由于浏览器的同源策略,服务端返回的内容跨域,且没有允许跨域CORS的请求头之后,浏览器无法显示出服务端返回的信息,不方便问题排查。
比如:
Access to XMLHttpRequest at ' http://localhost:6001/service-app/query/commonQuery' from origin ' http://localhost:8804' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
为了能显示出返回信息,有以下几种方式:
启动参数
低版本的chrome(49及以下)
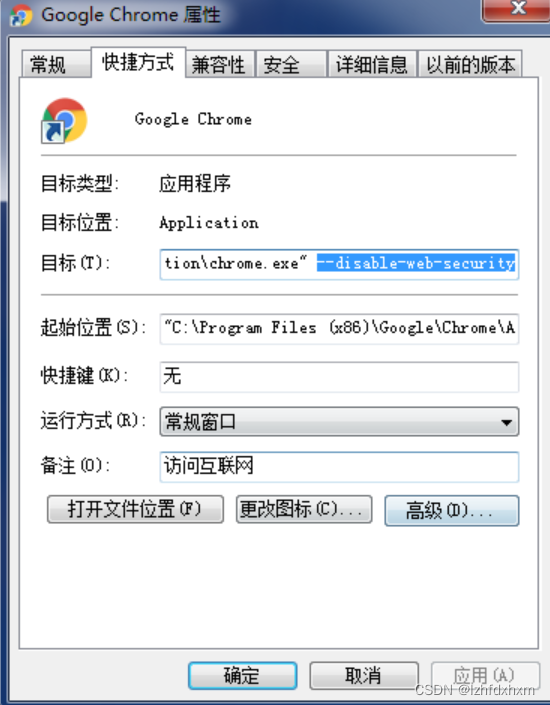
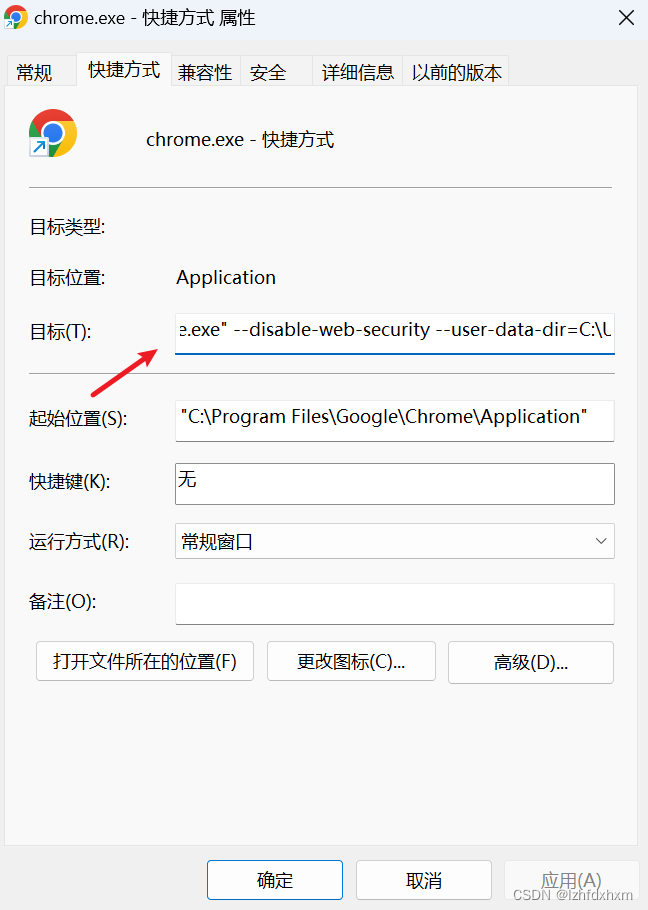
新建一个快捷方式,在快捷方式上右键,选择属性,选择“目标”,在最后添加
--disable-web-security
。注意--前有空格,参考图片:

