1.简介
文本项可以显示普通文本和富文本。
2.示例
示例1:一个简单的text,可以设置字体颜色、大小等。

Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
Rectangle{
width: 200
height: 200
border.width: 2
Text {
text: "Hello World!"
font.family: "Helvetica"
font.bold: true
font.italic: true
font.underline: true
font.pointSize: 24
color: "red"
}
}
}示例2:设置字体过长用省略号显示。
elide:设置此属性以消除适合于Text项目宽度的文本部分。仅当设置了显式宽度时,文本才会消失。此属性不能与富文本一起使用
- Text.ElideNone(默认):不缩略;
- Text.ElideLeft:文本左端缩略;
- Text.ElideMiddle:文本中间缩略;
- Text.ElideRight:文本右端缩略;

Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
Rectangle{
width: 200
height: 200
border.width: 2
Text {
text: "Hello World! Hello World! Hello World!"
font.family: "Helvetica"
font.bold: true
font.italic: true
font.underline: true
font.pointSize: 24
color: "red"
anchors.fill: parent
elide: Text.ElideRight
}
}
}示例3:设置额外的文本样式。

Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
Row {
Text { font.pointSize: 24; text: "Normal" }
Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "#AAAAAA" }
Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" }
Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "#AAAAAA" }
}
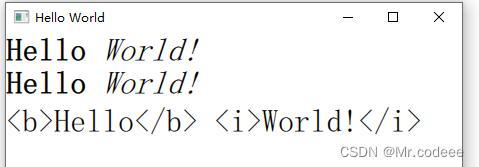
}示例4:设置富文本。

Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
Column {
Text {
font.pointSize: 24
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize: 24
textFormat: Text.RichText
text: "<b>Hello</b> <i>World!</i>"
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
text: "<b>Hello</b> <i>World!</i>"
}
}
}
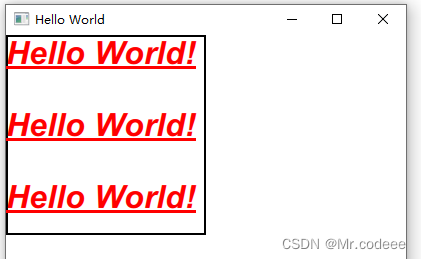
示例5:设置行高,自动换行。
wrapMode属性:Text控件文本换行属性。仅当设置了显式宽度时,文本才会换行。
- Text.NoWrap(默认):不执行换行。如果文本宽度大于控件的width,则文本无法显示完全。
- Text.WordWrap:换行仅在单词边界上完成。如果单词太长,单词会无法显示完全。
- Text.WrapAnywhere:可以在任意一处位置换行,即使是单词的中间。
- Text.Wrap:如果可能的话,在单词边界处换行;否则,它将出现在行中的适当点,即使是在单词中间。
lineHeight属性:设置文本的行距。具体取决于lineHeightMode。默认值为1.0的倍数,行距必须为正值。

Window {
visible: true
width: 400
height: 400
title: qsTr("Hello World")
Rectangle{
width: 200
height: 200
border.width: 2
Text {
text: "Hello World! Hello World! Hello World!"
font.family: "Helvetica"
font.bold: true
font.italic: true
font.underline: true
font.pointSize: 24
color: "red"
anchors.fill: parent
wrapMode: Text.WordWrap
//lineHeightMode:Text.FixedHeight
lineHeight: 2
}
}
}