【Qt 按钮】QPushButton所有函数和样式
- 一、QSS语句 (界面样式大全)
- 二、 构造函数
- 三、Geometry (获取属性)
- 四、 QFont
- 五、setFont
- 六、text
- 七、setText
- 八、move
- 九、resize
- 十、adjustSize[按钮自动适应文本大小]
- 十一、setFocus
- 十二、hasFocus
- 十三、clearFocus
- 十四、setCursor
- 十五、setDisabled
- 十六、setProperty
- 十七、setEnabled
- 十八、setVisible (显示控件 隐藏控件)
- 十九、setFlat (控件背景透明)
- 二十、isFlat
- 二十一、setDefault
- 二十二、QIcon (设置图片路径)
- 二十三、setIcon
- 二十四、setIconSize
- 二十五、setStyleSheet
- 二十六、Style (unpolish-polish)
- 二十七、X
- 二十八、y
- 二十九、QPoint
- 三十、pos
- 三十一、width
- 三十二、height
- 三十三、QSize
- 三十四、QRect
- 三十五、setFixedSize (设置固定尺寸(宽和高))
- 三十六、Qss样式表
- 三十七、isDefault
- 三十八、setMenu
- 三十九、showMenu
- 四十、Signals (信号)
- 四十一、setAutoExclusive
- 四十二、举例1 关联按钮菜单

一、QSS语句 (界面样式大全)
【1】设置按钮按下的时候镜像背景图片 用于主窗口的样式设计
QPushButton:pressed{
background-image: url(:/button_down.png);
}
【2】设置指定按钮regBt按钮按下时候镜像背景图片 用于主窗口的样式设计
QPushButton:pressed#regBt{
background-image: url(:/button_down.png);
}
【3】 用于主窗口的样式设计 鼠标移动到按钮时 鼠标进入控件设置背景颜色
QPushButton:hover{
background-color:#ff00ff;
}
【4】对某个按钮 整体设置风格
QPushButton{
font-size: 36px;//字体大小(像素)
font-family: "PingFang SC Medium";//字体族
color: #000000;//字体颜色(黑色)
background-color: rgba(255, 255, 255, 0);//背景颜色
}
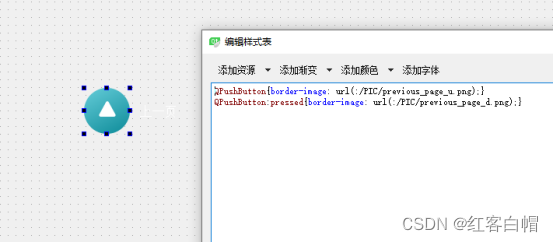
【5】
QPushButton{border-image: url(:/PIC/button_1_u.png);//按钮边界效果
font-size: 26px;
font-family: "PingFang SC Medium";
color: #0EA1B1;//字体颜色青色
padding-bottom: 6px;//字体在按钮的上下位置的哪里 微调
}
【6】设置按钮字体跳动 方面看出点击了按钮动作
QPushButton:pressed{padding-top:2px;padding-left:2px;}//右下跳动2像素
2.QPushButton
qproperty-icon: url(); //设置图标居左,文字居右
qproperty-iconSize: 20px 20px; //设置图标大小
QPushButton:checked //选中
QPushButton:unchecked //未选中
QPushButton:pressed //按下
QPushButton:hover //悬停

QPushButton{border-image: url(:/PIC/button_1_u.png);//背景镜像
font-size: 26px;//字体大小
font-family: "PingFang SC Medium";//字体族
color: #0EA1B1;//字体颜色
padding-bottom: 6px;}//底部字体移动 值越大字体向上移动 值小向下移动

QPushButton:pressed{padding-top:2px;padding-left:2px;}//按钮按压效果
QPushButton[check=true]:enabled{border-image: url(:/PIC/button_1_d.png);color: rgb(255, 255, 255);}
//设置属性 并且按钮使能触发


QPushButton[check=true]:disabled{border-image: url(:/PIC/button_1_d.png);color: rgb(125, 125, 125);}
//设置属性 并且按钮不使能触发


