1 CSS 基础选择器
选择器分为基础选择器和复合选择器两个大类,基础选择器是由单个选择器组成的,基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。

1.1 标签选择器
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
1.2 类选择器
<div class=‘red’> 变红色 </div>
.类名 {
属性1: 属性值1;
...
}
1.3 多类名选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=`, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多类名的使用方式</title>
<style>
.red {
color: red;
}
.font35 {
font-size: 35px;
}
</style>
</head>
<body>
<div class="red font35">刘德华</div>
</body>
</html>
1.4 id 选择器
id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基础选择器之id选择器</title>
<style>
/* id选择器的口诀: 样式#定义, 结构id调用, 只能调用一次, 别人切勿使用 */
#pink {
color: pink;
}
</style>
</head>
<body>
<div id="pink">迈克尔·杰克逊</div>
</body>
</html>
1.5 通配符选择器 - 清除所有的元素标签的内外边距
* {
margin: 0;
padding: 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基础选择器之通配符选择器</title>
<style>
* {
color: red;
}
/* * 这里把 html body div span li 等等的标签都改为了红色 */
</style>
</head>
<body>
<div>我的</div>
<span>我的</span>
<ul>
<li>还是我的</li>
</ul>
</body>
</html>
2 CSS 字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。

2.1 字体系列 font-family
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之字体系列</title>
<style>
h2 {
font-family: '微软雅黑';
}
p {
/* font-family: 'Microsoft YaHei', Arial, Helvetica, sans-serif; */
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
</body>
</html>
2.2 大小 font-size
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之字体大小</title>
<style>
body {
font-size: 16px;
}
/* 标题标签比较特殊,需要单独指定文字大小 */
h2 {
font-size: 16px;
}
</style>
</head>
<body>
<h2>pink的秘密</h2>
<p>那一抹众人中最漂亮的颜色,</p>
</body>
</html>
2.3 粗细 font-weight


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之字体大小</title>
<style>
.bold {
/* font-weight: bold; */
/* 这个700 的后面不要跟单位 等价于 bold 都是加粗的效果 */
/* 实际开发中,我们跟提倡使用数字 表示加粗或者变细 */
font-weight: 700;
}
h2 {
font-weight: 400;
/* font-weight: normal; */
}
</style>
</head>
<body>
<p>那一抹众人中最漂亮的颜色,</p>
<p>优雅,淡然,又那么心中清澈.</p>
<p>前端总是伴随着困难和犯错,</p>
<p>静心,坦然,攻克一个又一个.</p>
<p class="bold">拼死也要克服它,</p>
<p>这是pink的秘密也是老师最终的嘱托.</p>
</body>
</html>
2.4 风格 font-style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之文字样式(风格)</title>
<style>
p {
font-style: italic;
}
em {
/* 让倾斜的字体不倾斜 就是赶紧脉动回来 */
font-style: normal;
}
</style>
</head>
<body>
<p>同学,上课时候的你</p>
<em>下课时候的你</em>
</body>
</html>
2.5 字体复合属性
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS字体属性之复合属性</title>
<style>
/* 想要div文字变倾斜 加粗 字号设置为16像素 并且 是微软雅黑 */
div {
/* font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahei'; */
/* 复合属性: 简写的方式 节约代码 */
/* font: font-style font-weight font-size/line-height font-family; */
/* font: italic 700 16px 'Microsoft yahei'; */
font: 20px '黑体';
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
</html>
3 CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。

3.1 文本的颜色 color
开发中最常用的是十六进制表示颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观属性之颜色</title>
<style>
div {
/* color: deeppink; */
/* color: #cc00ff; */
color: rgb(255, 0, 255);
}
</style>
</head>
<body>
<div>听说喜欢pink色的男生,都喜欢男人</div>
</body>
</html>
3.2 对齐文本 text-align

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之文字对齐</title>
<style>
h1 {
/* 本质是让h1盒子里面的文字水平居中对齐 */
/* text-align: center; */
text-align: right;
}
</style>
</head>
<body>
<h1>居中对齐的标题</h1>
</body>
</html>
3.3 装饰文本 text-decoration - 取消a默认的下划线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之装饰文本</title>
<style>
div {
/* 下划线 */
/* text-decoration: underline; */
/* 删除线 */
text-decoration: line-through;
/* 上划线 */
text-decoration: overline;
}
a {
/* 取消a默认的下划线 */
text-decoration: none;
color: #333;
}
</style>
</head>
<body>
<div>粉红色的回忆</div>
<a href="#">粉红色的回忆</a>
</body>
</html>
3.4 文本缩进 text-indent
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元
素的 1 个文字大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之文本缩进</title>
<style>
p {
font-size: 24px;
/* 文本的第一行首行缩进 多少距离 */
/* text-indent: 20px; */
/* 如果此时写了2em 则是缩进当前元素 2个文字大小的距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
</html>
3.5 行间距 line-height

