🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏫 校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
🏷️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
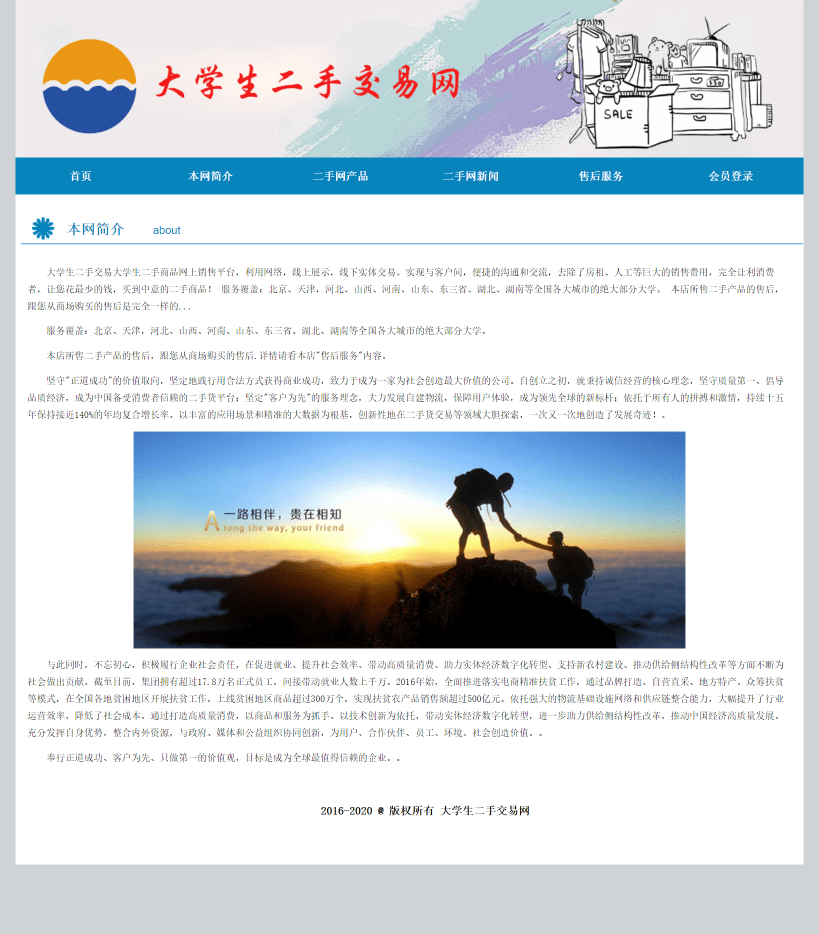
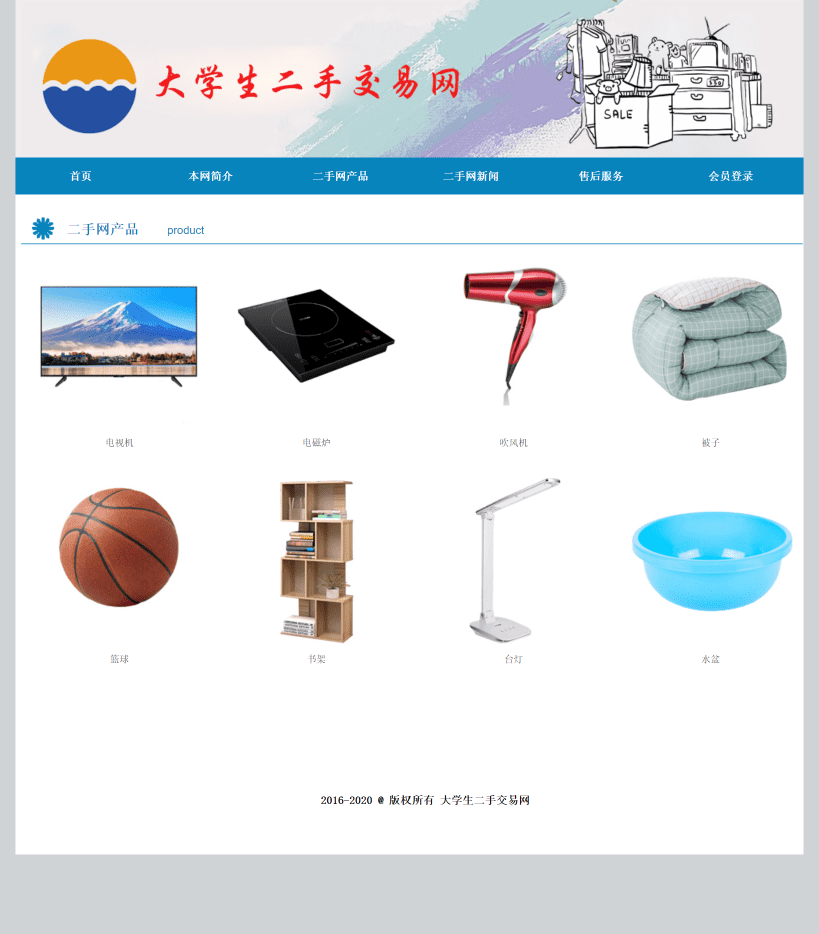
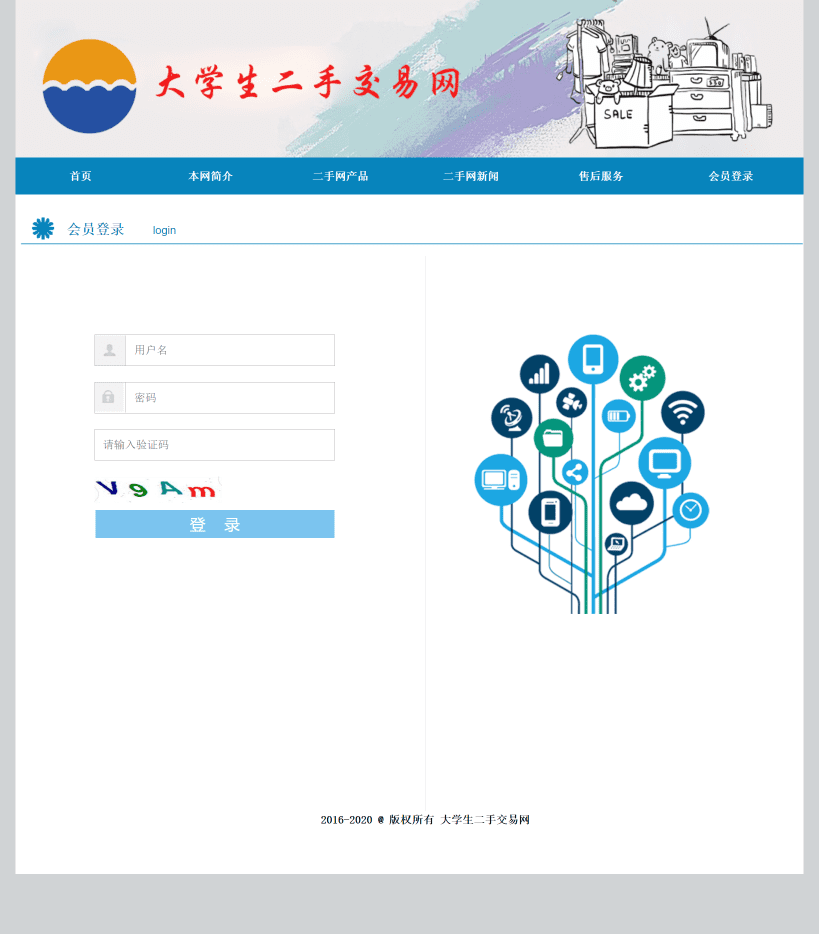
四、🌐网站演示






五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>大学生二手交易网</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-----头部开始------->
<div class="top">
<a href="index.html"><img style="float:left" src="images/logo.jpg" /></a>
</div>
<!---nav开始---->
<div class="daohang">
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">本网简介</a></li>
<li><a href="chanpin.html">二手网产品</a></li>
<li><a href="news.html">二手网新闻</a></li>
<li><a href="shouhou.html">售后服务</a></li>
<li><a href="denglu.html">会员登录</a></li>
</ul>
</div>
</div>
<!---nav结束---->
<!-----banner------->
<div class="ban">
<img src="images/banner1.jpg">
</div>
<!--banner end-->
</div>
</div>
<!-----头部结束------->
<!-----main开始------->
<div class="main">
<div class="box1">
<div class="shang-left">
<div class="gk-title"><a href="about.html"><h1>本站简介</h1></a></div>
<div class="gk">
<img src="images/gktu.jpg" />
<p> 大学生二手交易大学生二手商品网上销售平台,利用网络,线上展示,线下实体交易。实现与客户间,便捷的沟通和交流,去除了房租、人工等巨大的销售费用,完全让利消费者,让您花最少的钱,买到中意的二手商品! 服务覆盖:北京、天津,河北、山西、河南、山东、东三省、湖北、湖南等全国各大城市的绝大部分大学。 本店所售二手产品的售后,跟您从商场购买的售后是完全一样的...</p>
</div>
</div>
<div class="xz">
<div class="gk-title tit"><a href="news.html"><h1>二手网新闻</h1></a></div>
<ul>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
<li><a href="#"><p>毕业季华北各高校大学生二手市场火爆夏日</p><span>2019-03-12</span></a></li>
</ul>
</div>
<div class="shang-right">
<div class="count-title"><a href="denglu.html"><h1>会员登录</h1></a></div>
<div class="count">
<div class="denglu"><span>用户名:</span><input class="xit" type="text" value="请输用户名"> </div>
<div class="denglu"><span>密码:</span><input class="xit" type="text" value="请输入密码"> </div>
<div class="denglu"><span>验证码:</span><input class="xit" type="text" value="请输入密码"> </div>
<img src="images/yanzhengma.jpg" width="100px;">
<button class="dengbt">登陆</button>
</div>
</div>
</div>
<div class="meishi">
<div class="yy-title"><a href="chanpin.html"><h1>产品展示</h1></a></div>
<div class="ms">
<ul>
<a href="#">
<li><img src="images/7.jpg" />
<p>电视机</p>
</li>
</a>
<a href="#">
