目录
http部分
2、tcp 三次握手,一句话概括
3、tcp四次挥手
4、什么是跨域,跨越的解决办法
5、TCP 和 UDP 的区别
6、websocket
7、HTTP 请求的方式,HEAD 方式
8、几个很实用的 BOM 属性对象方法(什么是 Bom? Bom 是浏览器对象)
9、状态码
10、fetch
11、Cookie、sessionStorage、localStorage 的区别
13、doctype
14、Cookie 如何防范 XSS 。csrf攻击
15、Cookie 和 session 的区别
16、http请求方式有:
17、浏览器缓存
18、浏览器在生成页面的时候,会生成那两颗树?
19、HTML5和CSS3新特性
css部分
1、position的属性
2、visibility和display区别
3、常见的盒子垂直居中的方法有哪些请举例3种?
4、Css优先级
5、如何解决盒子塌陷
6、清楚浮动的方法
7、居中
8、盒子模型
9、css新增伪类
10、BFC(块级格式化上下文,用于清楚浮动,防止 margin 重叠等)
11、css预处理有
12、动画animation
13、单行文本不换行出现省略号
JS部分
1、javaScript数据类型:
2、什么是闭包?闭包有哪些优缺点?
3、什么是高阶函数
4、函数防抖:
5、函数节流:
6、作用域和作用域连:
7、null和undefind的区别
8、JS数据类型检测方式:
9、JS判断数组的方法:
10、===和==区别:
11、深拷贝和浅拷贝:
12、var 、const、let区别
13、JS中判断一个对象是否为空
14、new 一个箭头函数会咋样:
15、扩展运算符作用:
16、es6中rest参数:
17、es6中对象和数组解构
18、JS中DOM和BOM区别
19、JS中的arguments类数组(用来存放函数参数的对象)
20、JS如何判断一个对象是否属于一个类
21、JS中map和foreach区别:
22、for of 可以遍历那些对象:
23、JS中遍历数组的方法:
24、for---of 和for --- in 区别:
25、JS中如何判断一个属性是属于实例对象还是继承于构造函数
26、JS中bind和call和apply的作用以及他们的区别
27、函数柯里化 (函数里面返回函数)
28、数组常用方法:
29、方法和函数的区别:
30、数组常用的方法?哪些方法会改变原数组,哪些不会
31.什么是原型链?
32、es6有哪些新特性?
33、什么是symbol
34、promise是什么,有什么作用
35、什么是递归,递归有哪些优缺点?
36、严格模式的限制
37、git常用命令
38、Split()和 join()的区别?
39、数组去重
40、什么原因会造成内存泄露
41、get和post区别
42、dom如何实现浏览器内多个标签页之间的通信
43、普通函数和箭头函数的区别
44、异步概念,为什么要使用异步
45、遍历对象的几种方法
46、事件循环 (eventloop 已问tlowp)
vue
1、vue双向数据绑定的原理?
2、vue的生命周期有哪些
3、v-if 和v-show有什么区别?
4、async await 是什么?它有哪些作用?
5、v-for 循环为什么一定要绑定key ?
6、组件中的data为什么要定义成一个函数而不是一个对象?
7、vue性能优化
8、mvvm和mvc
9、路由模式:hash和history
10、第一次加载页面会触发哪几个钩子函数?
11、Vuex 的 5 个核心属性是什么?
12、请说出vue.cli项目中src目录每个文件夹和文件的用法?
13、$route和$router的区别
14、虚拟dom实现原理
15、怎样理解vue单项数据流
16、slot插槽
17、vue常见指令
18、vue中keep-alive 的作用
19、vue的路由传参方式 (params和query模式)
20、前后端API交互如何保证数据安全性?
21、权限怎么实现
22、vue如何实现路由懒加载
23、vue中key的作用和原理:
24、vue中diff算法:(递归和双指针)
25、vue2中是如何检测数组变化的:
26、vue2为什么需要虚拟dom:
27、nextTick原理:
28、v-for为什么不推荐和v-if使用在同一个元素上?
