目录
- 一、Axure RP 9 下载
- 二、Axure RP 9 安装
- 三、Axure RP 9 授权
- 四、Axure RP 9 汉化
一、Axure RP 9 下载
1、Axure RP 9 下载地址:https://www.axure.com/release-history/rp9
2、其他版本下载地址
①登录axure官网:https://www.axure.com/

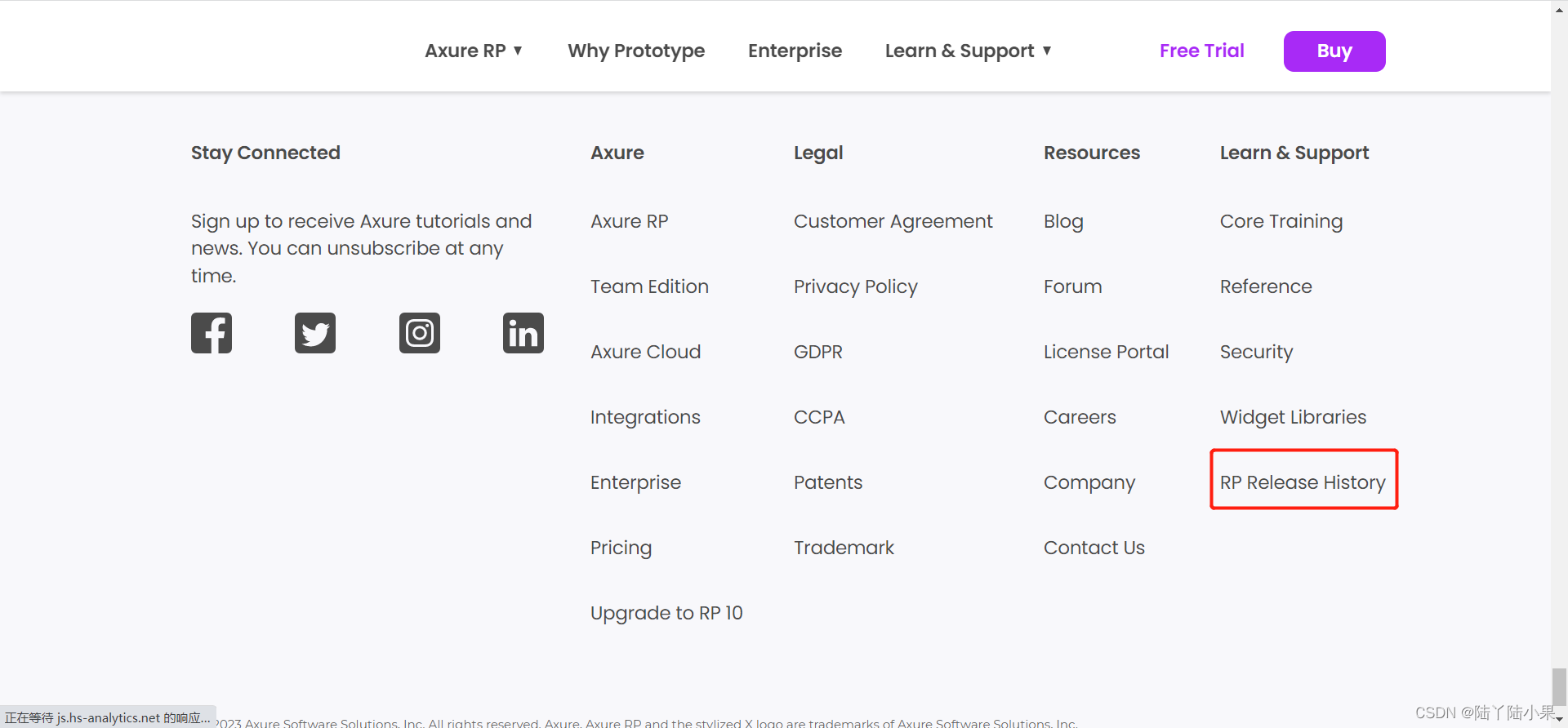
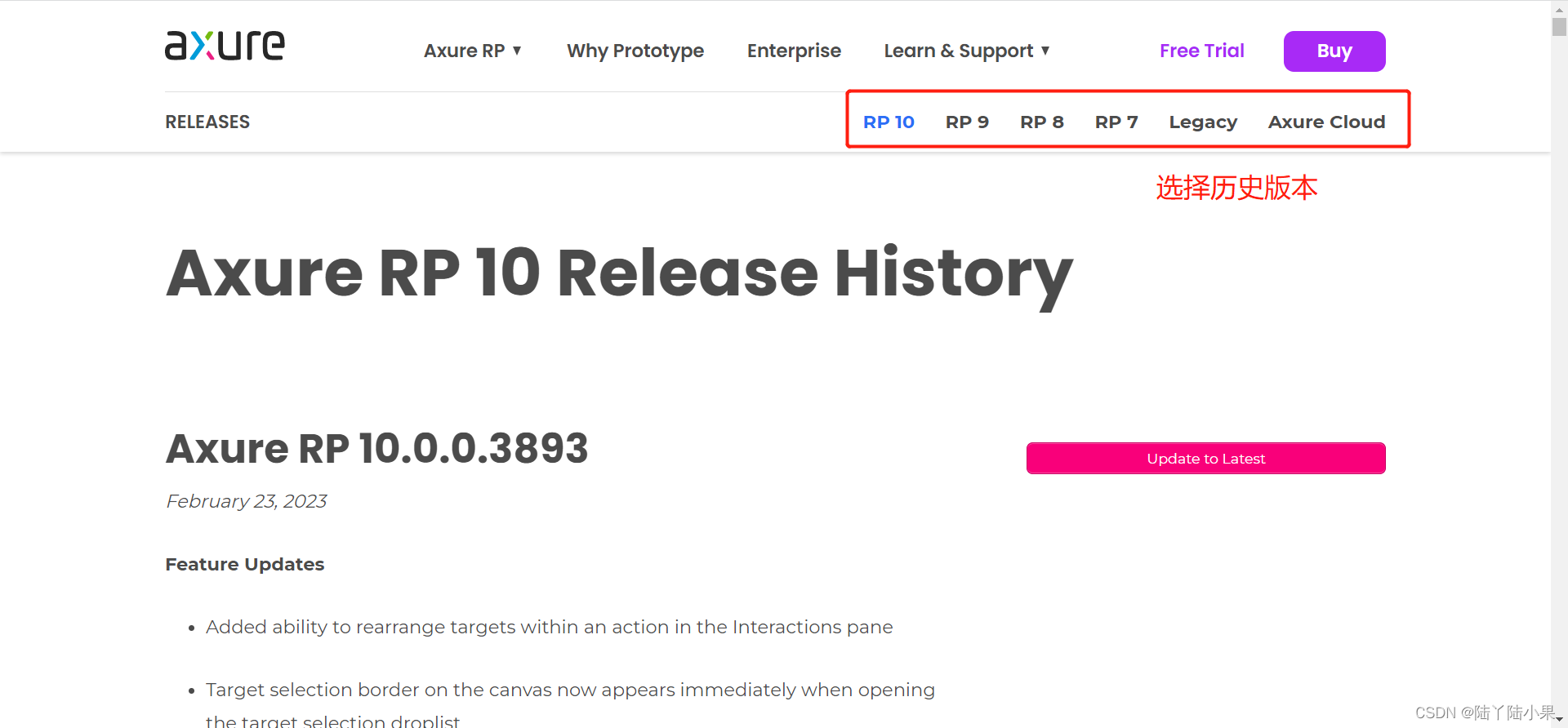
②拉到最下面找到相关链接 RP Release History

③进入历史版本下载页面,选择需要的版本进行下载即可

注意:每个版本下有很多小版本,下载时记住版本号(我下载的是Axure RP 9.0.0.3740 )
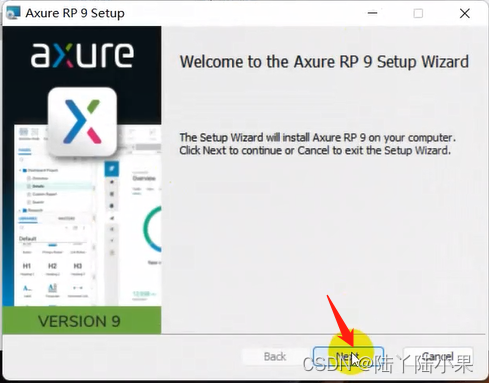
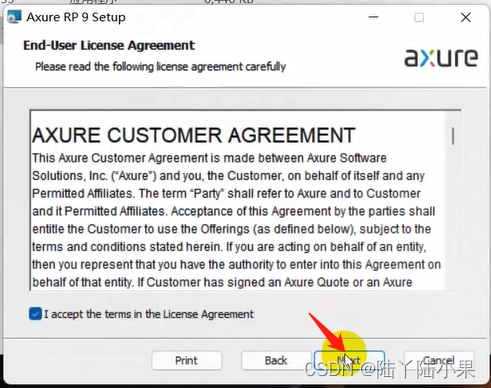
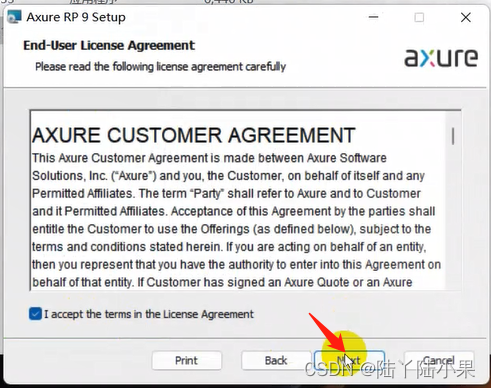
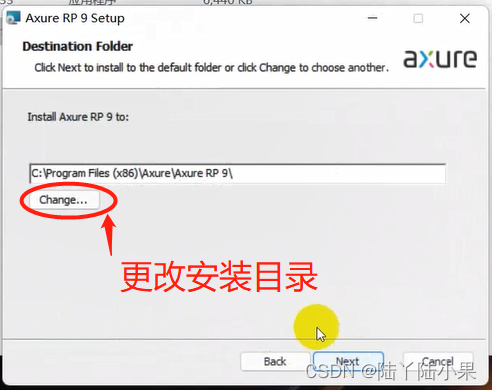
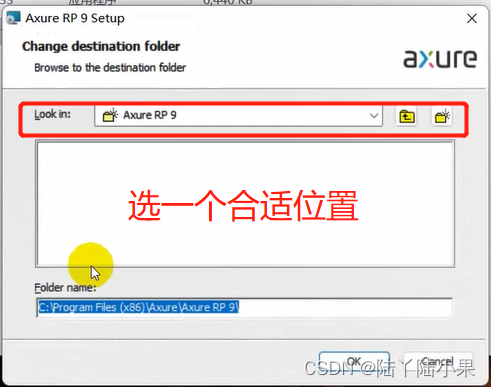
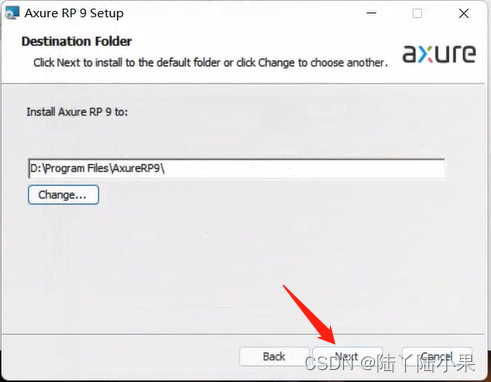
二、Axure RP 9 安装
(安装过程就是点点点点点点)







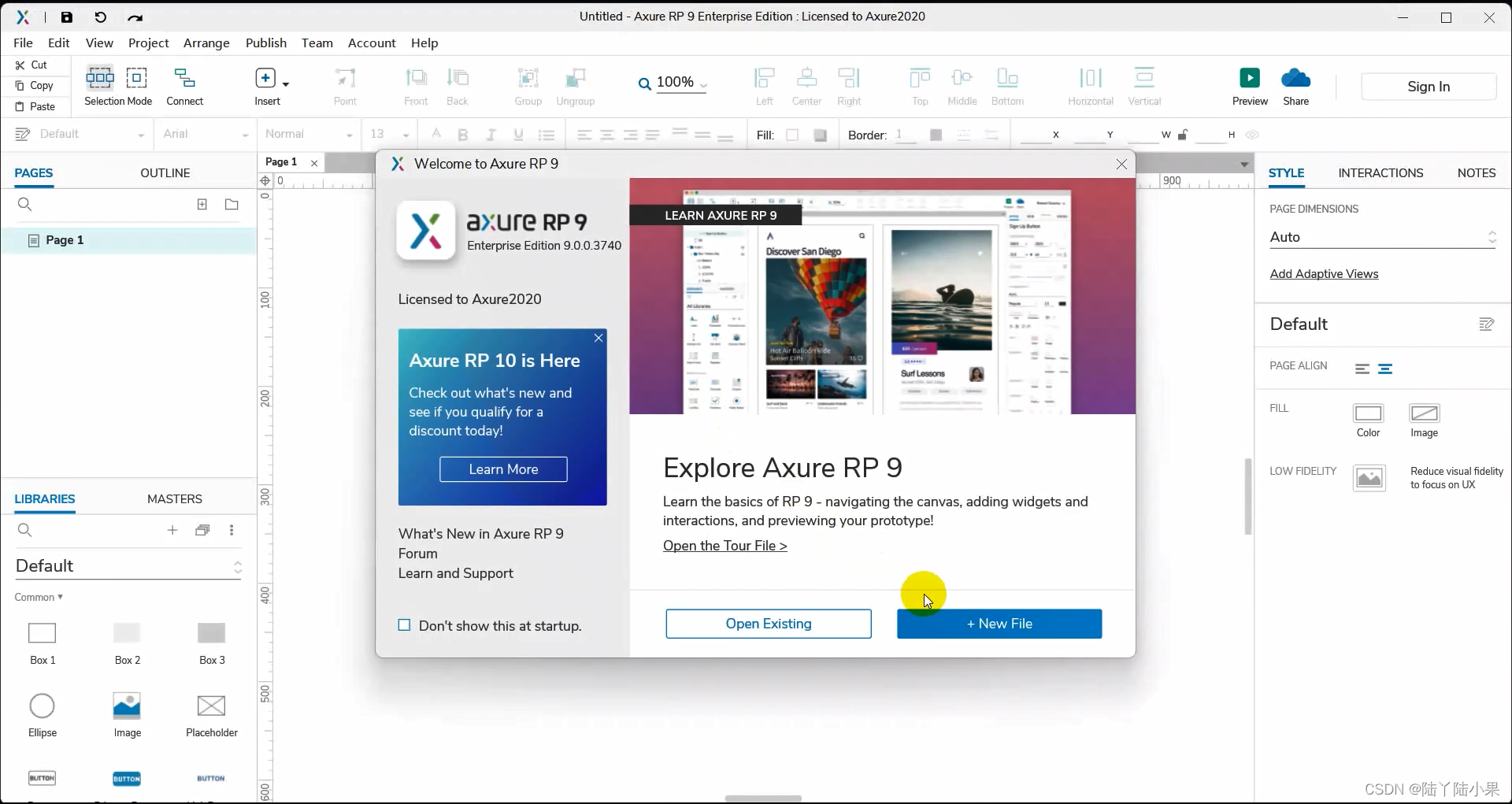
安装成功
三、Axure RP 9 授权
1、登录Axure账号
①点击右上角Sign in

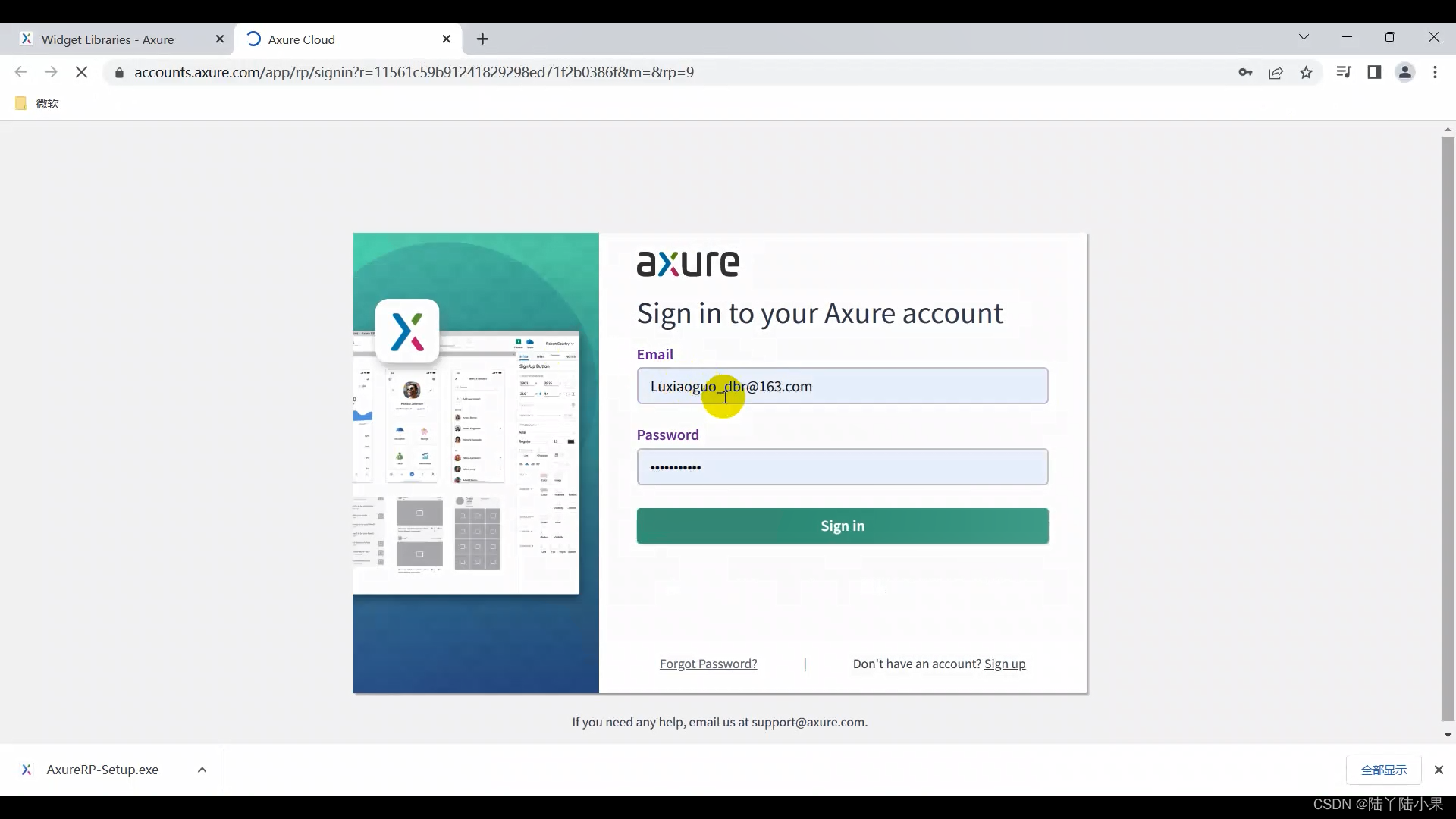
②点击后会跳转到 Axure Cloud 登录账号,登陆后会自动跳转回软件(妹有可以注册一个)

2、授权
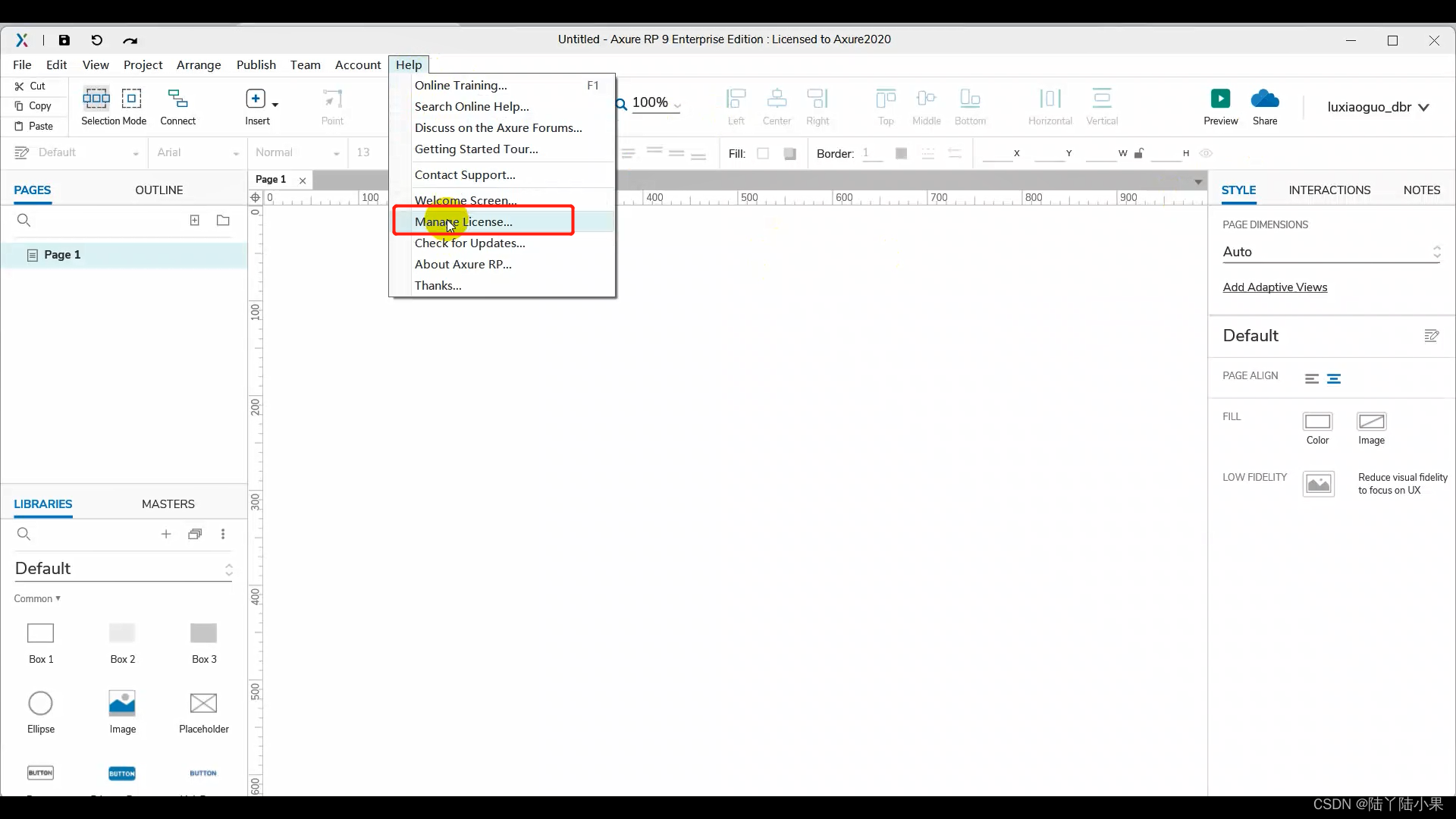
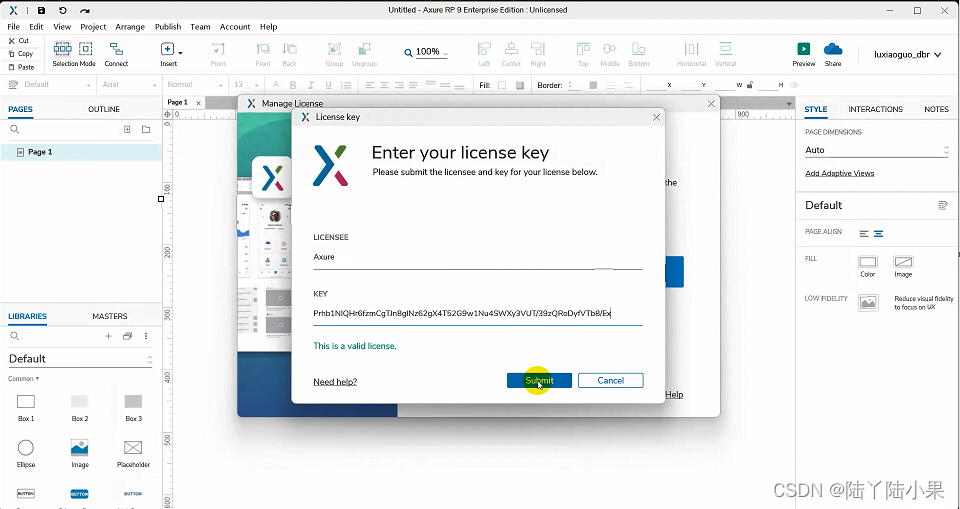
①回到AxureRP9后授权(有授权提示的,根据提示进行授权,没有授权提示的点击Help 找到Manage License)


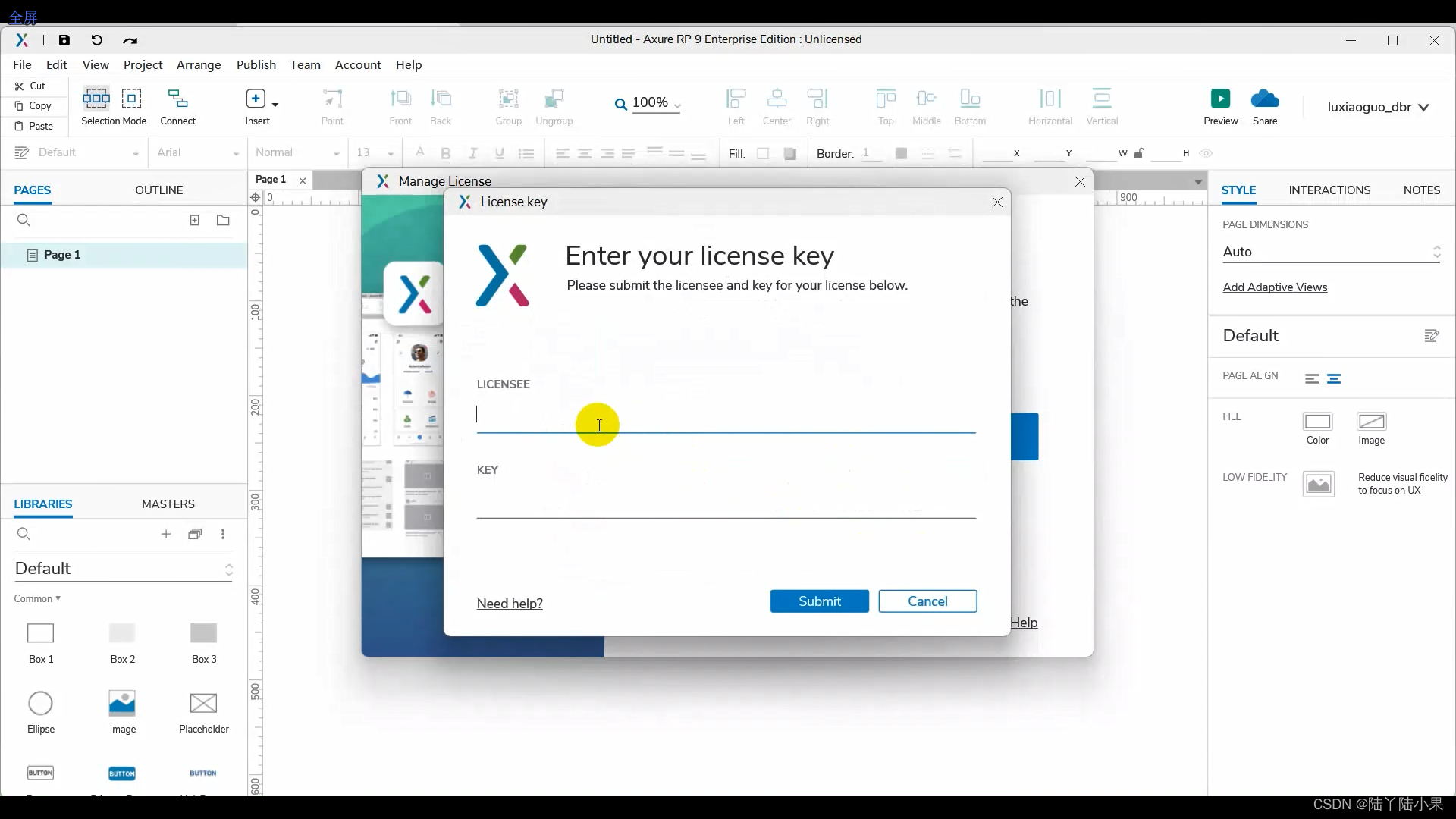
②输入License 和KEY进行授权,输入license 和KEY后点击submit
授权码去百度上找几个,找不到的话可以去tb买一个

下面几个可以试试,不行的话可以再去找找
