文章目录
- 一、安装docker
- 二、安装
- 2.1. 安装mysql
- 2.2. 安装MongoDB
- 2.3. 安装Redis程序
- 2.4. 安装RabbitMQ
- 2.5. 在云主机上面开放端口
- 三、部署后端项目
- 3.1. 下载JDK镜像
- 3.2. 部署工作流项目
- 3.3. 部署emos-api项目
- 四、在Docker中部署前端项目
- 4.1. 修改前端代码
- 4.2. 打包VUE项目
- 4.3. 创建Nginx容器
- 4.4. 部署前端项目
- 附录
- index.html
- 50x.html
- nginx.conf
一、安装docker
yum install docker -y
docker常用命令
service docker start
service docker stop
service docker restart
配置docker加速器
打开 /etc/docker/daemon.json 文件,然后设置成如下内容:
vim /etc/docker/daemon.json
{
"registry-mirrors": ["https://mirror.ccs.tencentyun.com"]
}
重新启动Docker服务,加速器才能生效。
service docker restart
二、安装
2.1. 安装mysql
docker run -it -d --name mysql-emos --net=host \
-p 3306:3306 \
-m 500m -v /root/mysql/data:/var/lib/mysql \
-v /root/mysql/config:/etc/mysql/conf.d \
-e MYSQL_ROOT_PASSWORD=abc123456 \
-e TZ=Asia/Shanghai mysql:8.0.23 \
--lower_case_table_names=1
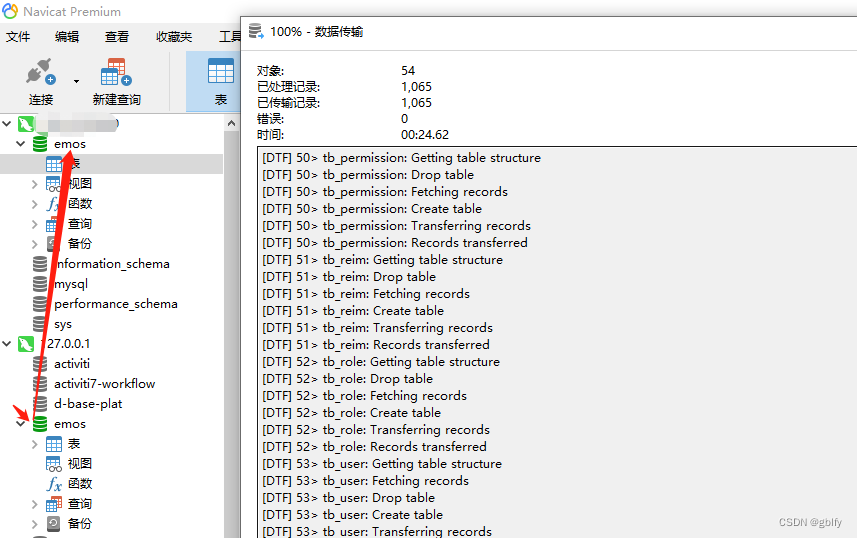
用Navicat连接MySQL数据库,创建emos逻辑库,然后导入git上面的SQL文件。
2.2. 安装MongoDB
创建 /root/mongo/mongod.conf 文件,然后在文件中添加如下内容:
mkdir /root/mongo -p
vim /root/mongo/mongod.conf
net:
port: 27017
bindIp: "0.0.0.0"
storage:
dbPath: "/data/db"
security:
authorization: enabled
创建容器,为MongoDB分配500M内存。
docker run -it -d --name mongo --net=host \
-p 27017:27017 \
-v /root/mongo:/etc/mongo \
-v /root/mongo/data/db:/data/db \
-m 500m \