29、vue组件通信方式
30、vue中watch和compted区别
31、vuex和loaclstroage的区别
-
http部分
1、说一下 http 和 https,http1.0和http2.0
http超文本传输协议,https=http+ssl
http2.0采用多路复用,二进制格式
http1.0有序并阻塞
2、tcp 三次握手,一句话概括
客户端发送请求连接信息到服务端
服务端收到后返回ack确认信息
客户端把收到的ack信息发给服务端建立连接
3、tcp四次挥手
客户端发送fin请求
服务端收到fin请求返回ack,
服务端发送fin请求到客户端
客户端返回ack,连接断开
4、什么是跨域,跨越的解决办法
根据同源策略,协议、域名、端口号有一个不一样就为跨域
解决跨域的方法:jsonp,cors、nginx反向代理、webpack本地代理(vue常用proxy)
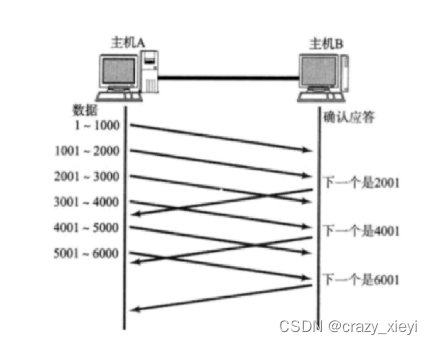
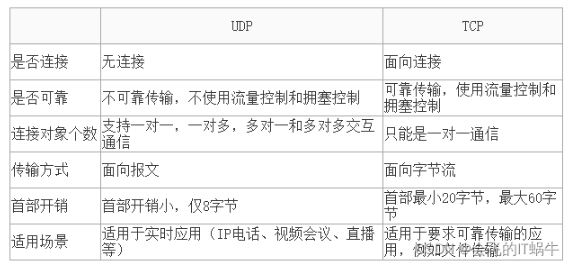
5、TCP 和 UDP 的区别
tcp面向连接,udp不连接,容易出现差错和丢失,但其处理速度快,占用资源少,常用于视 频、音频,例如QQ聊天

6、websocket
实时通信,用于数据的实时更新,常用属性(open打开,message接受消息,errorc错误触发,close关闭)
7、HTTP 请求的方式,HEAD 方式
类似get请求,但响应数据无具体内容,可用来查看服务器性能
8、几个很实用的 BOM 属性对象方法(什么是 Bom? Bom 是浏览器对象)
location.href-- 返回或设置当前文档的 URL
9、状态码
1XX(信息性状态码)表示接收的请求正在处理
2XX(成功状态码)表示请求正常处理完毕
3XX(重定向状态码)表示需要进行附加操作以完成请求
4XX(客户端错误状态码)表示服务器无法处理请求
5XX(服务器错误状态码)表示服务器处理请求出错
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自
上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个 304 状态码。
10、fetch
fetch是window下的一个方法,被称为下一代Ajax技术,采用Promise方式来处理数据
11、Cookie、sessionStorage、localStorage 的区别

12、为什么将token放在cookie中,
因为:cookie采用同源策略,只有相同域名的网页才能获取域名对应的token,token别人通过其他域名不能获取你的cookie,更不会获取到token。 如果不设置过期时间,cookie保存在内存中,生命周期随浏览器的关闭而结束,如果设置了过期时间,cookie保存在硬盘中,关闭浏览器,cookie数据直到过期时间而消失;cookie是服务器发给客户端的特殊信息,cookie是以文本的形式保存在客户端,每次请求都会带上它(cookie会存储起来,并不是每次登录都会重新生成一个、会重新调用存储的
13、doctype
用于声明文档
14、Cookie 如何防范 XSS 。csrf攻击
XSS(跨站脚本攻击)是指攻击者在返回的 HTML 中嵌入 javascript 脚本,为了减轻这些
攻击,需要在 HTTP 头部配上,set-cookie:
httponly-这个属性可以防止 XSS,它会禁止 javascript 脚本来访问 cookie。
secure - 这个属性告诉浏览器仅在请求为 https 的时候发送 cookie。
csrf(跨站请求伪造)解决办法使用验证码,使用tooken
15、Cookie 和 session 的区别
cookie存在客户端,session在服务端
16、http请求方式有:
get post delete HEAD, OPTIONS, PUT
17、浏览器缓存
浏览器缓存主要有两类:协商缓存:Last-modified ,Etag 和强缓存:cache-control,Expires。
强缓存:不需要发送 HTTP 请求;
协商缓存:需要发送HTTP请求;
发送 HTTP 请求之前,浏览器会先检查强缓存,如果命中直接使用,否则就进入协商缓存。状态码304,就说明命中,本地有缓存可以直接使用
18、浏览器在生成页面的时候,会生成那两颗树?
DOM CSSOM规则树
19、HTML5和CSS3新特性
html5:header\footer\aside\nav\音频\视频
css3:选择器、阴影、形状转换(2D <-> 3D)、变形、动画(过渡动画、帧动画)、边框等等
-
css部分
1、position的属性
relative,相对定位,参照自身之前位置进行偏移,之前的位置仍然占用空间
absolute,绝对定位, 参照body或者父容器进行偏离 脱离文档流,不占用位置
fixed, 固定定位 可定位于相对于浏览器窗口的指定坐标 脱离文档流,不占用位
static,默认定位
| static | relative | absolute | fixed | |
| 定位名称 | 默认定位 | 相对定位 | 绝对定位 | 固定定位 |
| 定位对象 | 无定位 | 自身之前位置 | body或者父容器 | 浏览器窗口 |
| 位置占用 | 占用 | 占用 | 脱离文档流,不占用 | 脱离文档流,不占用 |
2、visibility和display区别
visibilty和display都是控制元素显示和隐藏的,不同点是,visility隐藏之后元素位置空间还在,而display位置空间不在
3、常见的盒子垂直居中的方法有哪些请举例3种?
flex,定位
4、Css优先级
!import ,行内,id,class
5、如何解决盒子塌陷
父盒子设置边距,overflow:hidden
6、清楚浮动的方法
父盒子设置高度
父盒子末尾添加空盒子,添加属性clear:both;
overflow:hidden
7、居中
水平居中:1、text-align:center
2、父级设置成块级,再text-align:center
3、都是块级元素,margin:0 auto
4、flex布局实现
垂直居中:1、flex布局
2、定位
3、设置与父级同高
4、使用给父元素设置display:table-cell;和vertical-align: middle;属即可
水平垂直居中:
1、flex布局
2、定位
3、已知固定宽高,top: 0; right: 0; bottom: 0; left: 0; margin: auto;
8、盒子模型
盒模型都是由四个部分组成的,分别是margin、border、padding和content。分为两种:IE盒子模型、W3C盒子模型,W3C的宽不包含padding、border
9、css新增伪类
:nth-child(n)选中第几个
:nth-last-child 选中最后一个
:nth-first-firstchild 选中第一个
10、BFC(块级格式化上下文,用于清楚浮动,防止 margin 重叠等)
块级格式化上下文,是一个独立的渲染区域,并且有一定的布局规则。
BFC 区域不会与 float box 重叠
BFC 是页面上的一个独立容器,子元素不会影响到外面
计算 BFC 的高度时,浮动元素也会参与计算
那些元素会生成 BFC:
根元素
float 不为 none 的元素
position 为 fixed 和 absolute 的元素
display 为 inline-block、table-cell、table-caption,flex,inline-flex 的元素
overflow 不为 visible 的元素
11、css预处理有
less 、sass
优点:提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性
缺点:调试更麻烦;容易造成后代选择器的滥用
12、动画animation
animation: myfirst 5s linear 2s infinite alternate;
myfirst :规定 @keyframes 动画的名称。
5s :规定动画完成一个周期所花费的秒或毫秒。默认是 0。
linear: 规定动画的速度曲线。默认是 "ease"。
2s: 规定动画何时开始。默认是 0。
infinite : 规定动画被播放的次数。默认是 1。
alternate ;规定动画是否在下一周期逆向地播放。默认是 "normal"。
13、单行文本不换行出现省略号
- 固定宽度
- 设置不允许换行 white-space:nowrap
- 超出隐藏 overflow :hidden;
- 超出文本用省略号代替 text-overflow:ellipsis;
-
JS部分
1、javaScript数据类型:
①、基本数据类型:string\number\boolean\null\undefind\symbol
②、引用数据类型:object\array
区别:
1、声明变量时的存储分配
基本数据类型放在栈里
引用数据类型放在堆里
2、访问机制不同
基本数据直接访问
引用数据类型访问引用地址
3、赋值变量时不同
基本类型将原始值的副本赋值最新变量
引用数据类型,将引用地址赋值给新的变量
2、什么是闭包?闭包有哪些优缺点?
