需要全部源码或运行有问题请点赞关注收藏后评论区留言~~~
一、通过okhttp调用HTTP接口
尽管使用HttpURLConnection能够实现大多数的网络访问操作,但是操作过于繁琐,于是Andorid从9.0是使用okhttp这个框架
由于okhttp属于第三方框架 所以使用前要修改模块的build.gradle 增加下面一行依赖配置
implementation 'com.squareup.okhttp3:okhttp:4.9.1
当然访问网络之前需要先申请上网权限,也就是在AndroidManifest.xml中补充以下权限
<uses-permission android:name="android.permission.INTERNET"/>okhttp的网络访问功能非常强大,单就HTTP接口调用而言,它就支持三种访问方式。分别是GET方式的请求,表单格式的POST请求,JSON格式的POST请求 下面分别进行讲解以及实战
1:GET方式的请求
不管是GET还是POST方式 okhttp在访问网络时都要经历以下四个步骤
1:使用OkHttpClient类创建一个okhttp客户端对象
2:使用Request类创建一个GET或POST方式的请求结构
3:调用第一步骤中客户点对象的newCall方法 方法参数为第二步骤中的请求结构
4:调用第三步骤中Call对象的enquene方法,将本次请求加入HTTP访问的执行队列
综合以下四个步骤 接下来查询新浪网的证券板块的上证指数作为实战例子
读者可自行查询其他网址 进行替换即可


2:表单格式的POST请求
对于okhttp来说,POST方式与GET方式的调用过程大同小异,主要区别在于如何创建请求结构,除了通过post方法表示本次请求采取POST方式外,还要给post方法填入请求参数
下面以登录功能为例,用户输入用户名和密码,App会把它们封装进FormBody结构后提交给后端服务器进行验证
当然首先你要确保后端服务器接口正常开启和运行~

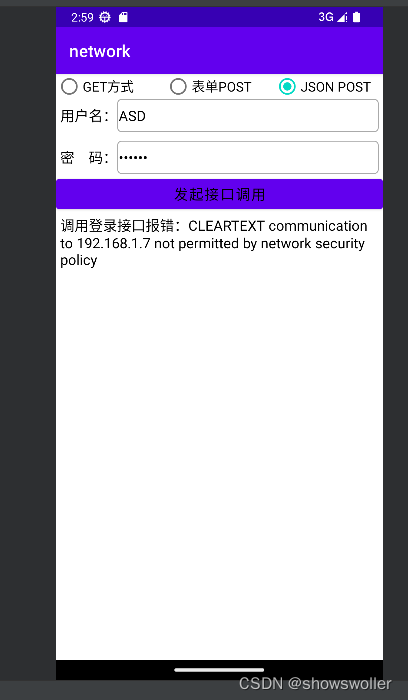
3:JSON格式的POST请求
由于表单格式不能传递复杂的数据,因此App在于服务端交互时经常使用JSON格式,设定好JSON串的字符编码后再放入RequestBody结构中
同样要确保服务器接口开启并且正常运行

