在Rectangle中简单的介绍了渐变,但只介绍了一种,下面还会介绍几种。
注意:渐变(Gradient)的优先级大于普通颜色(color)
线性渐变:
默认(从上到下)垂直渐变:
格式:
gradient: Gradient{
GradientStop{position: xxx;color:"xxx"}
}
- gradient:Gradient 代表线性的垂直渐变
- GradientStop 确定位置和颜色
- position:位置(0.0-1)
- color:颜色
例子:
Rectangle
{
id:rect1 //标识符
x:100
y:100
width:100
height: 100
gradient: Gradient{
GradientStop{position:0.0;color: "red"}
GradientStop{position:0.5;color: "green"}
GradientStop{position:1;color: "blue"}
}

LinearGradient (线性梯度渐变 )
LinearGradient来源于QtGraphicalEffects 所以要添加:
import QtGraphicalEffects 1.15 (版本号根据情况设置)
操作过程:
使用 start:Qt.point(x,y)和end:Qt.point(x,y)来操纵渲染区域
- start:Qt.point(x,y)
- end: Qt.point(X,Y)
- 当 x=X 时是 垂直线性渐变
- 当 y=Y 时是 水平线性渐变
- 都不相等时,是斜对角线性渐变
- 都相同时,显示第一种颜色
- start代表开始位置,end代表结束的位置
| cached | 是否缓存提高渲染性能(默认false) |
基本格式:
import QtGraphicalEffects 1.0
LinearGradient {//线性梯度渐变
anchors.fill: parent//填充父类
start: Qt.point(0, 0)//起始点
end: Qt.point(0, 0)//结束点
gradient: Gradient {//线性渐变
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
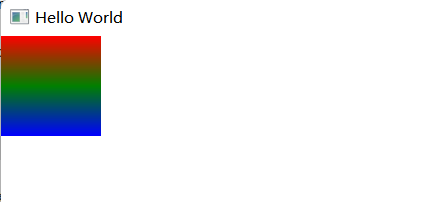
}垂直线性渐变:
Rectangle
{
width:100
height: 100
LinearGradient{
anchors.fill:parent
start:Qt.point(0,0)
end:Qt.point(0,100)
gradient: Gradient{
GradientStop{position:0.0;color:"red"}
GradientStop{position:0.5;color:"green"}
GradientStop{position:1.0;color:"blue"}
}
}
}
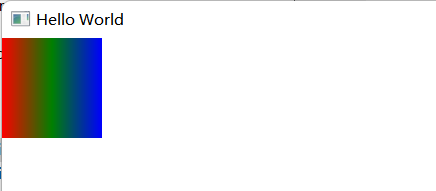
水平渐变:
Rectangle
{
width:100
height: 100
LinearGradient{
anchors.fill:parent
start:Qt.point(0,100)
end:Qt.point(100,100)
gradient: Gradient{
GradientStop{position:0.0;color:"red"}
GradientStop{position:0.5;color:"green"}
GradientStop{position:1.0;color:"blue"}
}
}
}

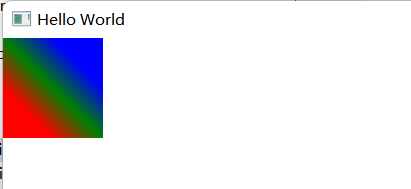
斜对角渐变:
Rectangle
{
width:100
height: 100
LinearGradient{
anchors.fill:parent
start:Qt.point(0,50)
end:Qt.point(50,0)
gradient: Gradient{
GradientStop{position:0.0;color:"red"}
GradientStop{position:0.5;color:"green"}
GradientStop{position:1.0;color:"blue"}
}
}
}
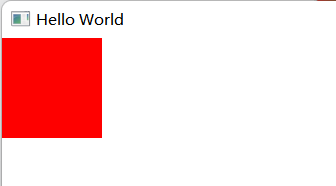
两个坐标相同时,显示一种颜色:
Rectangle
{
width:100
height: 100
LinearGradient{
anchors.fill:parent
start:Qt.point(50,50)
end:Qt.point(50,50)
gradient: Gradient{
GradientStop{position:0.0;color:"red"}
GradientStop{position:0.5;color:"green"}
GradientStop{position:1.0;color:"blue"}
}
}
}
ConicalGradient 圆锥梯度