<li><img src="images/8.jpg" />
<p>电磁炉</p>
</li>
</a>
<a href="#">
<li><img src="images/9.jpg" />
<p>吹风机</p>
</li>
</a>
<a href="#">
<li><img src="images/10.jpg" />
<p>被子</p>
</li>
</a>
<a href="#">
<li><img src="images/11.jpg" />
<p>篮球</p>
</li>
</a>
</ul>
</div>
</div>
<!-----main结束------->
<!-----bottom开始------->
<div class="bottom">
<div class="bottom-box">
<p>2016-2020 @ 版权所有 大学生二手交易网 </p>
</div>
</div>
<!-----bottom结束------->
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
body{ margin:0 auto; font-size:12px; font-family: "宋体",arial; line-height:22px; background:#d0d3d5; }
div,p,input,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd{ height:auto; margin:0;; padding:0; vertical-align:middle ;}
li{ list-style:none;}
a{ text-decoration:none;}
.ul{ list-style:none;}
.divclear{ clear:both;}
img{ border:0; margin:0; padding:0;}
a{color:#333;}
a:link{ color:#333;}
a:hover {color:#0c95cf;text-decoration:none;overflow:hidden;}
/*---top开始-----*/
.top{ height:200px; width:1000px; margin:0 auto; }
.ban{ height: 335px;
width: 1000px;
margin: 0 auto;}
.banner{ width:1000px; height:335px; margin:0 auto; }
/*---top结束-----*/
.main{ width: 1000px;
margin: 0 auto;
padding-top: 10px;
background: #fff;
padding-bottom: 50px;
height: auto;
overflow: hidden;}
/*---导航----*/
.daohang{ width: 1000px;
height: 47px;
background: url(../images/nav-bj.jpg);
margin: 0 auto;}
#nav{ width:1000px; height:47px; line-height:47px; font-family:"宋体"; font-weight:bolder; font-size:14px; margin:0 auto; }
#nav ul{ margin:0 auto; }
#nav li{float: left;
width: 165px;
text-align: center;
color: #FFF;
}
#nav a{width:165px;height:47px; display:block; font-family:"宋体"; font-size:14px; font-weight:bold; float:left;}
#nav a:link { color:#FFF; }
#nav a:visited{ color:#FFF; text-decoration:none; overflow:hidden; }
#nav a:hover { color: #FFF; text-decoration:none; overflow:hidden; background:#0a6e9b; }
#nav a:active { color: #FFF; text-decoration:none; overflow:hidden; background:#0a6e9b; }
.box1{ width:1000px; height:311px; margin:0 auto;}
.shang-left{float:left;}
.gk-title{ width:308px; height:40px; background:#0c95cf; }
.gk-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.gk{ width:296px; height:262px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 5px;padding-top: 10px; }
