day1
网页显示的过程和服务器
浏览器内核,也称为渲染引擎
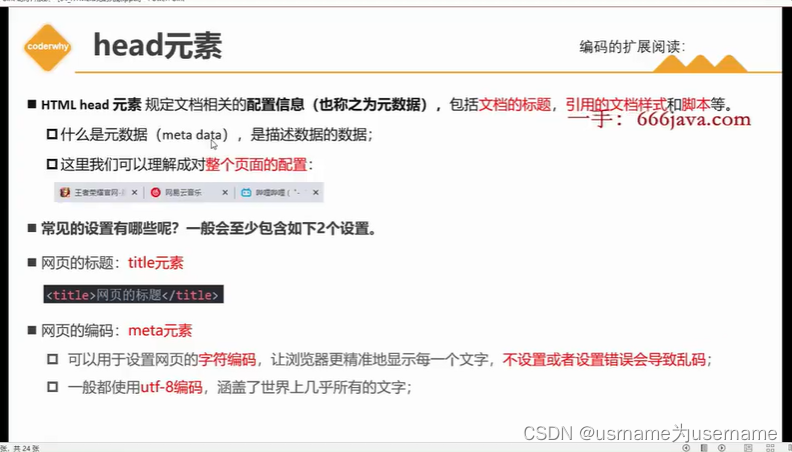
head标签描述网页的原数据,如title
shift+tab是向前缩进
div>ul>li可以快速生成
<div>
<ul>
<li></li>
</ul>
</div>

在早期,单标签如<input>也可写为<input/>or<input />
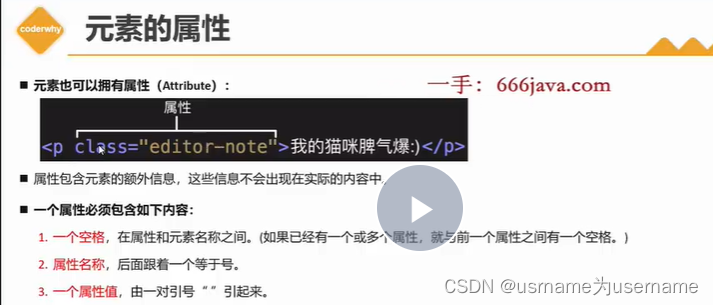
 id跟class也是属性,起区分作用
id跟class也是属性,起区分作用

vscode的快捷键可以自己手动改,比如我的是ctrl+/添加/删除注释

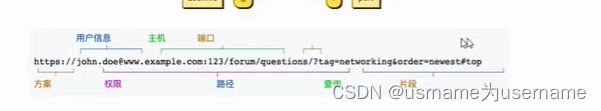
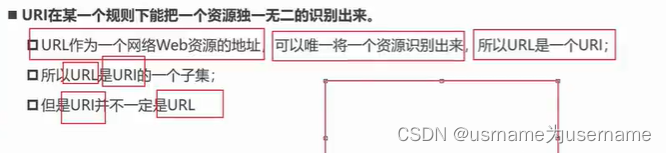
#片段id如点击目录中的标题就会显示片段id



day2
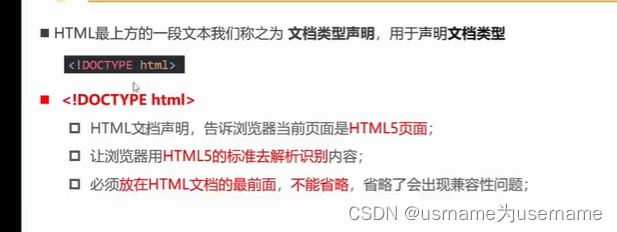
文档声明会自动识别html版本



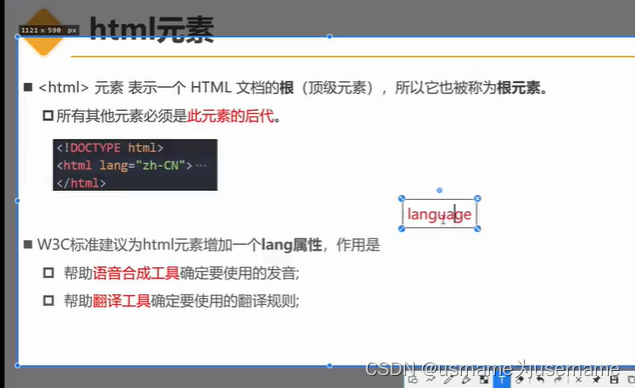
root可以代指html标签





![]()
从最开始!产生的代码迅速到body内部,可以通过多次按tab键实现

h标签默认是一个div,故会占据整行