最后 全部代码如下
Java类
package com.example.network;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RadioGroup;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.network.constant.NetConst;
import org.json.JSONObject;
import java.io.IOException;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.FormBody;
import okhttp3.MediaType;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;
public class OkhttpCallActivity extends AppCompatActivity {
private final static String TAG = "OkhttpCallActivity";
private final static String URL_STOCK = "https://hq.sinajs.cn/list=s_sh000001";
private final static String URL_LOGIN = NetConst.HTTP_PREFIX + "login";
private LinearLayout ll_login; // 声明一个线性布局对象
private EditText et_username; // 声明一个编辑框对象
private EditText et_password; // 声明一个编辑框对象
private TextView tv_result; // 声明一个文本视图对象
private int mCheckedId = R.id.rb_get; // 当前选中的单选按钮资源编号
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_okhttp_call);
ll_login = findViewById(R.id.ll_login);
et_username = findViewById(R.id.et_username);
et_password = findViewById(R.id.et_password);
tv_result = findViewById(R.id.tv_result);
RadioGroup rg_method = findViewById(R.id.rg_method);
rg_method.setOnCheckedChangeListener((group, checkedId) -> {
mCheckedId = checkedId;
int visibility = mCheckedId == R.id.rb_get ? View.GONE : View.VISIBLE;
ll_login.setVisibility(visibility);
});
findViewById(R.id.btn_send).setOnClickListener(v -> {
if (mCheckedId == R.id.rb_get) {
doGet(); // 发起GET方式的HTTP请求
} else if (mCheckedId == R.id.rb_post_form) {
postForm(); // 发起POST方式的HTTP请求(报文为表单格式)
} else if (mCheckedId == R.id.rb_post_json) {
postJson(); // 发起POST方式的HTTP请求(报文为JSON格式)
}
});
}
// 发起GET方式的HTTP请求
private void doGet() {
OkHttpClient client = new OkHttpClient(); // 创建一个okhttp客户端对象
// 创建一个GET方式的请求结构
Request request = new Request.Builder()
//.get() // 因为OkHttp默认采用get方式,所以这里可以不调get方法
.header("Accept-Language", "zh-CN") // 给http请求添加头部信息
.url(URL_STOCK) // 指定http请求的调用地址
.build();
Call call = client.newCall(request); // 根据请求结构创建调用对象
// 加入HTTP请求队列。异步调用,并设置接口应答的回调方法
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) { // 请求失败
// 回到主线程操纵界面
runOnUiThread(() -> tv_result.setText("调用股指接口报错:"+e.getMessage()));
}
@Override
public void onResponse(Call call, final Response response) throws IOException { // 请求成功
String resp = response.body().string();
// 回到主线程操纵界面
runOnUiThread(() -> tv_result.setText("调用股指接口返回:\n"+resp));
}
});
}
// 发起POST方式的HTTP请求(报文为表单格式)
private void postForm() {
String username = et_username.getText().toString();
String password = et_password.getText().toString();
// 创建一个表单对象
FormBody body = new FormBody.Builder()
.add("username", username)
.add("password", password)
.build();
OkHttpClient client = new OkHttpClient(); // 创建一个okhttp客户端对象
// 创建一个POST方式的请求结构
Request request = new Request.Builder().post(body).url(URL_LOGIN).build();
Call call = client.newCall(request); // 根据请求结构创建调用对象
// 加入HTTP请求队列。异步调用,并设置接口应答的回调方法
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) { // 请求失败
// 回到主线程操纵界面
runOnUiThread(() -> tv_result.setText("调用登录接口报错:"+e.getMessage()));
}
@Override
public void onResponse(Call call, final Response response) throws IOException { // 请求成功
String resp = response.body().string();
// 回到主线程操纵界面
runOnUiThread(() -> tv_result.setText("调用登录接口返回:\n"+resp));
}
});
}
// 发起POST方式的HTTP请求(报文为JSON格式)
private void postJson() {
String username = et_username.getText().toString();
String password = et_password.getText().toString();
String jsonString = "";
try {
JSONObject jsonObject = new JSONObject();
jsonObject.put("username", username);
jsonObject.put("password", password);
jsonString = jsonObject.toString();
} catch (Exception e) {
e.printStackTrace();
}
// 创建一个POST方式的请求结构
RequestBody body = RequestBody.create(jsonString, MediaType.parse("text/plain;charset=utf-8"));
OkHttpClient client = new OkHttpClient(); // 创建一个okhttp客户端对象
Request request = new Request.Builder().post(body).url(URL_LOGIN).build();
Call call = client.newCall(request); // 根据请求结构创建调用对象
// 加入HTTP请求队列。异步调用,并设置接口应答的回调方法
call.enqueue(new Callback() {
@Override
public void onFailure(Call call, IOException e) { // 请求失败
// 回到主线程操纵界面
runOnUiThread(() -> tv_result.setText("调用登录接口报错:"+e.getMessage()));
}
@Override
public void onResponse(Call call, final Response response) throws IOException { // 请求成功.setText("调用登录接口返回:\n"+resp));
}
});
}
}XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioGroup
android:id="@+id/rg_method"
android:layout_width="match_parent"
android:layout_height="30dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_get"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:checked="true"
android:gravity="left|center"
android:text="GET方式"
android:textColor="@color/black"
android:textSize="16sp" />
<RadioButton
android:id="@+id/rb_post_form"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:checked="false"
android:gravity="left|center"
android:text="表单POST"
android:textColor="@color/black"
android:textSize="16sp" />
<RadioButton
android:id="@+id/rb_post_json"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:checked="false"
android:gravity="left|center"
android:text="JSON POST"
android:textColor="@color/black"
android:textSize="16sp" />
</RadioGroup>
<LinearLayout
android:id="@+id/ll_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:orientation="vertical"
android:visibility="gone">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="用户名:"
android:textColor="@color/black"
android:textSize="17sp" />
<EditText
android:id="@+id/et_username"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/editext_selector"
android:gravity="left|center"
android:hint="请输入用户名"
android:maxLength="11"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="密 码:"
android:textColor="@color/black"
android:textSize="17sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/editext_selector"
android:gravity="left|center"
android:hint="请输入密码"
android:inputType="numberPassword"
android:maxLength="6"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn_send"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="发起接口调用"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~