本文介绍基于Github平台与PicGo工具,构建免费、稳定的图床,并实现在Typora内撰写Markdown文档时,粘贴图片就可以将这一图片自动上传到搭建好的图床中的方法。
1 配置GitHub
首先,我们需要配置Github,创建一个仓库从而保存我们的图片。
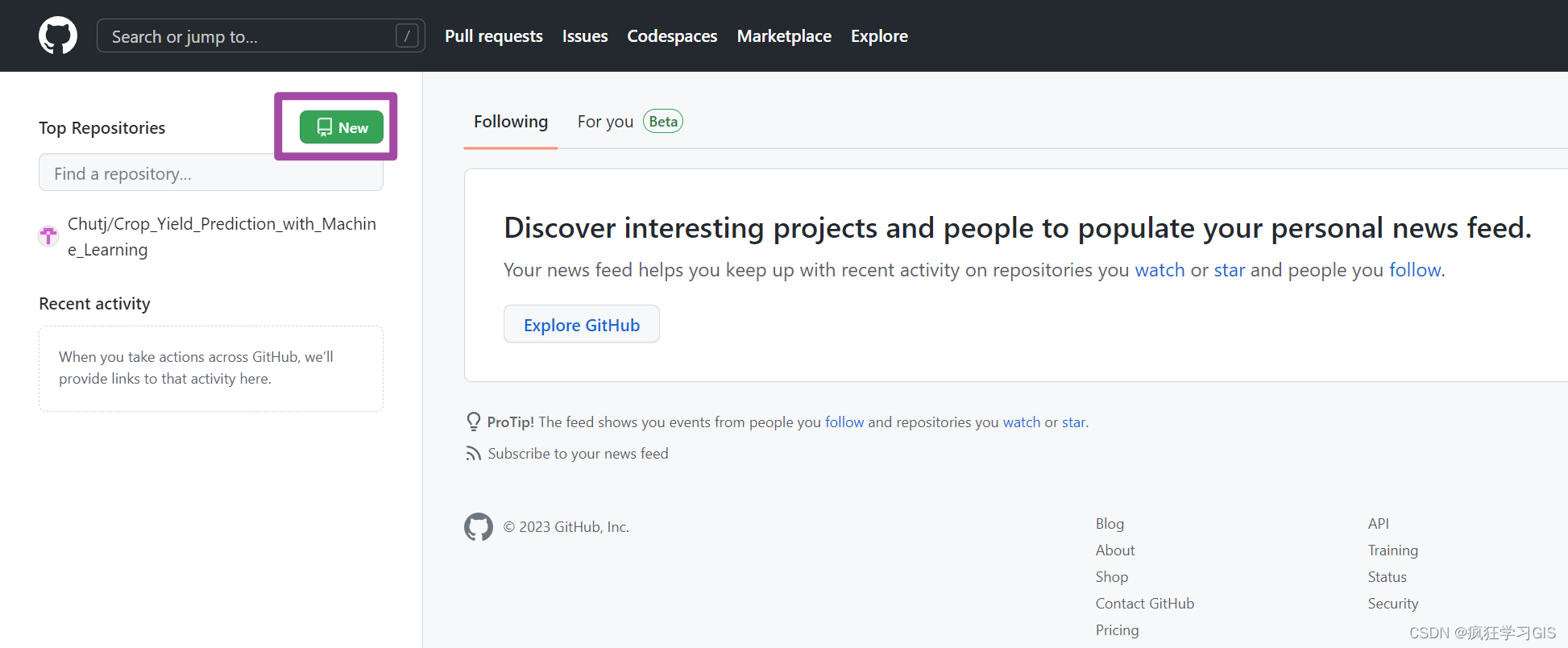
进入Github平台的官方网站。注册或登录账号后,点击屏幕左侧的“New”按钮,从而新建一个仓库(Repository),如下图所示。这个Repository就是我们后期图片的保存位置。

