一、代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>cdcas</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.container{
text-align: center;
}
.top{
margin: auto;
text-align: center;
}
.nav{
height: 43px;
background-image: url("nav-bg.jpg");
background-repeat: repeat-x;
}
.nav ul{
width: 1200px;
margin: auto;
list-style: none;
}
.nav li{
line-height: 43px;
margin: 0 10px;
float: left;
}
.nav a,.second-nav a{
color: white;
text-decoration: none;
}
.nav a:hover,.text a:hover{
color: red;
}
.nav li:nth-of-type(even){
background: url("nav-g.jpg");
height: 43px;
width: 4px;
}
.colloge-detail,.Teaching,.recruit,.messag,.public-services,.team-building{
position: relative;
}
.colloge-detail>.select,.Teaching>.select,.recruit>.select,.messag>.select,.public-services>.select,.team-building>.select{
border: none;
background-color: #eee;
font-size: 10px;
position: absolute;
left: 0px;
top: 0px;
margin-top: 43px;
margin-left: -20px;
display: none;
}
.select a{
color: black;
}
.select div{
padding-left: 15px;
padding-right: 15px;
width: 75px;
border-bottom: 1px solid #ccc;
}
.nav li:nth-child(3):hover .select,.nav li:nth-child(5):hover .select,.nav li:nth-child(11):hover .select,.nav li:nth-child(19):hover .select,.nav li:nth-child(21):hover .select,.nav li:nth-child(23) :hover .select{
display: block;
}
.second-nav{
background-image: url("nav-2-bg.png");
width: 810px;
height: 25px;
}
.second-nav>div{
float: left;
width: 132px;
height: 25px;
font-size: 14px;
}
.second-nav>div::after{
margin-left: 15px;
content: "|";
color: white;
}
.contet{
width: 1170px;
margin: auto;
}
.second-nav>div:last-child::after{
content: "|";
}
.text-contet{
margin: 0 auto;
float: left;
/*border: 1px solid red;*/
position: relative;
}
.left{
width: 48%;
float: left;
}
.right{
position: relative;
float: right;
width: 48%;
}
.media-contet{
float: right;
}
.text{
text-align: left;
font-size: 14px;
position: relative;
font-weight: 200;
}
.text>div{
margin-top: 5px;
border-bottom: 1px dashed #ccc;
}
.text img{
vertical-align: middle;
}
.text span{
position: absolute;
right: 0px;
}
.text a{
color: black;
text-decoration: none;
}
.text >div::before{
display: inline-block;
content: "";
width: 6px;
height: 7px;
background-image: url("ico_001.gif");
}
.text >div:first-child::before{
content: "";
background-image: none;
}
.text >div:first-child{
text-align: left;
border: none;
margin-bottom: 10px;
}
.text >div:first-child>a:last-child{
color: darkred;
}
.text >div:first-child>a:last-child:hover{
color: orange;
}
.media-contet{
width: 340px;
text-align: left;
position: relative;
}
.search-bar{
position: absolute;
right: 0px;
}
.media-contet >img{
clear: both;
margin-top: 30px;
text-align: left;
border-bottom: 5px solid darkblue;
}
.media-banne{
width: 325px;
height: 245px;
background-image: url("28289pe9gb.jpg");
clear: both;
margin-top: 1px;
position: relative;
}
.a-container{
position: absolute;
right: 0px;
bottom: 0px;
float: left;
}
.a-container>a{
display: inline-block;
width: 30px;
height: 30px;
border: 1px solid rebeccapurple;
text-align: center;
line-height: 30px;