.gk span{ color:#F00;}
.gk img{ margin-right:10px; float:left;}
.xz{ width:347px; height:311px; margin:0px 15px;border:#8c8c8c 1px solid; background:#FFF; float:left; overflow:hidden;}
.xz ul{}
.xz ul li{ width:327px; height:30px; line-height:30px; margin:0px 10px; border-bottom:#CCC 1px dashed;}
.xz ul li p{ width:80%; height:30px; float: left;}
.xz ul li span{ float:right; width:20%;}
.tit{ width:349px;}
.shang-right{float:left;}
.count-title{ width:308px; height:40px; background: #0c95cf; }
.count-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.count{ width:286px; height:272px; border-left:#8c8c8c 1px solid; border-right:#8c8c8c 1px solid; border-bottom:#8c8c8c 1px solid; background:#FFF; padding:0px 10px;}
.count img{ margin:10px 0px 10px 20px;}
.count p{ line-height: 20px;
font-size: 12px;}
.count span{ width: 60px;
height: 30px;
line-height: 30px;
font-size: 14px;
float: left;}
.denglu{width: 240px;
height: 30px;
padding-top: 20px;
margin: 0 auto;}
.xit {
width: 150px;
height: 25px;
border: #CCC 1px solid;
padding-left: 20px;
color: #c7c8c8;
float: left;
}
.dengbt {
color: #fff;
background: #00aaef;
width: 200px;
text-align: center;
height: 40px;
margin:0 auto;
border: 0px;
display:block;
}
.yy-title{ width:1000px; height: 40px;
background: #0c95cf;}
.yy-title h1{ height: 40px;
line-height: 40px;
width: 130px;
margin-left: 20px;
font-size: 16px;
color: #FFF;
font-family: "黑体"; }
.yy{ width: 978px;
padding:10px;
height: 190px;
border-left: #6c6b6b 1px solid;
border-right: #6c6b6b 1px solid;
border-bottom: #6c6b6b 1px solid;
background: #FFF; }
.meishi{ margin-top:15px !important; margin-bottom:15px; }
.ms{ width: 978px;
padding:10px;
height:220px;
border-left: #6c6b6b 1px solid;
border-right: #6c6b6b 1px solid;
border-bottom: #6c6b6b 1px solid;
background: #FFF; }
.ms ul{}
.ms ul li{ width:185px; height:180px; margin:5px; float:left;}
.ms ul li img{ width:185px; }
.ms ul li p{ text-align:center; font-size:14px;}
.righttitle{width: 935px; background:url(../images/er_02.png) no-repeat; height:68px; line-height:68px; padding-left:65px; color:#0784bc; font-size:18px; font-weight:bold;}
.righttitle span{ font-size:14px; color:#0784bc; font-family:"arial"; font-weight:normal;}
.neirong{ padding:0px 15px 15px 15px; min-height: 550px;}
