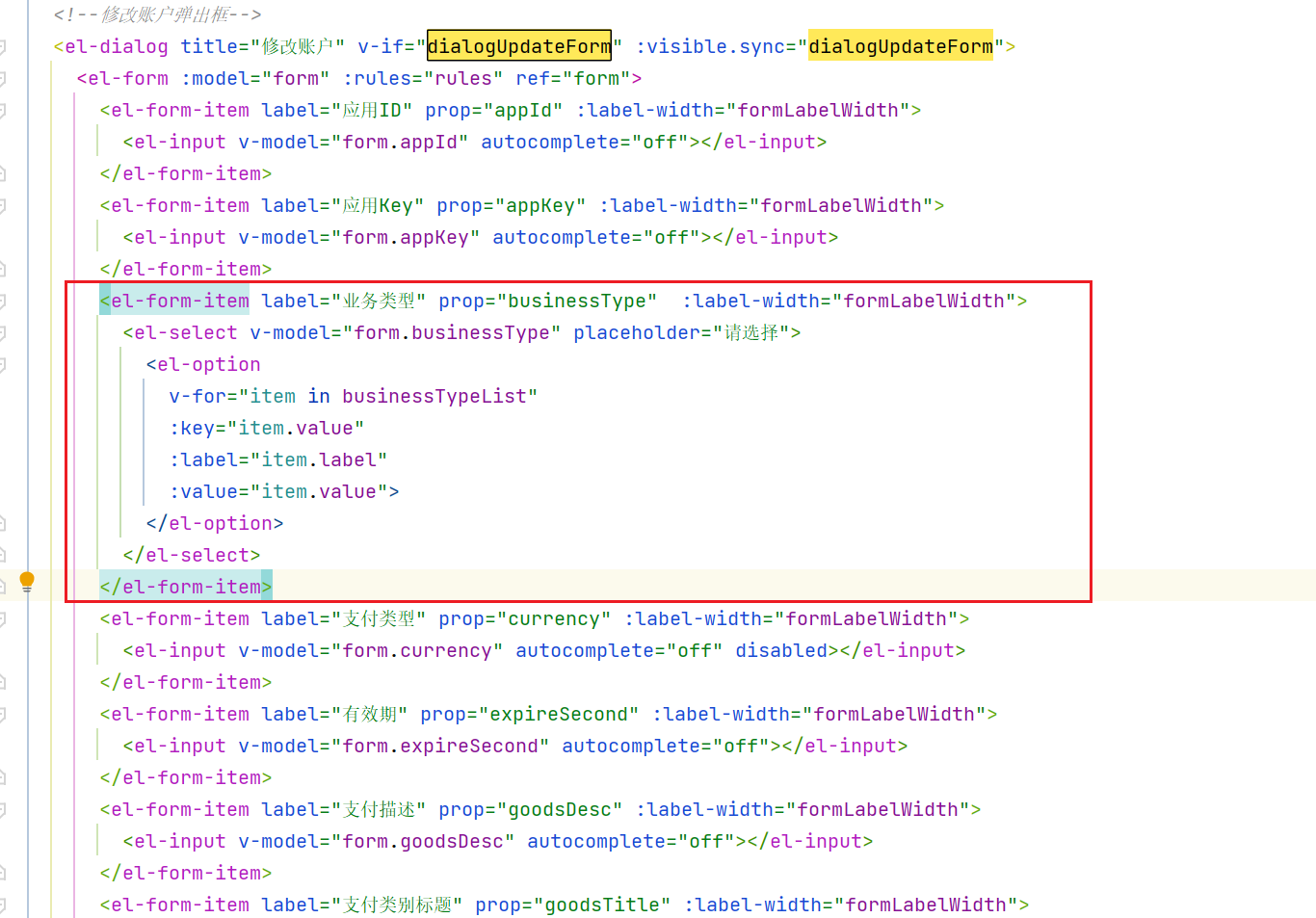
业务类型下拉框
注意v-model="form.businessType"的值要与:label="item.label"的值对应,并且类型一致(字符串不会转为int)不对应也不会显示