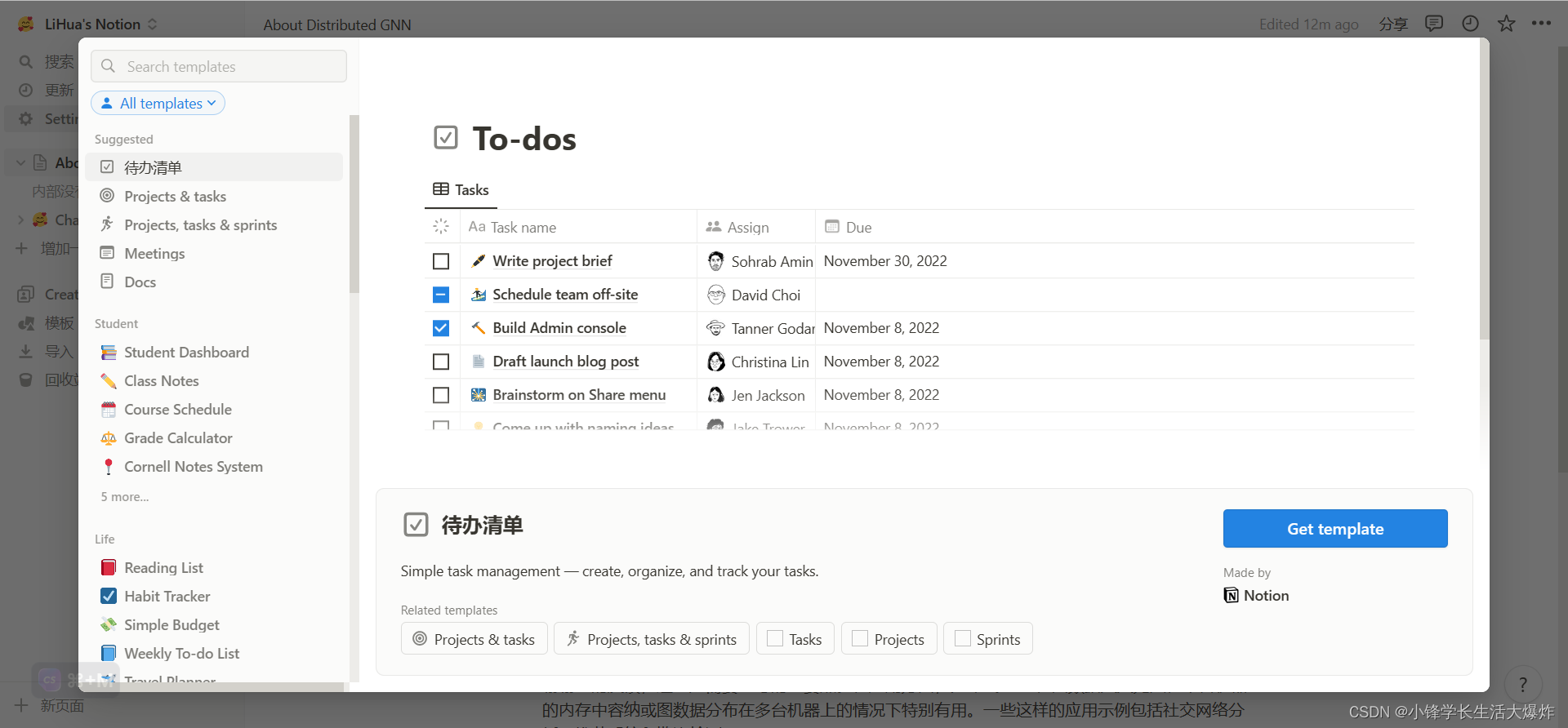
这个笔记软件界面挺好看,惊艳到了。
目录
网页版
桌面端
Windows版
Mac端
安卓端
网页版
直接安装这个插件即可,Chrome/Edge适用:Notion中文版
桌面端
都要去这个github下载语言包,用于替换文件:https://github.com/Reamd7/notion-zh_CN

https://raw.githubusercontent.com/Reamd7/notion-zh_CN/main/notion-zh_CN.js
Windows版
- (自2.0.4版本后,任意语言都等价于中文了)
- notion 安装目录:
C:\Users\用户名\AppData\Local\Programs\Notion\ - 打开
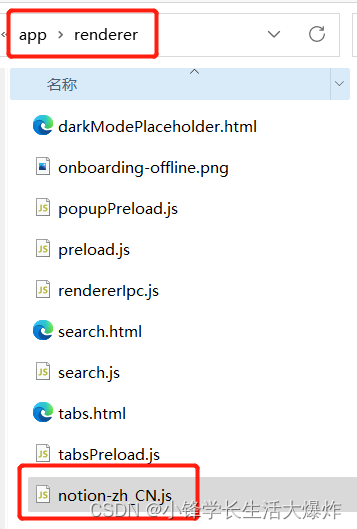
C:\Users\用户名\AppData\Local\Programs\Notion\resources\app\renderer文件夹 - 下载
notion-zh_CN.js到上述文件夹(renderer) - 打开
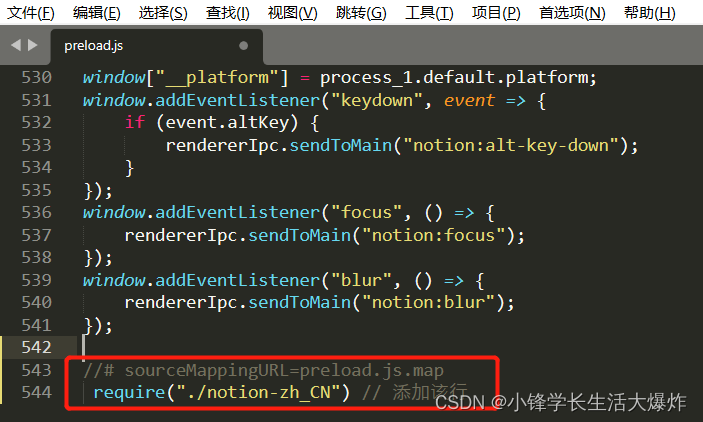
preload.js - 在最后一行加上
//# sourceMappingURL=preload.js.map require("./notion-zh_CN") // 添加该行 - 重启
- 上述操作也可以使用 PowerShell 命令来完成。
