一、准备
本文是基于HBuilderX工具来讲解的。
1、工具
HBuilderX
2、
二、介绍
Vue是一个做网页的框架。
一个网页都是由多个模块(组件)拼成的。而Vue的组件化技术正式应用了这个思想。
三、创建项目
使用HBuilderX 创建项目。
1、创建空白项目:
文件-》新建-项目-〉空项目
2、创建基于HTML项目:
文件-》新建-项目-〉HTML项目
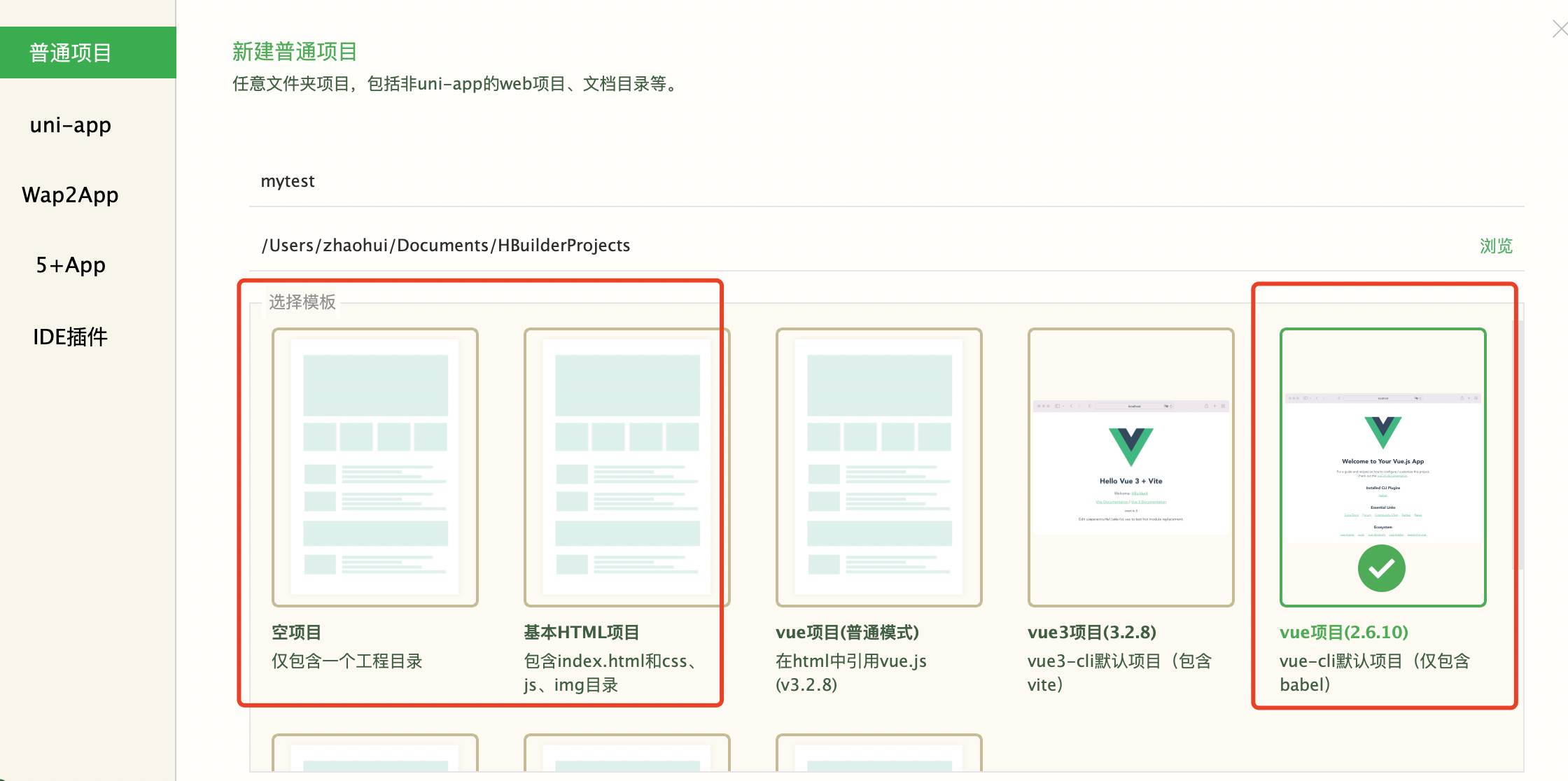
3、创建vue项目:
文件-》新建-项目-〉vue项目(2.6.10)

