1. JavaScript特点
- JavaScript是脚本编写语言;
- 所有主流浏览器都支持JavaScript;
- JavaScript基于对象语言;
- JavaScriptb变量类型是弱类型,没有如Java一样严格的数据类型;
- 变量是弱类型的。因此定义变量时,只使用var运算符,就可以将变量初始化任意的值;
- 每行结尾的分号可有可无(习惯是加上分号);
- JavaScript大小写敏感。
2. JavaScript基本语法
JavaScript有自己的常量、变量、表达式、运算符、函数。
使用<script>标签在HTML网页中插入JavaScript代码。
//1. function定义函数的关键字。
//2. "函数名"你为函数取的名字。
//3. "函数代码"替换为完成特定功能的代码。
function 函数名()
{
函数代码;
}
2.1 外部引用js
可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 外部引用js -->
<script src="script.js"></script>
</head>
<body>
</body>
</html>
2.2 常量和变量
变量
- JavaScript声明变量使用var关键字;
- JavaScript不一定要声明变量,但为了维护方便建议声明变量;
- 变量包括全局变量和局部变量;
- 变量命名:字母、下划线或美元符号$开头;
- 变量名不能使用JavaScript关键字;
- 变量名建议有意义
常量
- 命名规则同变量;
- 常量值不能改变;
- 使用const关键字;
var student = "小文";
var number = 100;
var isRight = false;
var city = null;
const PI = 3.14;
2.3 数据类型

【补充】
1.Null表示没有、空的。 Null可以来清除内存中定义了的值。
2.Undefined表示定义了一个变量,但未给变量赋值。
3.NaN(Not a Number),既非数值,数值计算没有结果返回NaN。
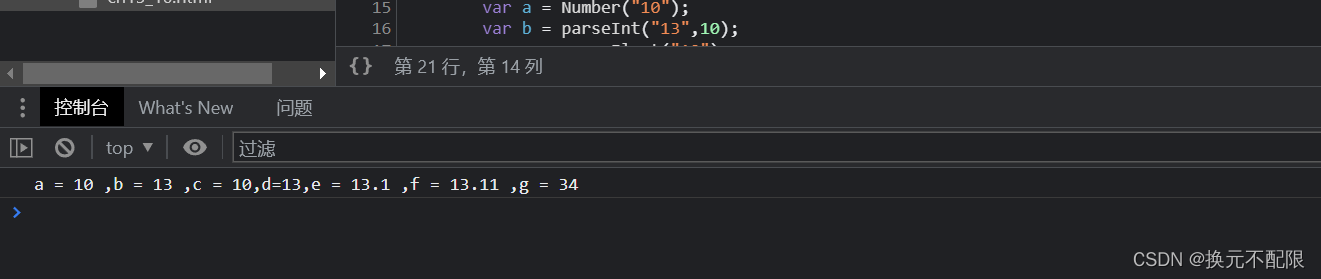
使用Number()、parsetInt()、parseFloat()将非数值转换为数值:
var a = Number("10");
var b = parseInt("13",10);
var c = parseFloat("10");
var d = parseFloat("13.00");
var e = parseFloat("13.10");
var f = parseFloat("13.11");
var g = parseFloat("34 45 66");
console.log("a = " + a + " ,b = " + b + " ,c = " + c + ",d=" + d + ",e = " + e + " ,f = " + f + " ,g = " + g);
输出结果如下图:

2.4 表达式和运算符
| 算术运算符 | 描述 |
|---|---|
| + | 加 |
| - | 减 |
| * | 乘 |
| / | 除 |
| % | 取模 |
| ++ | 递加 |
| – | 递减 |
| 逻辑运算符 | 描述 |
|---|---|
| && | 逻辑与 |
| ! | 逻辑非 |
2.5 基本语句
- 循环语句:for循环、while循环、do…while循环。
- 条件语句:if…else语句。
- 多分支选择语句:switch语句。
- break语句:终止循环。
- continue语句:只能用在循环结构中,调过循环中的一个迭代。
代码示例:
<script language="javascript">
for (a = 10; a <= 15; a++) {
if (a % 2 == 0) { // 使用 if语句来控制图像的交叉显示
document.write("<img src='img/flower1.jpg' width='200px'>");
}
else {
document.write("<img src='img/flower2.jpg' width='200px'>");
}
}
for (var a = 2; a <= 20; a++) {
if (a == 16) {