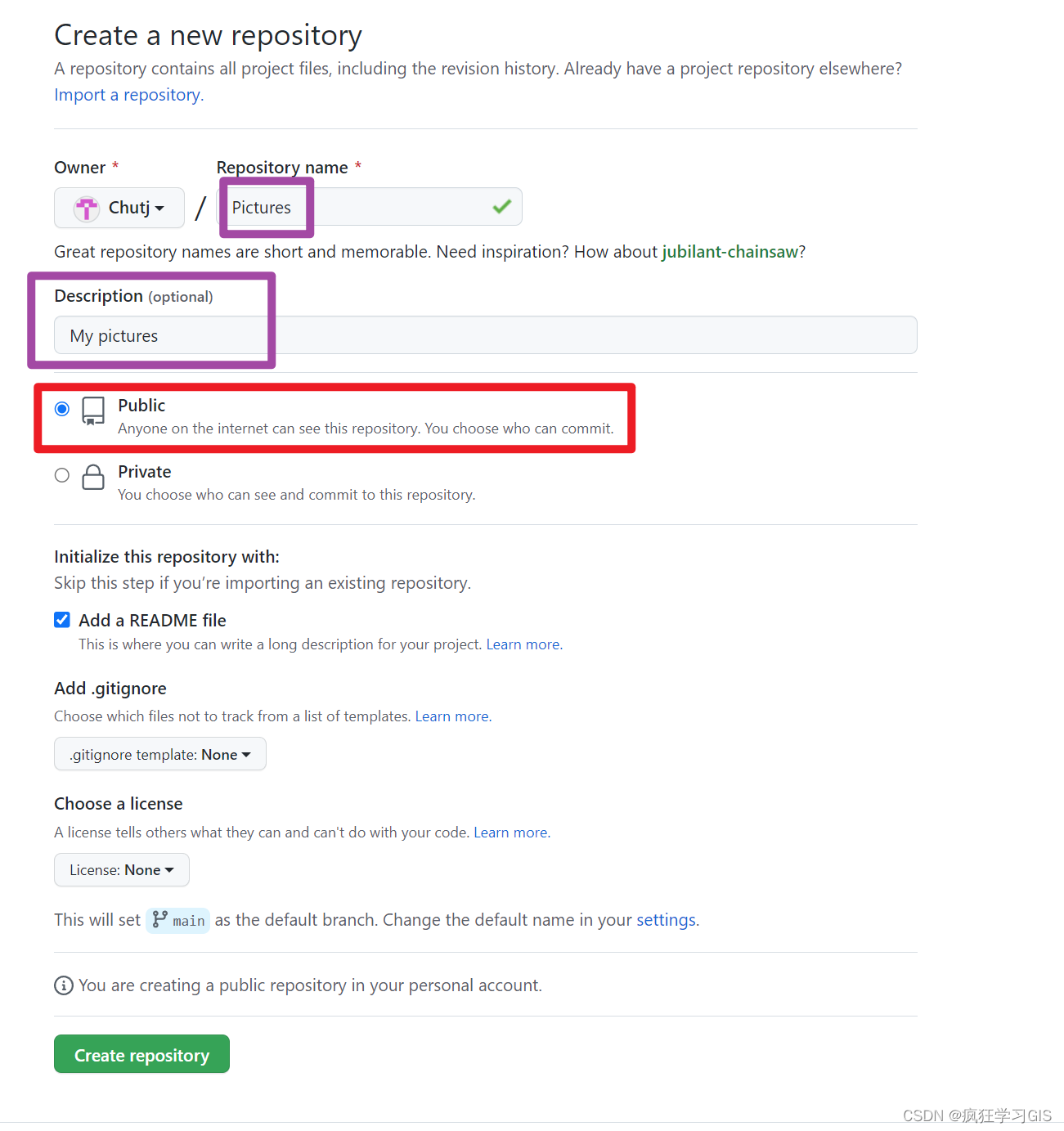
随后,在如下图所示的Repository配置界面中,配置Repository的信息。其中,下图两个紫色框内的内容是大家Repository的名称与简介,因为我们是配置图床,所以就可以写一些和图片有关的名称与简介即可(但要注意名称中不要含有空格或特殊字符)。随后,要确保在下图所示的红色框内选择”Public“,否则之后我们在外部访问我们图床中的图片,就会由于没有权限导致失败。此外,其他的信息大家就随意选择即可,建议保持默认。

