1.本地存储是什么?
以文件的方式存储在本地,通过把数据存在浏览器中,用户不必每次都向服务器请求
获取同一个信息。在你离线时,使用本地存储的数据而不是向远端服务器上请求
数据就显得非常有用,甚至在先用户也可以从中获益。客户端存储可以通过这些
技术来实现:cookie、Local、Storage(更准确的说是“Web Storage”)
2.本地存储的应用场景
localstorage是保存在本地 存储量比较大 而且不会 被销毁,有时候做一些跨域
操作cookie无法使用这个来做 或者缓存一些不需要提交到服务器的数据比如
我有一个弹窗 需要谈一天弹一次这种记录就可以用localstorange
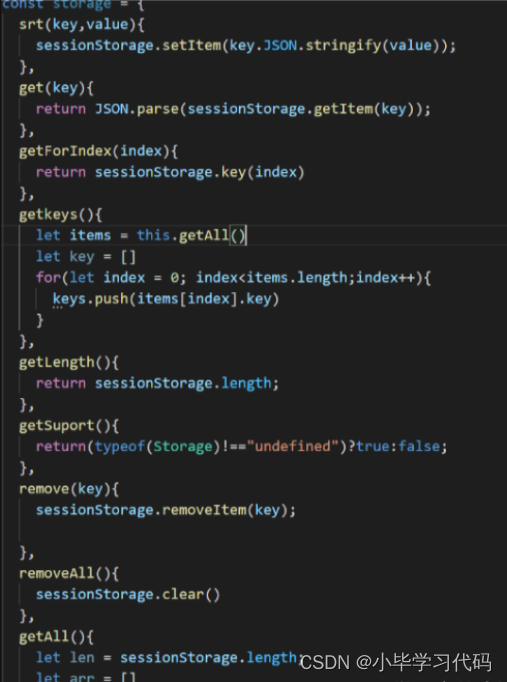
3.存储的使用
1 存储数据
localStorage.setltem('accessToken','Bearer'+response.data.result.accessToken)
2 取出数据
ocalStorage.getltem('accessToken')
3 删除存储数据
ocalStorage.removeltem('accessToken')
4 更改数据
localStorage.setltem('accessToken',更改后 +'response'.data.result.accessToken)
4. 练习用法
首先是页面布局,通过双向绑定来获取input框的值,再将数据存储到对象里,将对象通过本地存储,存储起来,取出来之后,定义一个空数组,将对象添加到数组里,之后再将数据存储起来