QPushButton[check=false]:disabled{border-image: url(:/PIC/button_1_u.png);color: rgba(11, 158, 174, 0.36);}
//设置属性 并且按钮不使能触发


QPushButton[check=false]:enabled{border-image: url(:/PIC/button_1_u.png);color: #0EA1B1;}
//设置属性 并且按钮使能触发


QPushButton:pressed{border-image: url(:/PIC/button_3_d.png);}//按压时
QPushButton:checked{border-image:url(:/PIC/button_10_d.png);}//可检查时
QPushButton:disabled{border-image: url(:/PIC/button_3_o.png);}//不使能时背景

可检查时


不使能时背景

默认按钮背景 和按压时

二、 构造函数
// 构造函数
参数:
- icon: 按钮上显示的图标
- text: 按钮上显示的标题
- parent: 按钮的父对象, 可以不指定
【重点:指定父对象,内嵌在父对象内;不指定,单独显示】
QPushButton::QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(const QString &text, QWidget *parent = nullptr);
QPushButton(const QString &text, QWidget *parent = nullptr)
参数:text --》按钮的字面信息
parent --》按钮的父窗口
三、Geometry (获取属性)
geometry:定位坐标,长宽大小;
geometry --》函数名setGeometry() ;
四、 QFont
font --》设置字体
font --》函数名setFont()
五、setFont
ui->pushButton->setFont(QFont("宋体", 15));
六、text
//获取按钮上的文本信息
QString content = ui->pushButton->text();
qDebug() << content.toUtf8().data(); // QString 类型转 char* 类型,解决打印中文乱码问题
七、setText
设置按钮上的文本信息
ui->pushButton->setText("按钮");
八、move
重新设定按钮的位置
ui->pushButton->move(100, 50);
九、resize
重新设定按钮的大小
ui->pushButton->resize(80, 50);//宽高
十、adjustSize[按钮自动适应文本大小]
ui->pushButton->setText("我是一个很长很长很长的文本");
自动调整控件的大小,以适应其内容;
ui->pushButton->adjustSize();

