1,首页点赞高亮显示的逻辑
思路:首先,查询所有在首页index页面中展示的文章id,存为一个id数组;然后利用dbcloud command命令和文章id数组,统一查询文章点赞表;其中加上两个筛选条件(1,点赞表中的文章id如果存在于文章id数组中,2,点赞表中的用户id为当前登录用户id)。
1.1,首页中引入如下代码:
<script>
import {
store,
mutations
} from '@/uni_modules/uni-id-pages/common/store.js'
const db = uniCloud.database();
const dbCmd = db.command;
...其他代码省略
1.2 修改获取数据方法:
//获取首页列表数据
getData() {
let artTemp = db.collection("quanzi_articles").where(`delState != true`).field(
"title,user_id,description,picurls,comment_count,like_count,view_count,publish_date").getTemp();
let userTemp = db.collection("uni-id-users").field("_id,username,nickname,avatar_file").getTemp();
db.collection(artTemp, userTemp).orderBy(this.navlist[this.navAction].type, "desc").get()
.then(async res => {
// console.log(res)
let idArr = []
let resDataArr = res.result.data
if (store.hasLogin) {
resDataArr.forEach(item => {
idArr.push(item._id);
})
let likeRes = await db.collection("quanzi_like").where({
article_id: dbCmd.in(idArr),
user_id: uniCloud.getCurrentUserInfo().uid
}).get()
console.log(likeRes)
}
this.dataList = resDataArr
// 骨架屏消失
this.loadState = false
})
},
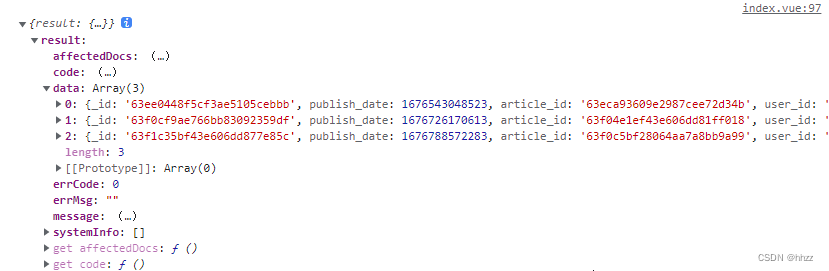
输出结果:

2,数组比对查询出点赞的列表进行高亮显示
2.1,点赞表中的文章id 与 文章表联表用户表中的文章id,两个结果数组做对比,找出文章表中点过赞的索引。
likeRes.result.data.forEach(item => {
let findIndex = resDataArr.findIndex(find => {
return item.article_id == find._id
})
console.log(findIndex)
resDataArr[findIndex].isLike = true
})
2.2,点过赞的索引输出:

2.3,在blog-item页面中添加如下代码:
:class="item.isLike ? 'active' : ''"
<!-- 点赞量 -->
<view class="box" :class="item.isLike ? 'active' : ''" @click="goDetail">
<text class="iconfont icon-a-106-xihuan"></text>
<text>{{item.like_count ? item.like_count : '点赞'}}</text>
</view>
2.4,效果:

3,实现无感点赞功能
3.1,blog-item页面中点赞盒子中加上点赞样式
添加点赞方法clickLike:
<!-- 点赞量 -->
<view class="box" :class="item.isLike ? 'active' : ''" @click="clickLike">
<text class="iconfont icon-a-106-xihuan"></text>
<text>{{item.like_count ? item.like_count : '点赞'}}</text>
</view>
3.2,引入pagejson、store和tools公共类方法:
import pageJson from "@/pages.json"
import {
giveName,
giveAvatar,
likeFun
} from "../../utils/tools.js"
import {
store
} from '@/uni_modules/uni-id-pages/common/store.js'
3.3,添加点赞方法:
//点赞操作
clickLike() {
if (!store.hasLogin) {
uni.showModal({
title: "登录后才可进行后续操作",
success: res => {
if (res.confirm) {
uni.navigateTo({
url: "/" + pageJson.uniIdRouter.loginPage
})
}
}
})
return;
}
let time = Date.now();
if (time - this.likeTime < 2000) {
uni.showToast({
title: "操作太频繁,请稍后...",
icon: "none"
})
return;
}
this.likeTime = time;
let like_count = this.item.like_count;
this.item.isLike ? like_count-- : like_count++
//this.item.isLike = !this.item.isLike;
let isLike = !this.item.isLike;
this.$emit("update:isLike", isLike)
this.$emit("update:like_count", like_count)
likeFun(this.item._id);
},
//单击图片
clickPic(index) {
uni.previewImage({
urls: this.item.picurls,
current: index
})
},
在index页面中修改代码如下:
<!-- 公共组件 博客内容 -->
<view class="content">
<view class="item" v-for="item in dataList">
<blog-item @delEvent="P_delEvent" :item="item" :isLike.sync="item.isLike" :like_count.sync="item.like_count">
</blog-item>
</view>
</view>