目录
前言
课题背景与简介
实现设计思路
一、需求分析
二、微信小程序云开发框架及其设计流程
三、功能测试以及性能测试
四、总结
实现效果样例
更多帮助
前言
📅大四是整个大学期间最忙碌的时光,一边要忙着备考或实习为毕业后面临的就业升学做准备,一边要为毕业设计耗费大量精力。近几年各个学校要求的毕设项目越来越难,有不少课题是研究生级别难度的,对本科同学来说是充满挑战。为帮助大家顺利通过和节省时间与精力投入到更重要的就业和考试中去,学长分享优质的选题经验和毕设项目与技术思路。
🚀对毕设有任何疑问都可以问学长哦!
选题指导: https://blog.csdn.net/qq_37340229/article/details/128243277
大家好,这里是海浪学长微信小程序毕设专题,本次分享的课题是
🎯基于微信小程序的校园二手闲置物品交易系统
课题背景与简介
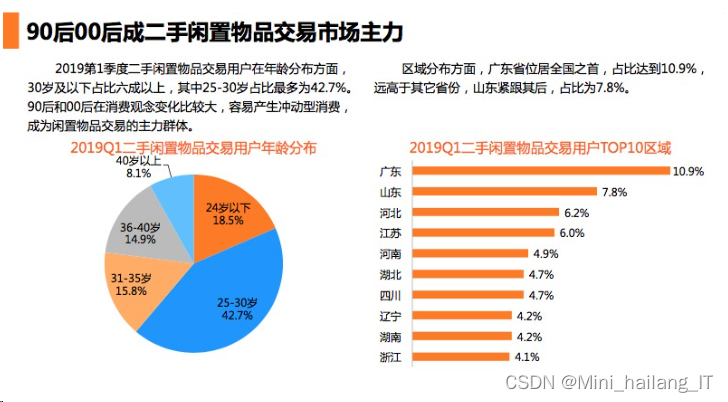
在日常生活中,人们不可避免地会多出一些闲置物品,也 许这些物品对主人来说已经不再有使用价值,但又舍不得丢 掉。通过调研发现,大部分人对于物品租赁与二手买卖都有需 求。并且目标客户群体大多对于闲置物品的没有较好的处理 方式,致使闲置物品的使用率较低,此举会对社会资源产生极 大的浪费。大学生群体则是一个容易产生冲动消费与浪费的 群体,这也对不少大学生造成了困扰,再者对资源的合理配置 的呼吁与可持续发展的意识形态都已深入人心,所以构建高校 二手资源整合平台是具有重大意义的。 校园内的二手物品租赁与交易市场,不仅可以给大学生提 供买卖租赁闲置物品的平台,还可以提高闲置物品的利用率以 缓解资源浪费问题 。本平台面向校园广大师生用户,用户可 以在本校范围内买卖租赁,此举能够大大减少校园内的资源浪 费 。由于本校学生之间的生活习惯差异与教学资料差异不 大,可能会出现同专业高年级大学生的物品使用过一次就会闲 置,但下一届学生依然有很大需求的情况,例如课本、书籍、电 动自行车等,同时,由于同校学生距离不会太远,可以节省物流 费用与时间,极大地为买卖双方提供了便利,双方面对面线下 验货确认,也能够使得交易更加可靠。
实现设计思路
一、需求分析
1)需求挖掘 对于部分当今大学生来说,二手闲置物品没有较好的处理 方式,只能将仍然具有其功能价值的物品扔掉或束之高阁。如 果可以将这些二手闲置物品转卖租赁出去,不仅可以产生部分 收益,还可以提高闲置物品的使用率,减少浪费。
2)需求分析 对使用该平台的用户来讲,用户需要的商品交易平台应提 供更可靠、更便捷、更符合大学生群体二手商品处理方式的运行 模式。
3)需求验证 根据校园内的调研情况分析,许多大学生都希望可以有一 个在同校范围内,安全可靠的便捷的二手物品交易租赁平台, 对于买卖双方均有很大的需求和市场空间。