十一、setFocus
设置控件获取焦点
ui->pushButton->setFocus();
十二、hasFocus
获取控件是否具有焦点;如果控件有焦点,返回 true;
bool b = ui->pushButton->hasFocus();
qDebug() << b;
十三、clearFocus
清除控件的焦点
ui->pushButton->clearFocus();
十四、setCursor
设置鼠标位于按钮控件区域时,光标的类型
ui->pushButton->setCursor(QCursor(Qt::BusyCursor));
十五、setDisabled
禁用控件
ui->pushButton->setDisabled(true);
十六、setProperty
//当属性成立时,显示对应的功能
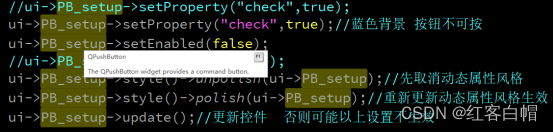
ui->pushButton->setProperty("check",true);
//按钮必须使能,且检查属性为真
QPushButton[check=true]:enabled{border-image: url(:/PIC/button_1_d.png);color: rgb(255, 255, 255);}
//按钮不使能,无法点击,且属性为真
QPushButton[check=true]:disabled{border-image: url(:/PIC/button_1_u.png);color: rgb(255, 0, 0);}
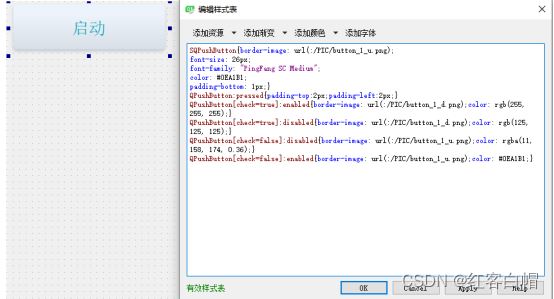
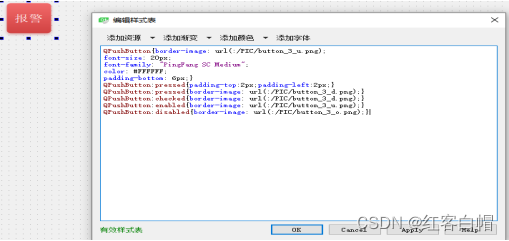
Qss语句入下框中:
QPushButton[check=true]:enabled{border-image: url(:/PIC/button_1_d.png);color: rgb(255, 255, 255);}//【1】
QPushButton[check=true]:disabled{border-image: url(:/PIC/button_1_d.png);color: rgb(125, 125, 125);}//【2】
QPushButton[check=false]:disabled{border-image: url(:/PIC/button_1_u.png);color: rgba(11, 158, 174, 0.36);}//【3】
QPushButton[check=false]:enabled{border-image: url(:/PIC/button_1_u.png);color: #0EA1B1;}//【4】
//代码实现选中背景状态,且按钮可点击,以此类推
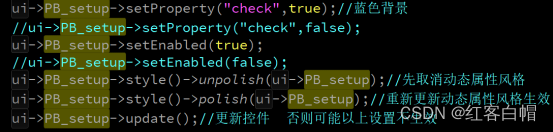
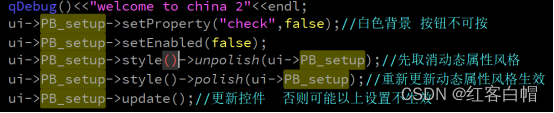
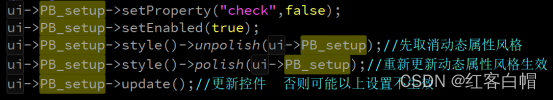
ui->PB_setup->setProperty("check",true);//设置属性check 和 true
ui->PB_setup->style()->unpolish(ui->PB_setup);//取消初始化给定的小部件的外观。【qss语句没变哦】
ui->PB_setup->style()->polish(ui->PB_setup);//初始化给定的小部件的外观。
ui->PB_setup->update();//更新
十七、setEnabled
按钮设置使能后才可以点击
ui->pushButton->setEnabled(true);
按钮不使能,无法点击
ui->pushButton->setEnabled(false);
十八、setVisible (显示控件 隐藏控件)
隐藏控件
ui->pushButton->setVisible(false);
显示控件
ui->pushButton->setVisible(true);
十九、setFlat (控件背景透明)
设置控件背景透明:即将控件外观设为平铺
ui->pushButton->setFlat(true);
二十、isFlat
QPushButton *btn = new QPushButton(this); //在当前界面创建按钮
btn->setText("我是非扁平状"); //设置按钮显示文本
btn->setGeometry(150, 100, 100, 50);//设置显示位置
btn->setFlat(true);//设置按钮为扁平状
if (btn->isFlat())//判断是否为扁平状
{
btn->setText("我是扁平状");
}
二十一、setDefault
设置在控件上按下 回车键 时,响应控件的 click 事件
ui->pushButton->setDefault(true);
二十二、QIcon (设置图片路径)
设置图片路径
QIcon(":/Image/Luffy.png");
