一、注意事项
1、js只识别13位的时间戳
2、10位的是unix时间戳
二、小试牛刀--日期类型转换成时间戳
可先将js字符串转换为date类型,再转换为时间戳类型。
字符串格式为yyyy-MM-dd HH:mm:ss或者yyyy-MM-dd
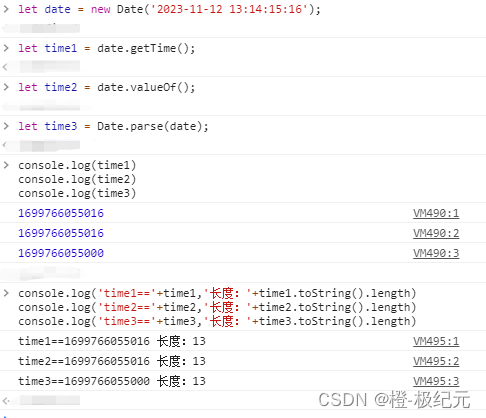
//把字符串转换成时间格式
let date = new Date('2023-11-12 13:14:15:16');
// 精确到毫秒
let time1 = date.getTime();
// 精确到毫秒
let time2 = date.valueOf();
// 精确到秒
let time3 = Date.parse(date);console.log(time1)
console.log(time2)
console.log(time3)
// 输出结果
// 1699766055016
// 1699766055016
// 1699766055000console.log('time1=='+time1,'长度:'+time1.toString().length)
console.log('time2=='+time2,'长度:'+time2.toString().length)
console.log('time3=='+time3,'长度:'+time3.toString().length)
// 输出结果
time1==1699766055016 长度:13
time2==1699766055016 长度:13
time3==1699766055000 长度:13
time1、time2:会精确到毫秒,
time3:只能精确到秒,毫秒用000替代,----------
注意:获取到的时间戳除以1000就可获得Unix时间戳,再传值给后台。----------
三、时间方法
Date() 返回当日的日期和时间。
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
getFullYear() 从 Date 对象以四位数字返回年份。
getYear() 请使用 getFullYear() 方法代替。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
getTimezoneOffset() 返回本地时间与格林威治标准时间 (GMT) 的分钟差。
getUTCDate() 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
getUTCDay() 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。
getUTCMonth() 根据世界时从 Date 对象返回月份 (0 ~ 11)。
getUTCFullYear() 根据世界时从 Date 对象返回四位数的年份。
getUTCHours() 根据世界时返回 Date 对象的小时 (0 ~ 23)。
getUTCMinutes() 根据世界时返回 Date 对象的分钟 (0 ~ 59)。
getUTCSeconds() 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
getUTCMilliseconds() 根据世界时返回 Date 对象的毫秒(0 ~ 999)。
parse() 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
setDate() 设置 Date 对象中月的某一天 (1 ~ 31)。
setMonth() 设置 Date 对象中月份 (0 ~ 11)。
setFullYear() 设置 Date 对象中的年份(四位数字)。
setYear() 请使用 setFullYear() 方法代替。
setHours() 设置 Date 对象中的小时 (0 ~ 23)。
setMinutes() 设置 Date 对象中的分钟 (0 ~ 59)。
setSeconds() 设置 Date 对象中的秒钟 (0 ~ 59)。
setMilliseconds() 设置 Date 对象中的毫秒 (0 ~ 999)。
setTime() 以毫秒设置 Date 对象。
setUTCDate() 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
setUTCMonth() 根据世界时设置 Date 对象中的月份 (0 ~ 11)。
setUTCFullYear() 根据世界时设置 Date 对象中的年份(四位数字)。
setUTCHours() 根据世界时设置 Date 对象中的小时 (0 ~ 23)。
setUTCMinutes() 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
setUTCSeconds() 根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
setUTCMilliseconds() 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
toSource() 返回该对象的源代码。
toString() 把 Date 对象转换为字符串。
toTimeString() 把 Date 对象的时间部分转换为字符串。
toDateString() 把 Date 对象的日期部分转换为字符串。
toGMTString() 请使用 toUTCString() 方法代替。
toUTCString() 根据世界时,把 Date 对象转换为字符串。
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
UTC() 根据世界时返回 1997 年 1 月 1 日 到指定日期的毫秒数。valueOf() 返回 Date 对象的原始值。
四、时间在安卓、苹果、IE浏览器上的差异化,或你可能遇到一些奇葩的时间格式
第一种:2022:08:16 12:00:00
第二种:2022-08-16 12:00:00
第三种:2020-10-27T14:36:23
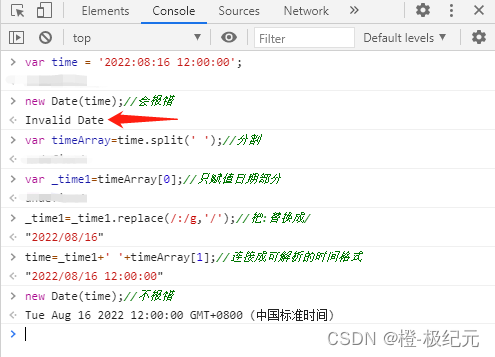
1.这个很明显,第一种不是 理想时间格式,我们需要转换下
var time = '2022:08:16 12:00:00';
new Date(time);//会报错
var timeArray=time.split(' ');//分割
var _time1=timeArray[0];//只赋值日期部分
_time1=_time1.replace(/:/g,'/');//把:替换成/
time=_time1+' '+timeArray[1];//连接成可解析的时间格式
new Date(time);//不报错运行结果