continue;//跳过打印a=16
}
if (a == 19) {
break;//跳出循环
}
document.write("<p>a的值为" + a + "</p>")
}
</script>
2.6 JavaScript注释
单行注释
//定义变量
var a=null;
多行注释
/*
用来定义
多行注释
*/
var a = null;
2.7 JavaScript代码调试
使用console.log方法来调试代码:
console.log("a = " + a);
浏览器按F12键,或手动打开“开发者工具”选项,点击“控制台”。
3. JavaScript事件
常用事件:
- onclick事件
- onchange事件
- onfocus事件
- onblur事件
- onmouseover事件
- onmouseout事件
- ondblclick事件
其他事件
| 事件 | 触发理由 |
|---|---|
| onabort | 图像加载被中断 |
| onerror | 当加载文档或图像时发生某个错误 |
| onkeydown | 某个键盘的键被按下 |
| onkeypress | 某个键被按下或按住 |
| onkeyup | 某个键盘的键被松开 |
| onload | 页面或图像完成加载 |
| onselect | 文本被选定 |
| onunload | 用户退出页面 |
JavaScript事件还有其他,有兴趣请参考这里【JavaScript事件】。
部分事件示例代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
function showTip(){
alert("输入内容")
}
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
</script>
</head>
<body>
<div align="center">
<!-- onclick事件 -->
<input type="button" name="close" value="关闭当前页面" onclick="window.close()">
<!-- onchange事件 -->
<input type="text" onchange="showTip()">
<!-- onfocus事件 和 onblur事件 -->
<input type="text" placeholder="请填写姓名" onfocus="changecolor(this)" onblur="cancelcolor(this)"><br><br>
<!-- onmouseover事件 和 onmouseout事件 -->
<img src="img/img_0.jpg" alt="wuliuqi" onmouseover="bigImg(this)" onmouseout="normalImg(this)">
<!-- ondblclick事件 -->
<p ondblclick="myFunction()" class="btn">
双击按钮,触发欢迎信息
</p>
<p id="demo"></p>
</div>
</body>
</html>
4. HTML DOM对象
4.1 获取DOM对象
使用DOM元素对象可以获取DOM对象。获取DOM元素常用方法如下:
| 方法 | 描述 |
|---|---|
| getElementById() | 返回拥有指定id的第一个对象的引用 |
| getElementsByClassName() | 返回文档中所有指定类名的元素集合 |
| getElementsByName() | 返回带有指定名称的对象集合 |
| getElementsByTagName | 返回带有指定元素名的对象集合 |
| querySelector() | 返回文档中匹配指定的CSS选择器的第一元素 |
| querySelectorAll() | 返回文档中匹配CSS选择器的所有元素节点列表 |
4.2 修改元素的属性
方法1
- setAttribute():设置元素的属性
- getAttribute():获取属性值
- removeAttribute():删除属性
代码示例:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
background-color: palegreen;