4)风险预测 共享物品会带来一部分问题。如果在租借过程中物品损 坏或丢失等问题,将会有相关的专业人员对此进行定损,给出 公平合适的解决办法以及赔偿。
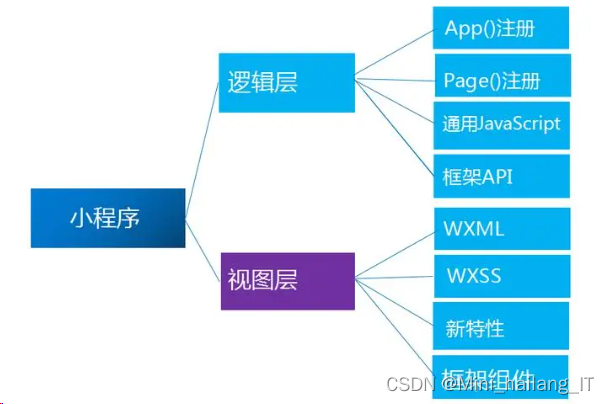
二、微信小程序云开发框架及其设计流程
微信小程序云开发框架
微信云开发是由微信团队联合腾讯云推出的小程序开发 服务,云开发为开发者提供了基础能力支持如云函数、数据库、存储、云调用。

技术选择
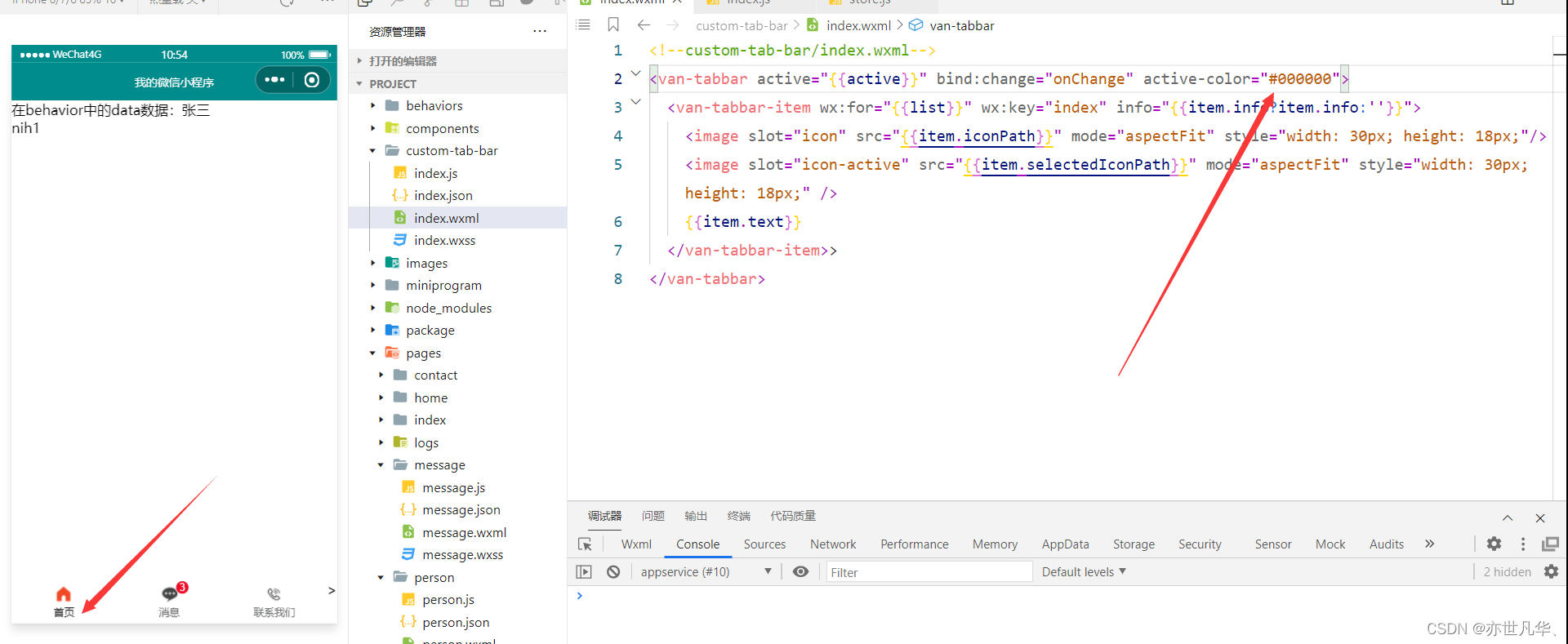
开发工具方面以微信开发者工具为主, 为辅,两者结合进行前台页面的代码编写与开发 Visual Studio Code ,后端数据库 采用微信云开发将数据存储在腾讯云服务器。在开发的过程 中,通过使用 Visual Studio Code 提供的 Easy LESS、CSS Tree 等 开源插件来提高代码的编写效率,减少重复代码的编写。
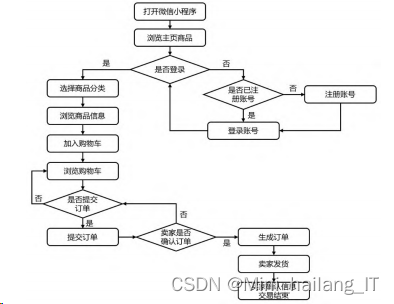
设计流程
通过对平台的以物品租赁与二手交易为主要功能的整体 思考与设计,该平台应该具有浏览推荐商品、搜索商品、加入购 物车、结算商品、提交订单、查看订单信息、发布商品等功能。