-e MONGO_INITDB_ROOT_USERNAME=admin \
-e MONGO_INITDB_ROOT_PASSWORD=abc123456 \
-e TZ=Asia/Shanghai \
mongo:4.4.7 --config /etc/mongo/mongod.conf
2.3. 安装Redis程序
创建 /root/redis/conf/redis.conf 文件,然后添加如下内容:
mkdir /root/redis/conf -p
vim /root/redis/conf/redis.conf
bind 0.0.0.0
protected-mode yes
port 6379
tcp-backlog 511
timeout 0
tcp-keepalive 0
loglevel notice
logfile ""
databases 4
save 900 1
save 300 10
save 60 10000
stop-writes-on-bgsave-error yes
rdbcompression yes
rdbchecksum yes
dbfilename dump.rdb
dir ./
requirepass abc123456
执行命令,创建Redis容器,分配300M内存。
docker run -it -d --name redis -m 300m --net=host \
-e TZ=Asia/Shanghai \
-v /root/redis/conf:/usr/local/etc/redis redis:6.0.10 \
redis-server /usr/local/etc/redis/redis.conf
2.4. 安装RabbitMQ
执行命令,创建RabbitMQ容器,分配300M内存。
docker run \
-d \
-m 300m \
--net=host \
--name some-rabbit \
-p 5672:5672 \
-p 15672:15672 \
-e TZ=Asia/Shanghai \
rabbitmq:3.9.10-management
2.5. 在云主机上面开放端口
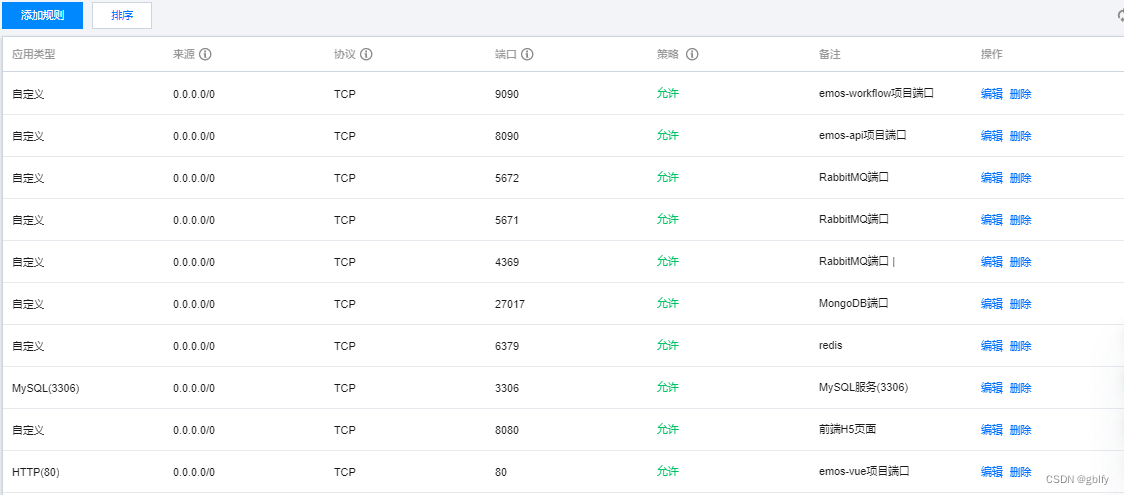
在云主机上面开放一些端口,这样外界才能远程管理MySQL、MongoDB,以及访问前后端项目等等。我们在云主机的安全组面板上面可以设置要开放的端口。
| 序号 | 端口 | 用途 |
|---|---|---|
| 1 | 3306 | mysql端口 |
| 2 | 6379 | redis端口 |
| 3 | 27017 | MongoDB端口 |
| 4 | 4369 | RabbitMQ端口 |
| 5 | 5671 | RabbitMQ端口 |
| 6 | 5672 | RabbitMQ端口 |
| 7 | 8090 | emos-api项目端口 |
| 8 | 9090 | emos-workflow项目端口 |
| 9 | 80 | emos-vue项目端口 |

