一:背景介绍
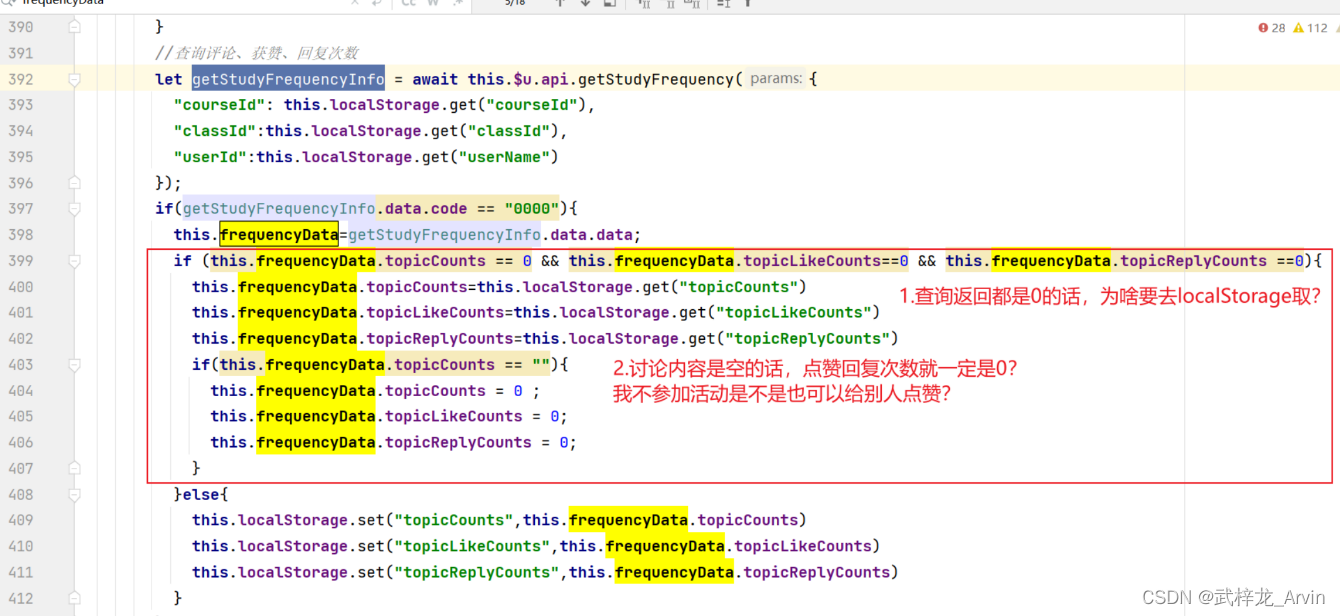
前端在调用后端接口获取某一个人的评论次数、获赞次数、回复次数。调用之后判断后端返回过来的值。如果返回回来的值是0的话,从缓存中获取对应的值,如果从缓存中获取的评论次数为空那么其他两个的次数也为0。

二:思路&方案
1.明确缓存应该如何使用
2.明确应该什么时候使用缓存
3.明确评论和回复的逻辑关系
三:过程
什么是LocalStorage
localstorage 在浏览器的 API 有两个:localStorage 和sessionStorage,存在于 window 对象中:localStorage 对应 window.localStorage,sessionStorage 对应 window.sessionStorage。localStorage 和 sessionStorage 的区别主要是在于其生存期。localStorage理论上来说是永久有效的,即不主动清空的话就不会消失,即使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空。
如何使用LocalStorage
//保存数据
localStorage.setItem("key","value");
//读取数据
localStorage.getItem("key");
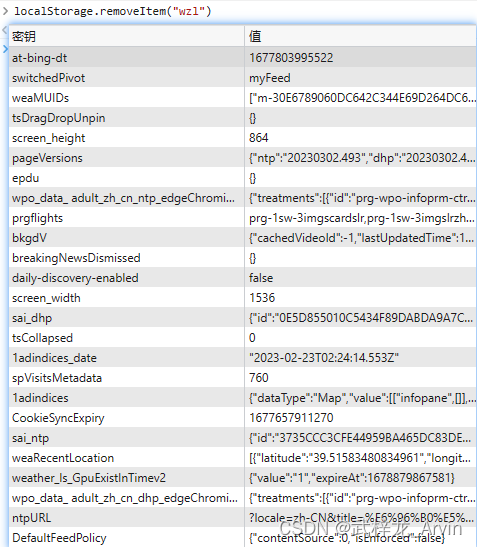
//删除数据
localStorage.removeItem("key")1.存入数据
2.读取数据

3.删除数据

何时使用LocalStorage
- 1、登录完成后
token的存储 - 2、用户部分信息的存储,比如
昵称、头像、简介 - 3、一些项目通用参数的存储,例如
某个id、某个参数params - 4、项目状态管理的持久化,例如
vuex的持久化、redux的持久化 - 5、项目整体的切换状态存储,例如
主题颜色、icon风格、语言标识
使用LocalStorage注意事项
1.命名问题
现在我们的线上就有这个问题,在同源的域名下,同源的两个项目的localStorage是互通的。如果我们存储信息时太过于简单的话,可能会造成互相污染的现象。比如存储用户信息的时候,使用user来作为key存储,但是两个环境都使用了这个user就会产生污染问题。
2.时效性问题
localStorage除非手动进行清除,否则的话将会一直存在。如果有一些时效性的键值,比如说token,可能会过期,那么我们使用的时候就一定要设置过期时间。
3.隐蔽性问题
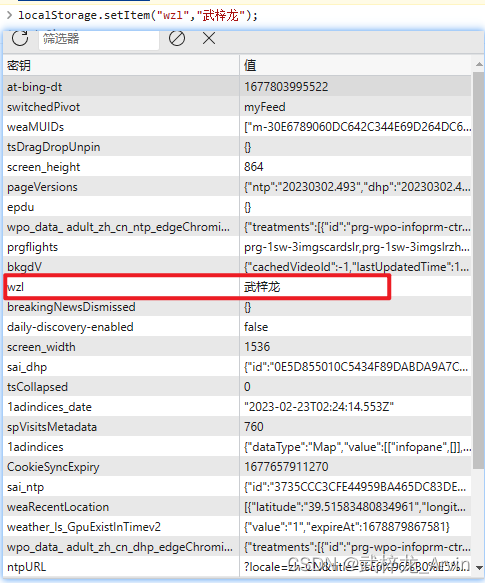
我们所有存在localStorage里面的数据的,都是在Application里面可以直接看到的,上线之后,用户也是可以直接看到的,但是有的数据我们并不想让用户看到,这时候就要考虑隐蔽性的问题了。
四:总结
1.不应该把经常变动的数据放入的缓存中。我们完全可以之后从后端获取之后直接返回给前端,前端直接渲染就可以了。不需要做任何的逻辑操作。
2.对于评论、获赞、回复之间的逻辑。评论和回复之间是没有耦合关系的。我们不评论自己的内容也完全可以回复别人的评论。所以说不能因为评论是0就把回复也设置为0,逻辑上是不能自洽的。
五:升华
使用任何一个知识点要明确概念,明确边界。什么时候需要使用什么时候不能使用。不是这种方式能够实现我们的功能我们就用这一种方案。可以出多种方面明确每一种方案的优势利弊。这样我们才能避免风险的出现。对于业务的逻辑我们可以把我们想的和现实生活进行一个映射,看看在我们实际应用的时候会不会发生一些奇异的地方。