被授权人(License):AX9001
授权码(Key):iy9uUKbS7pEZwE5hbHTGigOcu48TdY4JXWbJYHxXLuvAzRL8qmry9J2mS5wXO7y3
被授权人(License):AX9003
授权码(Key):sOujdwe3jIWrmoe9S13mb42hKJWcRBe6L+CZwNsC4OluYXGVPFd+KiQjpdM56fpG
被授权人(License):AX9003
授权码(Key):NT/mS+29Kgtw46K0kQBgE3X5qzPwKhSLSM20lhdVQ2bH593Quez3lphi8AAgA1Ax
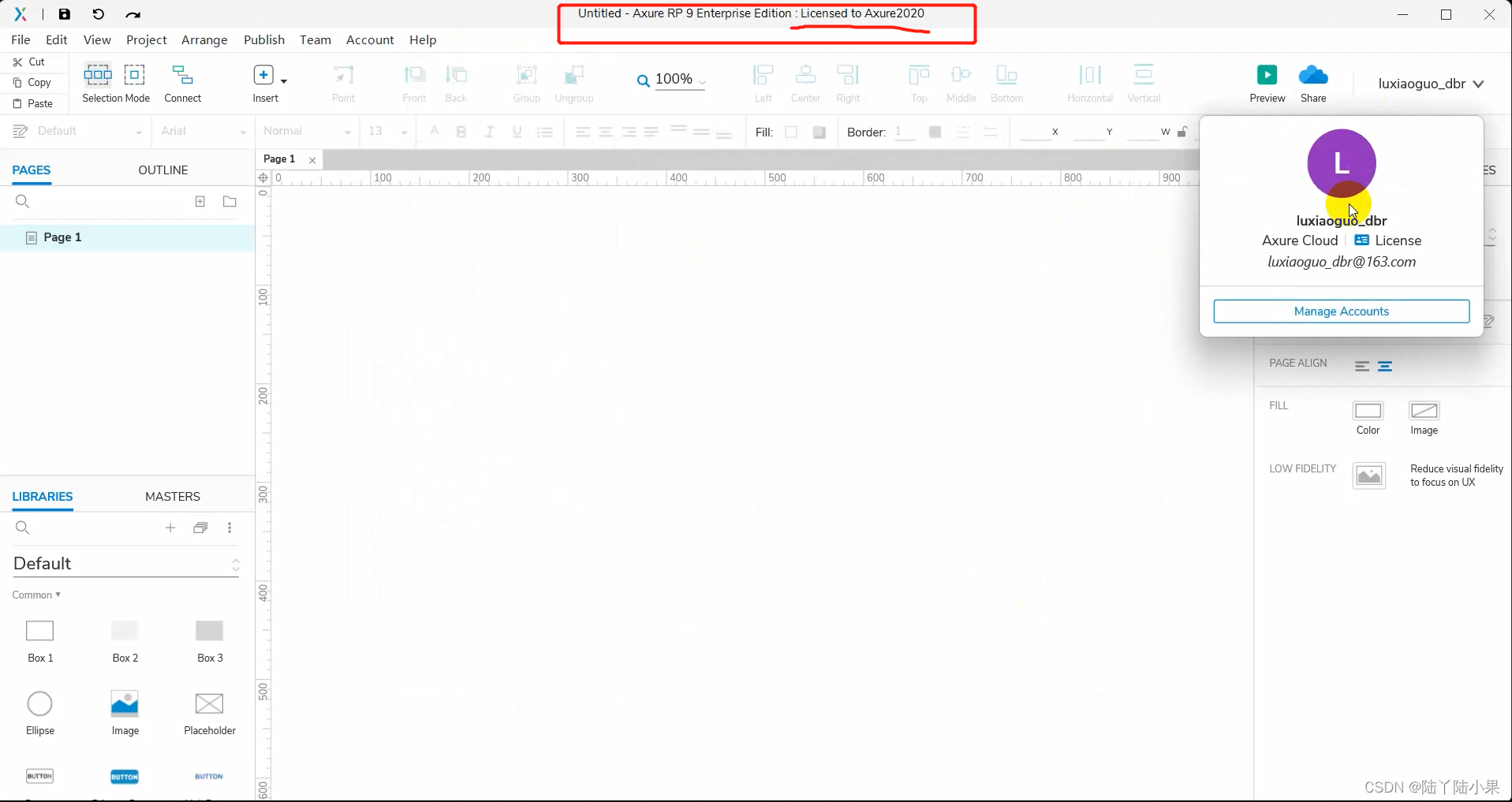
然后就激活成功啦!进入软件后最上面会显示已授权

四、Axure RP 9 汉化
1、汉化包下载地址:http://www.chanpinban.com/downloads/
注意,下载与Axure RP 相同版本的汉化包
2、汉化
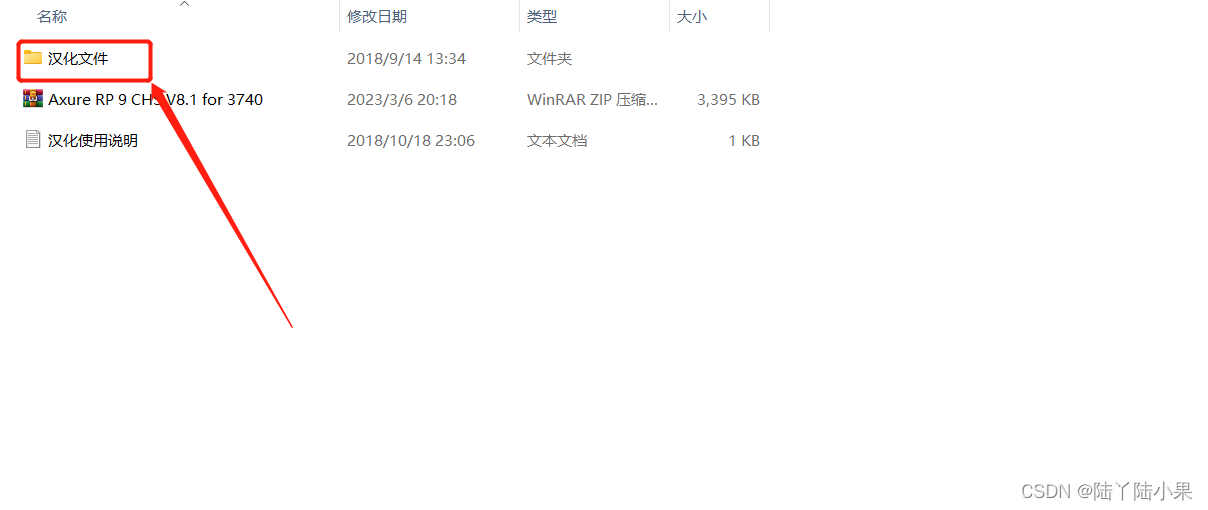