firewall-cmd --zone=public --add-port=9090/tcp --permanent
firewall-cmd --zone=public --add-port=8090/tcp --permanent
firewall-cmd --zone=public --add-port=5672/tcp --permanent
firewall-cmd --zone=public --add-port=5671/tcp --permanent
firewall-cmd --zone=public --add-port=4369/tcp --permanent
firewall-cmd --zone=public --add-port=27017/tcp --permanent
firewall-cmd --zone=public --add-port=6379/tcp --permanent
firewall-cmd --zone=public --add-port=3306/tcp --permanent
firewall-cmd --reload
三、部署后端项目
3.1. 下载JDK镜像
我们本地电脑用的是15.0.2版本的JDK,所以在Docker中部署后端项目也要用这个版本的JDK,那么咱们就先把JDK镜像给下载一下。
拉取jdk镜像
docker pull openjdk:15.0.2-oraclelinux7
- 为镜像创建一个新的引用名称
docker tag openjdk:15.0.2-oraclelinux7 jdk15
- 删除原有引用名
docker rmi openjdk:15.0.2-oraclelinux7
连接mysql创建emos数据库,初始化表结构

3.2. 部署工作流项目
在云主机的root目录中,创建workflow文件夹,然后把 emos-workflow.jar 和application.yml 文件上传到该目录中。
application.yml 文件中的MySQL和Redis连接必须要写成localhost,不要写IP地址。因为将来我们要关闭外网访问数据库端口,所以我们用localhost访问云主机本地的数据库是不受影响的。
mkdir /root/workflow -p
- 上传emos-workflow.jar 和application.yml 文件上传到该目录中

接下来执行命令创建Docker容器,运行工作流项目。因为启动日志输出到out.log文件中,所以我们等待2分钟,然后打开这个日志文件,看看有没有报错信息。如果一切正常,说明该项目已经成功的启动了。
创建workflow容器
docker run -it -d --name=workflow --net=host -m 400m \
-e TZ=Asia/Shanghai \
-v /root/workflow:/root/workflow jdk15
- 进入Java容器
docker exec -it workflow bash
- 访问容器中的workflow文件夹
cd /root/workflow
- 运行工作流项目
nohup java -jar -Dfile.encoding=utf-8 emos-workflow.jar --spring.config.location=application.yml >> out.log 2>&1 &
3.3. 部署emos-api项目
在云主机的root目录中,创建 emos-api 目录,然后把打包好的 emos-api.jar 和 application.yml 文件上传到该目录。依然要把 application.yml 文件中的数据库连接部分换成localhost才可以。
我们要在云主机的 /root/emos-api 文件夹中放入 apiclient_cert.p12 这个微信支付文件,然后接收审批
结果的 recieveNotify 和工作流的 url 都要改成 localhost 才可以。

mkdir /root/emos-api -p
上传emos-api.jar application.yml 、apiclient_cert.p12文件上传到该目录
接下来执行命令创建Docker容器,运行后端项目。
docker run -it -d --name=emos_api --net=host -m 400m \
-v /root/emos-api:/root/emos-api jdk15
- 进入Java容器
docker exec -it emos_api bash
- 访问容器中的emos-api文件夹
cd /root/emos-api
- 运行工作流项目
nohup java -jar -Dfile.encoding=utf-8 emos-api.jar --spring.config.location=application.yml >> out.log 2>&1 &
四、在Docker中部署前端项目
我们在Docker中顺利的部署了Java项目,日志文件中并没有异常消息,说明项目运行一切正常。我们现在把前端VUE项目打包,然后部署到Nginx里面。
4.1. 修改前端代码
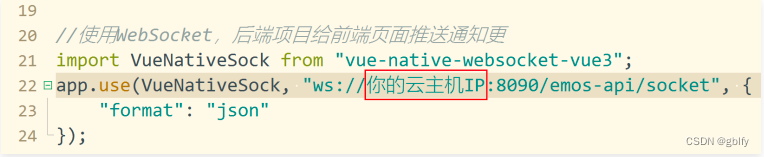
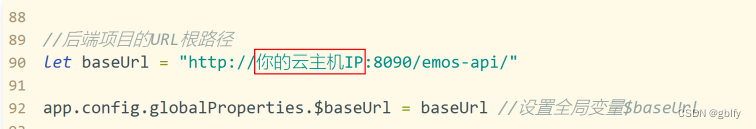
因为后端项目发布到云主机上面了,所以我们要把 main.js 文件中各种URL中的IP地址换成你自己云主机的IP。


有的小伙伴问,既然前端和后端项目都部署在云主机上面,前端发起Ajax请求用localhost有什么不行的?
还真不行。我们用浏览器打开前端页面,倘若发出的Ajax请求写的是localhost,那么访问的不是云主机,
而是我们本地电脑。我们本地电脑现在也没有运行后端项目,自然Ajax会报错。所以大家一定要写云主机的IP地址,切记!
4.2. 打包VUE项目
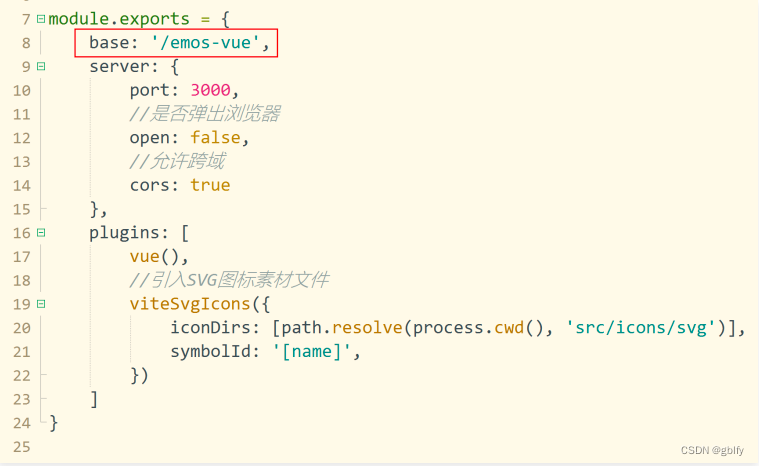
因为在Nginx中,可以部署多个前端项目,所以我要给每个前端项目分配一个相对路径,这样可以避免访问冲突。打开前端项目的 vite.config.js 文件,在里面给项目分配URI相对地址。