.neirong p{margin:10px 0px; text-indent:2em;}
.neirong img{ margin:0 auto;display: block;}
.ncontu {
padding-bottom:0px; line-height:22px; padding-left:7px; width:100%; padding-right:0px; float:left; color:#464646;height: 680px;
}
.ncontu ul {
}
.ncontu ul li {
width: 250px;
display: block;
float: left;
height: 260px;
overflow: hidden;
margin-bottom: 15px;
text-align: center;
}
.ncontu ul li a {
border-bottom: #907f6f 1px solid; border-left: #907f6f 1px solid; padding-bottom: 4px; padding-left: 4px; width:230px; padding-right: 4px; display: block; background: #ffffff; float: left; height: 188px; border-top: #907f6f 1px solid; border-right: #907f6f 1px solid; padding-top: 4px
}
.ncontu ul li a:hover {
border-bottom: #cc0000 1px solid; border-left: #cc0000 1px solid; border-top: #cc0000 1px solid; border-right: #cc0000 1px solid
}
.ncontu ul li a.pro3 {
border-bottom: #907f6f 0px solid; text-aLIGN: center; border-left: #907f6f 0px solid; line-height: 20px; width: 211px; display: block; background: none transparent scroll repeat 0% 0%; float: left; height: 20px; color: #464646; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid; text-decoration:none
}
.ncontu ul li a.pro3:hover {
border-bottom: #907f6f 0px solid; border-left: #907f6f 0px solid; color: #ff9900; border-top: #907f6f 0px solid; border-right: #907f6f 0px solid
}
.huiy{ width:100%; height:650px;}
.form .item-fore1 {
z-index: 6;
}
.form .item-fore1, .form .item-fore2 {
border: 1px solid #bdbdbd;
height: 38px;
width: 304px;
}
.form .item {
position: relative;
margin-bottom: 20px;
z-index: 1;
}
.form .item-fore2 {
height: 38px;
}
.form .item-fore1, .form .item-fore2 {
border: 1px solid #bdbdbd;
height: 38px;
width: 304px;
}
.form .item .pwd-label {
background: url(../images/password.jpg) no-repeat !important;
}
.form .item .login-label {
position: absolute;
z-index: 3;
top: 0;
left: 0;
width: 38px;
height: 38px;
border-right: 1px solid #bdbdbd;
background:url(../images/use.jpg) no-repeat;
}
.form label {
float: none;
}
.form input[type="password"] {
font-family: Tahoma, Helvetica, Arial;
}
.form .itxt {
line-height: 18px;
height: 18px;
border: 0;
padding: 10px 0 10px 50px;
width: 254px;
float: none;
overflow: hidden;
font-size: 14px;
font-family: '\5b8b\4f53';
*margin: -1px 0 0;
}