2.在某些情况下,或者说某些浏览器里不识别带-分隔符的日期格式,我们同样需要转换,我记得IE是不识别带-分隔符的日期格式
var time = '2022-08-16 12:00:00';
time=time.replace(/-/g,'/');//把-替换成/
new Date(time);//不报错运行结果

五、时间戳转换核心方法

调用时如果传空则是当前日期
/**
* 时间戳转换
* */
function DateTimeConvert(time, type) {
var d= new Date();
if(time==''||time=='null'||time==undefined)
{
d= new Date();
}
else if(time.toString().length==10)
{//js只识别13位的时间戳,一般情况下后端的时间戳是10位的
time = Number(time)*1000;
d= new Date(time);
}
else if(time.toString().length==13)
{
time = Number(time);
d= new Date(time);
}
else
{
console.error('时间戳格式错误');
return false;
}
var year = d.getFullYear();
var month = d.getMonth() + 1;
var day = d.getDate();
var hours = d.getHours();
var min = d.getMinutes();
var seconds = d.getSeconds();
if (month < 10) month = '0' + month;
if (day < 10) day = '0' + day;
if (hours < 0) hours = '0' + hours;
if (min < 10) min = '0' + min;
if (seconds < 10) seconds = '0' + seconds;
var res = "";
switch (type) {
case 'yyyy-mm-dd':
res = (year + '-' + month + '-' + day);
break;
case 'yyyy-mm-dd hh:mm':
res = (year + '-' + month + '-' + day + ' ' + hours + ':' + min);
break;
default:
res = (year + '-' + month + '-' + day + ' ' + hours + ':' + min + ':' + seconds);
break;
}
return res;
};参考文章
文章一:
js 中日期转换成时间戳
https://www.cnblogs.com/mmzz3322/p/11218017.html文章二:
时间戳转换js
https://blog.csdn.net/L_15737525552/article/details/126370583
延伸阅读
js将时间转换成时间戳10位_js 日期转10位时间戳_橙-极纪元的博客-CSDN博客
js 获取时间戳 和随机数_js取时间戳的随机数_橙-极纪元的博客-CSDN博客
js 时间戳格式转换常规时间格式_js日期格式转化为常规格式_橙-极纪元的博客-CSDN博客
js将/Date(1642563573347)/转成可读的日期格式,js时间戳转换可读的日期格式_js /date(16725_橙-极纪元的博客-CSDN博客
JS 时间运算大全_11:20-7:50怎么算 js_橙-极纪元的博客-CSDN博客
万能js时间日期格式转换_橙-极纪元的博客-CSDN博客