在命令行界面,进入emos-vue目录,然后执行下面的命令打包前端项目。
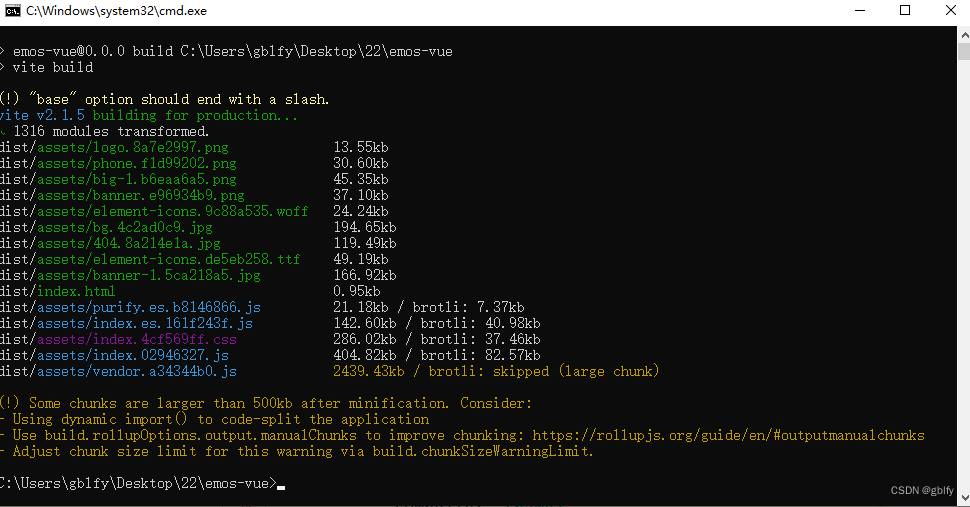
npm run build

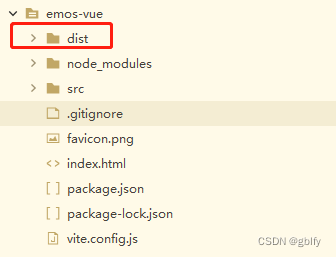
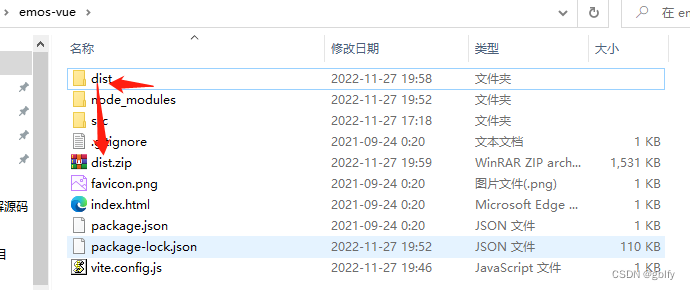
下面的截图,说明打包已经成功了。前端项目会多出来 dist 目录,你把这个目录打成ZIP压缩包,稍后我们要上传到云主机。



4.3. 创建Nginx容器
首先下载安装Nginx镜像,这里我依然使用特定版本的镜像。
docker pull nginx:1.21.3
在root目录中,创建nginx文件夹。然后把课程git上面“其他”目录中的nginx.conf文件,上传到该目录。并且创建html文件夹,把index.html和50x.html文件上传到该目录。
具体文件内容:见文章末尾附录
mkdir /root/nginx/html -p

执行下面的命令,创建Nginx容器,然后用浏览器访问云主机的80端口,可以看到Nginx的欢迎画面。
docker run -it -d --name nginx -m 200m --net=host \
-v /root/nginx/nginx.conf:/etc/nginx/nginx.conf:ro \
-v /root/nginx/html:/usr/share/nginx/html:ro \
-e TZ=Asia/Shanghai \
nginx:1.21.3