二十三、setIcon
设置按钮上显示的图标
ui->pushButton->setIcon(QIcon(":/Image/Luffy.png"));
二十四、setIconSize
设置图标的大小
ui->pushButton->setIconSize(QSize(24, 24));
二十五、setStyleSheet
//设置按钮button1的风格
button1.setStyleSheet("
QPushButton{font-family:'宋体';font-size:32px;color:rgb(0,0,0,255);}\
QPushButton{background-color:rgb(170,200,50)}\
QPushButton:hover{background-color:rgb(50, 170, 200)}");
QString style = ui->label->styleSheet();//获取已有风格
//字符串替换,style.indexOf("color:")找到索引位置,向后偏移6个位置,从第7个位置开始,替换为#000000
style.replace(style.indexOf("color:")+6,7,"#000000");
ui->label->setStyleSheet(style);//设置重新显示
按钮有三种状态,鼠标 悬停、按下、默认。
QString a1 = "\
QPushButton#pushButton{\
border-image: url(:/1.png);\
}\
QPushButton#pushButton:hover{\
border-image: url(:/2.png);\
}"\
"QPushButton#pushButton:pressed{\
border-image: url(:/3.png);\
}";
ui->pushButton->setStyleSheet(a1);
设置圆角,边框,字体颜色,字体大小等属性。
QString a2 = "QPushButton {\
border: 2px solid #8f8f91;\
border-radius: 6px;\
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,\
stop: 0 #f6f7fa, stop: 1 #dadbde);\
font-size: 24px;\
font-family: Microsoft YaHei;\
color: #ff0000;\
min-width: 80px;\
}";
ui->pushButton->setStyleSheet(a2);//设置风格
二十六、Style (unpolish-polish)
ui->PB_setup->style()->unpolish(ui->PB_setup);//先取消动态风格属性
ui->PB_setup->style()->polish(ui->PB_setup);//重新更新动态风格属性生效
二十七、X
返回控件的x坐标
二十八、y
QPushButton* btn=new QPushButton("按钮",this);
btn->move(15,10);
x=btn->x(); //返回控件的x坐标
y=btn->y(); //返回控件的y坐标
二十九、QPoint
QPoint point; //坐标点 x,y
三十、pos
point=btn->pos(); //返回控件的坐标--QPoint(15,10)
i=point.x();//提取x坐标
i=point.y();//提取y坐标
三十一、width
i=btn->width(); //控件的宽度,不包含任何窗口框架
三十二、height
i=btn->height(); //控件的高度,不包含任何窗口框架
三十三、QSize
QSize size;
size=btn->size(); //返回控件的宽和高;width和height的组合QSize(100, 30);
i=size.width(); //提取宽度
i=size.height();//提取高度
三十四、QRect
QRect rect;
rect=btn->geometry(); //相对于父控件的位置和尺寸的组合QRect(15,10 100x30);
i=rect.x(); //提取x坐标
i=rect.y(); //提取y坐标
size=rect.size();//提取大小--宽和高
i=rect.width(); //提取宽
i=rect.height(); //提取高
三十五、setFixedSize (设置固定尺寸(宽和高))
setFixedSize(500,400); // 设置固定尺寸(宽和高)
三十六、Qss样式表
QPushButton{
【1】background-color: #2786ba;/* 背景颜色 方式1*/
background-color: rgba(255, 255, 255, 0);/*白色背景 方式2*/
【2】border-radius:5px;/* 按钮边框的圆角设置,值大就圆 */