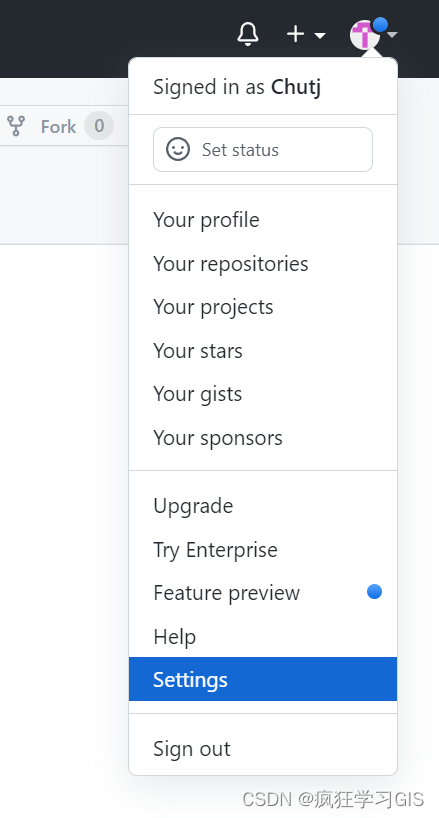
随后,选择”Creat repository“即可。接下来,在页面右上角,点开我们的头像,并选择”Settings“,如下图所示。

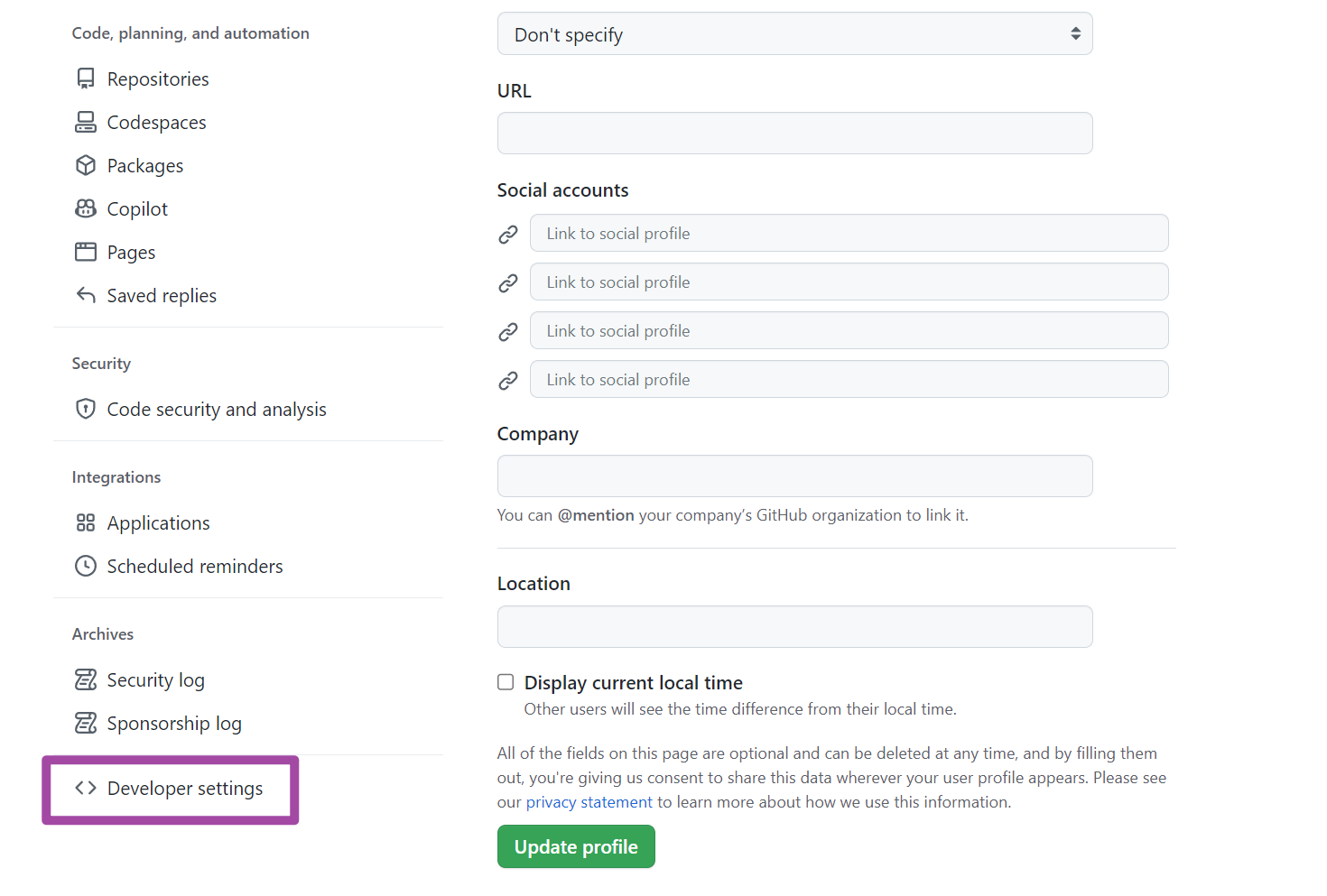
随后,选择其中左下角的”Developer settings“选项,如下图所示。