高版本的chrome
旧的参数不生效了,要加上新的参数
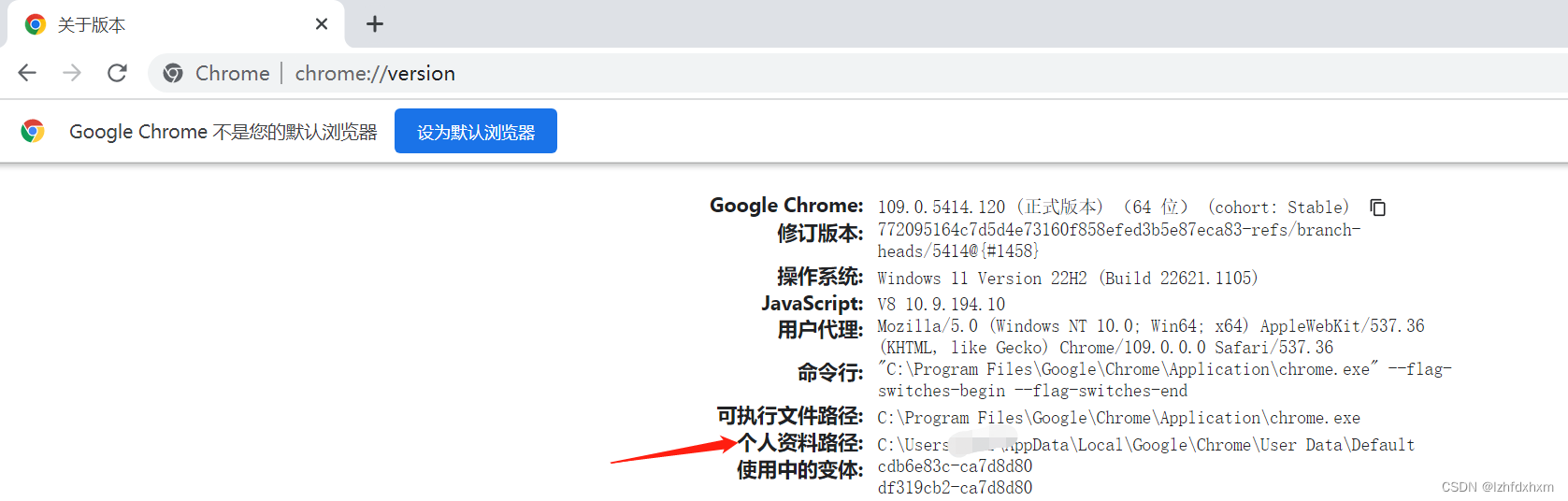
--disable-web-security --user-data-dir==用户配置具体路径用户配置具体路径可以用以下方式查看,在地址栏输入:chrome://version/,页面上的个人资料路径就是需要的。


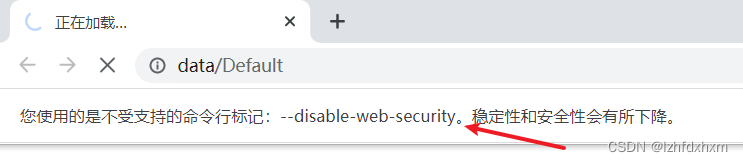
设置好之后双击快捷方式打开chrome,如果页面上有显示以下提示,那就设置成功了:

原理
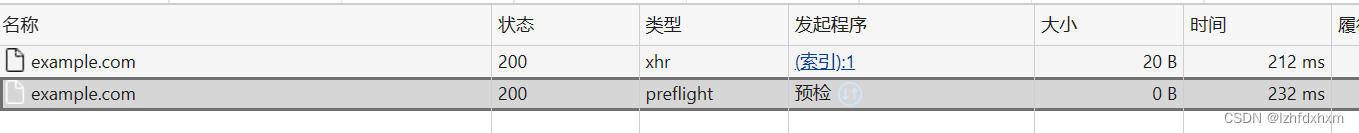
关闭了浏览器的相关安全功能,原本会发送的预检请求(OPTIONS)也不发送了,也不检查同源策略CORS了。
浏览器插件(推荐)
chrome插件:https://chrome.google.com/webstore/detail/lfhmikememgdcahcdlaciloancbhjino
edge插件:https://microsoftedge.microsoft.com/addons/detail/cors-unblock/hkjklmhkbkdhlgnnfbbcihcajofmjgbh
chrome商店里的插件需要梯子,这里提供了当前(2023.2.10)最新的版本0.3.6
资源下载-chrome谷歌版CORSUnblock插件
原理
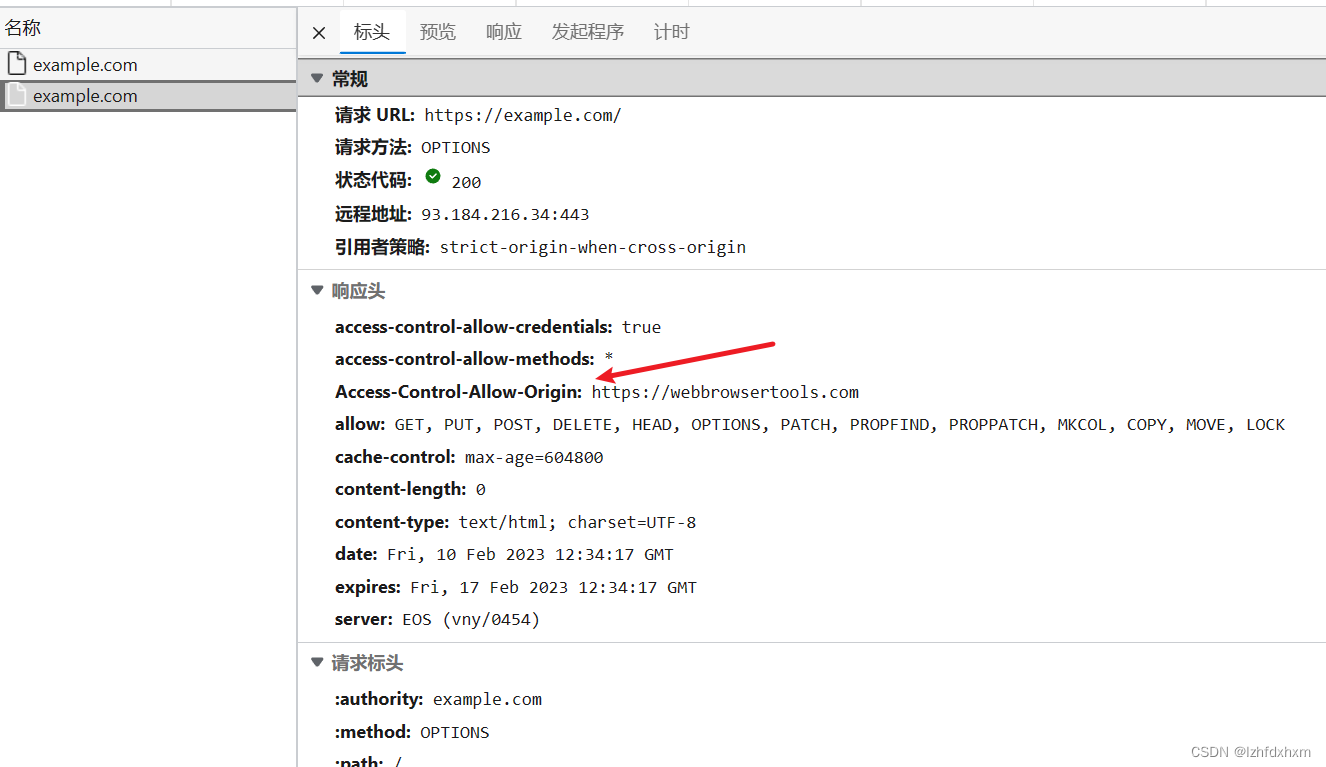
将允许跨域的设置,添加到响应头里,让浏览器能够正常响应。

响应头

响应头里这些添加的信息可以通过插件的选项配置
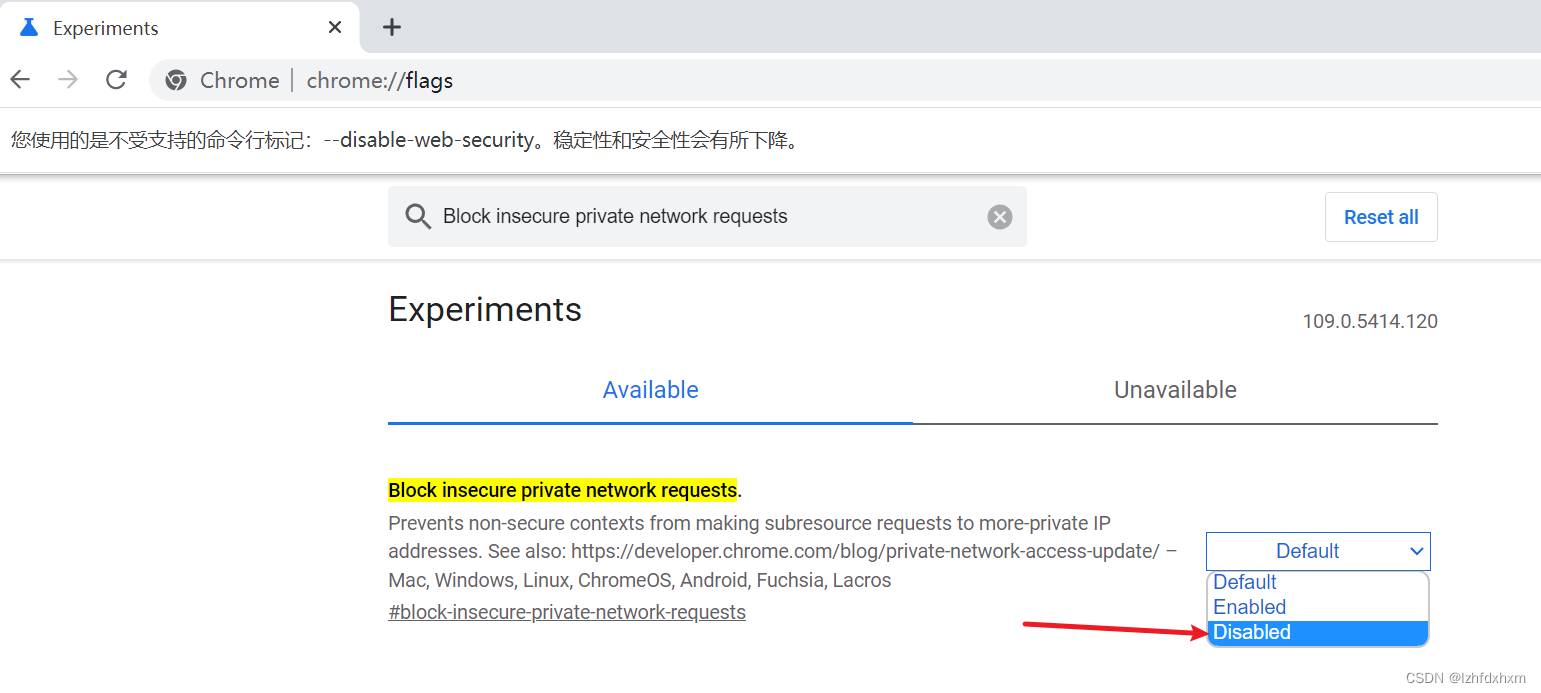
chrome的设置
在地址栏输入:chrome://flags/进入页面,搜索Block insecure private network requests,将对应的选项改成disabled

这种方式有时候会不生效。






![[python入门㊷] - python存储数据](https://img-blog.csdnimg.cn/333cef0e1ba041e08fa1105a1df15922.png)