ConicalGradient 来源于QtGraphicalEffects 所以要添加:
import QtGraphicalEffects 1.15 (版本号根据情况设置)
渐变由两种或多种颜色定义,这些颜色无缝混合。颜色从指定的角度开始,以 360 度较大的角度值结束。
| angle | 角度 |
| cached | 缓存 |
| gradient | 渐变 |
| horizontalOffset | 水平偏移 |
| source | 资源,从资源处开始渐变 |
| verticlOffset | 垂直偏移 |
基本格式:
ConicalGradient {//圆锥渐变
anchors.fill: parent
angle: 0.0 //角度
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 1.0; color: "black" }
}
}设置渐变角度:
Rectangle{
x:200
y:200
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
cached: true
angle:50//设置渐变角度
gradient: Gradient{
GradientStop{position:0.0;color: "blue"}
GradientStop{position:1.0;color: "black"}
}
}
}
水平偏移和竖直偏移:水平偏移和竖直偏移默认为0,在最中心。
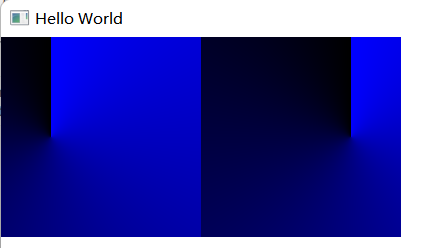
水平偏移:
- horizontalOffset:-50 //向左偏移50
- horizontalOffset: 50 //向右偏移50
Rectangle{
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
cached: true
angle:0
horizontalOffset:-50 //向左偏移50
verticalOffset:0
gradient: Gradient{
GradientStop{position:0.0;color: "blue"}
GradientStop{position:1.0;color: "black"}
}
}
}
Rectangle{
x:200
y:000
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
cached: true
angle:0
horizontalOffset:50//向右偏移50
verticalOffset:0
gradient: Gradient{
GradientStop{position:0.0;color: "blue"}
GradientStop{position:1.0;color: "black"}
}
}
}
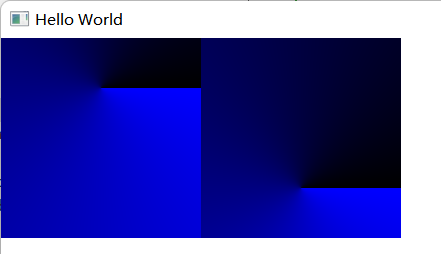
垂直偏移:
- verticalOffset:-50 向上偏移50
- verticalOffset:50 向下偏移50
Rectangle{
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
cached: true
angle:90
horizontalOffset:0 //向左偏移50
verticalOffset:-50
gradient: Gradient{
GradientStop{position:0.0;color: "blue"}
GradientStop{position:1.0;color: "black"}
}
}
}
Rectangle{
x:200
y:000
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
cached: true
angle:90
horizontalOffset:0//向右偏移
verticalOffset:50
gradient: Gradient{
GradientStop{position:0.0;color: "blue"}
GradientStop{position:1.0;color: "black"}
}
}
}
资源的渐变:(图片)
下载透明背景图的地址:下载推特徽标透明PNG - StickPNG
Rectangle{
width: 200
height:200
ConicalGradient
{
anchors.fill:parent
source:Image
{
width:200
height:200
source:"/image/580b57fcd9996e24bc43c540.png"
}
}
}原图:

运行后:

RadialGradient 径向梯度渐变
RadialGradient 来源于QtGraphicalEffects 所以要添加:
import QtGraphicalEffects 1.15 (版本号根据情况设置)
渐变由两种或多种颜色定义,这些颜色无缝混合。颜色从项目的中间开始,到边框结束。
常用的属性:
| angle | 角度 |
