借助Flask框架实现模拟用户登录操作;
一步一步的来实现这个登录接口
login.py
from flask import Flask, render_template,request
app = Flask(__name__, template_folder='login')
@app.route('/')
def hello_flask():
data = request.get_data()
print(data)
return render_template("login.html")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
template_folder='login' 登录用的html文件放在login文件夹下面;
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <form action="/" method="post" >-->
<form method="post" >
<table align="center" >
<tr>
<td>姓名:</td>
<td><input type="text" name="user" ></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" ></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
<td>
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
运行login.py后端开启服务,在浏览器请求,前端报错,
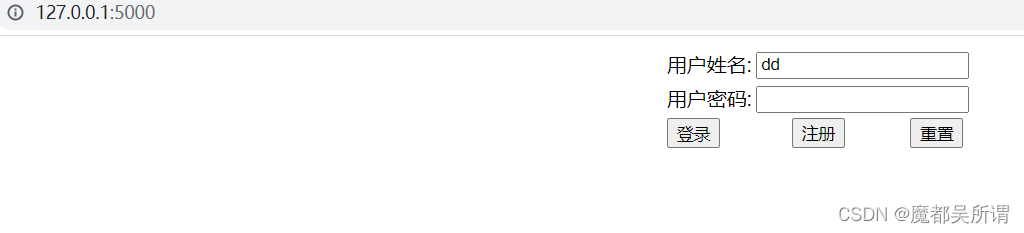
请求前:

请求后:

后端并未出现明显异常;
后端日志:
Press CTRL+C to quit
b''
127.0.0.1 - - [27/Nov/2022 15:44:56] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [27/Nov/2022 15:45:00] "POST / HTTP/1.1" 405 -
b’’ :这个是我们print(data)这句代码打印的东西,从目前结果看来,后端并未收到前端实际传送回来的数据
从前端报错来看是分方法不允许,这是Flask自己的一种规范导致,路由的默认方法只支持GET方式,其他方式没有被设置;解决方法也比较简单,只需在路由的时候添加: @app.route('/', methods=['get', 'post'])
全部代码
from flask import Flask, render_template, request
app = Flask(__name__, template_folder='login')
@app.route('/', methods=['get', 'post'])
def hello_flask():
data = request.get_data()
print(data)
return render_template("login.html")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
启动服务后,前端输入用户名,密码,后端就可以收到数据,接下来对前端传过来的数据做个优化;
全部代码
from flask import Flask, render_template, request
app = Flask(__name__, template_folder='login')
@app.route('/', methods=['get', 'post'])
def hello_flask():
user = request.form.get('user')
password = request.form.get('password')
print(user, '===', password)
return render_template("login.html")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
前端请求后,后端收到的数据
dd === 1212
这样看下来 ,前后端链路算是通了;
请求方法分离
这一部分主要是将get和post方法隔离开,避免影响逻辑出错
定义一个user_dicts ,模拟数据库查询用户名密码数据来做登录校验。
from flask import Flask, render_template, request
app = Flask(__name__, template_folder='login')
user_dicts = {"zhangsan": "aaa", "lisi": "bbb"}
@app.route('/', methods=['GET', 'POST'])
def hello_flask():
print(request.method)
if request.method == 'GET':
return render_template("login.html")
user = request.form.get('user')
password = request.form.get('password')
if user in user_dicts:
if user_dicts[user] == password:
return render_template("home.html")
else:
error_msg = {"data": "密码错误"}
else:
error_msg = {"data": "用户不存在"}
return render_template("login.html", error_msg=error_msg)
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>home</title>
</head>
<body>
<h1>Home page</h1>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <form action="/" method="post" >-->
<form method="post" >
<!---name:里面的类容会提交给服务器--->
<!-----value:用于指定相应的显示信息--->
<!--实际开发过程中用户初始界面只需要用户名和用户密码提交就可以了-->
<table align="center" >
<tr>
<td>用户姓名:</td>
<td><input type="text" name="user" ></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" ></td>
</tr>
<tr>
<td><input type="submit" value="登录">
{{ error_msg.data }}
</td>
<td>
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
输入一个错误密码的测试

输入一个用户不存在的测试

前端优化
出现异常字段标红

login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <form action="/" method="post" >-->
<form method="post" >
<!---name:里面的类容会提交给服务器--->
<!-----value:用于指定相应的显示信息--->
<!--实际开发过程中用户初始界面只需要用户名和用户密码提交就可以了-->
<table align="center" >
<tr>
<td>用户姓名:</td>
<td><input type="text" name="user" ></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" ></td>
</tr>
<tr>
<td><input type="submit" value="登录">
<span style="color: red">{{ error_msg.data }}</span>
</td>
<td>
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
短暂的周末又要飞过,加油每一天~~~
















![[LeetCode周赛复盘] 第 321 场周赛20221127](https://img-blog.csdnimg.cn/f1e57f8d57664b7d95aa7d2ed210fde4.png)