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS文本外观之行间距</title>
<style>
div {
line-height: 26px;
}
p {
line-height: 25px;
}
</style>
</head>
<body>
<div>中国人</div>
<p>打开北京、上海与广州的地铁地图,你会看见三张纵横交错的线路网络,这代表了中国最成熟的三套城市轨道交通系统。</p>
<p> 可即使这样,在北上广生活的人依然少不了对地铁的抱怨,其中谈及最多的问题便是拥挤——对很多人而言,每次挤地铁的过程,都像是一场硬仗。更何况,还都是败仗居多。</p>
<p> 那么,当越来越多的二线甚至三线城市迎接来了自己的地铁,中国哪里的地铁是最拥挤的呢?</p>
</body>
</html>
4 综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字不加粗 */
font-weight: 400;
/* 让h1里面的文字水平居中对齐 */
text-align: center;
}
a {
text-decoration: none;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
</style>
</head>
<body>
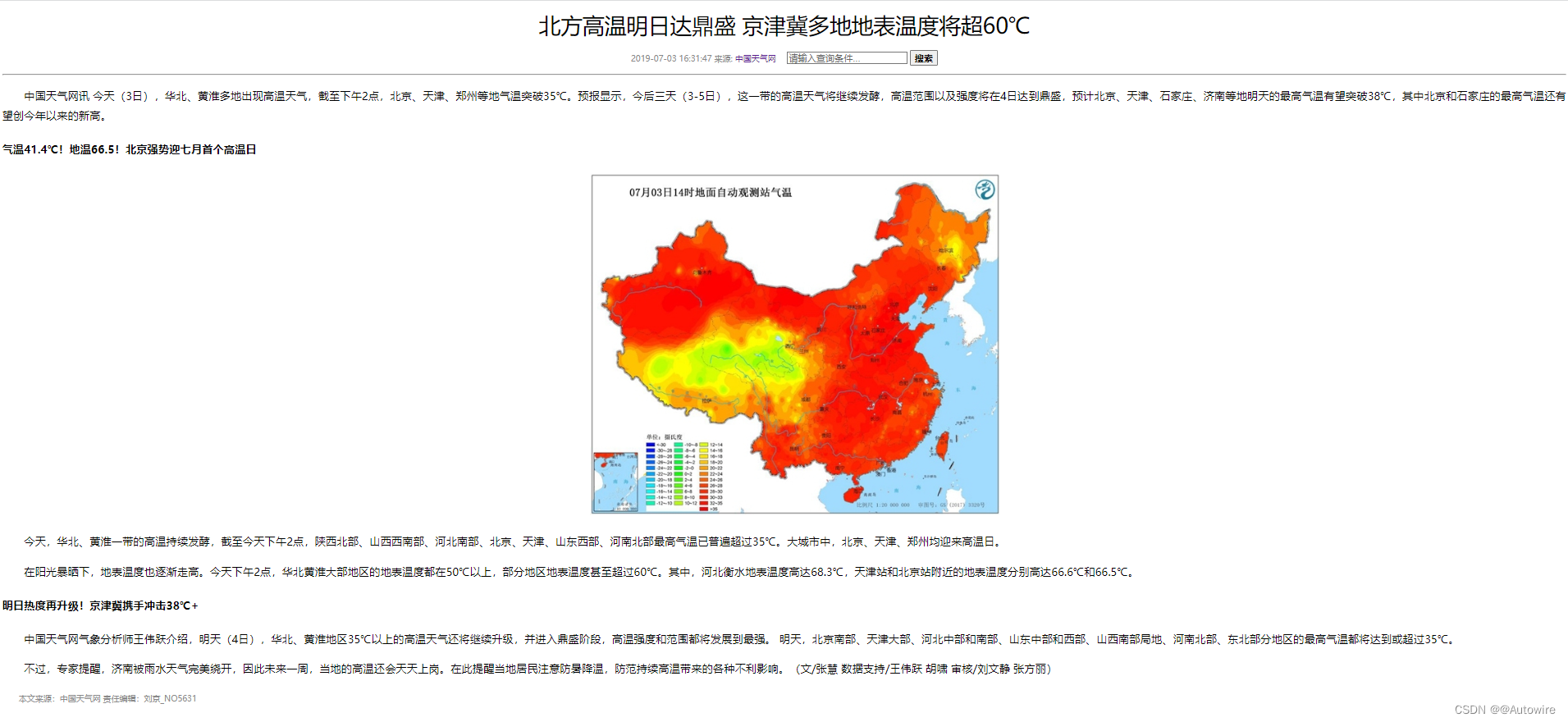
<h1> 北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p class="pic">
<img src="images/pic.jpeg" alt="">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>