闭包:能够调用其他函数作用域内变量的函数
优点:变量保存
缺点:内存泄漏
应用:防抖、节流
3、什么是高阶函数
高阶函数:返回值或者参数是一个函数就叫做高阶函数(例如定时器)
4、函数防抖:
函数防抖指的是在多次触发同一个函数时,只执行最后一次
5、函数节流:
同一函数被多次触发时,在一段时间内只执行一次
6、作用域和作用域连:
①、作用域:
作用域就是变量的可用性的代码范围,就叫做这个变量的作用域。(全局作用域、块级作用域、局部作用域)
②、作用域链:
当你要访问一个变量时,首先会在当前作用域下查找,如果当前作用域下没有查找到,则返回上一级作用域进行查找,直到找到全局作用域,这个查找过程形成的链条叫做作用域链
7、null和undefind的区别
null和undefind值相同,类型不同,null类型为对象,undefind是它本身
1、null不应该有值,转为数值等于0
2、undefind应该有值,值缺失,转为数值等于NAN
8、JS数据类型检测方式:
1、typeof-------------检测数据类型的运算符
2、instanceof--------检测某一个实列是否属于这个类(可以正确判对象类型)
3、constructor-------检测实例和类的关系,从而检测数据类型
4、Object.protype.toString.call()-------检测数据类型
9、JS判断数组的方法:
1、object.protype.toString.call()
Object.prototype.toString.call(arr) /'[object Array]'
2、Array.isArray()
Array.isArray(arr) /true
3、constructor
arr.constructor === Array /true
4、 instanceof
arr instanceof Array /true
5、Array.protypr.isProtyprOf()
Array.prototype.isPrototypeOf(arr) /true
10、===和==区别:
==判断值相等
===值和类型都相等
11、深拷贝和浅拷贝:
1、区别:深拷贝互不影响,浅拷贝修改一个,另一个也会变
2、实现:
浅拷贝:直接赋值
深拷贝:1、JSON.parse(JSON.stringify(object))
2、扩展运算符实现
12、var 、const、let区别
1、var
使用var声明的变量时为顶级(window对象)变量,也是全部变量
使用var声明的变量存在变量提升情况
使用var可以对一个变量多次赋值,后面的声明会覆盖前面的变量声明
在函数中再次使用var声明这个变量的时候,他是局部变量,不适用还是全局变量
2、let
let所声明的变量只在let命令所在的代码块中生效
let不存在变量提升
let不允许在同一作用域下重复声明
3、const
const声明一个只读的常量,一旦声明不能改变
const一旦声明,必须赋值
13、JS中判断一个对象是否为空
1、使用JSON中自带的。JSON.stringify()方法判断
const fff={}
console.log(JSON.stringify(fff) == "{}");
2、使用Object.keys()判断
const fff={}
console.log(Object.keys(fff).length);
14、new 一个箭头函数会咋样:
会报错,new的是构造函数,而箭头函数不能当作构造函数
15、扩展运算符作用:
1、复制(基本数据类型就是深拷贝,引用类型就是浅拷贝)
2、合并
3、字符串变成数组
16、es6中rest参数:
配置扩展运算符使用,把一个分离的参数系列整合成一个数组,值是一个数组
17、es6中对象和数组解构
1、对象
const obj={name:"111",age:"12"}
const {name,age}=obj
2、数组
const [a,b,c]=[1,2,3]
18、JS中DOM和BOM区别
1、DOM、document,文档对象类型,操作对象是文档
2、BOM、browser object model 浏览器对象模型,操作对象是window
BOM是控制浏览器行为的api,DOM是一个页面结构api
19、JS中的arguments类数组(用来存放函数参数的对象)
1、将数组的方法应用到类数组上
2、将类数组转化成数组
3、使用展开运算符将类数组转成数组
20、JS如何判断一个对象是否属于一个类
1、instanceof