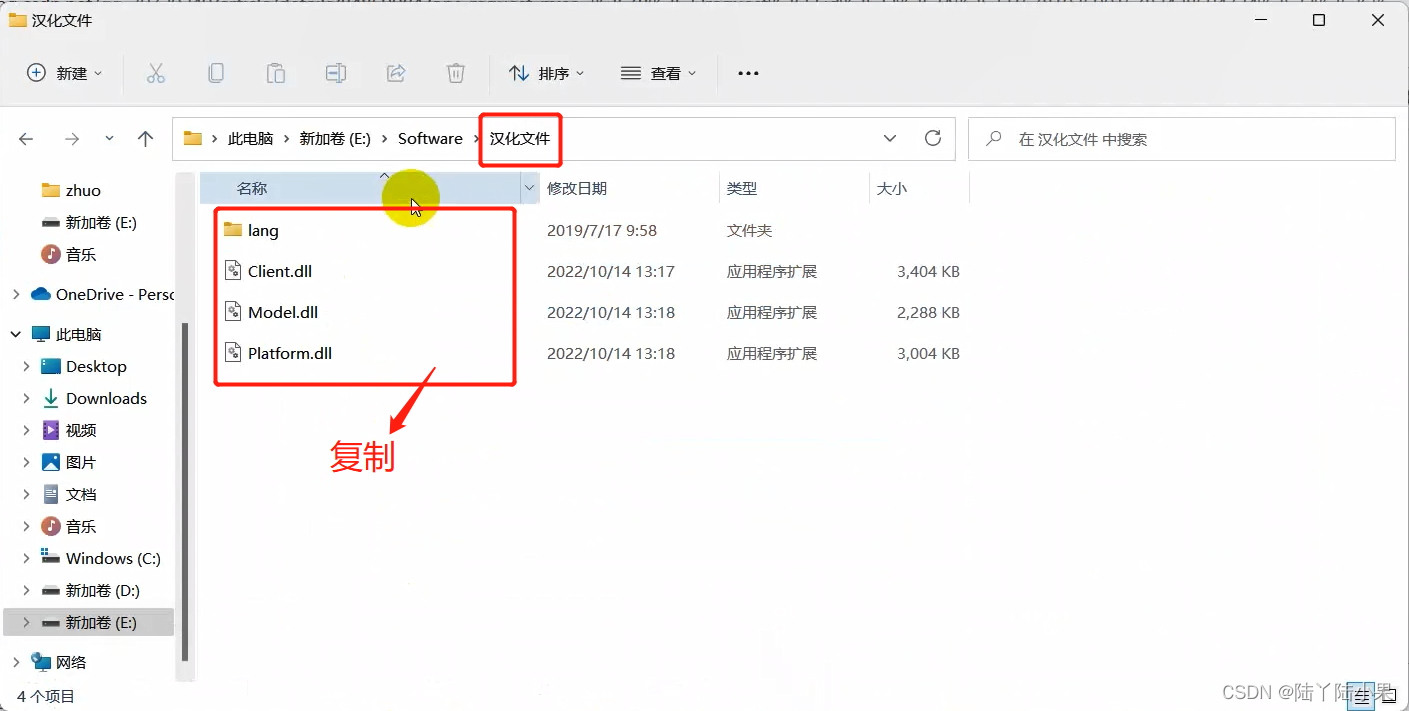
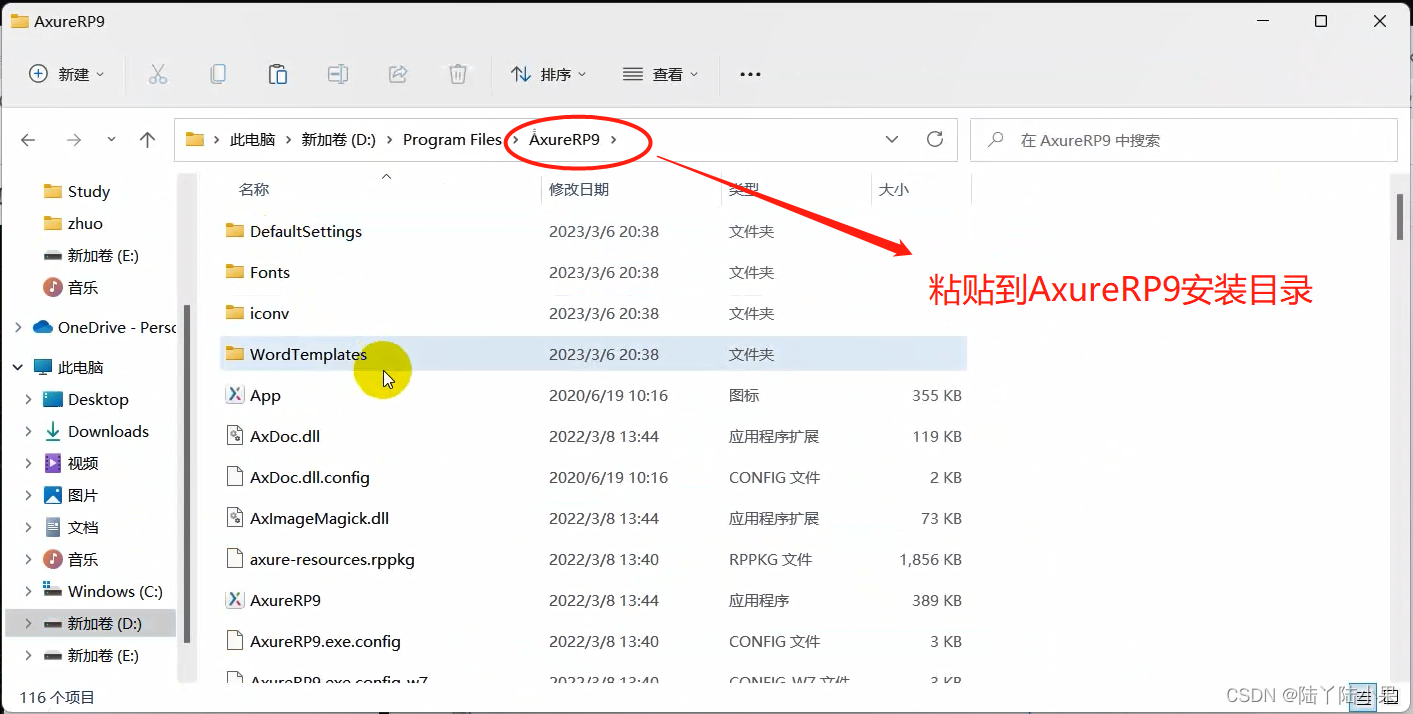
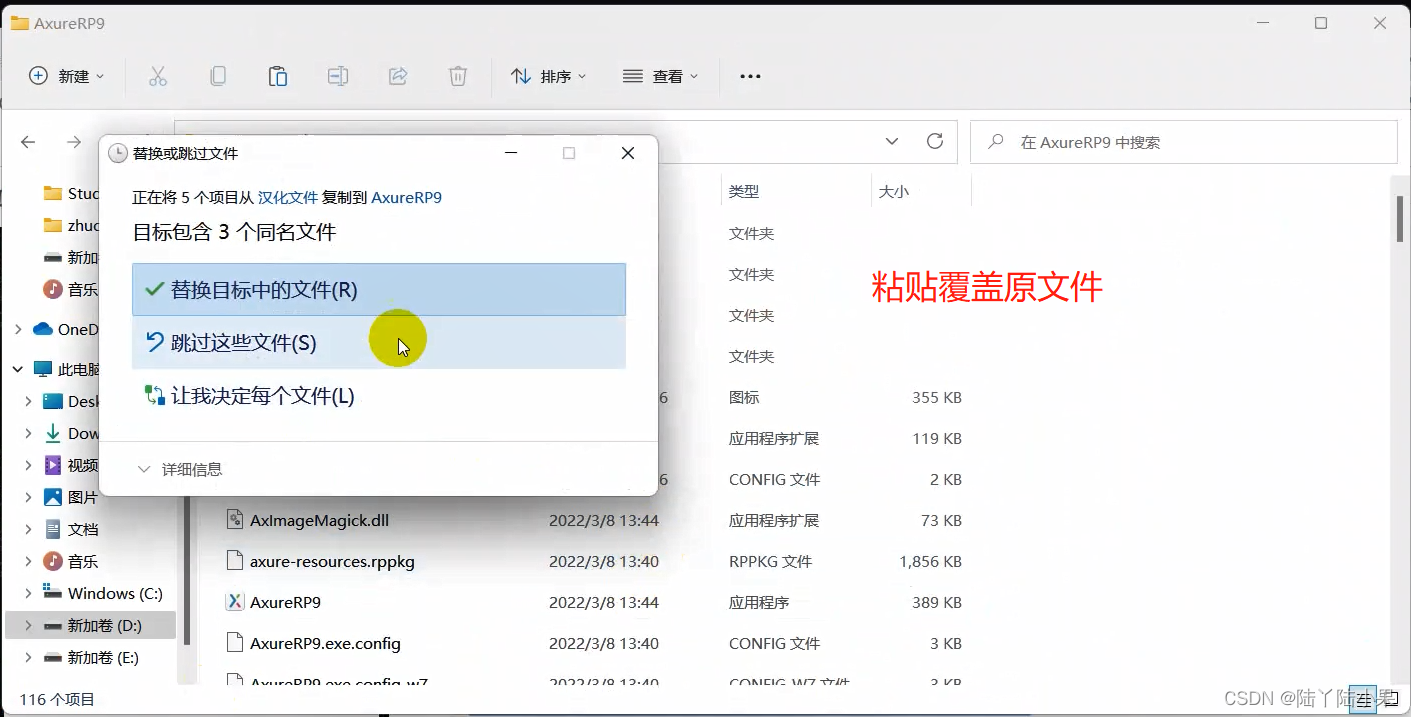
①下载到本地后,解压文件并关闭Axure RP 9 ,将解压得到 “汉化文件”目录下的所有文件,粘贴到Axure RP 9 的安装目录




②重启Axure RP 9 汉化完成