text-decoration: none;
color: white;
background-color: gray;
}
.a-container>a:hover{
display: inline-block;
width: 30px;
height: 30px;
border: 1px solid red;
text-align: center;
line-height: 30px;
text-decoration: none;
color: white;
background-color: rgb(239, 16, 16);
}
.one{
padding-top: 5px;
}
</style>
<body>
<div class="container">
<img class="top" src="./logo.jpg" alt="">
<div class="nav" >
<ul>
<li><a href="#">首页</a></li>
<li></li>
<li>
<div class="colloge-detail">
<a href="#">学院概况</a>
<div class="select">
<div><a href="#">学院简介</a></div>
<div><a href="#">校园风光</a></div>
<div><a href="#">管理服务</a></div>
<div><a href="#">学校标识</a></div>
</div>
</div>
</li>
<li></li>
<li>
<div class="Teaching">
<a href="#">教学科研</a>
<div class="select">
<div><a href="#">教务管理</a></div>
<div><a href="#">科研管理</a></div>
<div><a href="#">素质教育</a></div>
<div><a href="#">优质课程</a></div>
</div>
</div>
</li>
<li></li>
<li><a href="#">综合评建</a></li>
<li></li>
<li><a href="#">国际交流</a></li>
<li></li>
<li>
<div class="recruit">
<a href="#">招生</a>
<div class="select">
<div><a href="#">本专科招生</a></div>
</div>
</div>
</li>
<li></li>
<li><a href="#">就业</a></li>
<li></li>
<li><a href="#">学院位置</a></li>
<li></li>
<li><a href="#">学子风采</a></li>
<li></li>
<li>
<div class="messag">
<a href="#">信息公开</a>
<div class="select">
<div><a href="*">基本信息</a></div>
<div><a href="*">党务信息</a></div>
<div><a href="*">招生考试信息</a></div>
<div><a href="*">教育收费信息</a></div>
<div><a href="*">教学质量信息</a></div>
<div><a href="*">科研信息</a></div>
<div><a href="*">学生管理信息</a></div>
<div><a href="*">学风建设信息</a></div>
<div><a href="*">学位学科信息</a></div>
<div><a href="*">对外交流信息</a></div>
<div><a href="*">其他</a></div>
</div>
</div>
</li>
<li></li>
<li>
<div class="public-services">
<a href="#">公共服务</a>
<div class="select">
<div><a href="*">图书资源</a></div>
<div><a href="*">网络服务</a></div>
<div><a href="*">实验服务</a></div>
<div><a href="*">校历</a></div>
<div><a href="*">校车时刻表</a></div>
<div><a href="*">校区地图</a></div>
<div><a href="*">公务电话</a></div>
<div><a href="*">自主学习</a></div>
<div><a href="*">考研服务</a></div>
<div><a href="*">站内导航</a></div>
<div><a href="*">实习实训平台</a></div>
</div>
</div>
</li>
<li></li>
<li>
<div class="team-building">
<a href="#">队伍建设</a>
<div class="select">
<div><a href="*">人事信息</a></div>
<div><a href="*">人才招聘</a></div>
<div><a href="*">教发中心</a></div>
</div>
</div>
</li>
</ul>
</div>
<img src="3p8mffq5ur.jpg">
<div class="contet">
<div class="text-contet">
<div class="second-nav">
<div><a href="#">学生工作部</a></div>
<div><a href="#">团委 学联 社团</a></div>
<div><a href="#">教务管理</a></div>
<div><a href="#">校长书信箱</a></div>
<div><a href="#">高效网络理政平台</a></div>
<div><a href="#">2022本专科招生</a></div>
</div>
<div class="left">
<div class="text">
<div><a href="#"></a><img src="title-news.jpg" alt="">
<a href="#" style="float: right">更多>></a>
</div>
<div><a href="#">外国语学院两支队伍获“亿学杯”大赛高职组</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">成都文理学院喜迎2022级新生入学报到</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">传媒与演艺学院学子在第九届“未来金话筒”...</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">防风险、保安全、护稳定,迎接党的二十大</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">学校召开安全稳定工作部署会</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#">“地震无情,人间有爱”——成都文理学院对...</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#">外国语学院学子在首届“高教社·SSTTS杯”全...</a><img src="imgbz.gif" alt=""><span>2022/09/10</span></div>