2、constructor
21、JS中map和foreach区别:
返回值不同,map可以返回值,foreach返回undefind
22、for of 可以遍历那些对象:
es6一个新增的遍历方法,但只限于迭代器(iterator)所以普通对象不可以遍历
23、JS中遍历数组的方法:
1、foreach
2、filter
3、for--of
4、reduce
5、map
24、for---of 和for --- in 区别:
都可以遍历数组,但是for in返回的是下标,for of返回的是值
for in可以遍历对象,for of不可以
25、JS中如何判断一个属性是属于实例对象还是继承于构造函数
通过hasOwnProperty()检测一个属性是否属于自身对象,还是继承于原型链上
hasOwnProperty可用于检测对象中是否含有某一个键值对
let arr={a:1,b:2,c:{d:1,g:2}}
arr.hasOwnProperty('a')
true
arr.hasOwnProperty('b')
true
arr.hasOwnProperty('d')
false
26、JS中bind和call和apply的作用以及他们的区别
bind、call、apply
都能改变this指向,第一个参数都是this指向的对象,第二个参数bind和call是用逗号分隔,而apply则是直接传入数组,另外,bind是创建一个函数,需要调用
this指向问题:
方法,指向方法所属的对象
直接用 指向全局
函数中,指向全局
函数中,严格模式下指向undeifnd
事件中,指向将要接受事件的元素
27、函数柯里化 (函数里面返回函数)
函数柯里化就是我们给一个函数传入一部分参数,此时就会返回一个函数来接收剩余的参数。部分求值
function ddd () {
let args = Array.prototype.slice.call(arguments)
let inner = function () {
args.push(...arguments)
return inner
}
inner.toString = function () {
return args.reduce((a, b) => {
return a + b
})
}
return inner
}
const result = ddd(1, 2)(3)(4, 5, 6).toString()
console.log(result)
28、数组常用方法:
filter :检测所有元素,返回所有符合元素的数组
let d = arr.filter((item) => {
return item.name == '1111'
})
console.log(d) //[{ name: 1111 }]
some:检测数组元素中是否有元素符合指定条件
let f = arr.some((item) => {
return item.name == '22222'
})
console.log(f) //false
map :通知指定函数处理每个元素,并且返回处理后元素数组
arr.map((item) => {
item.age = 'fff'
})
console.log(arr) //[{name: 1111, age: 'fff'},{name: 222, age: 'fff'}]
reduce:将数组元素计算为一个值(左->右)
sort:对数组元素进行排序
29、方法和函数的区别:
在对象中的函数叫方法,不在对象中的叫函数
方法通过对象调用,函数通过函数名调用
30、数组常用的方法?哪些方法会改变原数组,哪些不会
改变:pop、push、sort、shift、unshift
不改变 :some,map,filter,indexof
31.什么是原型链?
每一个实例对象上都有一个proto对象属性指向构造函数得原型对象,构造函数得原型对象也是一个对象,也有proto属性,这样一层一层往上找得过程就形成了原型链
32、es6有哪些新特性?
let,const,for of,箭头函数,扩展运算符,set,map。promise
33、什么是symbol
es6引入,表示独一无二的值
34、promise是什么,有什么作用
promise是个对象,用来解决回调地狱,promise有三个状态(pedding等待,resolved成功,rejected失败),promise是同步,promise.then,promise.catch是异步
35、什么是递归,递归有哪些优缺点?
