👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity之C++图形游戏编程
⭐趣味游戏编程专题篇⭐
文章目录
- ⭐趣味游戏编程专题篇⭐
- 🎶前言
- 🎶(==火==)Gif演示
- 🎶(==风==)代码
- 🎶(==风==)精度API
- ⭐相关文章⭐
🎶前言
🅰️ 实现小球的自由移动
🎶(火)Gif演示

🎶(风)代码
#include<graphics.h>
#include <iostream>
#include<conio.h>
float y = 300, x = 0; //屏幕长为x正轴,宽为y正轴
float Vy = 0, Vx = 0; //x,y的速度各为0
float g = 0.5, f = 10; //y有重力,x有牵引力
extern void Down();
extern void Right();
extern void Left();
int main()
{
initgraph(800, 600);
while (1)
{
cleardevice();
Vy += g; Vx = f;
y += Vy; x += Vx;
fillcircle((int)x, (int)y, 20);
Sleep(20);
Down();
Right();
Left();
}
getchar();
closegraph();
}
void Down() //当小球接触下面
{
if (y >= 580)
Vy *= -1;
if (y > 580) //球的半径为20故此要全部显现
y = 580;
}
void Right()//当小球接触右面
{
if (x >= 780)
f = -f;
if (x > 780)
x = 780;
}
void Left()//当小球接触左面
{
if (x <= 20)
f = -f;
if (x < 20)
x = 20;
}
🎶(风)精度API
-
#include<graphics.h>
easyZ图形库
-
#include<conio.h>
C++图形库
-
extern void Down();
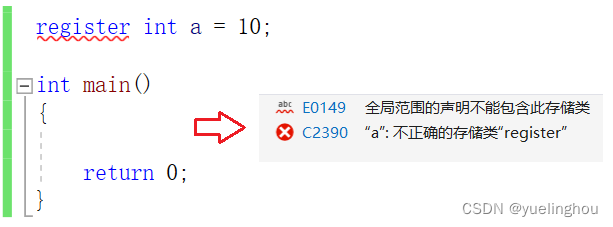
C++的声明
-
initgraph(800, 600);
编辑窗口
-
closegraph();
关闭窗口
-
清楚窗口内容cleardevice(); -
fillcircle((int)x, (int)y, 20);
绘制图形——半径为20的圆,位置为x,Y
-
Sleep(20);
休眠20毫秒
⭐相关文章⭐
⭐【2023unity游戏制作-mango的冒险】-4.场景二的镜头和法球特效跟随
⭐【2023unity游戏制作-mango的冒险】-3.基础动作和动画API实现
⭐【2023unity游戏制作-mango的冒险】-2.始画面API制作
⭐【2023unity游戏制作-mango的冒险】-1.场景搭建
⭐“狂飙”游戏制作—游戏分类图鉴(网易游学)
⭐本站最全-unity常用API大全(万字详解),不信你不收藏
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!