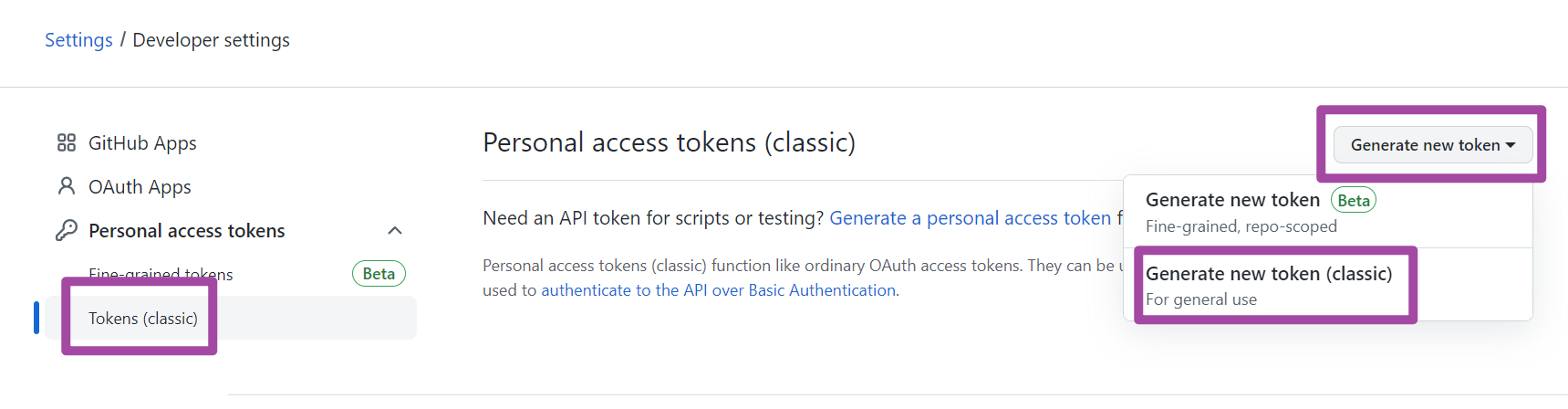
随后,选择”Personal access tokens“,并选择其中下方的”Tokens (classic)”;随后,选择右上角”Generate new token“,并再选择”Generate new token (classic)“。如下图所示。

