文章目录
- 1 网页基本标签
- 1.2 标题标签
- 1.3 段落标签
- 1.4 换行标签
- 1.5 水平线标签
- 1.6 字体样式标签
- 1.7 注释和特殊符号
- 2 图像、超链接、网页布局
- 2.1 图像
- 2.2 超链接标签
- 2.3 块元素和行内元素
- 2.4 网页布局
- 3 列表、表格、媒体元素、iframe内联框架
- 3.1 列表
- 3.2 表格
- 3.3 媒体元素
- 3.4 iframe内联框架
- 4 表单
1 网页基本标签
1.1 HTML的基本结构
1.DOCTYPE:告诉浏览器我们所使用的规范
2.head标签指代网页头部
3.body标签指代网页主体
4.title:网页标题
<!--HTML的注释写法-->
<!--
1.DOCTYPE:告诉浏览器我们所使用的规范
2.head标签指代网页头部
3.body标签指代网页主体
4.title:网页标题
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页的基本结构标题</title>
</head>
<body>
</body>
</html>
1.2 标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
......依次类推
1.3 段落标签
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
1.4 换行标签
<br>或者</br>
1.5 水平线标签
<hr>或者</hr>
1.6 字体样式标签
粗体:<strong>粗体</strong>
斜体:<em>斜体</em>
1.7 注释和特殊符号
空格: 
>符号:>
<符号:<
2 图像、超链接、网页布局
2.1 图像
<img src="path" alt="text" title="text" width="x" height="y"/>
path:表示图像地址(相对地址或者绝对地址)
alt:当图像出错时可替代的文字内容
title:鼠标悬停时出现的文字
width:图像的宽
height:图像的高
<img src="../resources/image/X.jpg" alt="图片加载错误" title="鼠标悬停文字"/>
2.2 超链接标签
1.页面间链
<a href="path" target="目标窗口位置">连接文本或图像</a>
path:链接路径
target:链接在哪个窗口打开(_blank(新窗口)、_self(默认的当前窗口))
2.锚链接
1.需要一个锚标记
2.跳转到标记
<a name="top">顶部</a>
<a href="#top">回到顶部</a>
3.功能性链接
1.邮件链接:mailto
2.QQ链接
<a href="mailto:2019575691@qq.com">点击联系我</a>
2.3 块元素和行内元素
1.块元素:无论内容多少,该元素独占一行;(p、h1~h6)
2.行内元素:内容撑开宽度,左右都是行内元素的可以排在一行;(a、strong、em)
2.4 网页布局
网页布局

3 列表、表格、媒体元素、iframe内联框架
3.1 列表
1.有序列表ol li
2.无序列表ul li
3.自定义列表dl dt dd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--有序列表:Order list-->
<ol>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ol>
<!--无序列表:ul-->
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
<!--自定义列表:
dl:标签
dt:列表名称
dd:列表内容-->
<dl>
<dt>课程内容</dt>
<dd>A</dd>
<dd>B</dd>
<dd>C</dd>
<dd>D</dd>
</dl>
</body>
</html>
3.2 表格
基本元素: 单元格、行、列、跨行、跨列
rowspan: 跨行
colspan : 跨列
tr: 行
td: 列
table: 表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px">
<!--table:表格
tr:行
td:列-->
<tr>
<!--colspan 跨列-->
<td colspan="6">课程表</td>
<!--<td>1.1</td>-->
<!--<td>1.2</td>-->
<!--<td>1.3</td>-->
<!--<td>1.4</td>-->
<!--<td>1.5</td>-->
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">老</td>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
</table>
</body>
</html>
3.3 媒体元素
audio: 视频
vidio: 视频
<body>
<!--音频和视频:-->
<!--src:路径-->
<!--controls:控制条-->
<!--autoplay:自动播放-->
<video src="" controls autoplay></video>//音频
<audio src="" controls autoplay></audio>//视频
</body>
3.4 iframe内联框架
iframe内联框架:
<body>
<!--src:引用页面地址-->
<!--name:框架标识名-->
<!--<iframe src="path" name="mainFrame" frameborder="0"></iframe>-->
<iframe src="" name="baidu" frameborder="0"></iframe>
<a href="https://www.baidu.com" target="baidu">点击跳转</a>
</body>
4 表单
表单语法
//形式如下:
//method:规定如何发送表单数据post、get
//action:表示向何处发送数据
<form action="post/get" method="result.html" >
<p>名字:<input type="text" name="name"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit" name="submit" value="提交"> </p>
<input type="reset" name="reset" value="重置">
</p>
</form>
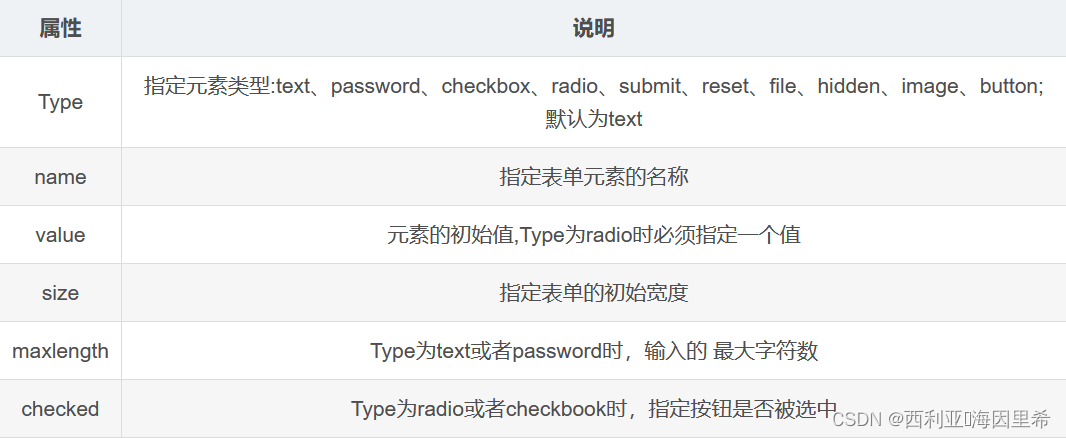
input的属性:

表单用法:
<body>
<h>表单**用例**展示</h>
<!--name:命名属性-->
<!--get:在url中可以看到提交信息,不安全-->
<!--post:安全,可以传输大文件-->
<form action="post" method="2.图像标签.html" >
<p>昵称:<input type="text" name="name"></p>
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</p>
</form>
</body>
表单元素格式:

单选框radio:
<!--单选框radio:
value:单选框的值
name:表示组,组必须一样才能表示是一个组的
在表单中,只要是input都需要name-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex">女
</p>
多选框:
<p>爱好:
<input type="checkbox" value="睡觉" name="hobby">睡觉
<input type="checkbox" value="看电影" name="hobby">看电影
<input type="checkbox" value="看小说" name="hobby">看小说
</p>
下拉框:
<p>下拉框:
<select name="列表名称" >
<option value="选项的值" selected>北京</option>
<option value="选项的值">上海</option>
<option value="选项的值">广州</option>
<option value="选项的值">深圳</option>
</select>
</p>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h>表单**用例**展示</h>
<!--name:命名属性-->
<!--get:在url中可以看到提交信息,不安全-->
<!--post:安全,可以传输大文件-->
<form action="post" method="2.图像标签.html" >
<p>昵称:<input type="text" name="name"></p>
<p>密码:<input type="password" name="password"></p>
<!--单选框radio:
value:单选框的值
name:表示组,组必须一样才能表示是一个组的
在表单中,只要是input都需要name-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多选框-->
<p>下拉框:
<select name="列表名称" >
<option value="选项的值" selected>北京</option>
<option value="选项的值">上海</option>
<option value="选项的值">广州</option>
<option value="选项的值">深圳</option>
</select>
</p>
<p>按钮:
<input type="button" value="点击翻页">
</p>
<p>邮箱:
<input type="email" name="email">
</p>
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量:
<!-- step="1" 每次加1-->
<input type="number" name="num" max="100",min="0" step="1">
</p>
<!--滑块-->
<p>音量:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!-- 搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!--多选框:checkbox-->
<p>爱好:
<input type="checkbox" value="睡觉" name="hobby">睡觉
<input type="checkbox" value="看电影" name="hobby">看电影
<input type="checkbox" value="看小说" name="hobby">看小说
</p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</p>
<!--表单的应用:
1.隐藏域 hidden
2.只读 readonly
3.禁用 disabled
-->
</form>
</body>
</html>
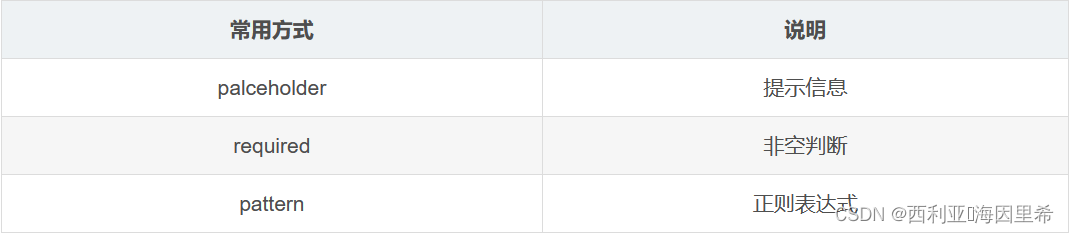
表单的初级验证: