1.基本概念
flex布局是一种布局模型,经常被称之为flexbox,使用flex布局之后,他会给子元素提供强大空间分配和对齐能力。
在没有使用flex布局之前,常用布局有:流式布局,浮动布局,定位布局等等。缺陷是子元素需要自己控制自己在父元素中的位置,还要注意父元素高度坍塌。
flex的优点就是避免不灵活的布局形式,创建更多种布局模式供你选择,解决了子元素的对齐和分布与 响应式等问题。缺点是只能依靠自身的布局模式,稍有变化则无法改变。
2.flex的指定
(1)display属性
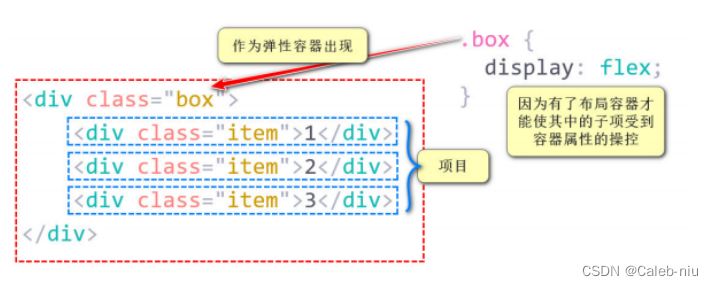
给任意元素声明display:flex或者声明display:inline-flex(保持内联特性,用的很少)都会创建弹性布局。 
- 如果你使用flex,那么你先要知道布局结构
- 给外层元素定义flex,把外层元素当“容器”元素,来控制其内部的子项元素“项目”的排列方式
(2)注意事项
- 依靠容器元素的属性,控制的是项目的排列方式,也就是说控制的不是自身,而是子元素
- 设置为flex布局以后,子元素的float,clear都失效了,换言之子元素不用浮动了,父元素也不用清除浮动了
- 设置了flex的元素,子元素会“块状化”。换言之,父元素使用了display:flex其子元素都会变成块级元素。
3.主轴的排列方向
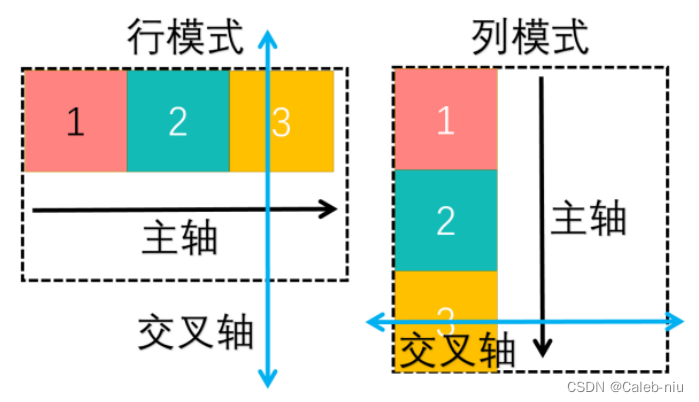
(1)行模式和列模式
- 行模式就是子元素(项目)在容器中以行(x轴)方向排列的模式
- 列模式就是子元素(项目)在容器中以列(y轴)方向

4.主轴排序
主轴方向可以取四个值,注意这四个值都要在容器中写的
flex-direction: row; /* 默认行模式下从左(开始)至右(结束) */
flex-direction: row-reverse; /* 行模式下从右(结束)至左(开始) */
flex-direction: column; /* 列模式下从上(开始)至下(结束) */
flex-direction: column-reverse; /* 列模式下从下(结束)至上(开始) */5.换行模式
flex-wrap 属性来控制flex子项(项目)单行显示换行和不换行,默认情况不换行,即使容器无法承受所有项目,他们会按照等比例压缩,强制在主轴方向显示。
/* 默认不换行 */
flex-wrap: nowrap;
/* 换行 */
flex-wrap: wrap;6.主轴上的对齐方向
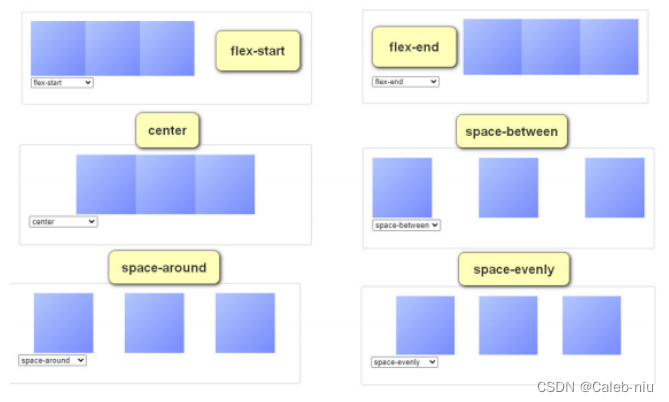
justify-content 定义了项目在主轴方向上的对齐方式,需要注意的是,要区别行模式和列模式,当然主要可以以行模式为例。
/*主轴对齐方式*/
/*默认起点对齐*/
justify-content: flex-start;
/*结束点对齐*/
justify-content: flex-end;
/*居中对齐*/
justify-content: center;
/*两端对齐*/
justify-content: space-between;
/*周围分布相同空间*/
justify-content: space-around;
/*均匀分布*/
justify-content: space-evenly;
7.交叉轴对齐方式
align-items指的是交叉轴的对齐方式,如果没有指定交叉轴对齐方式默认是 normal 项目无高度,默认撑满容器高度。
/*交叉轴对齐*/
/*起点对齐*/
align-items: flex-start;
/*终点对齐*/
align-items: flex-end;
/*居中对齐*/
align-items: center;
8.多轴线对齐
align-content属性设置浏览器如何沿着弹性布局的横纵项,多轴线分布的空间方式。
/* 多轴线对齐 */
/* 多轴线,交叉轴起点 */
align-content: flex-start;
/*多轴线,交叉轴结束 */
align-content: flex-end;
/* 多轴线,居中 */
align-content: center;
/* 多轴线,两端对齐 */
align-content: space-between;
/* 多轴线,周围分布 */
align-content: space-around;
/*多轴线,均分*/
align-content: space-around;9.多轴线对齐
(1)项目的排序顺序
order项目在布局时的顺序,数值越小,,排列越靠前,默认值为0,可以是负数,数值没有单位。
(2)项目的增长规则:flex-grow规定了项目在flex容器中分配剩余空间的比例。负值无效,默认值0,数值不需要单位。
- flex给某项目,前提容器中主轴方向是有剩余空间的
- 项目本身是有自己的尺寸的,不放大时使用自身的长度尺寸。如:宽度设置了增长规则之后,原本尺寸失效了,使用增长规则的系数
- 剩余空间的比重分配,是所有项目的flex-grow系数相加,之后再按比例分配
flex-gorw:1;
分配比例
.item:nth-child(2){
/*放大规则,默认值0*/
flex-grow: 1; /*1/6*/
}
.item:nth-child(3){
/*放大规则,默认值0*/
flex-grow: 5; /*5/6*/
}
(3)项目的收缩规则
flex-shrink指定了flex项目的收缩规则,默认值1,不允许负值,没有任何单位
收缩前提,容器中无剩余空间,项目才会被压缩
- 设置了收缩比例后,元迟勋会在压缩时失效,而使用收缩系数
- 收缩数值越大,压缩比例就越大
- 压缩的分配比重,缩小的尺寸是所有项目缩小系数之和,再按比例分配
- 强制不缩小,flex-shrink:0;
flex-shrink: 1; /*默认值1*/
flex-shrink: 2;/*缩小系数*/
flex-shrink: 0;/*坚决不缩小*/(4)项目的初始化规则
flex-basis指定了flex项目元素在主轴方向上的初始化大小(尺寸),不允许负值,默认auto,如果指定该属性,则原本尺寸,将失效。
flex-basis:200px;(5)项目的flex简写❤
flex属性指的是,增长规则,缩小规则,初始化尺寸的集合写法。
- 默认flex:0 1 auto;
- flex:1; 指增长规则系数
- flex:0 0 200px; 指新项目在容器中不放大,也不缩小,初始化尺寸200px
【总结】
-
用于容器的属性
-
display:flex 指定flex布局
-
flex-direction 主轴的排序(主轴方向),默认值row
-
flex-warp:nowarp 项目在容器中是否换行显示,常用之warp
-
justify-content 主轴的对齐方式
-
align-items交叉轴的对齐方式(一般用于单轴线)
-
align-content多轴线对齐方式
-
用于项目的属性
-
order:0项目的排序
-
flex-grow:0放大规则,默认0,不放大
-
flex-shrink:1 收缩规则,默认1,缩小;0,不缩小。
-
flex-basis:200px 指定主轴长度尺寸,不允许负值,默认值auto,优先级比主轴的尺寸高
-
flex集合写法,放大,缩小,初始尺寸,默认0 1 auto。flex:1指放大,flex:0 0不放大不缩小