命令执行完成后,在 Notion 中使用 CTRL+R 可以热更新界面。Invoke-WebRequest -Uri "https://github.com/Reamd7/notion-zh_CN/releases/latest/download/notion-zh_CN.js" -OutFile "$HOME\AppData\Local\Programs\Notion\resources\app\renderer\notion-zh_CN.js" Add-Content "$HOME\AppData\Local\Programs\Notion\resources\app\renderer\preload.js" 'require("./notion-zh_CN")'



Mac端
网页端 以及 windows 端,能够100% 汉化,指的是时间显示也有国际化的能力,点击所有更新的时间轴中就能看出来,点击?悬浮按钮也能看到。
- 打开Finder,应用程序,右键
notion.app,显示应用包内容 - (自2.0.4版本后,任意语言都等价于中文了)
- 打开 Notion.app\Contents\Resources\app\renderer\
- 下载
notion-zh_CN.js到上述文件夹(renderer) - 打开
preload.js - 在最后一行加上
//# sourceMappingURL=preload.js.map require("./notion-zh_CN") // 添加该行 - 重启
只是 同样打开 Notion.app\Contents\Resources\app\renderer\ 即可。。(安装包显示有同样目录结构)
安卓端
- 下载apk:https://github.com/Reamd7/notion-zh_CN/blob/main/apk/Notion_0.6.160_zh_cn.apk
- 或者下载这个压缩包然后解压:Notion_0.6.160_zh_cn.apk.7z