| cached | 缓存 |
| gradient | 渐变 |
| horizontalOffset | 水平偏移 |
| horizontalRadius | 水平半径 |
| source | 来源 |
| verticalOffset | 垂直偏移 |
| verticalRadius | 垂直半径 |
格式为:
RadialGradient {//径向渐变
anchors.fill: parent
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 0.5; color: "black" }
}
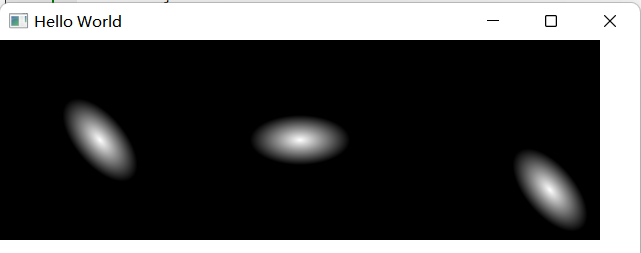
}这些参数的使用:
角度、垂直和竖直半径和偏移量的使用
Rectangle{
width: 200
height:200
RadialGradient {
anchors.fill: parent
angle:50//角度
horizontalRadius:100;//水平半径
verticalRadius:50//垂直半径
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 0.5; color: "black" }
}
}
}
Rectangle{
x:200
y:0
width: 200
height:200
RadialGradient {
anchors.fill: parent
angle:90//角度
horizontalRadius:50;//水平半径
verticalRadius:100//垂直半径
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 0.5; color: "black" }
}
}
}
Rectangle{
x:400
y:0
width: 200
height:200
RadialGradient {
anchors.fill: parent
angle:50//角度
horizontalRadius:100;//水平半径
horizontalOffset: 50;//水平偏移
verticalRadius:50//垂直半径
verticalOffset:50//垂直半径
gradient: Gradient {
GradientStop { position: 0.0; color: "white" }
GradientStop { position: 0.5; color: "black" }
}
}
}
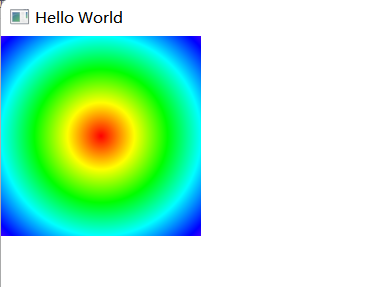
渐变的使用
Rectangle{
width: 200
height:200
RadialGradient {
anchors.fill: parent
gradient: Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
}
}
}
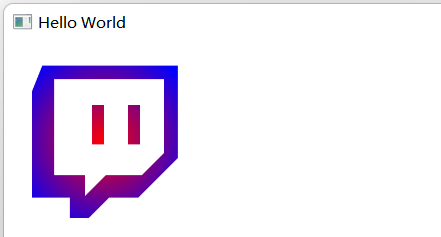
添加资源:(图片)
Rectangle{
width: 200
height:200
RadialGradient {
anchors.fill: parent
source:Image
{
width:200
height:200
source:"/image/580b57fcd9996e24bc43c540.png"
}
gradient: Gradient
{
GradientStop{position:0.0;color: "red"}
GradientStop{position:0.5;color: "blue"}
GradientStop{position:1.0;color: "green"}
}
}
}
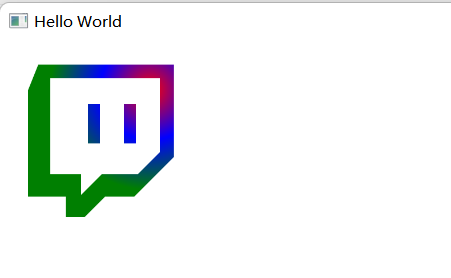
最后来一个综合使用:
Rectangle{
width: 200
height:200
RadialGradient {
anchors.fill: parent
angle:50;
horizontalRadius:100
horizontalOffset:50
verticalRadius:100
verticalOffset:-50
source:Image
{
width:200
height:200
source:"/image/580b57fcd9996e24bc43c540.png"
}
gradient: Gradient
{
GradientStop{position:0.0;color: "red"}
GradientStop{position:0.5;color: "blue"}
GradientStop{position:1.0;color: "green"}
}
}
}
参考文档:
线性梯度 QML |型Qt 图形效果 5.15.12
ConicalGradient QML Type | Qt Graphical Effects 5.15.12
RadialGradient QML Type | Qt Graphical Effects 5.15.12