如何水平垂直居中一个盒子?
1.已知高度:子盒子设置 display: inline-block; 父盒子设置 line-height 等于高度实现垂直居中;使用 text-align:center实现水平居中
2.父盒子 display:flex; align-items:center;justify-content:center;
3.定位:给父元素 设置定位属性 relative,子元素设置 absolute,然后设置 子元素 top:0;left:0;right:0;bottom:0;margin:auto;或者 子元素:top: 50%; left: 50%; transform: translate(-50%, -50%);
4.父盒子 display:flex; 子盒子:margin:auto
px、rem、em、vw的区别?
px是相对于显示器屏幕分辨率而言的,固定的一种单位。
em是相对于父元素的字体大小而言的,譬如父元素字体大小为16px,那么1em=16px,2em=32px。
rem是相对于根元素(html)字体大小而言的,浏览器默认的字体大小都是16px,那么1rem=16px,2rem=32px,可以根据设备的宽度,结合媒体查询(@media)来进行自适应的布局。
vw是窗口的实际宽度,1vw=1% 窗口的实际宽度。
CSS中的定位方式?
绝对定位(postion: absolute),参照离自己最近的,有定位属性的父元素定位。
相对定位(postion: relative),参照自己本身的位置进行定位。
固定定位(postion: fixed),基于浏览器窗口定位。
默认定位(postion: static),,由左到右,从上往下流式布局。
固定定位与绝对定位都脱离了文档流,在文档流中不占位置。
相对定位脱离正常的文档流,但其在文档流中的位置依然存在
如何实现页面自适应?
使用rem单位
使用媒体查询
使用flex结合百分比布局
CSS常见的布局方式?
流式布局,盒子自上而下排列。
弹性布局,flex弹性盒。
grid网格布局。
自适应(响应式布局),使用rem单位,(宽度百分比,高度使用rem)。
盒子模型
盒子组成:margin(外边距)、border(边框)、padding(内边距)、content(内容);
盒子大小:盒子的大小指的是盒子的宽度和高度。大多数初学者容易将宽度和高度误解为width和height属性,然而默认情况下width和height属性只是设置content(内容)部分的宽和高。盒子真正的宽和高按下面公式计算:
盒子的宽度 = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right
盒子的高度 = height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom
上面说到的是 默认 情况下的计算方法,另外一种情况下,width和height属性设置的就是盒子的宽度和高度。盒子的宽度和高度的计算方式由box-sizing属性控制。
box-sizing属性值
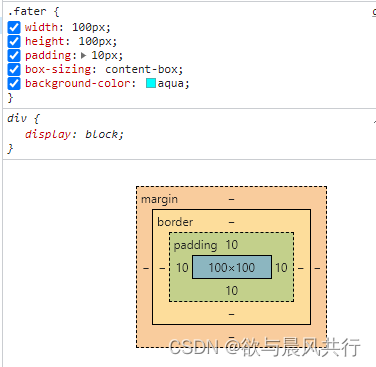
content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距;实际宽度=width+pading+border。
border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度;实际宽度=width(content+padding+border)。
inherit:规定应从父元素继承box-sizing属性的值
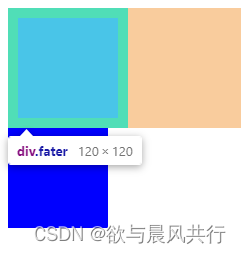
例:



如何解决外边距塌陷的问题?
外边距计算公式:
1.两个值为正数,取较大值
2.两个值为负数,取绝对值较大的值
3.一正一负,取两个值的和
1.当上下相邻的两个块级元素相遇,上面的元素有下边距margin-bottom,下面的元素有上边距margin-top,则它们之间的垂直距离取值按照公式计算。
解决办法: 尽量只给一个盒子添加margin值
2.对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,子元素的top会与父元素的top重合,合并后的外边距取值按照公式计算。
解决办法:
1.给父元素定义边框
2.给父元素定义内边距
3.给父元素添加 overflow:hidden;
4.给父元素添加浮动
5.给父元素添加绝对定位
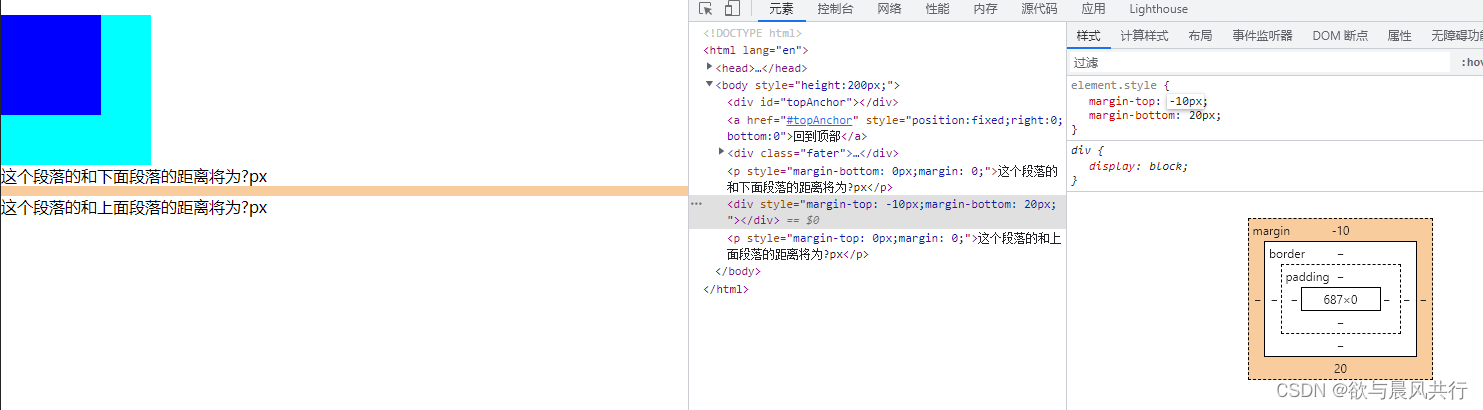
3.如果存在一个空的块级元素,border、padding、inline content、height、min-height都不存在,那么上下边距中间将没有任何阻隔,那么这个元素的上下外边距将会合并。其取值依旧适用外边距计算公式。



