🍒观众老爷们好呀,牛牛又更文了,上文我们对部分比较常用的组件进行了讲解,作为开发者,我们还需要对小程序的运行机制和更新机制做一定的了解,那问题来了,你对它们了解多少呢?
🍒今天牛牛就带大家测一测,不了解的还不笔记做起来!

文章目录
- 一,运行机制
- 1.1 小程序的启动
- 1.2 小程序前后台
- 1.3 挂起状态
- 1.4 小程序销毁事件
- 二,更新机制
- 2.1 启动时同步更新
- 2.2 启动时异步更新
- 2.3 开发者手动触发
- 三,生命周期
一,运行机制
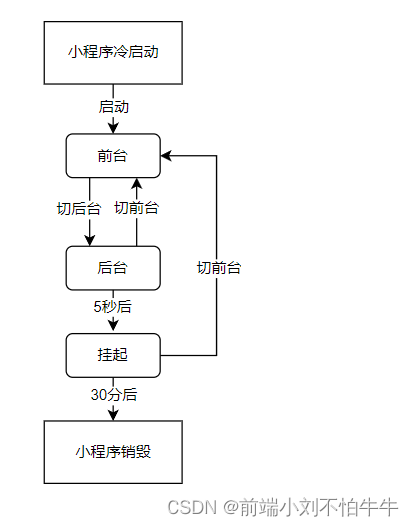
第一个说明的是小程序的运行机制,小程序从启动到最终被销毁,其实会有很多不同的步骤,小程序会经历多种状态,大致的运行机制如下图所示。

接下来我们开始详细的步骤讲解
1.1 小程序的启动
看上图,我们知道,小程序首先会有一个冷启动,简单讲解就是用户首次打开小程序,或者小程序经过一定时间自动销毁后被用户再次打开,这个时候,小程序需要重新加载代码,重新加载启动。
这时候可能有小伙伴会问啦,那如果还没销毁就再次启动小程序呢?这个时候就叫做热启动啦,平时使用小程序的时候,我们会发现,关闭小程序后不久重新打开,加载的速度比前者快上不少,这就是因为小程序未被销毁,是从后台状态进入前台状态,这个过程我们叫做热启动,也可以说切前台。
1.2 小程序前后台
小程序完成加载之后,会有两种状态,分别是前台状态和后台状态。
- 小程序启动后,在界面展示出来的时候,该小程序就处于
前台状态 - 而当我们关闭小程序时,在一定时间内,小程序并没有真正关闭也就是销毁,而是进入所说的
后台状态,后台状态下小程序依然在运行,只是部分API的使用会受到限制。这里的操作就是前图中的切后台。 - 正常情况下,后台状态的时间不会持续很长时间,一小段时间后就会开启挂起事件,进入挂起状态(后文解释)。
- 在销毁前,用户再次点击小程序打开,小程序就会从
后台状态或挂起状态重新进入前台状态,这也就是我们前边说到的热启动
1.3 挂起状态
小程序在后台状态呆很短的时间后,就会切换到挂起状态,在该状态下,微信会停止该小程序JS线程的执行,小程序的内容状态会被暂时保留,事件、回调等等在小程序重新进入前台状态时才会触发。
小tip:
- 后台并不会停止JS线程的执行,如果小程序开启了后台音乐播放、地理位置等功能时,小程序不会从后台切入挂起,也就是小程序可以持续运行
1.4 小程序销毁事件
最后一个就是当挂起状态持续过久(目前是三十分钟),为了减轻资源紧张,这时候,小程序就会被销毁啦。
还有一种情况,当小程序占用系统资源过多,也会被系统销毁或者被微信客户端主动回收。
在开发中,我们可以用wx.onMemoryWarning监听内存告警事件,设置内存清理。
二,更新机制
我们知道,微信客户端会在本地缓存中缓存小程序的代码,而开发者在管理后台中会不定时发布更新的新版本小程序,那么微信客户端是怎么知道是否有新版本的呢?
其实微信客户端会有若干个时机取检查本地缓存,如果有新版本,那就进行小程序代码包的更新,但如果恰巧发布新版本后没有经过这些时机就打开小程序,那打开可能还会是旧版本的小程序。
下面牛牛来列举这些检查更新的时机
2.1 启动时同步更新
同步更新会影响到小程序的启动耗时,启动时并不一定会发生同步更新,以下两种情况,会在启动小程序时同步更新。
-
定期检查发现新版本
微信在运行的时候,会定期检查最近使用小程序是否具有新版本,并在下一次启动小程序时设置是否同步更新 -
用户长时间未使用
长时间未使用小程序,微信客户端为了小程序版本迭代正常,会对这些小程序设置启动时同步更新。
2.2 启动时异步更新
每次小程序冷启动时,都会有异步检查是否有新版本的操作,如果发现新版本,会将新版本代码进行异步下载,而不影响小程序的运行,不过这也会导致,如果启动后仍然是旧版本,只有下次启动,才会打开新版本的小程序。
2.3 开发者手动触发
微信提供了一个APIwx.getUpdateManager,可以在有新版本时提示用户重启小程序更新新版本
三,生命周期
最后就让我们以生命周期作为今天的结尾吧。
-
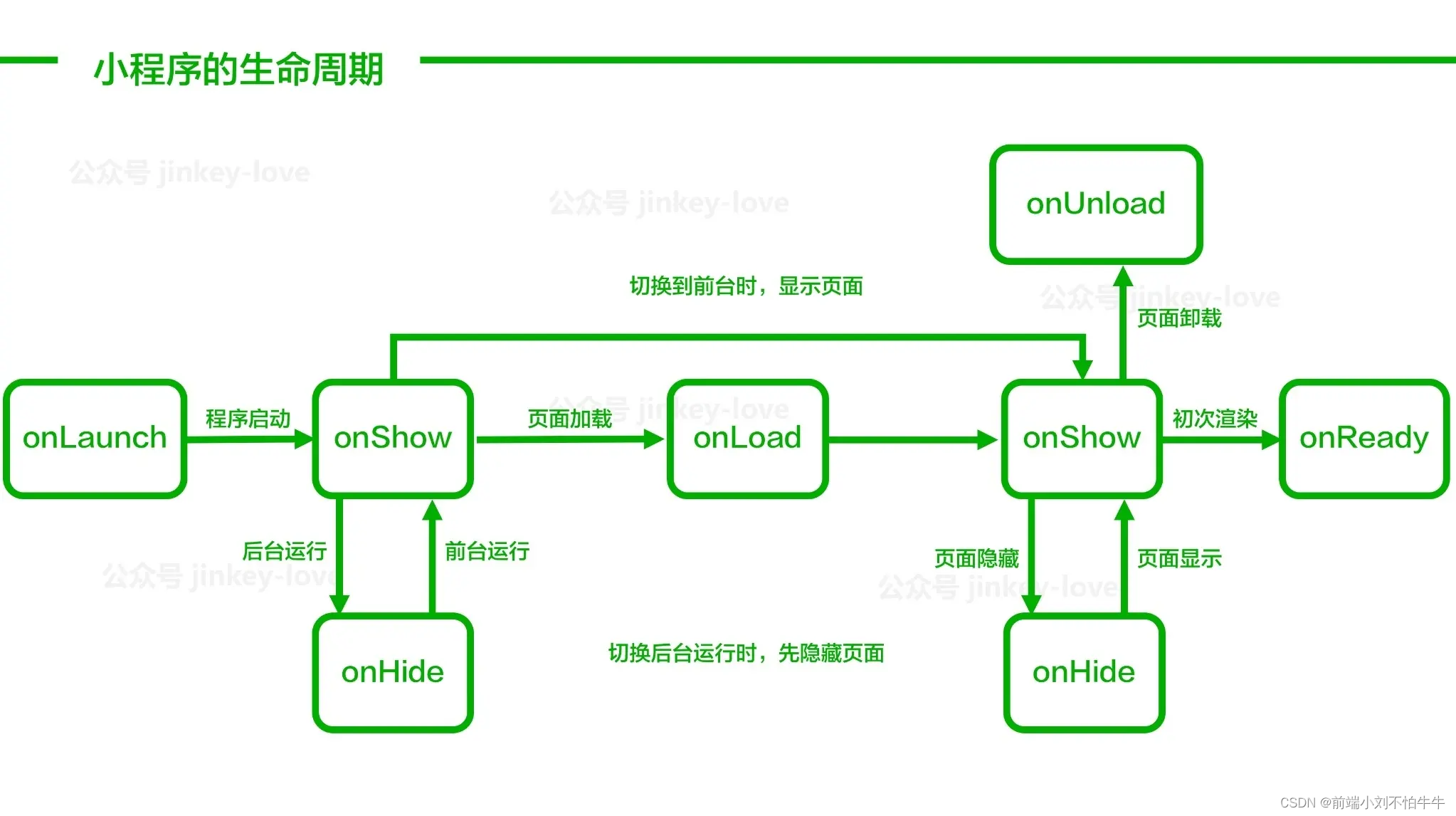
生命周期可以分为程序和页面两部分,对于程序,我们首次启动小程序时,会触发
onLaunch方法,当我们的小程序初始化完成后,便会触发onShow方法,页面加载并显示,此时触发显示页面的onLoad和onShow方法,成功显示页面。 -
首次显示页面,还会触发页面的
onReady方法,对页面元素进行渲染,注意,该方法,一个页面只会调用一次。 -
当小程序切入后台时,注意,小程序会先触发页面的
onHide方法,将页面隐藏,再触发程序的onHide方法 -
而当小程序从后台切入前台时,小程序会先触发程序的
onShow方法,再触发页面的onShow方法,将页面显示。
这里放上一张网上的图片便于大家理解

本文到这里就结束啦,如果觉得对您有帮助的话,可以关注一下牛牛后续的更新,感谢您的支持!
债见~