文章目录
- vue3 + vite 使用 svg
- 安装插件
- 2、配置插件 vite.config.js
- 3、根据vite配置的svg图标文件夹,建好文件夹,把svg图标放入
- 4、在 src/main.js内引入注册脚本
- 5、创建一个公共SvgIcon.vue组件
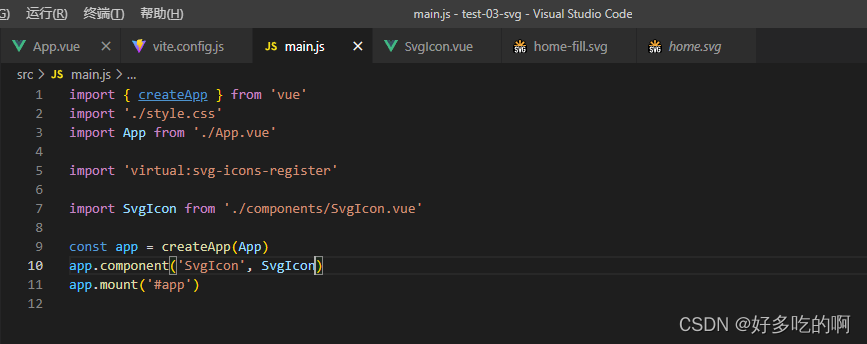
- 6.1 全局注册SvgIcon.vue组件
- 6.2、在想要引入svg的vue组件中引入
- 7、如果想要用color控制svg图标颜色,那么需要修改.svg文件中的fill属性 建议直接删掉 fill
vue3 + vite 使用 svg
安装插件
npm install vite-plugin-svg-icons -D
npm install fast-glob -D
2、配置插件 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// 引入svg插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
const pathResolve = (pathStr) => {
return path.resolve(__dirname, pathStr)
}
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createSvgIconsPlugin({
// 指定需要缓存的svg图标文件夹,即需要识别的svg都应该放在这个文件夹下
// iconDirs: [path.resolve(process.cwd(), 'src/assets/svgs')],
// 或
iconDirs: [pathResolve('./src/assets')],
// 指定symbolId格式(这里的配置与6.2步骤中的引入svg组件的name配置项写法有关)
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
// 设置路径别名
alias: {
'@': pathResolve('./src'),
}
},
})
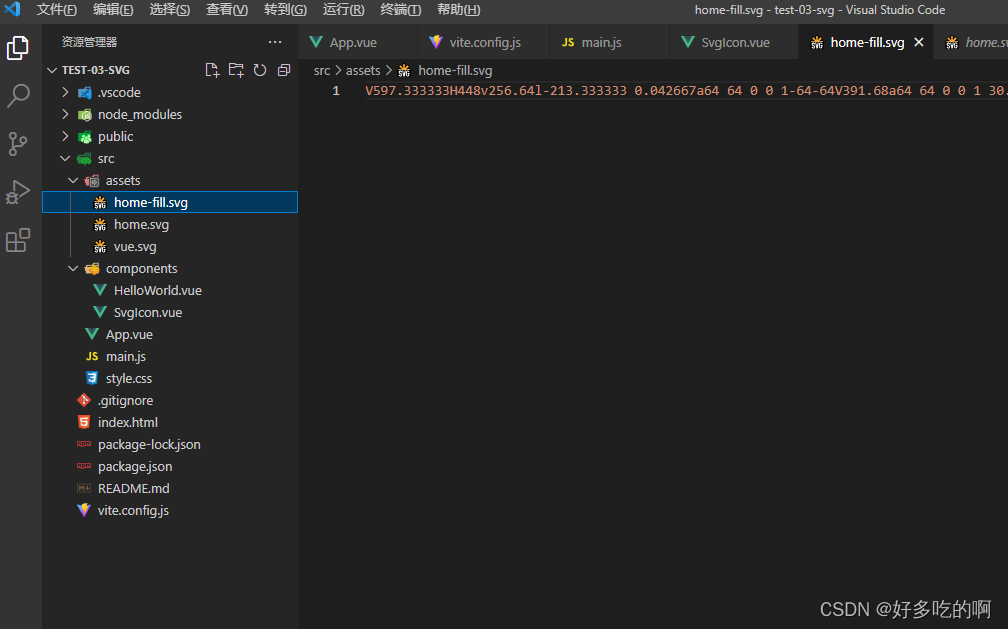
3、根据vite配置的svg图标文件夹,建好文件夹,把svg图标放入

4、在 src/main.js内引入注册脚本
import 'virtual:svg-icons-register'

5、创建一个公共SvgIcon.vue组件
src/components/SvgIcon.vue
<template>
<svg aria-hidden="true" class="svg-icon">
<use :xlink:href="symbolId"/>
</svg>
</template>
<script>
