文章目录
- 一. 前言
- 二. 数组还原
- 1. 方法一
- 2. 方法二
- 3. 方法三
- 4. 方法四
一. 前言
由于数据传输的问题我们常常在请求后拿到数组格式的字符串,一般情况分为以下四种:
let str1 = '["a","b","c","d"]'; // 类型一
let str2 = "['a','b','c','d']"; //类型二
let str3 = '[1, 2, 3, 4]'; // 类型三 方法四处理
let str4 = "[1, 2, 3, 4]"; // 类性四 方法四处理
那么该如何将它们还原成我们js中的数组类型呢?
二. 数组还原
1. 方法一
我们可以使用 JSON.parse() 的方法将他么转换成js的数组类型:
类型一是可以通过这个方法进行还原成功的,类型一测试:
// 还原成功
let str = '["a","b","c","d"]';
let arr = JSON.parse(str);
console.log(arr);
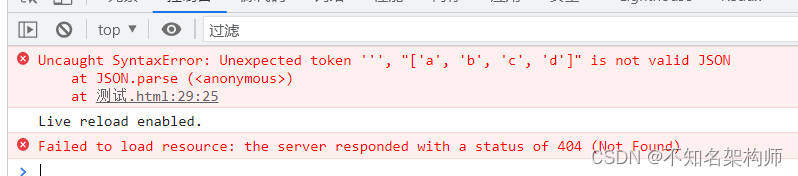
而类型二使用这个方法将会还原失败,类型二测试:
let str = "['a','b','c','d']";
let arr = JSON.parse(str);
console.log(arr);
发生报错:

所以类型二是不适用这种方法的。
2. 方法二
第二种方法是使用eval函数进行还原,但是这种方法是存在安全隐患的,这种方法不管是类型一还是类型二都是可以成功还原成数组的:
类型一测试:
let str = '["a","b","c","d"]';
let arr = eval('(' + str + ')');
console.log(arr); // 成功
类性二测试:
let str = "['a','b','c','d']";
let arr = eval('(' + str + ')');
console.log(arr); // 成功
注意:这种方式开发时谨慎使用
3. 方法三
方法三是先使用正则表达式将字符串所有的单引号全部替换为双引号,然后再使用JSON.parse() 方法将其转化为数组类型:
类型一测试:
let str = '["a","b","c","d"]';
let str_arr = str.replace(/'/g, '\"')
console.log(str_arr);
let arr = JSON.parse(str_arr);
console.log(arr); // 成功
类性二测试:
let str = "['a','b','c','d']";
let str_arr = str.replace(/'/g, '\"')
console.log(str_arr);
let arr5 = JSON.parse(str_arr);
console.log(arr); // 成功
4. 方法四
方法四是先使用正则的方式将首位两端的括号以及引号去除再使用split()函数对逗号进行分割再存放进新的数组:
类型一测试:
let str1 = '["a","b","c","d"]';
let str2 = str1.substr(1) // 删除首字符
let str3 = str2.substring(0, str2.length - 1) // 删除尾字符
console.log(str3); // "a","b","c","d"
let arr = [];
for (const item of str3.split(",")) {
arr.push(item.replace(/"/g, ""))
}
console.log(arr); // 成功
类型二测试:
let str1 = "['a','b','c','d']";
let str2 = str1.substr(1) // 删除首字符
let str3 = str2.substring(0, str2.length - 1) // 删除尾字符
console.log(str3); // 'a', 'b', 'c', 'd'
let arr = [];
for (const item of str3.split(",")) {
arr.push(item.replace(/'/g, ""))
}
console.log(arr); // 成功
类型三测试:
let str1 = '[1,2,3,4]';
let str2 = str1.substr(1) // 删除首字符
let str3 = str2.substring(0, str2.length - 1) // 删除尾字符
console.log(str3); // 'a', 'b', 'c', 'd'
let arr = [];
for (const item of str3.split(",")) {
arr.push(Number(item))
}
console.log(arr); // 成功
类性四测试:
let str1 = "[1, 2, 3, 4]";
let str2 = str1.substr(1) // 删除首字符
let str3 = str2.substring(0, str2.length - 1) // 删除尾字符
console.log(str3); // '1', '2', '3', '4'
let arr = [];
for (const item of str3.split(",")) {
arr.push(Number(item))
}
console.log(arr); // 成功
最后关于删除首位字符的方法可以参考这篇文章:点击跳转
最后这种方法值得一提的情况!那就是字符串数组不标准比如:“[‘a’, ‘b’, ‘c’, ‘d’]” 细看其实逗号后面是有一个空白符的,如果使用上面的切片方法这个空白符也会被切入进处理好的数组,解决这个问题和简单只要使用空格去除即可,列如:
let str1 = "['a', 'b', 'c', 'd']";
let str2 = str1.substr(1) // 删除首字符
let str3 = str2.substring(0, str2.length - 1) // 删除尾字符
console.log(str3); // 'a', 'b', 'c', 'd'
let arr = [];
for (const item of str3.split(",")) {
arr.push(item.replace(/'/g, "").replace(/^\s*|\s*$/g, ""))
}
console.log(arr); // 成功
重点:最后的最后我想说,这种并不是前端的错误,数组存储格式的问题就是后端的问题,如果小伙伴们遇到这种情况建议跟你的leader提一下把后端送到电子厂去练习两年半。