函数内部调用自身就是递归
优点:机构清晰,可读性强
缺点:效率低
36、严格模式的限制
变量必先声明再使用
函数的参数不能有同名属性
禁止this指向全局
37、git常用命令
git add
git init
git clone
git push
git status
git commit -m ‘描述信息’
38、Split()和 join()的区别?
split根据指定符号分割字符串转成数组
join根据指定符号把数组拼接成字符串
39、数组去重
set,双重for循环,indexof,filter
40、什么原因会造成内存泄露
闭包,定时器延时器没清理
41、get和post区别
post比get安全,传值量大,理由是get通过url传值,浏览器对url长度有限制,而post则是通过请求体传参
42、dom如何实现浏览器内多个标签页之间的通信
websocket或者localstorage
43、普通函数和箭头函数的区别
箭头函数没有函数名,没原型,原型是undefind,this指向全局对象,函数指向引用对象
call,bind,apply改变不了箭头函数指向
44、异步概念,为什么要使用异步
多个任务同时进行,且执行顺序是无序的genertor
原因:js是单线程的,为了提高代码的可读性
常见的异步:延时器、定时器、promise.then、ajax也可以设置为异步、回调函数
实现异步:promise、async await(es7)、Generator(es6)
45、遍历对象的几种方法
for in
Object.keys()遍历键
Object.values遍历值
Object.entires 遍历键值对,数组形式输出
46、事件循环 (eventloop 已问tlowp)
1、js是单线程,防止代码阻塞,任务分为同步任务和异步任务
2、同步代码交给js引擎执行,异步代码交给宿主环境
3、同步代码放入执行栈中,异步代码等待时机成熟送入执行队列排队
4、执行栈执行完毕,会去任务队列看是否有异步任务,有就推送到执行栈执行,反复循环查看执行,这个过程就叫做事件循环
异步任务分为微任务(js引擎promise.then,saync,await),宏观任务(宿主环境script块、setimeout)
-
vue
1、vue双向数据绑定的原理?
vue2是通过数据劫持(es5的object.defineproperty())和发布者-订阅者模式配合
vue3是通过proxy代理加Reflect(反射)
2、vue的生命周期有哪些
beforecreate创建前
created创建完成
beforemounted挂载前
mounted 挂载完成
beforeupdate挂载前
updated挂载完成
beforedestory销毁前
destory销毁后
3、v-if 和v-show有什么区别?
v-if是动态的往dom树内创建或者销毁dom元素,v-show是动态控制display:none 实现dom元素的隐藏和显示
4、async await 是什么?它有哪些作用?
async await(es7)是promise的语法糖,实现异步的同步写法,async和await必须连用,async声明一个函数是异步的,await用来等待一个异步方法执行完成
5、v-for 循环为什么一定要绑定key ?
给每个dom元素加上唯一标识,使得diff算法(递归和空指针)可以正确识别这个节点,使页面渲染更加迅速
6、组件中的data为什么要定义成一个函数而不是一个对象?
每个组件都是vue实例,组件共享data属性,当data的值是同一个引用类型的值时,会相互影响
7、vue性能优化
路由懒加载,ui组件按需引入,防抖节流、函数式组件
8、mvvm和mvc
mvvm:模板m,视图v,vm数据视图交换层,简化了大量dom操作
mvvm通过数据驱动视图层的显示而不是节点操作
mvc中的view和model是可以直接访问的,造成耦合度较高
mvvm真正将页面和数据逻辑分离,将数据绑定放到js实现,解决了mvc中大量的dom操作使得页面渲染速度将降低,加载速度慢
9、路由模式:hash和history
前端路由的两种模式,hash的url中有#,history没,相对而言,history更美观,但是需要后端配合使用,hash兼容比较好
10、第一次加载页面会触发哪几个钩子函数?
1、父组件
beforecreate、created、beforemounte、mounted
- 父子组件渲染
父beforeCreate→父created→父beforeMount→子bereforeCreate→子created→子beforeMound→子mounted→父mounted
- 父子组件更新
父beforeUpdate→子beforeUpdate→子updated→父updated
- 父子组件销毁
父beforeDestroy→子beforeDestroy→子destroyed→父destroyed
11、Vuex 的 5 个核心属性是什么?
