数组对象
1、创建数组
// 字面量创建
const arr = [1, 2, 3, 4, 5, 6]
// 构造函数创建
const arr2 = new Array(1, 2, 3, 4, 5, 6)
const arr3 = Array(1, 2, 3, 4, 5, 6)

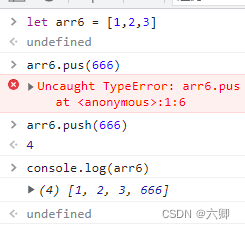
2.push (从数组末尾添加元素)
a.数组.push(要添加进数组的数组项)
b.作用:将要添加的数组项 添加到数组中
c.返回值是追加完后数组的长度

push完之后返回的是当前数组的长度length
3.pop(删除数组中的最后一项)
a.数组.pop()
b.作用:删除数组中的最后一项
c.返回值是被删除的数组项

4.unshift(将要添加的数组项添加到数组的开头)
a.用法:数组.unshift(要添加的数组项)
b.作用将要添加的数组项添加到数组的开头
c.返回值是添加完成后 数组的长度

5.shift(删除掉数组开头的数组项(第0项))
a.用法:数组.shift()
b.作用:删除掉数组开头的数组项(第0项)
c.返回被删除的数组项

6.splice
6.1删除
a.数组对象.Splice(要删除的起始下标,要删除的个数)
6.2替换
a.数组对象.Splice(要删除的起始下标,要删除的个数,要替换的数组项1,要替换的数组项2…)
6.3添加
a.数组对象.splice(要删除的起始下标,0,要添加的数组项1,要添加的数组项2…)
b.注意:添加的数组项会添加到 要删除的起始下标 的前面
var arr = [1,2,3,4,5,6,7,8]
arr.pop()//删除最后一项
arr.push(1)//在最后添加 1项 为1
arr.unshift('1')//在数组头添加义项 字符串1
arr.shift()//删除第一项
arr.splice(0,2) //删除 下标0开始 长度2
arr.splice(1,0,888,999,666) //从下标1开始删除零项 添加三个
arr.splice(1,2,111,222) //下标1开始删除2项 添加2项
console.log(arr)
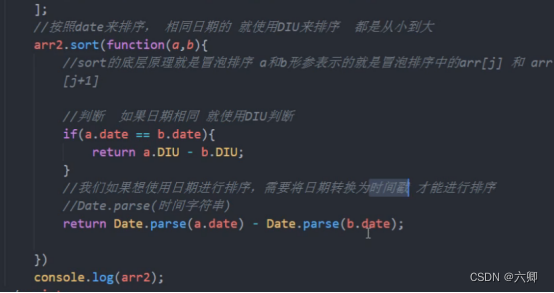
7.sort( 默认从小到大排序数组大小)
数组.sort(function(a,b){
从小到大 return a-b;
从大到小 return b-a;
})
在sort的返回值中
-1是从小到大 相当于 a-b
1是从大到小 相当于 b-a

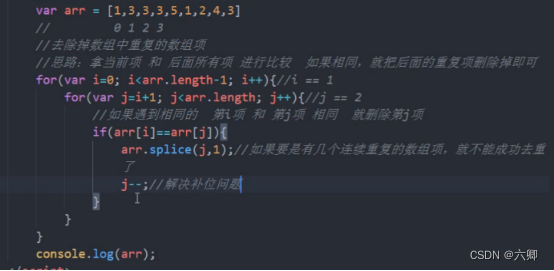
8.数组去重
思路:拿当前项和后面项进行比较 相同 把后面的相同项去掉

9.join(组拼成成字符串的方法,方法不会改变原数组)
(1)用法:数组.join(‘拼接表示’) //不加标识 默认加逗号 , 拼接
(2)作用:将数组中的数组项 一一拼接起来,形成一个字符串,每一个数组项之间嵌入一个拼接标识
(3)Join是字符串的split的逆运算 split 切成数组 join 拼成字符串

10.数组的翻转 数组对象.reverse()


会改变原数组
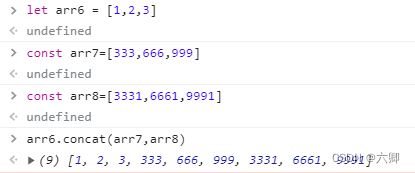
11.数组对象.concat(数组2,数组3,…)
不会改变任何数组 这个方法会所有数组拼接一个新数组,返回出来

12.indexOf
(1)用法:数组.indexOf(‘指定的数组项’) 没有返回 -1


13.数组的迭代(循环)方法
(1)Every 返回true false
(2)some返回true false
(3)Filter 数组
(4)Map 数组
(5)forEach
//1.every //每一个
//数组.every(function(item,index,array){return 条件})
//item 表示原数字项 index表示数组项对应下标 array表示原数组
//作用:循环所有数组项,如果每一个数组项都满足return的条件,返回true 否则false
var arr= [1,2,3,4,5]
var res = arr.every(function(item,index,array){
return item>3;
})
console.log(res) //false
//2.some 一些
//用法和every一样
//作用:循环所有数组项,只要有一个数组项满足return的条件,返回true 否则false
var arr1= [1,2,3,4,5]
var res1 = arr.some(function(item,index,array){
return item>4;
})
console.log(res1)//true
//3.filter 过滤器
//数组.filter(function(item,index,array){return 条件})
//作用:循环数组中的数组项,将满足return 条件的数组项拿出来,存入一个新的数组中,最后将新数组返回出来 返回数组
var arr2= [1,2,3,4,5]
var res2 = arr.filter(function(item,index,array){
return item>4;
})
console.log(res2)
//4.map 地图
//数组.map(function(item,index){return 数据})
//作用:将函数中返回的数据 作为新的数组的数组项 从而生成一个新数组 并返回这个新数组
var arr2= [1,2,3,4,5]
var res2 = arr.map(function(item,index,array){
return item*item;
})
console.log(res2)//[1,4,9,16,25]
//5.forEach()
//数组.forEach(function(item,index){return 直接对数组进行操作})
var arr4= [1,2,3,4,5];
var res4 = arr4.forEach(function(item,index){
console.log(item+'----->'+index)//在forEach这个循环迭代的方法中 没有return 直接跟要实行循