我们需要创建一个vue项目。
文件-》新建-项目-〉vue项目(2.6.10)
3.1 创建vue项目
方式一:
1、在HBuilderX 中, 文件-》新建-项目-〉vue项目(2.6.10)
方式二:直接在html页面中,引入vue
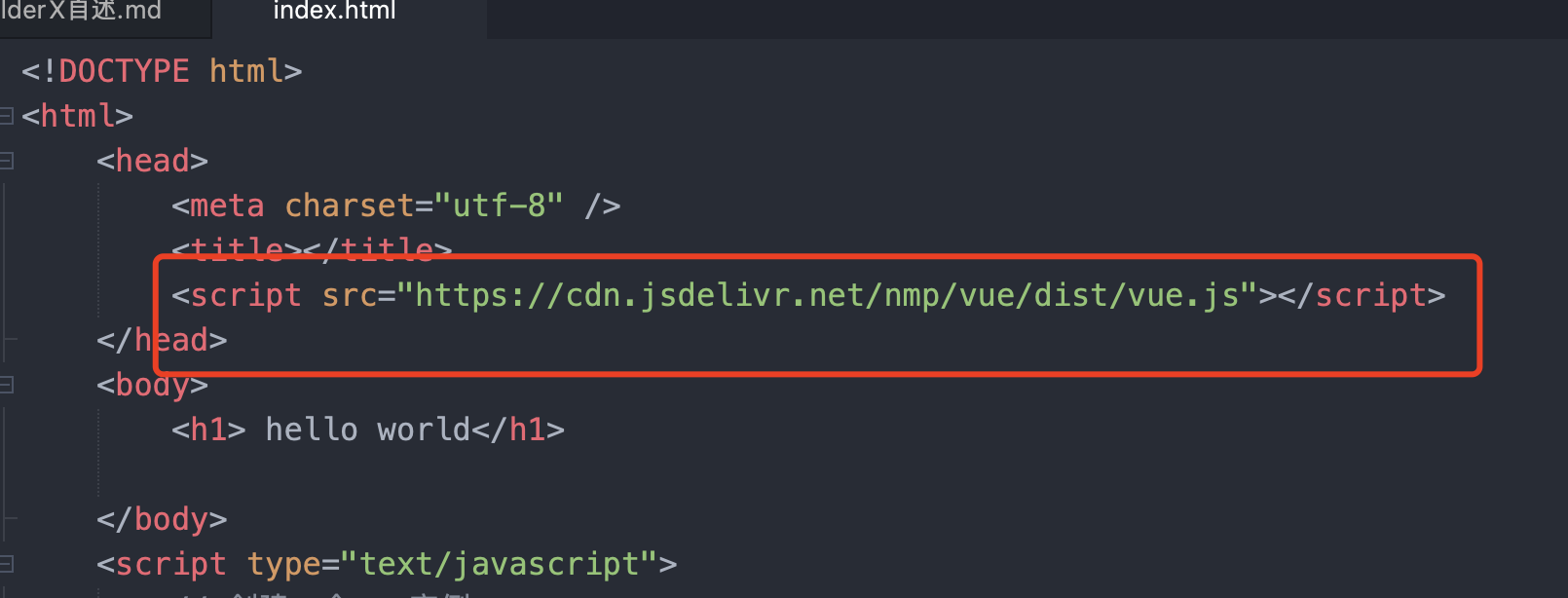
3.2 直接在html页面中,引入vue
3.2.1 引入在线的vue(方式一)
<script src="https://cdn.jsdelivr.net/nmp/vue/dist/vue.js"></script>如图:

3.2.2 将vue 下载到本地(方式二)
1、打开地址:
https://cdn.jsdelivr.net/nmp/vue/dist/vue.js
2、在本地新建一个js文件。如vue.js文件,然后将上面网页的内容复制到这个
vue.js文件里面
3、在html 引入这个js文件。

四、Vue的声明式渲染
Vue可以使用模版语法(例如:{{}}) 把数据渲染进DOM系统。