微信小程序开发(五)小程序代码组成2
为了进一步加深我们对小程序基础知识的了解和掌握,需要更进一步的了解小程序的代码组成以及一些简单的代码的编写。
参考小程序官方的的代码组成文档:https://developers.weixin.qq.com/ebook?action=get_post_info&docid=000ace6c9603786b008636f2e56c0a
1. JSON 配置
JSON 是一种数据格式,并不是一门语言。使用JSON可以方便到的对小程序进行项目配置。

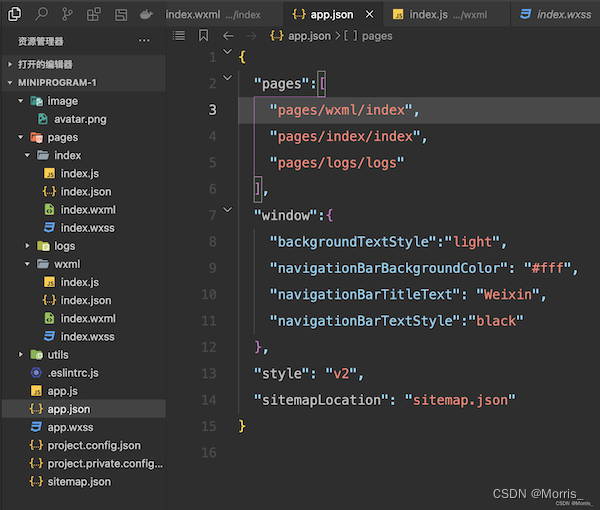
在 ·app.json· 文件中的pages 项下添加一行 pages/wsml/index,项目左侧的文件区就会自动生成wxml 文件,里面包含index.js,index.json,index,wxml,index.wxss 文件。wxml 文件对应在小程序上就是一个页面文件,我们可以在此页面文件中添加代码,在小程序的页面中就会显示出来。
2. WXML 模板
- 例:一个简单的文本标签,
text标签
<text>hello</text>
<text>world</text>
- 例:view 中包含了 text 标签
<view>
<text>hello world</text>
</view>
- 例:图片标签
<image class="userinfo-avatar" src="../../image/avatar.png" style="width: 40px; height: 40px;" mode="aspectFit"></image>

注意这里的文件路径不要写错,否则找不到资源,图片也将不会正常显示。
- 例:数据绑定
index.wxml
<text>当前时间:{{time}}</text>
index.json
// pages/wxml/index.js
Page({
/**
* 页面的初始数据
*/
data: {
time: (new Date()).toString(),
length: 6,
array: [0, 1, 2],
array1: [{
message: 'go home',
}, {
message: 'have a dinner'
}],
objectArray: [
{id: 5, unique: 'unique_5'},
{id: 4, unique: 'unique_4'},
{id: 3, unique: 'unique_3'},
{id: 2, unique: 'unique_2'},
{id: 1, unique: 'unique_1'},
{id: 0, unique: 'unique_0'},
],
numberArray: [1, 2, 3, 4],
item: {
index: 0,
msg: 'this is a template',
time: '2016-06-18'
},
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, unique: 'unique_' + length}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e){
this.data.numberArray = [ this.data.numberArray.length + 1 ].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
},
})
在 inde.js 的data中,添加time的等定义。在wxml中可以获取到time的值,这称作数据绑定。
- 条件语句
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
- block标签
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
- 列表渲染
wx:for <view wx:for="{{array}}"
{{index}}: {{item}}
</view>
<view wx:for="{{array1}}">
{{index}}: {{item.message}}
</view> -->
wx:for-item & wx:for-index
<view wx:for="{{array1}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
block wx:if & wx:for
<!-- <block wx:for="{{['张三', '李四', '王五']}}">
<view> {{index}}: {{item}}</view>
</block>
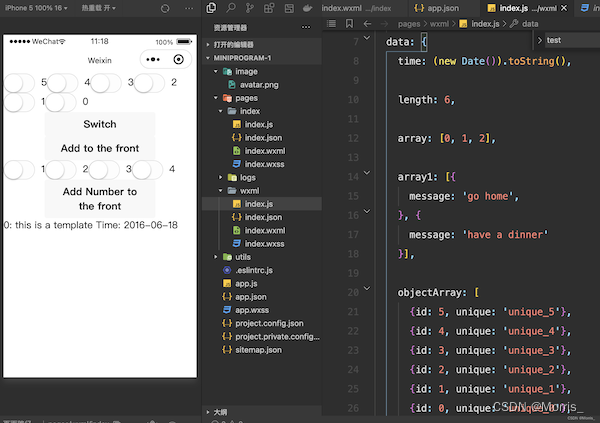
- switch
Switch
Add to the front
Add Number to the front

- 模板 template
<view>
<text> {{item.index}}: {{item.msg}} </text>
<text> Time: {{item.time}} </text>
</view>
<template name="msgItem">
<view>
<text> {{item.index}}: {{item.msg}} </text>
<text> Time: {{item.time}} </text>
</view>
</template>
3. WXSS 样式
3.1 WMSS简介
3.2 尺寸单位:rpx
3.3 WXSS引用
@import './test_0.wxss'
3.4 官方样式库
https://github.com/Tencent/weui-wxss
- JavaScript
小程序主要使用js脚本语言。我已了解,没了解的可自行了解和学习。