element ui 疑难总结
- 1. el-date-picker时间区间控制
- 2. el-cascader 获取name
- 3. el-tree 搜索判断是否匹配到值

1. el-date-picker时间区间控制
- 控制只能选区间(7天,一个月,两个月等等)
- 重点为
:picker-options="pickerOptions" - 以 只能选两个月的区间 为例
<el-date-picker
v-model="timeVal"
type="daterange"
placement="bottom-start"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
@change="dateChange"></el-date-picker>
- data()中做以下控制:
pickerOptions: {
onPick: time => {
if (time.minDate && !time.maxDate) {
this.timeOptionRange = time.minDate;
}
if (time.maxDate) {
this.timeOptionRange = null;
}
},
disabledDate: time => {
const timeOptionRange = this.timeOptionRange;
// 24*60 为两个月 如果是一周 改成 7 即可,以此类推
const secondNum = 60 * 60 * 24 * 60 * 1000;
if (timeOptionRange) {
return (time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() <
timeOptionRange.getTime() - secondNum);
}
return false;
}
},
2. el-cascader 获取name
- 一般获取 id 即可,有些场景需要 name(或是label)
- 重点为
@change="handleChange"与ref="cascaderProId"
<el-cascader
:options="propCascaderProId"
ref="cascaderProId"
@change="handleChange"
collapse-tags
v-model="currListProId"
clearable
class="cascader-box">
</el-cascader>
- 获取单级的方法,
methods:
handleChange(value) {
// this.$refs["cascaderProId"].getCheckedNodes()[0].label => 获取到的name
this.delayClassNameStr = this.$refs["cascaderProId"].getCheckedNodes()[0].label
},
- 如果想要获得多级级联的label,则通过
pathLabels可以获得对应的label数组。
handleChange(value) {
console.log(this.$refs["cascader"].getCheckedNodes()[0].pathLabels)
},
3. el-tree 搜索判断是否匹配到值
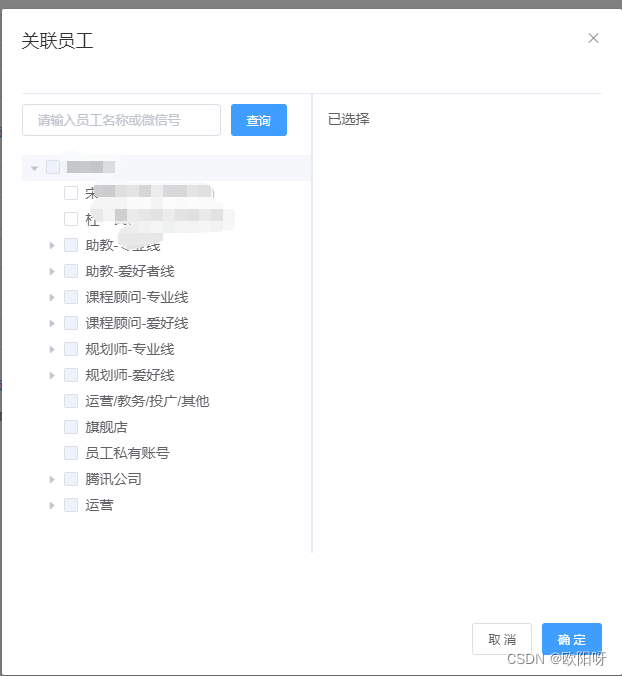
- 实际业务的需求为:如果
el-tree快捷搜索没有值,则请求接口处理 - 官方文档并没有这个API(是否匹配到值),搞得脑壳疼,后面自己研究出来的
- 附图如下:

- 代码,此处标识了
ref="tree"
<el-tree
:data="data"
show-checkbox
node-key="id"
:default-expanded-keys="expandedTreeArr"
:default-checked-keys="checkedTreeArr"
:check-strictly="type == 1 ? true : false"
:props="defaultProps"
ref="tree"
@check-change="handleCheckChange"
:filter-node-method="filterNode"
>
</el-tree>
- 点击左上角
查询的方法:
handleSearch() {
this.$refs.tree.filter(this.name);
// 如果查询不到任何匹配节点,则返回false => 从而做其它的事情
let fla = this.$refs.tree.root.childNodes && this.$refs.tree.root.childNodes.some(node => node.visible ==true)
if(!fla) {
getUserTips({wechatStr: this.name}).then((res) => {
if(res.code == 200){
this.$message.warning(res.message);
return;
}
this.$message.error(res.message)
})
}
},
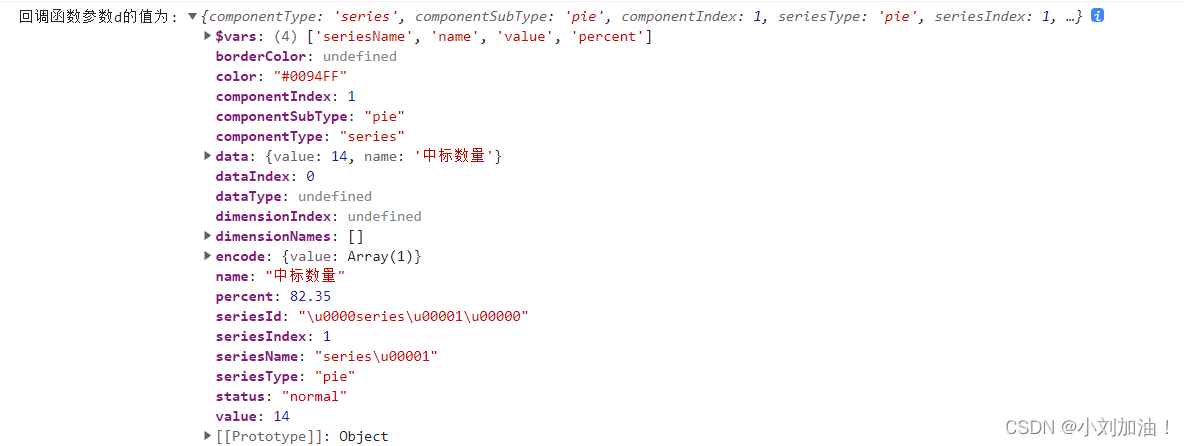
root.childNodes为 el-tree封装的属性,一层层展开此对象看到的
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)











![[业务逻辑] 订单超时怎么处理](https://img-blog.csdnimg.cn/ef1582b3679a4e37ae5abdaa8bbc6ec4.png)