CSS清除浮动
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题。原因是父元素未设置高度,子元素浮动后脱离了文档流,此时父元素相当于内部没有元素所以高度没有被撑开。
1.在标签尾部添加空块级标签,设置样式属性为:clear:both;缺点:如果页面浮动布局多,就要增加很多空div,不利于页面的优化。
2.上述方法的升级版,空块级标签替换成after,添加样式.box::after { content: ''; display: block; clear: both; }
3.父盒子设置overflow:hidden,缺点是不能和position配合使用
4.直接给父元素单独设置高度(height);缺点:只适合高度固定的布局,要给出精确的高度,如果内容高度和父级div不一样时,会产生问题。对于响应式布局会有很大影响。
项目优化
css模块
- 加载性能
1.压缩css代码文件;打包后的css文件会减少很多体积
2.css单一样式: 在只需要下边距和左边距的时候,很多时候我们会选择这样写:margin:top 0 bottom 0,但是margin-bottom:bottom;margin-left:left;执行效率更高。
3.减少@import,而建议使用link,因为后者在页面加载时一起加载,前者是等待页面加载完成之后再进行加载。
2.选择器性能
css选择器的匹配是从右向左进行的,这一策略导致来不同种类的选择器之间的性能也存在差异。相比于 #markdown-content-h3 <div><h3 id="markdown-content-h3">h3</h3></div> ,显然使用 #markdown.content h3 <div id="markdown" class="content "><h3>h3</h3></div> 时,浏览器生成渲染树所要花费的时间更多。因为后者需要先找到DOM中的所有h3元素,再过滤掉祖先元素不是.content的,最后过滤掉.content不是#markdown的。
1.保持简单,不要使用嵌套过多过于复杂的选择器
2. 通配符和属性选择器效率最低,需要匹配的元素最多,尽量避免使用,可以使用class,id.
3.了解哪些属性是可以通过继承而来的,然后避免对这些属性重复指定规则。
3、渲染性能
1.尽量减少页面的重排和重绘。
2.属性值为0时,不加单位。
3.css雪碧图:同一页面相近部分的小图标,方便使用,减少页面的请求次数,但是同时图片本身不变大,使用时,优劣考虑清楚使用。
4.不要一条条的修改dom的样式,预先定义好class,然后修改dom的classname
4、可维护性和健壮性
样式和内容分离,将css代码定义到外部css中。
建立公共样式类,把相同样式提取出来作为公共类使用。
html5的新增特性
新的语义标签
- article 独立的内容
- aside 侧边栏
- header 头部
- nav 导航
- List item
- section 文档中的节
- footer 页脚
用于绘画的 canvas 元素
用于媒介回放的 video 和 audio 元素
语义化标签,比如 article、footer、header、nav、section
表单控件,比如 calendar、date、time、email、url、search
拖放属性
css3的新增属性
- 过渡属性: transition:all 时间1 曲线形式 时间2;
过渡指的就是在元素二个 css 状态之间产生一个慢慢变化的效果
All 就表示对所有的 css 属性变化生效
第二个参数表示当前过渡需要的时长,单位是s
第三个参数设置过渡的运动形式分别为:linear 均速,ease 变速,ease-in 变加速,ease-in 变加速,ease-in-out,先快后慢,ease-out 变减速
第四个参数用来设置当前过渡是否延时,即便是0 也要设置单位
过渡属性既可以设置在元素的默认状态,也可以添加在 hover 状态。
2.转换属性: transform;
- transform: translate(x,y)
小括号当前可以设置不同个数的值 来表示水平和垂直的偏移量.
既可以设置具体px值,也可以设置百分比,百分比是分别对应元素的宽高进行计算
默认是相对于元素的中心点位移

图片与父盒子之间有空白间隙
原因:img是行内块级标签, 这种空隙是行内块级元素的基线对齐导致的
解决:
- 改变img的display属性:
img {
display: block;
}
- 改变img对齐方式,常见有:
img {
vertical-align: bottom; // top || bottom || middle
}
CSS link 与 @import 的区别和用法?
link 是 XHTML 标签,属于书写HTML的语法,只能放在HTML源代码中使用。除了加载CSS外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。
link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。
link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。
link 支持使用 Javascript 控制 DOM 去改变样式;而@import不支持。(JavaScript可以获取link标签元素,但获取不到@import,因为@import只是一种CSS语法)。
本质上,两者使用选择区别不大,但为了软件中编辑布局网页HTML代码,一般使用link较多,也推荐使用link。
rgba和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色
如何画一条0.5px的直线?
height: 1px;
width: 10px;
transform: scale(0.5);