width: 200px;
height: 200px;
border: 2px solid #425006;
}
</style>
<script>
function getBoxAttr() {
var divName=document.getElementsByTagName("div")[0];
var attrValue = divName.getAttribute("id");
console.log("attribute value = " + attrValue);
}
window.onload = getBoxAttr;
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
方法2
直接利用元素节点style对象修改
- 获取CSS样式: 元素名.style.样式名
- 设置CSS样式:元素名.style.样式名=样式值
- 清除CSS样式:元素名.style = “”|null
代码示例:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
background-color: palegreen;
width: 200px;
height: 200px;
border: 2px solid #425006;
}
</style>
<script>
function changeCSS() {
var box = document.querySelector('.box');
box.style.height = 300 + 'px';
box.style.width = 300 + 'px';
box.style.backgroundColor = 'red';
}
window.onload = changeCSS;
</script>
</head>
<body>
<div class="box"></div>
</body>
</html>
5. 浏览器其他内部对象
- 浏览器对象navigator:提供有关浏览器的信息
- 文档对象document:
- 窗口对象windows:
- 位置对象location:
- 历史对象history:
5.1 navigator对象
存取浏览器相关信息。
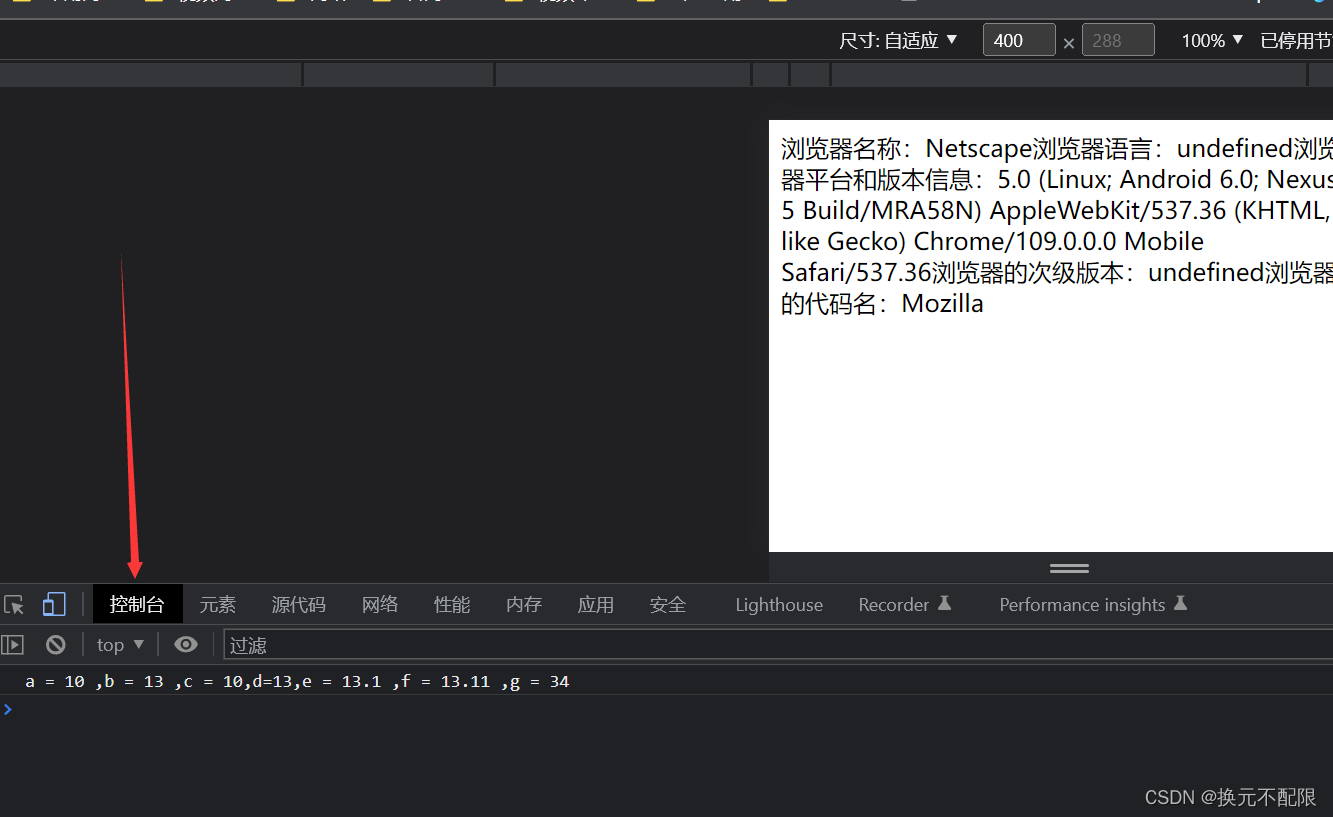
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
document.write("浏览器名称:" + navigator.appName);
document.write("浏览器语言:" + navigator.browserLanguage);
document.write("浏览器平台和版本信息:" + navigator.appVersion);
document.write("浏览器的次级版本:" + navigator.appMinorVersion);
document.write("浏览器的代码名:" + navigator.appCodeName);
</script>
</head>
<body>
</body>
</html>
【说明】
document.write();用于直接向HTML输出流写内容。即直接在网页中输出内容。
5.2 windows窗口对象
window表示浏览器窗口
代码示例:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
// alert方法
function alarm() {
alert("你好,这是一个警告框!");
}
// blur方法
function test_blur() {
blur();
}
// close方法
function test_close(){
close();
}
// confirm方法
function test_confirm(){
window.confirm("最近是不是有好消息?");
}
// Popup方法
function test_popup(){
window.createPopup();
}
// prompt方法
function test_prompt(){
window.prompt();
}
</script>
</head>
<body>
<input type="button" onclick="alarm()" value="显示警告框">