/* 按钮背景图标设置 */
【3】background-image: url(:/configIcon.png); /* 背景图片 */
【4】background-position: center;/* 背景图片的位置 */
【5】padding-right: 40px; /* 文字向左移动 +*/
padding-right: 1px;/*值小向右,值大向左*/
【6】padding-left: 2px;/* 值大文本右移,值小左移 */
【7】padding-top: 2px;/*值大文字底部下移,值小上移*/
【8】padding-bottom: 2px;/* 值大文字向上移动,值小向下 */
【9】background-repeat: no-repeat; /* 设置背景图像的平铺模式 */
/* 按钮文本设置 */
【10】text-align: top/left/center; /* 对齐:左,低,中,右,上 */
【11】font-size: 12px;/*字体大小*/
【12】color: #FFFFFF; /* 文本颜色 */
【13】font-family: "PingFang SC Medium";/*字体族*/
【14】border-image: url(:/PIC/button_1_u.png);/*背景+边框*/
}

/*边框+背景=蓝色,字体颜色白色,*/
【15】QPushButton[check=true]:enabled
{border-image:url(:/PIC/button_1_d.png);
color: rgb(255, 255, 255);}
ui->pushButton->setProperty("check",true);//这句代码触发【15】
//检查为真,按钮不使能触发,显示边框背景和字体颜色
QPushButton[check=true]:disabled{border-image: url(:/PIC/button_1_u.png);color: rgb(255, 0, 0);}
//检查假,按钮不使能。显示效果
QPushButton[check=false]:disabled{border-image: url(:/PIC/button_1_u.png);color: rgba(11, 158, 174, 0.36);}
//检查假,按钮使能 ,显示效果
QPushButton[check=false]:enabled{border-image: url(:/PIC/button_1_u.png);color: #0EA1B1;}
【16】QPushButton:checked{border-image: url(:/PIC/button_10_d.png);}
//自动选中背景色,触发的条件:
ui->pushButton->setCheckable(true);//可检查使能
ui->pushButton->setChecked(true);//开启检查
//需要人为点击,才选中背景色
ui->pushButton->setCheckable(true);
ui->pushButton->setChecked(false);
//自动选中背景色,并且按钮不可按
ui->pushButton->setCheckable(true);
ui->pushButton->setChecked(true);
ui->pushButton->setEnabled(false);
/*左部+底部=字体右下抖动*/
QPushButton:pressed{padding-top:2px; padding-left:2px;}
/*右部+底部=字体右上抖动*/
QPushButton:pressed{padding-right:4px; padding-bottom:4px;}
/*顶部+右部=字体左下抖动*/
QPushButton:pressed{padding-top:4px;padding-right:4px;}
/*左部+底部=文字右上抖动*/
QPushButton:pressed{padding-left:4px;padding-bottom:4px;}
三十七、isDefault
// 判断按钮是不是默认按钮
bool isDefault() const;
三十八、setMenu
将弹出菜单与此按钮关联起来。这将把按钮变成一个菜单按钮,
在某些样式中会在按钮文本的右边产生一个小三角形。
void QPushButton::setMenu(QMenu *menu);
三十九、showMenu
/*
显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。
这个函数直到弹出菜单被用户关闭后才返回。
*/
[slot] void QPushButton::showMenu();
四十、Signals (信号)
QPushButton *button = qobject_cast<QPushButton *>(sender());
void clicked(bool checked = false)
void pressed()
void released()
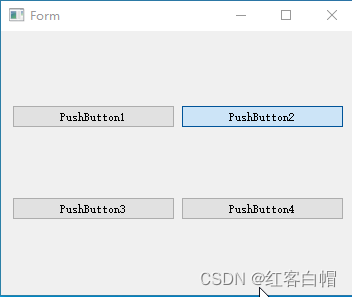
四十一、setAutoExclusive
void setAutoExclusive(bool) 此属性保存是否启用了自动独占
设置自动独占
可以看到任何时候只有一个高亮。
ui->pushButton->setCheckable(true);
ui->pushButton_2->setCheckable(true);
ui->pushButton_3->setCheckable(true);
ui->pushButton_4->setCheckable(true);
ui->pushButton->setAutoExclusive(true);
ui->pushButton_2->setAutoExclusive(true);
ui->pushButton_3->setAutoExclusive(true);
ui->pushButton_4->setAutoExclusive(true);

四十二、举例1 关联按钮菜单
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 普通按钮, 没有checked属性
ui->normalBtn->setText("我是小猪佩奇");
ui->normalBtn->setIcon(QIcon(":/Peppa-Pig.png"));
ui->normalBtn->setIconSize(QSize(30, 30));
connect(ui->normalBtn, &QPushButton::clicked, this, [=]()
{
qDebug() << "我是一个普通按钮, 图标是小猪佩奇...";
});
// 有checked属性的按钮
ui->checkedBtn->setCheckable(true);
connect(ui->checkedBtn, &QPushButton::toggled, this, [=](bool bl)
{
qDebug() << "我是一个checked按钮, 当前状态为:" << bl;
});
// 关联菜单
ui->menuBtn->setText("你喜欢哪种人妖?");
QMenu* menu = new QMenu;
QAction* act = menu->addAction("可爱的");
menu->addAction("人的");
menu->addAction("大的");
menu->addAction("翘的");
ui->menuBtn->setMenu(menu);
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个 可爱的 小丑";
});
}
后期会持续更新