</div>
<div class="text">
<div><a href="#"></a><img src="title-uni1.jpg" alt="">
<a href="#" style="float: right">更多>></a>
</div>
<div><a href="#">马克思主义学院副院长夏冰参加四川省首届马... </a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">教育学院在“第十六届全国高校学前教育专业... </a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">传媒与演艺学院召开党政联席扩大会议</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">马克思主义学院召开党政联席会 </a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">传媒与演艺学院王永刚教授应邀出席2022年“... </a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#">会计学院召开2022年秋季学期学生来(返)校... </a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#"> 文法学院召开党政联席会议</a><img src="imgbz.gif" alt=""><span>2022/09/10</span></div>
</div>
</div>
<div class="right">
<div class="text">
<div><a href="#"></a><img src="title-article.jpg" alt="">
<a href="#" style="float: right">更多>></a>
</div>
<div><a href="#"> 我校举办课程思政教学能力提升专题讲座</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">学校举办《高校教师的职业生涯规划》专题讲座</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#"> 四川师范大学帅晓红教授讲《课堂教学的方法...</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#"> 我校举办“你比想象中更美丽--自尊与心理健...</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">学工系统开展“常见心理问题的识别与处理”...</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#"> 诗人李自国作客文理讲“校园文学沃土的诗与...</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#">文法学院举行《教育类科研课题的申报及优化...</a><img src="imgbz.gif" alt=""><span>2022/09/10</span></div>
</div>
<div class="text">
<div><a href="#"></a><img src="title-notice.jpg" alt="">
<a href="#" style="float: right">更多>></a>
</div>
<div><a href="#">成都文理学院2023年全国硕士研究生招生考试...</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#"> 关于做好2022年秋季学期师生员工来(返)校...</a><img src="imgbz.gif" alt=""><span>2022/09/26</span></div>
<div><a href="#">关于启动2022级新生线上教育教学活动的通知</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#"> 关于推迟老生和2022级专升本学生返(来)校...</a><img src="imgbz.gif" alt=""><span>2022/09/21</span></div>
<div><a href="#">致泸定县学子的一封信</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#"> 关于2022级新生推迟报到的通知</a><img src="imgbz.gif" alt=""><span>2022/09/15</span></div>
<div><a href="#"> 成都文理学院关于落实成都市疫情防控新要求...</a><img src="imgbz.gif" alt=""><span>2022/09/10</span></div>
</div>
</div>
</div>
<div class="media-contet">
<div class="search-bar">
<form action="#" method="get" enctype="text/plain">
<input type="" name="search-contet" value="search">
<button>提交</button>
</form>
</div>
<img src="title-wenli_1.jpg">
<div class="media-banne">
<div class="a-container">
<a href="#">1</a><a href="#">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a>
</div>
</div>
<div class="one"><img src="title-zhuan.jpg"></div>
<div class="two"><img src="one.png"></div>
</div>
<img src="xizong.png">
</div>
</div>
</body>
</html>
二、资源

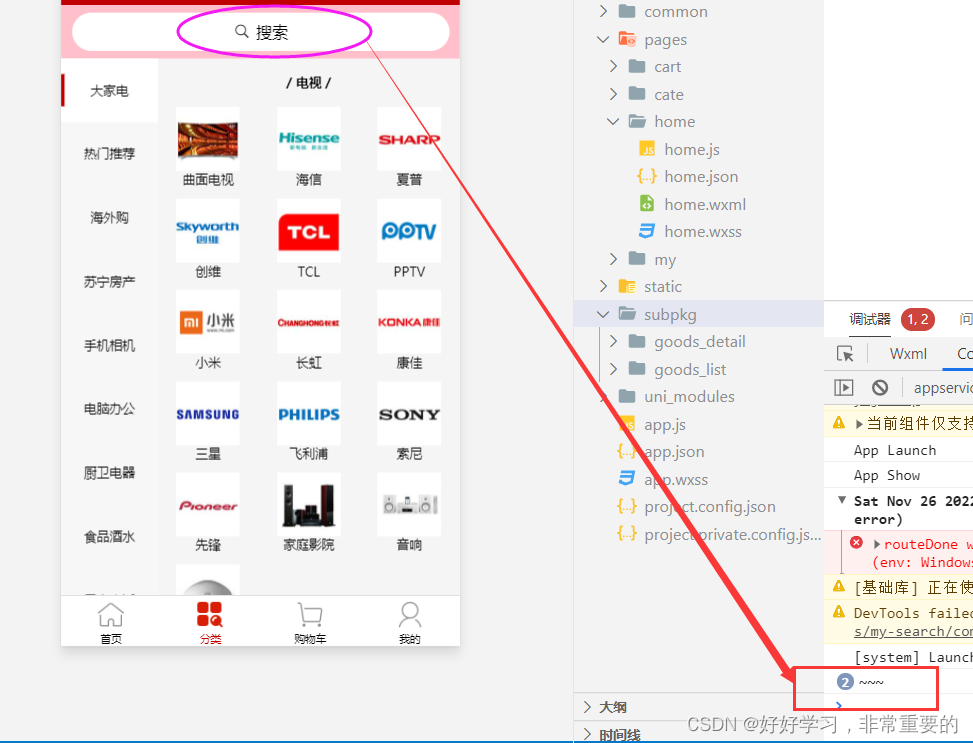
三、效果


仅学习