import { defineComponent, computed } from 'vue'
export default defineComponent({
name: 'SvgIcon',
props: {
// 使用的svg图标名称,也就是svg文件名
name: {
type: String,
required: true,
},
prefix: {
type: String,
default: 'icon',
}
},
setup(props) {
const symbolId = computed(() => `#${props.prefix}-${props.name}`)
return { symbolId }
},
})
</script>
<style scope>
.svg-icon {
width: 26px;
height: 26px;
fill: currentColor;
}
</style>
6.1 全局注册SvgIcon.vue组件
在main.js中引入SvgIcon.vue组件,全局注册后在需要使用SvgIcon组件的地方将无需再引入。
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import 'virtual:svg-icons-register'
import SvgIcon from './components/SvgIcon.vue'
createApp(App).component('SvgIcon', SvgIcon).mount('#app')
6.2、在想要引入svg的vue组件中引入
已App.vue 示例
<template>
<!-- 使用不是在svgs目录中嵌套文件夹下的svg图标的name写法:写上svg图标文件名即可 -->
<SvgIcon class="delete-icon" name="home-fill"></SvgIcon>
<!-- 使用是在svgs目录中嵌套文件夹下的svg图标的name写法:中划线前面是文件夹名称,后面是svg图标文件名称 -->
<!-- <SvgIcon class="edit-icon" name="msg-iconEdit"></SvgIcon> -->
</template>
<style lang="scss">
// 自定义svg颜色,宽高等样式
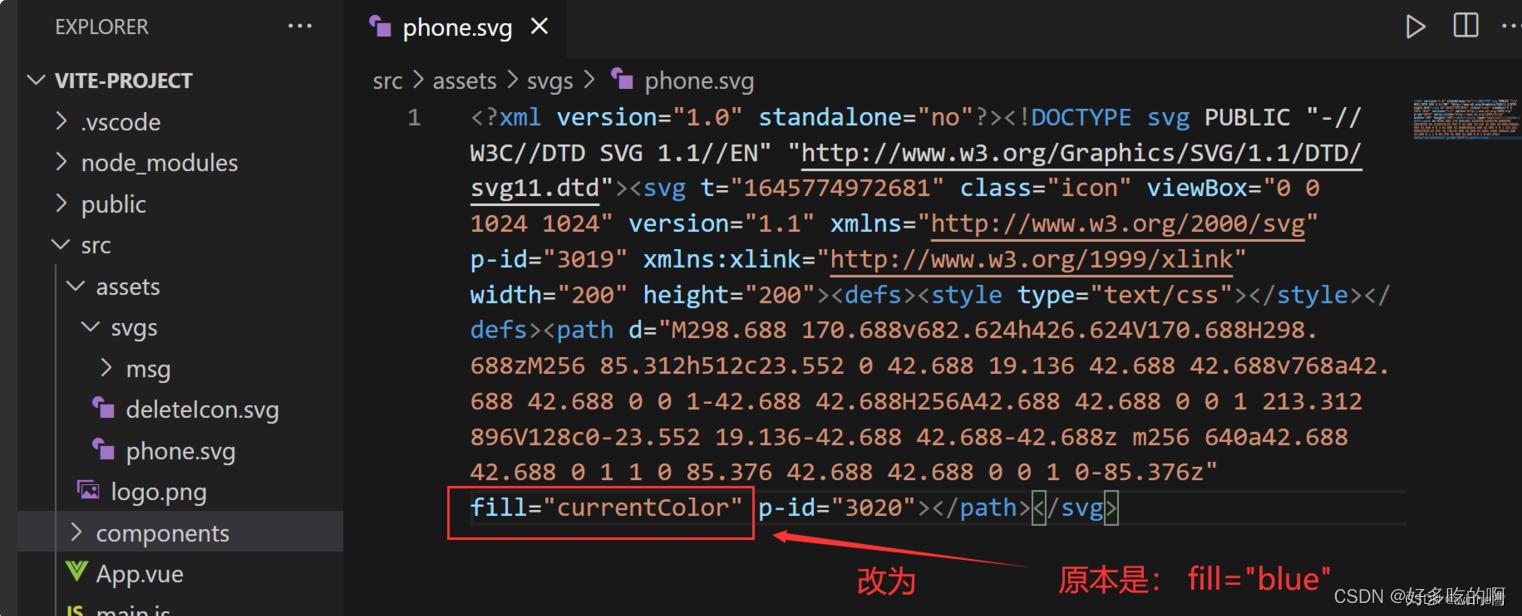
// 注意:这里之所以能自定义svg颜色,是因为我在.svg文件中把fill="xxx颜色值" 改为了fill="currentColor" (见下面第7步骤描述) 建议直接删掉 fill
.delete-icon {color: pink;}
.delete-icon:hover{
color: blue;
}
</style>
7、如果想要用color控制svg图标颜色,那么需要修改.svg文件中的fill属性 建议直接删掉 fill