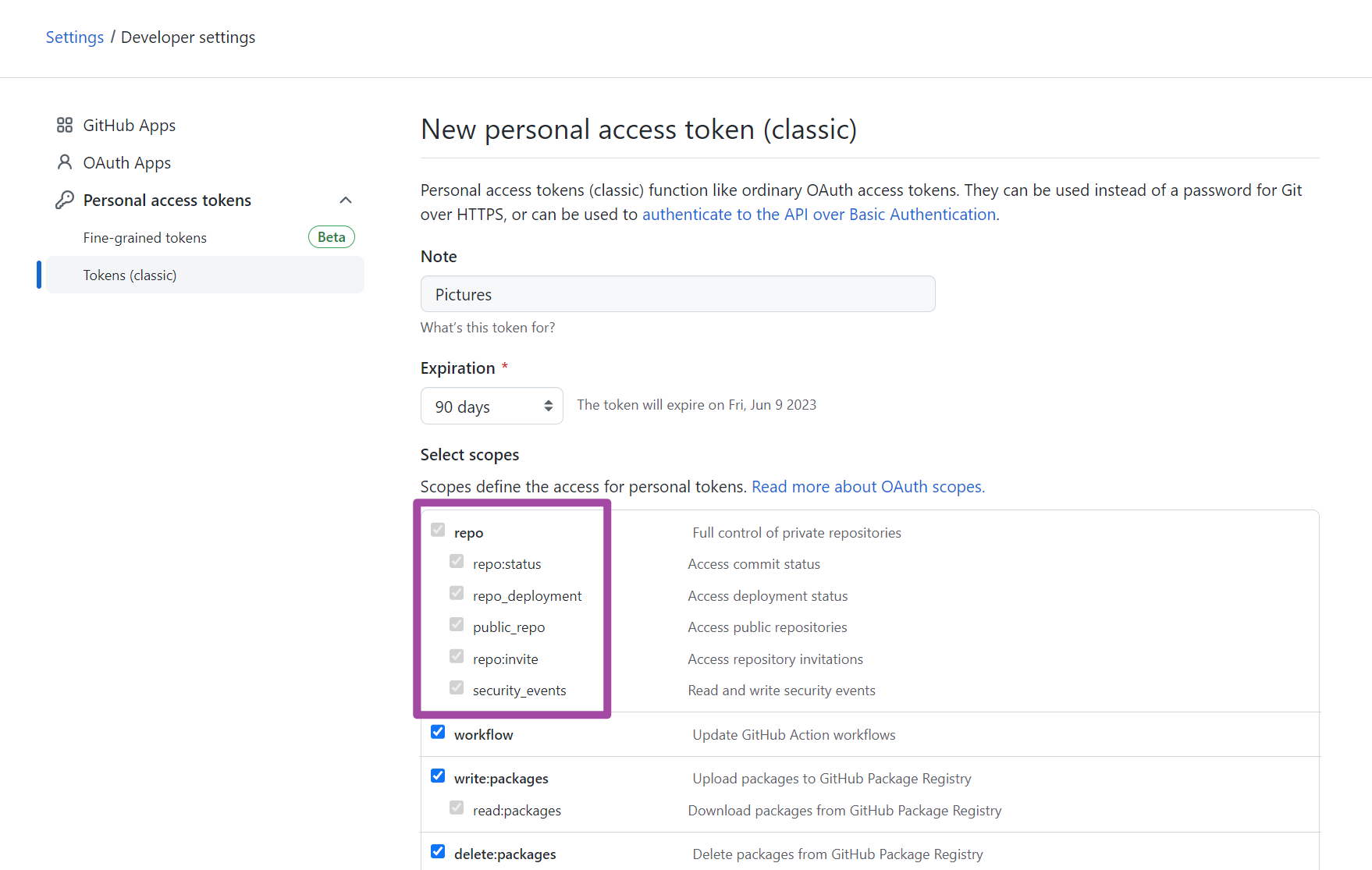
随后,在弹出的配置界面中,首先填写”Note“,这个是当前token的注释,也用一个和图片有关的名称来填写即可;随后,配置token的有效期。其实我们可以将有效期选择为永久,但是GitHub官方强烈不推荐这种永久期限的token,因此可以选择90天,之后过期了我们继续来设置新的有效期就好。随后,配置勾选项,我这里是将全部的勾选项都选中了,但是其实只要保证repo开头的勾选项选中即可。

接下来,即可看到此时token的序号已经获取了,如下图所示。这里大家一定需要保存一下当前的序号,之后就看不到这个序号了。

至此,我们就完成了GitHub上的配置操作。
2 配置PicGo
接下来,我们需要配置PicGo。PicGo是一个工具,从而将我们的图片上传到GitHub中。
同样的,我们还是直接进入PicGo的官方网站,如下图所示。

