目录:
(1)element-ui search搜索
(2)element ui Cascader级联选择器
(3)Router-路由配置
(4)Router-动态导入
(1)element-ui search搜索

我们按姓名搜索,用简单的文本输入框el-input:
![]()
性别 、年龄搜索:做一个下拉选择框el-select:

页面:

自己控制样式:



执行数据的绑定: 数据的绑定都是给queryDto这个对象,发送请求的时候,都是把这个对象作为参数传递进去的,把数据都是绑定给这个对象

给这个对象加属性:

然后再给表单项做绑定:使用v-model绑定:
在给按钮el-button加一个点击事件:

编写方法:

搜索姓名:

搜索性别:
clearable:可清除的
搜索年龄
(2)element ui Cascader级联选择器
el-cascader:

它有多个层级:
比如说我们有多级菜单:





后台的数据:查询菜单接口:

在前端页面:在页面加载的时候获取前端数据:


js中也有map集合:
 然后再找到map的值在进行一次遍历:建立对象间的父子关系:
然后再找到map的值在进行一次遍历:建立对象间的父子关系:
map.values:获取map中所有的值


 修改级联表的数据:给它一个顶层对象:顶层对象也可以有多个
修改级联表的数据:给它一个顶层对象:顶层对象也可以有多个



(3)Router-路由配置
vue是单页面程序,说白了你的整个程序,就一个html页面,原来我们写的那么多的组件,那么将来都会用到一个html的页面中嘛?他们都会用到一个html页面中,只不过这个页面的内容会替换成其他组件的内容,内容会变,页面之后一个,学的路由
比如说我们访问的是/路径,就是这个视图组件:主页


想替换内容 更换路径404代表另外一个组件,把中间的组件变成另外一个组件

跟换login路径,代表另外一个组件最外层没变,中间的内容变化啦中间的内容替换成login组件内容
我们学的路由就是建立 路径跟视图组件的对应关系,把这个关系建立好啦,就可以实现上面之间的对应关系啦
创建:vue页面根组件: Example14View.vue:

需要在mian.js 中进行配置根组件

在创建几个视图组件:

ContainerView.vue类似主页组件

Login.vue组件:作为登录

NotFoundView.vue:作为404的视图组件

只需要给下面几个组件架路由,根组件不需要配路径的:
需要在我们创建项目的时候已经勾选了router,需要在生成的目录下的index.js中配置路径跟组件的对应关系:


上面默认配置了两个文件根路径的对应关系 :第一个交静态的引入,第二个交动态的引入

复制一下路由文件:
首先需要引入组件引入的时候原来使用的是相对路径的写法..去找,现在用一下绝对路径,@代表别名src

配置路径:配置路径根组件的对应关系
 默认使用的路由文件是inde.js文件,我们自己创建的路由文件需要在main.js中进行配置:main中引入的时候没有跟index.js,默认会找这个
默认使用的路由文件是inde.js文件,我们自己创建的路由文件需要在main.js中进行配置:main中引入的时候没有跟index.js,默认会找这个

进行更改:


然后告诉替换的位置,在根组件中加:router-view:将来根据路径切换视图组件将来显示到哪里呀,显示到router-view这个位置


切换路径:login
切换:404

切换根路径:/ 主页

(4)Router-动态导入
通过import这种导入组件的方式叫做静态导入

还有一种是动态导入方式:当组件需要引用的时候才动态导入,减少js代码


此时路由的配置同样生效:

动态导入内部:把这个组件独立出来,用到的时候在进行导入,用不到不加载js到组件页面,提高页面加载速度,这是动态import的好处
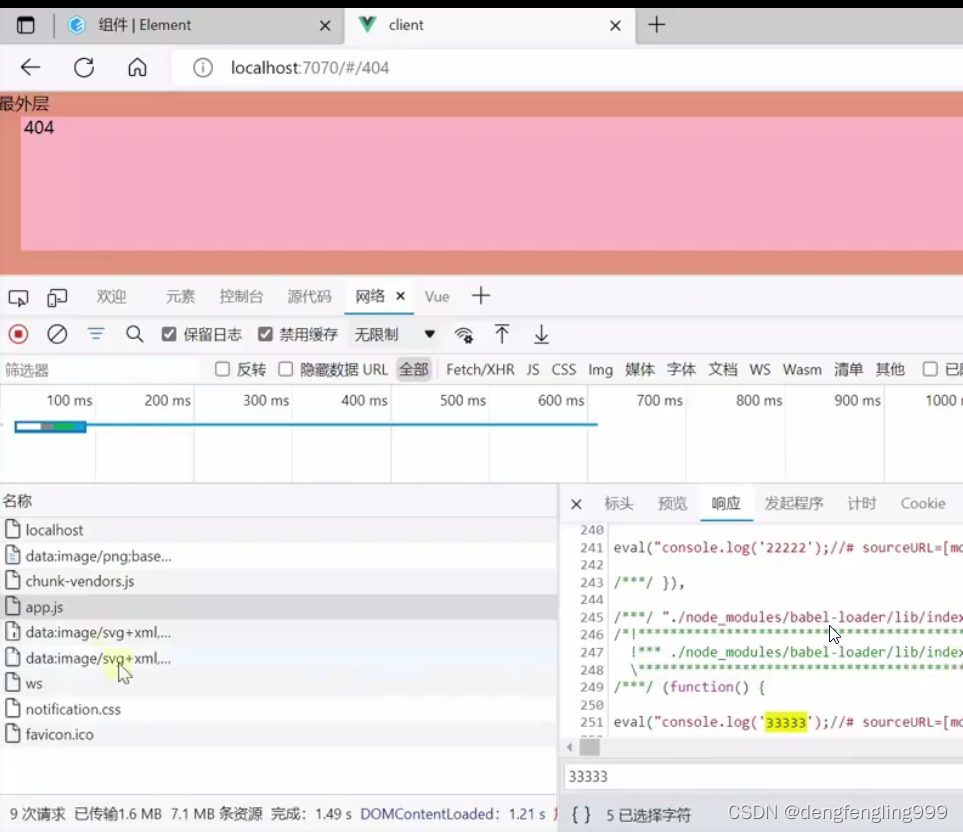
验证:每个压面打印一些内容

动态导入当访问的时候只会显示这个页面的内容,其他页面的内容不会显示:

更改路由为:静态导入
显示了所有的打印的内容
这就验证了他把那三个组件的代码都打包到App.js中了,这就是静态导入和动态导入的区别,一个是全部打包到一起,一个是用到时按需加载.