4.4. 部署前端项目
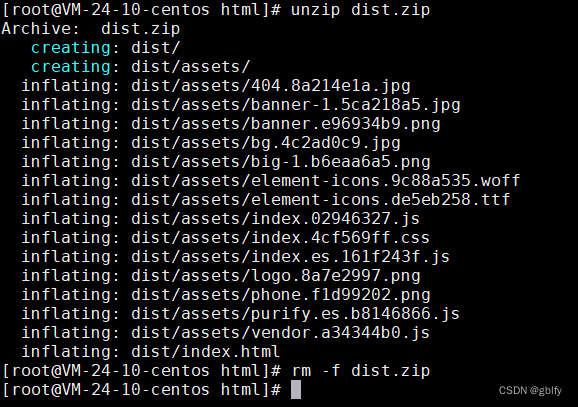
把 dist.zip 文件上传到 /root/nginx/html 目录中,然后执行unzip命令解压缩。


#进入到html目录
cd /root/nginx/html
#解压缩文件夹
unzip dist.zip
#删除压缩文件
rm -rf dist.zip
#给文件夹改名
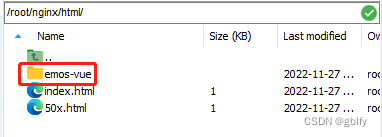
mv dist emos-vue

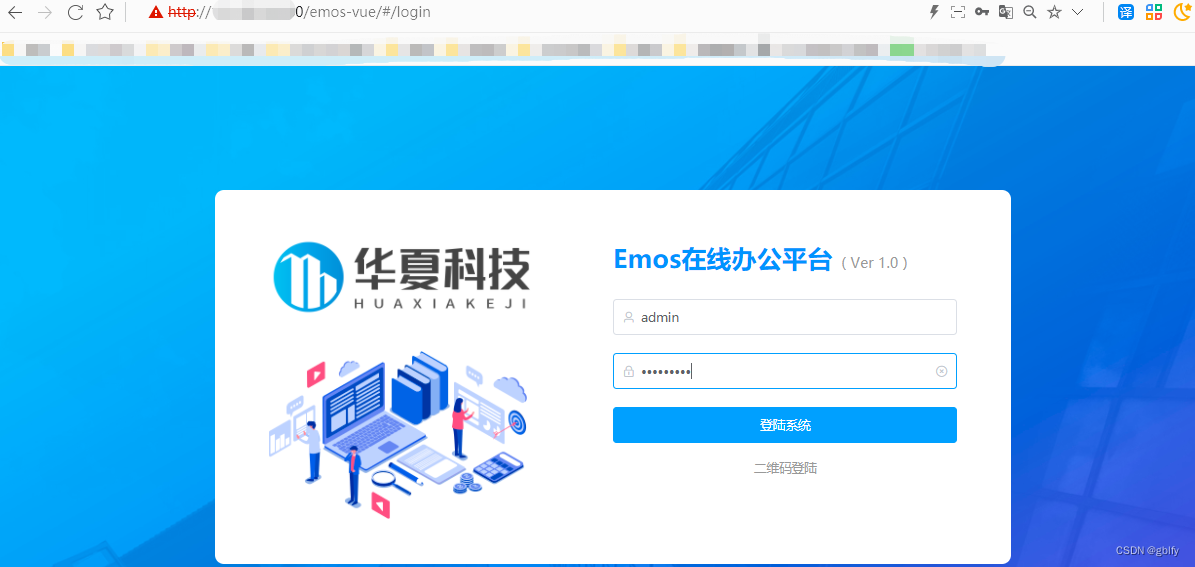
打开浏览器,访问 http://云主机IP:80/emos-vue ,如果能看到登陆页面,说明程序部署成功

附录
index.html
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
50x.html
<!DOCTYPE html>
<html>
<head>
<title>Error</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>An error occurred.</h1>
<p>Sorry, the page you are looking for is currently unavailable.<br/>
Please try again later.</p>
<p>If you are the system administrator of this resource then you should check
the error log for details.</p>
<p><em>Faithfully yours, nginx.</em></p>
</body>
</html>
nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}










![[附源码]SSM计算机毕业设计视屏网站论文JAVA](https://img-blog.csdnimg.cn/cff9811d3c46459baf5fc267af077ed8.png)

![【教材】2022/11/27[指针] 指针与函数基础](https://img-blog.csdnimg.cn/d134fbfd9ab64760bdbc85b5ee69e398.png)




![[阶段4 企业开发进阶] 2. Redis--实战篇](https://img-blog.csdnimg.cn/9ab2b9b70b1d48c48b38720fc7e0293a.png#pic_center)