states:保存数据
getters: 计算属性
mutations: 修改数据
actions: 提交数据
modules: 模块化
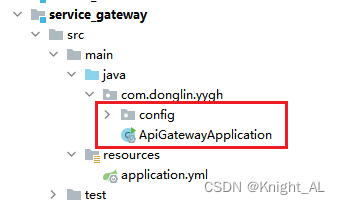
12、请说出vue.cli项目中src目录每个文件夹和文件的用法?
assest静态资源(图片)
components(组件)
router(路由)
view(视图)
app.vue(主组件)
main.js入口文件
13、$route和$router的区别
route相当于正在跳转的路由对象,可以从里面获取name,path,params,query等等
router:是vuePouter实例,用来跳转页面,this.$router.push()
14、虚拟dom实现原理
用js对象模拟真实DOM树,对真实DOM进行抽象
diff算法:比较状态变更后新旧树差异
pach算法:将两个虚拟DOM对象的差异应用到真实DOM树
15、怎样理解vue单项数据流
数据总是从父组件传到子组件,子组件没有权力去修改父组件传过来的数据,只能请求父组件对源数据就行修改
16、slot插槽
slot插槽,可以理解为slot在组件模板中提前占据了位置,当复用组件时,使用相关的slot标签时,标签里的内容就会自动替换组件模板中对应slot标签的位置,作为承载分发内容的出口
主要作用是:复用和扩展组件,做一些定制化组件的处理
默认插槽、具名插槽、作用域插槽
17、vue常见指令
v-module
v-bind
v-if
v-else
v-text
v-for
18、vue中keep-alive 的作用
主要是用于需要频繁切换的组件时进行缓存,不需要重新渲染页面
< keep-alive >是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
< keep-alive > 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
组件状态保留,避免重复渲染
19、vue的路由传参方式 (params和query模式)
传参方式可划分为 params 传参和 query 传参,
params只能通过name引入路由
query模式既可以通过name又可以通过path,建议通过path
20、前后端API交互如何保证数据安全性?
使用tooken,使用https请求
21、权限怎么实现
不同的角色有不同的权限,根据登录的信息,获取路由,操作权限
菜单权限 接口获取,存放vuex和localstorage
界面权限 路由导航守卫,动态路由
按钮权限 路由规则中加meta,通过路由对象获取meta数据,自定义指令
接口权限 接口拦截文件配置
22、vue如何实现路由懒加载
1:Vue异步组件
2:ES6标准语法 component: () => import()---------推荐使用!!!!!
3:webpack的require,ensure()
23、vue中key的作用和原理:
vue中的key用来判断虚拟节点是否相同,相同就可以复用老节点
24、vue中diff算法:(递归和双指针)
dom树同级比较,不一样直接替换,一样对比属性,对比子类,如果都有的情况,双指针,头头,尾巴,对比查找,进行复用
25、vue2中是如何检测数组变化的:
vue2没有使用defineProperty()对数组的每一项进行拦截,而是选择重写数组
数组中如果是对象的数据类型,也继续递归处理
数组的索引和长度变化是无法控制监控的
26、vue2为什么需要虚拟dom:
直接操作真实dom性能低
优点:
1、组件高度抽象化
2、可以更好的实现ssr,同构渲染等
3、框架跨平台
27、nextTick原理:
1、nextTick中的回调函数,在下一次DOM更新结束之后执行回调,可以保证用户定义的逻辑在DOM更新后执行
28、v-for为什么不推荐和v-if使用在同一个元素上?
v-for的优先级高于v-if,也就是说v-if将运行于每个v-for循环中
29、vue组件通信方式
- props $emit
- $ref
- provide /inject
- 事件总线 eventBus
- $attrs/$listener (多级嵌套)
- vuex
- localstroage/sessionStroage
30、vue中watch和compted区别
computed计算属性,可缓存,不支持异步
watch 监听属性,无缓存,支持异步,有两个属性,immediate:组件加载,直接触发 deep:深度监听
31、vuex和loaclstroage的区别
| vuex | loaclstroage | |
| 存储方式 | 内存 | 本地 |
| 响应式 | 可以 | 不可以 |
| 永久性 | 刷新页面丢失 | 不丢失 |
| 用途 | 一般用组件间传值 | 跨页面传递数据 |