随后,下拉找到其下载地址,并选择一个进行下载。

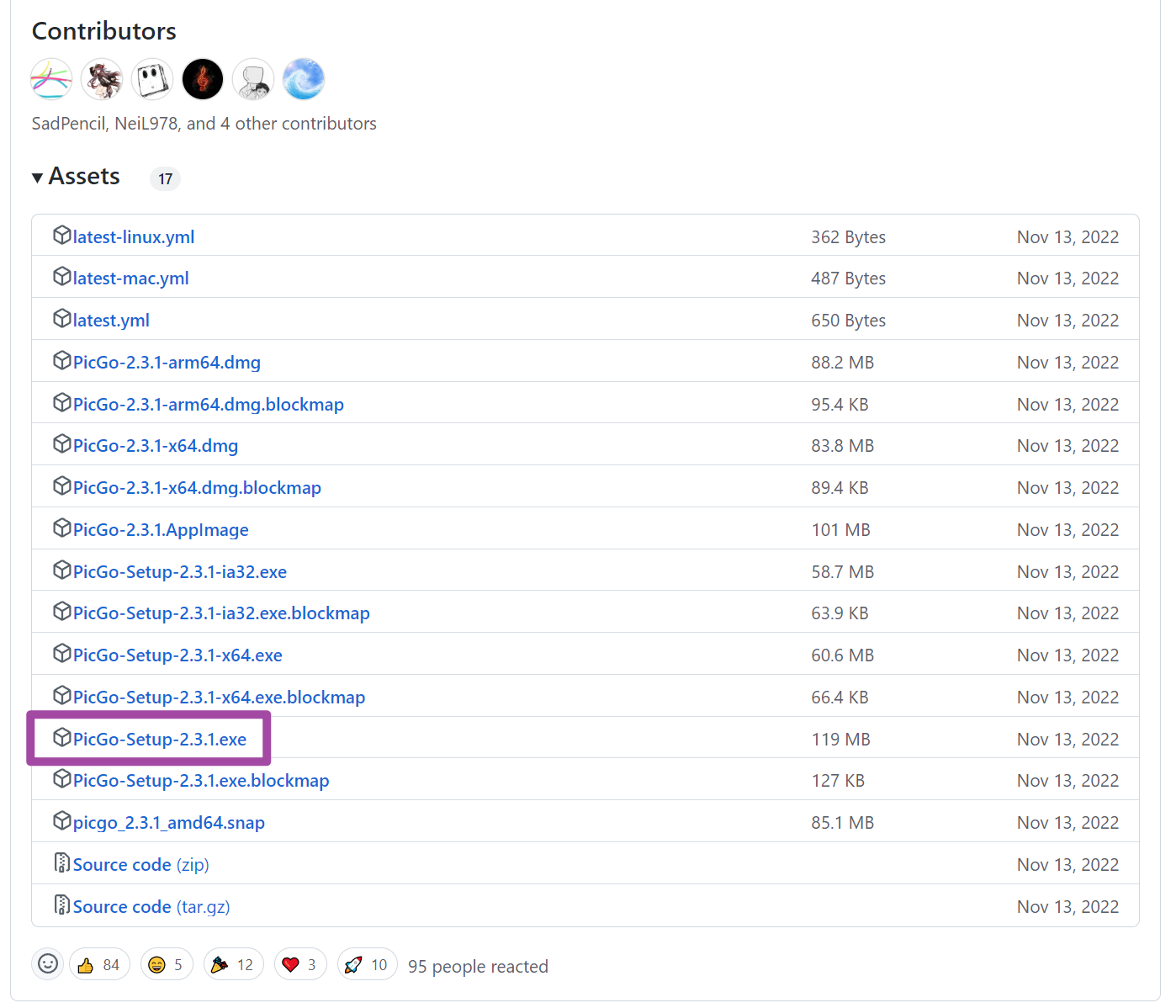
例如,我这里就在GitHub进行下载。由于我是Windows操作系统的电脑,因此选择下图紫色框内所示的安装包即可。

随后,安装PicGo并打开,如下图所示。其中,我们需要在”图床设置“中找到”GitHub“,并配置各项信息。其中,仓库名就是我们前面创建的Repository的名称,分支名很多博主是用的master,如下图所示,但是我这里这么设置有问题(下文会提到);随后的Token就是前面我们获取的token序号,存储路径这里我们可以空着,如果大家需要指定将图片存储到仓库中的某个路径下,就在这里设置即可。随后的自定义域名,大家可以填写https://cdn.jsdelivr.net/gh/Chutj/Pictures@master,这样可以在使用图床时获取一定加速,但需要注意将其中的仓库名部分修改为大家自己的仓库名称。

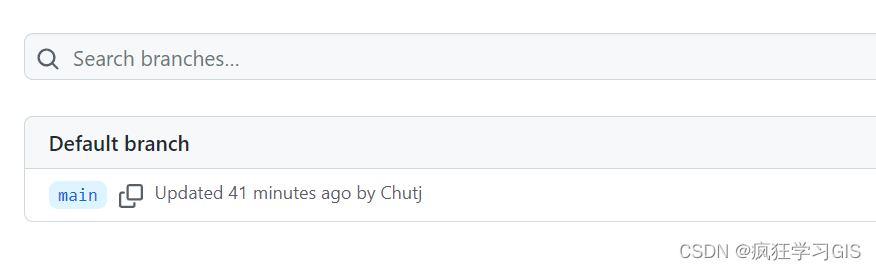
前面提到我们分支名的填写,这里应该是由于GitHub网站的调整,仓库的默认分支名称修改为了main,如下图所示。

因此,我这里也需要在PicGo中调整分支名为main,如下图所示。大家在设置时,可以到GitHub中确认一下再填写。

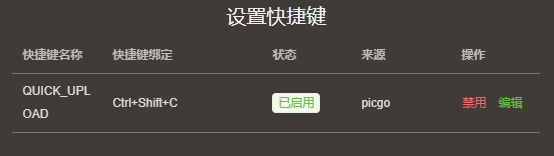
随后,在”PicGo设置“中,可以对快速上传图片的快捷键加以编辑。例如,我将第一个默认的快捷键加以调整,这一快捷键可以使得我们将剪切板中第一张图片自动上传到图床中。

接下来,我们可以上传图片来试一下我们配置。注意,如果出现如下图所示的”上传失败“报错,证明我们的配置等可能有问题。

针对这一情况,我们可以打开”设置日志文件“,并在此打开日志。

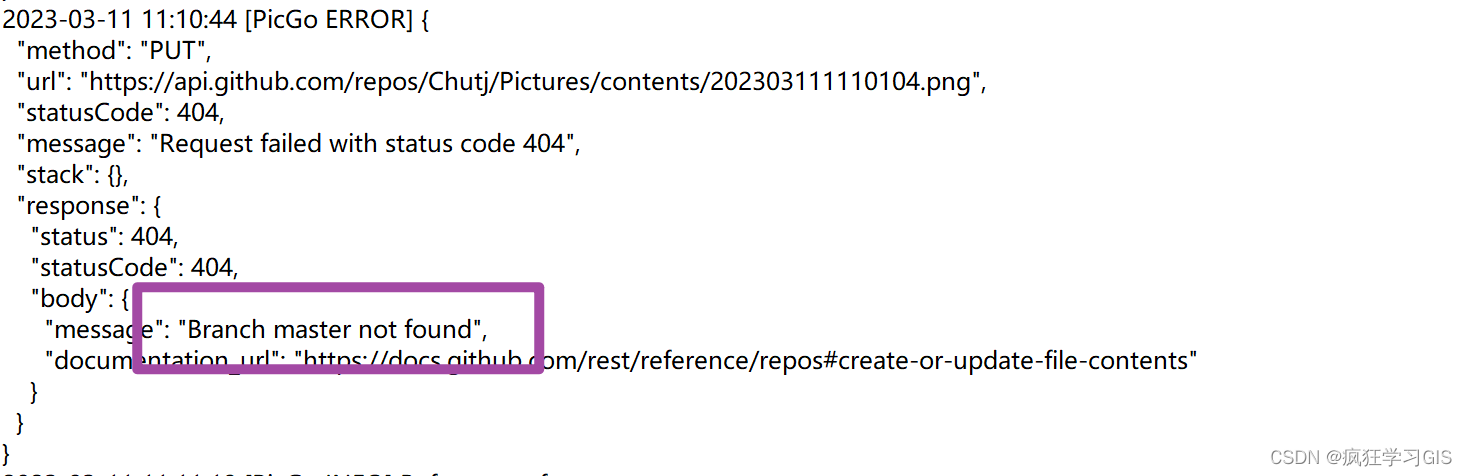
随后,找到刚刚失败的记录,查看其中具体报错的内容。例如,我这里是因为一开始没有意识到GitHub的分支名称有所修改,所以导致的上传失败。

