效果展示

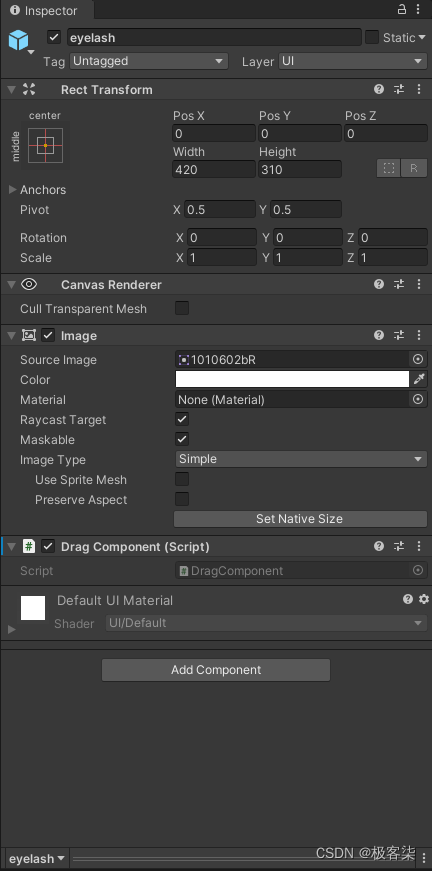
使用方式
拖到图片上即可用
父节点会约束它的活动范围哦~
父节点会约束它的活动范围哦~
父节点会约束它的活动范围哦~

源码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
/// <summary>
/// UI DragComponent
///
/// Easy ui drag and drop
///
/// Easy~~~
///
/// @anchor ChenJC
/// @time: 2023/02/28
/// </summary>
public class DragComponent : MonoBehaviour, IBeginDragHandler, IDragHandler, IDropHandler
{
RectTransform rectTransform, parentRectTrans;
float minX, minY, maxX, maxY;
Vector2 offset;
public delegate void DragHandlerEvent( Vector2 currentPos );
public DragHandlerEvent dragBeginEvent;
public DragHandlerEvent dragEvent;
public DragHandlerEvent dropEvent;
#region Monobehavior Methods
private void Awake()
{
parentRectTrans = transform.parent as RectTransform;
rectTransform = transform as RectTransform;
}
private void Start()
{
var parentAnchorX = parentRectTrans.pivot.x * parentRectTrans.rect.width;
var parentAnchorY = parentRectTrans.pivot.y * parentRectTrans.rect.height;
minX = rectTransform.rect.width * 0.5f - parentAnchorX;
minY = rectTransform.rect.height * 0.5f - parentAnchorY;
maxX = parentRectTrans.rect.width - rectTransform.rect.width * 0.5f - parentAnchorX;
maxY = parentRectTrans.rect.height - rectTransform.rect.height * 0.5f - parentAnchorY;
}
#endregion
#region Internal Methods
private Vector2 ConstraintWithinParentNode( Vector2 pos )
{
pos.x = Mathf.Clamp( pos.x, minX, maxX );
pos.y = Mathf.Clamp( pos.y, minY, maxY );
return pos;
}
private bool Convert2local( Vector2 screenPos, out Vector2 localPos, Camera camera )
{
return RectTransformUtility.ScreenPointToLocalPointInRectangle( parentRectTrans, screenPos, camera, out localPos );
}
#endregion
#region Drag Handler Methods
public void OnBeginDrag( PointerEventData eventData )
{
Vector2 localPos;
if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) )
{
Vector2 src = rectTransform.localPosition;
offset = src - localPos;
dragBeginEvent?.Invoke( src );
}
}
public void OnDrag( PointerEventData eventData )
{
Vector2 localPos;
if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) )
{
Vector2 dest = ConstraintWithinParentNode( localPos + offset );
rectTransform.localPosition = dest;
dragEvent?.Invoke( dest );
}
}
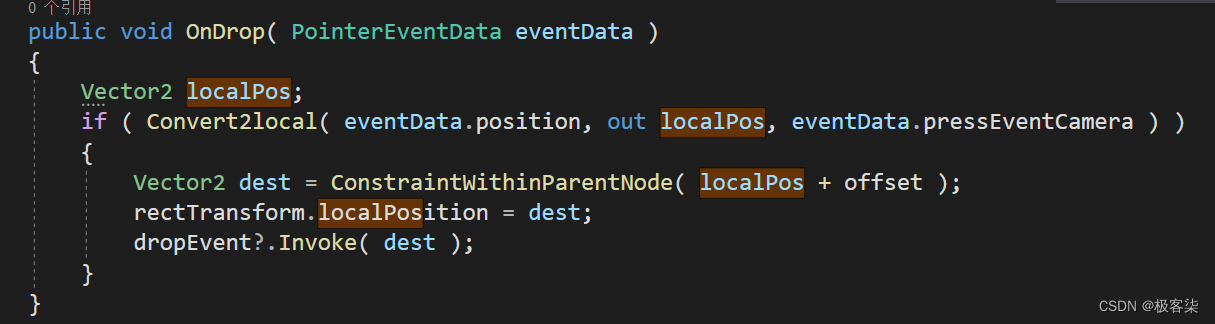
public void OnDrop( PointerEventData eventData )
{
Vector2 localPos;
if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) )
{
Vector2 dest = ConstraintWithinParentNode( localPos + offset );
rectTransform.localPosition = dest;
dropEvent?.Invoke( dest );
}
}
#endregion
}
拖拽事件监听
依次 开始拖拽时触发; 拖拽过程中持续触发; 拖拽结束时触发