.form .item-fore1 .clear-btn, .form .item-fore2 .clear-btn {
position: absolute;
z-index: 20;
right: 6px;
top: 12px;
width: 14px;
height: 14px;
background: url(../images/pwd-icons-new.png) -25px -143px no-repeat;
cursor: pointer;
display: none;
}
.form .item-fore3 {
z-index: 5;
margin-bottom: 13px;
height: 30px;
width: 306px;
}
.form .item-vcode .itxt02, .form .item-vcode .verify-code {
float: left;
}
.form .itxt02 {
padding: 7px 5px;
width: 150px;
text-align: center;
border: 1px solid #bbb;
}
.form .item-vcode a {
display: inline-block;
width: 38px;
float: right;
}
.form .item-fore4 {
*float: left;
*margin-top: 15px;
height: 15px;
}
.safe {
position: relative;
color: #666;
*float: left;
*width: 305px;
}
.form .item-fore5 {
margin-bottom: 10px;
}
.login-btn {
margin: 0 auto;
height: 35px;
width: 99%;
position: relative;
}
.login-btn .btn-img {
border: none;
display: block;
width: 303px;
background: #7bc4ef;
height: 35px;
line-height: 31px;
color: #fff;
font-size: 20px;
font-family: 'Microsoft YaHei';
}
.mc{float: left;
width: 360px;
margin-left: 100px;padding-top: 100px;}
.form .verify-code {
cursor: pointer;
width: 90px;
height: 33px;
vertical-align: middle;
}
.safe {
position: relative;
color: #666;
*float: left;
*width: 305px;
}
.safe .forget-pw-safe2 {
position: absolute;
*float: right;
*position: static;
left: 0;
top: 0;
margin: 0;
}
.reg-other {
float: left;
margin-left: 60px;
height: 605px;
padding-left: 60px;
border-left: solid 1px #e6e6e6;padding-top: 100px;
}
.reg-other .phone-fast-reg {
background: url(../images/wz-01.png) no-repeat;
width: 300px;
height: 355px;
}
.yanz{ padding-left:10px !important;}
.news{ width: 96%; margin-left: 2%;height: 670px;}
.news ul li{ line-height: 30px;height: 30px;color: #3d2915;border-bottom: #333 1px dashed;}
.news ul li a{float: left;display: block;line-height: 30px;height: 30px;color: #3d2915; }
.news ul li a:hover{ color:#000;}
.news ul li span{ float:right; color:#666; line-height:30px;}
/* ------------会员登录结束-------------- */
/*---bottom结束-----*/
.bottom{ width: 1000px;
margin: 0 auto;margin-top: 20px;}
.bottom img{float:left;}
.bottom p{ width:100%; height:30px; font-size:14px; text-align:center; font-weight:bold; margin-left:20px; float:left;}
/*---bottom结束-----*/
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.