微信小程序如何配置并使用less?
- 1、在VScode中下载Less插件
- 2、在微信小程序中依次点击如下按钮
- 3、选中刚在vscode中下载安装的插件文件
- 4、在设置中选中编辑器设置
- 5、找到less进行json配置
- 6、在json文件中的less.compile添加如下配置
- 7、如何使用
1、在VScode中下载Less插件

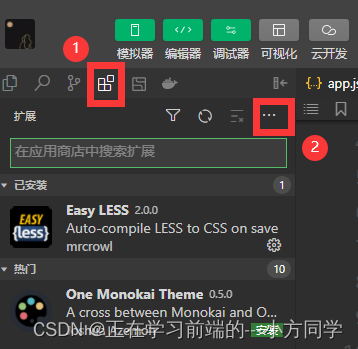
2、在微信小程序中依次点击如下按钮

选择 从已解压的扩展文件夹安装…
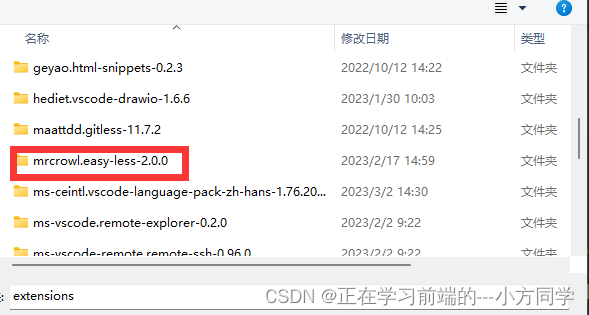
3、选中刚在vscode中下载安装的插件文件
如果没有修改过插件的安装目录,一般是在c盘下C:\用户\用户名.vscode\extensions\mrcrowl.easy-less-2.0.0

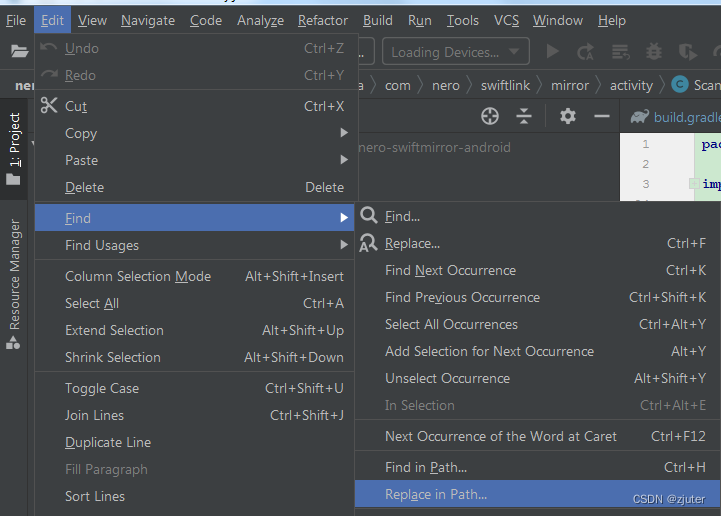
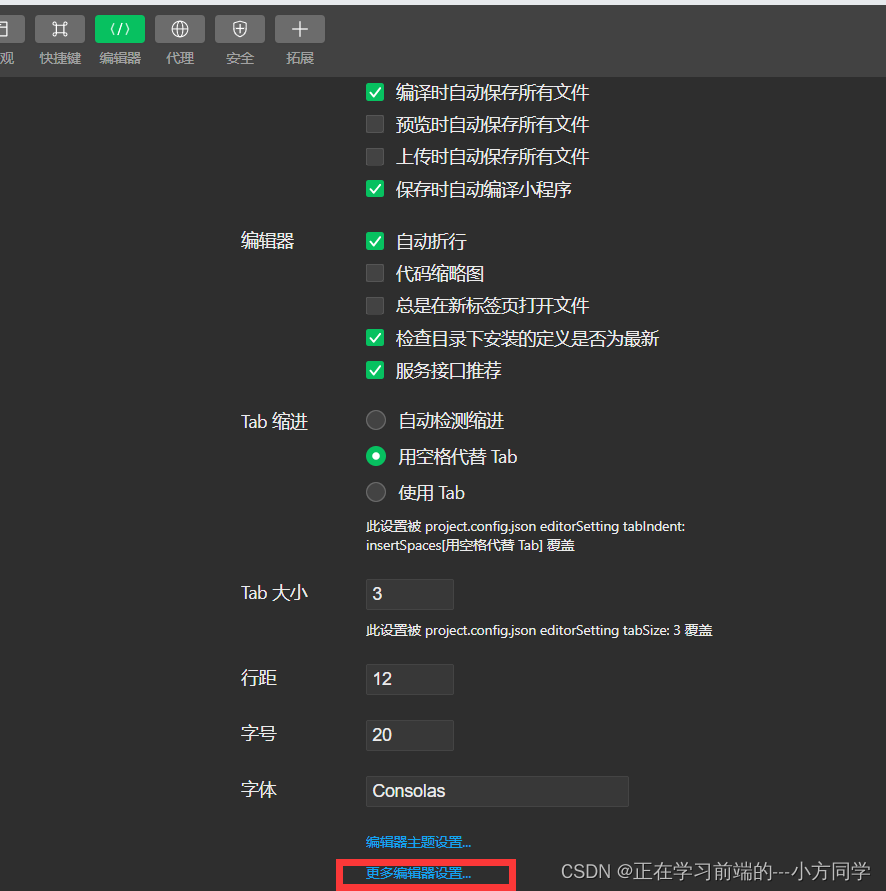
4、在设置中选中编辑器设置
然后再点击 更多编辑器设置