原理介绍

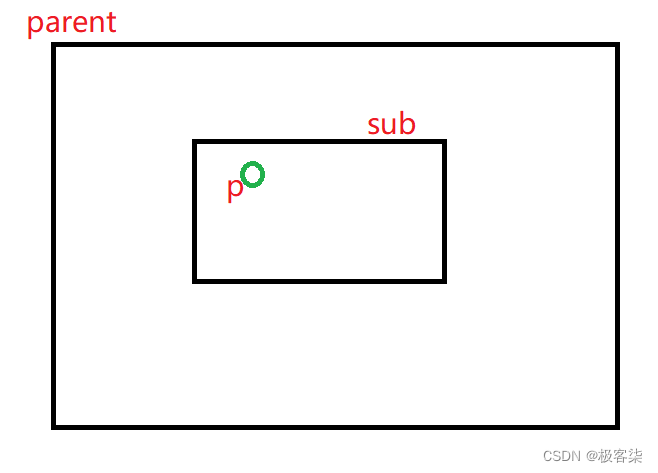
开始拖拽的时候
offset = sub.localtionPos - p.localtionPos
通过计算鼠标点 计算出 相对于图片原点的 偏移 并缓存
public void OnBeginDrag( PointerEventData eventData )
{
Vector2 localPos;
if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) )
{
Vector2 src = rectTransform.localPosition;
offset = src - localPos;
dragBeginEvent?.Invoke( src );
}
}
拖拽过程中 我们加上这个偏移向量 就能得到相对偏移的拖拽方式
sub.locationsPos = p.locationPos + offset
public void OnDrag( PointerEventData eventData )
{
Vector2 localPos;
if ( Convert2local( eventData.position, out localPos, eventData.pressEventCamera ) )
{
Vector2 dest = ConstraintWithinParentNode( localPos + offset );
rectTransform.localPosition = dest;
dragEvent?.Invoke( dest );
}
}
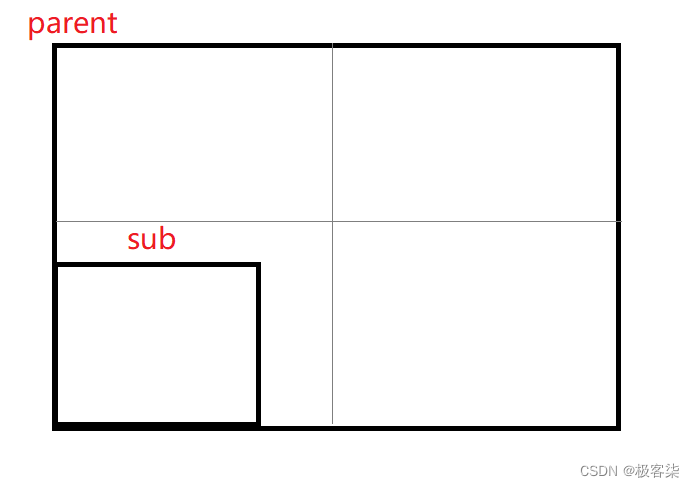
限制活动范围 保持在父节点以内活动
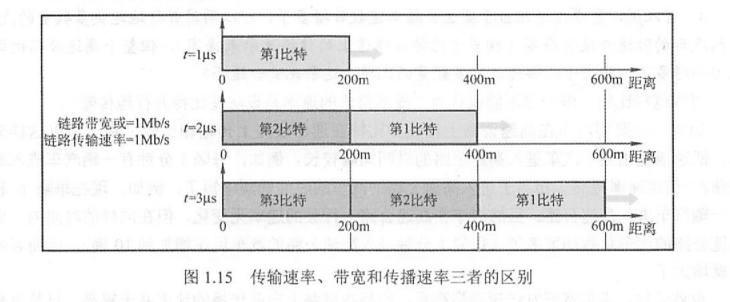
示意图

如图可以知道 最小X 等于自身宽 的一半 同时要减去父节点 宽的一半
可以知道 最小Y 等于自身高 的一半 同时要减去父节点 高的一半
最大值 是父节点一半 - 自身大小的一半 在Unity里 你可以通过 pivot 来获取 图片锚点相对于图片自身size的百分比值 ( 0~1)
计算出最小X,最小Y,最大X,最大Y
private void Start()
{
var parentAnchorX = parentRectTrans.pivot.x * parentRectTrans.rect.width;
var parentAnchorY = parentRectTrans.pivot.y * parentRectTrans.rect.height;
minX = rectTransform.rect.width * 0.5f - parentAnchorX;
minY = rectTransform.rect.height * 0.5f - parentAnchorY;
maxX = parentRectTrans.rect.width - rectTransform.rect.width * 0.5f - parentAnchorX;
maxY = parentRectTrans.rect.height - rectTransform.rect.height * 0.5f - parentAnchorY;
}
新的位置约束在范围内

private Vector2 ConstraintWithinParentNode( Vector2 pos )
{
pos.x = Mathf.Clamp( pos.x, minX, maxX );
pos.y = Mathf.Clamp( pos.y, minY, maxY );
return pos;
}







![封装小程序request请求[接口函数]](https://img-blog.csdnimg.cn/ac0c1c93e1f440e087f50e13c240523a.png)