上传成功图片后,我们就可以在GitHub指定的仓库中找到我们上传的图片。
至此,我们就搭建好了自己免费、稳定的图床。如果大家只是需要构建图床,那么看到这里就完成全部的操作了。
3 配置Typora
但是,我还希望在Typora软件中,复制剪切板的图片,或者上传本地的图片后,自动将图片上传至前面配置好的图床中。因此,还需要配置一下Typora软件。
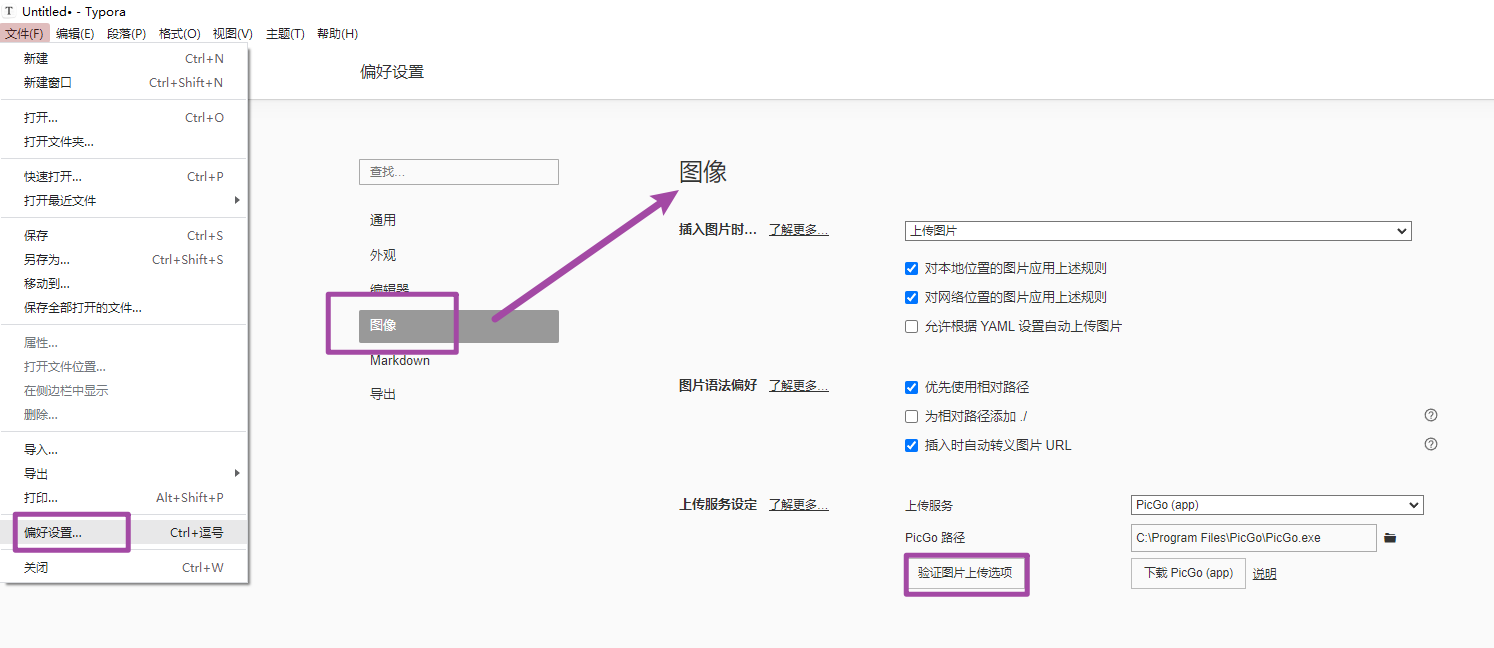
首先,如果是第一次使用,我们需要下载一个Typora软件。可以选择下载正版软件,也可以用网上一些可以直接使用的版本的安装包。下载软件后安装并打开,在”文件“中选择”偏好设置…“,随后选择”图像“,并按照如下图所示的配置方式来加以设置。

随后,选择上图中的”验证图片上传选项“,如果出现如下图所示的窗口,则表明我们已经成功配置完毕。

此时,如果我们在Typora内添加了图片,那么这张图片将自动通过PicGo,上传到我们前面建立好的图床中。
至此,大功告成。
欢迎关注:疯狂学习GIS