<input type="button" onclick="test_blur()" value="键盘焦点从顶层窗口移开">
<input type="button" onclick="test_close()" value="关闭浏览器窗口">
<input type="button" onclick="test_confirm()" value="带有消息的对话框">
<input type="button" onclick="test_popup()" value="pop-up窗口">
<input type="button" onclick="test_prompt()" value="显示可提示用户输入的对话框">
</body>
</html>
5.3 location对象
描述某一个窗口对象所打开的地址。
locatioin属性表
| 属性 | 描述 |
|---|---|
| hash | 设置或返回从#开始的URL |
| host | 设置或返回主机名和当前URL端口号 |
| hostname | 设置或返回当前URL主机名 |
| href | 设置或返回完整的URL |
| pathname | 设置或返回当前URL的路径部分 |
| port | 设置或返回当前URL的端口号 |
| protocol | 设置或返回当前URL的协议 |
| search | 设置或返回从问好?开始的URL部分 |
location对象的方法
| 方法 | 描述 |
|---|---|
| assign() | 加载新的文档 |
| reload() | 重新加载当前文档 |
| replace() | 新文档替换当前文档 |
代码示例:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
</style>
<script>
//document.write(location.host);
document.write(location.hostname);
// document.write(location.href);
// document.write(location.pathname);
function newDoc(){
window.location.assign("https://www.baidu.com")
}
</script>
</head>
<body>
<input type="button" value="加载新文档" onclick="newDoc()">
</body>
</html>
5.4 history对象
history对象是浏览器的浏览历史。
history对象常用方法:
| 方法 | 描述 |
|---|---|
| back() | 后退,加载history列表前一个url |
| forward() | 前进,加载history列表下一个url |
| go() | 进入指定history列表内某个页面 |
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function goForward() {
window.history.forward()
}
function back() {
window.history.back()
}
</script>
</head>
<body>
<input type="button" value="返回" onclick="back()">
<input type="button" value="下一个" onclick="goForward()">
</body>
</html>
6. JavaScript转义字符
JavaScript常用转义字符:
| 转义字符 | 描述 |
|---|---|
| \b | 退格 |
| \f | 换页 |
| \r | 回车符 |
| " | 双引号 |
| \xnn | 十六进制代码nn表示的字符 |
| \0nnn | 八进制代码nnn表示的字符 |
| \n | 换行 |
| \t | Tab符 |
| ’ | 单引号 |
| \ | 反斜杠 |
| \unnnn | 十六进制代码nnnn表示的Unicode字符 |







![[设计模式] 建造者模式](https://img-blog.csdnimg.cn/5524851ea0704964b5a2c8137d0fccf5.png)