1)云数据库设计
对于云数据库,每一个功能模块的相关信息按类别存储为 一个集合,例如商品数据goodsdata用来存储用户上传的商品数 据,包括商品图片、商品详情等信息,通过前台的js文件中的对 应方法可以从云数据库中检索这些信息。
2)页面设计
①首页页面 首页页面由搜索框,轮播图,推荐商品组成。搜索栏可以根据用户输入的关键词进行查询符合相应条件的商品。如图:

②商品详情页面
商品详情页面的内容部分由发布人信息、价格、发布时间、 商品介绍详情与商品图片组成,下方的工具栏由联系对方、分 享、购物车、加入购物车与立即购买组成。
③商品列表页面 商品列表页面是由各个商品的缩略信息组成的。在加载 商品信息列表时,如果数据量太过庞大,页面的打开速度就会 有一定的延误,基于优化的角度来考虑,后台不能一次返回所 有数据。
④购物车页面
购物车页面由用户添加的商品信息组成。对于物品租赁而言,用户可以修改加入购物车时选择的日期与选择的交易方 式。

三、功能测试以及性能测试
1)功能测试
根据需求分析结果,系统的功能能够实现预期目标即满 足部分大学生买卖租赁二手闲置物品的需求并提供良好的用 户体验。经过多次实机模拟测试,如正确加入购物车,正确提 交商品信息等用户正常操作,以及查看商品时断网显示、多次 点击加入购物车时是否会出现异常等异常情况测试,系统均能 够满足期望,均通过测试。
2)性能测试 通过分析系统架构的合理性、数据库的设计是否存在问 题,代码的性能是否良好等问题,在对代码与数据库的设计反 复进行修改后提升程序的运行效率。
四、总结
随着共享经济对于人们生活的渗入以及共享要素的不断 丰富,共享经济商业模式不断横向发展,影响到不同领域并衍 生出不同种类的共享经济商业模式,当下共享经济的发展为社 会提供了新的经济动能。
实现效果样例
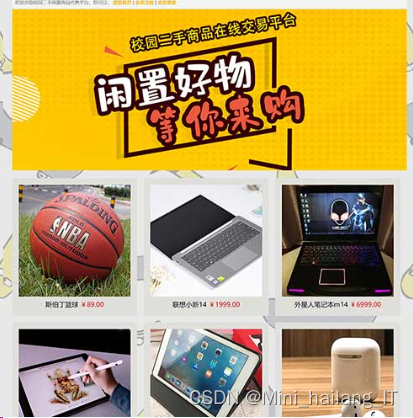
校园二手交易平台:

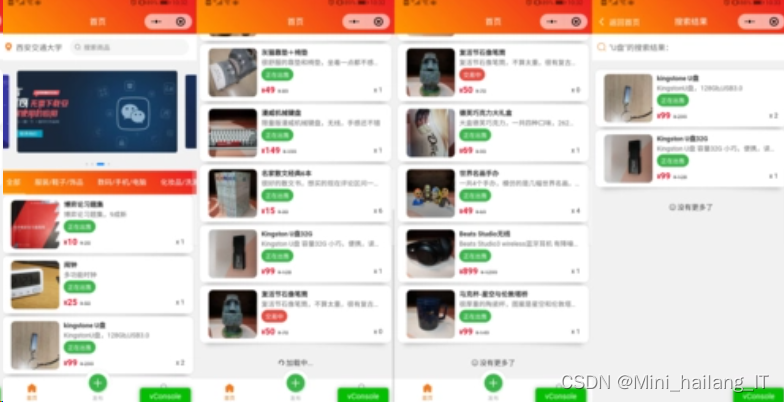
大学闲置物交易平台:

我是海浪学长,创作不易,欢迎点赞、关注、收藏、留言。
毕设帮助,疑难解答,欢迎打扰!