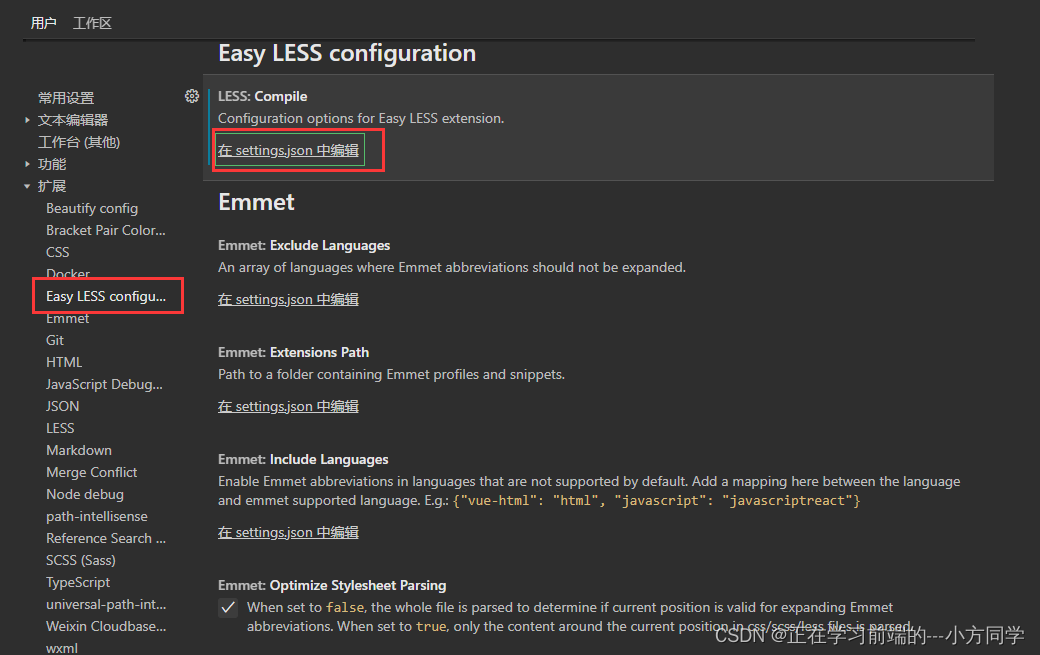
5、找到less进行json配置

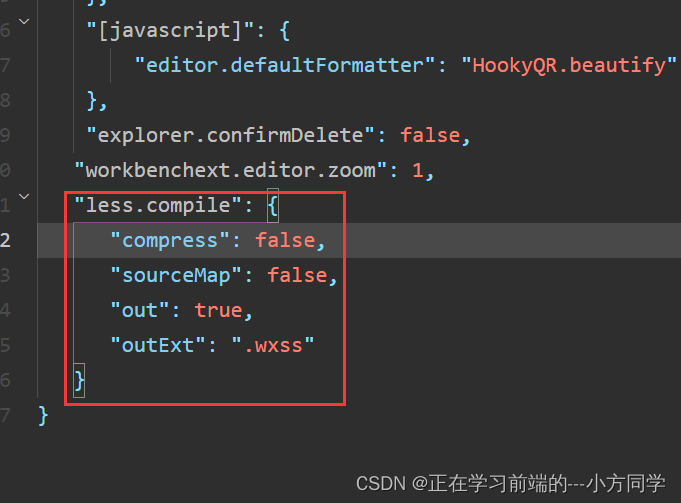
6、在json文件中的less.compile添加如下配置
在代码中less.compile里面写入下面四行代码,他就会自动把你在less里面的代码转换为wxss的代码了
"less.compile": {
"compress": false,
"sourceMap": false,
"out": true,
"outExt": ".wxss"
}

7、如何使用
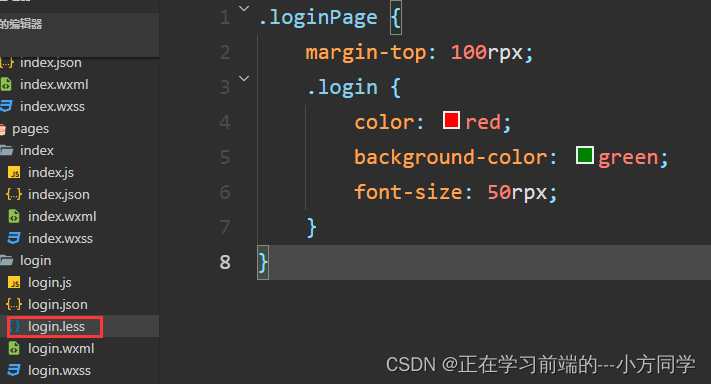
在要编辑的页面下创建一个.less文件,保存后会自动编译为.css文件
<view class="loginPage">
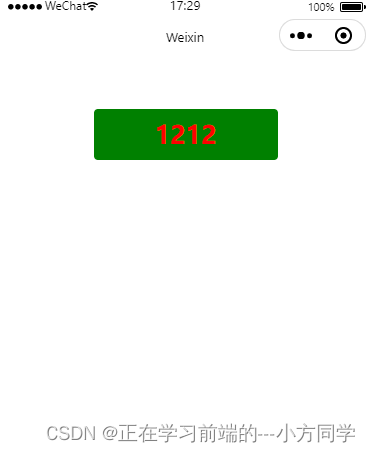
<button catchtap="loginBtn" class="login">1212</button>
</view>
.loginPage {
margin-top: 100rpx;
.login {
color: red;
background-color: green;
font-size: 50rpx;
}
}