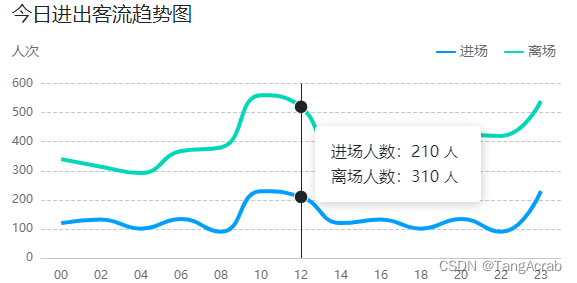
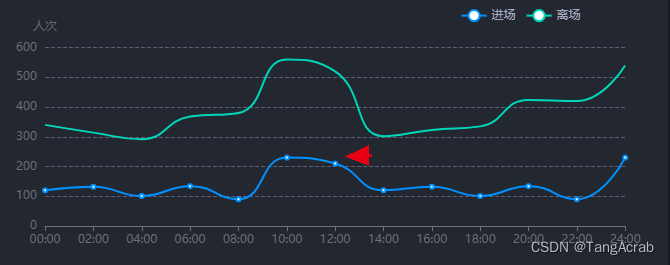
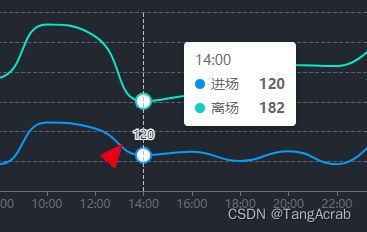
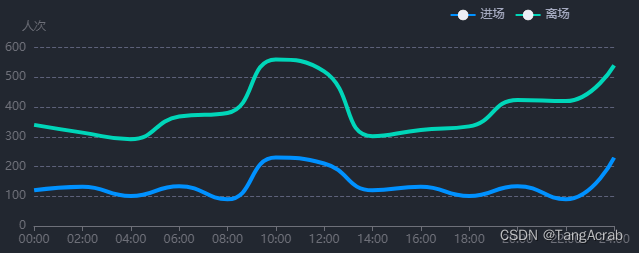
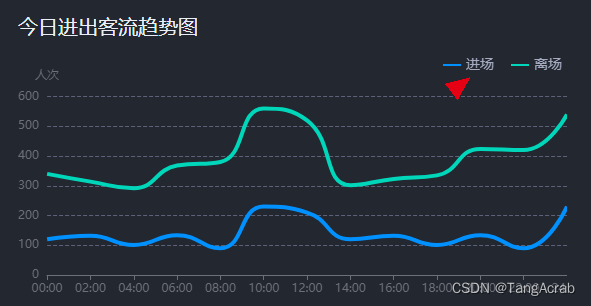
1、修改折线图上的数据标记点
showSymbol:false , 表示不展示数据点,只有鼠标 hover 时, tooltip 展示。


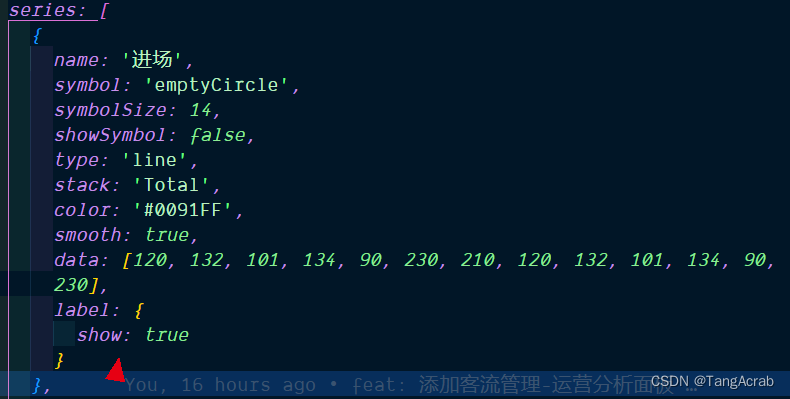
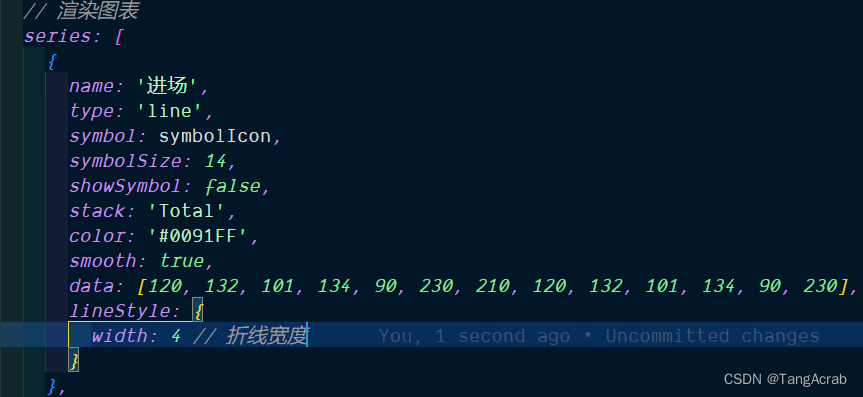
series: [
{
name: '进场', // 名称,图例和 tooltip 中展示
showSymbol: false, // 不展示数据标记点
type: 'line', // 类型
color: '#0091FF', //
smooth: true, // 平滑曲线
data: [120, 132, 101, 134, 90, 230, 210, 120, 132, 101, 134, 90, 230]
},
label {} 为数据点添加文本


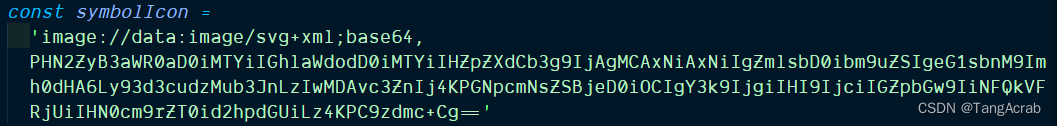
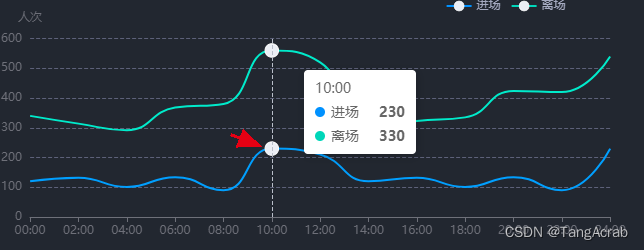
自定义数据标记点 :
symbol 数据标记点可自定义为图片或者 base64 格式。,symbolSize 来更改标记点的大小。

showSymbol: false,
symbol: symbolIcon,
symbolSize: 14,
type: 'line',

使用 svg path d 数据参考:http://t.zoukankan.com/liuXiaoDi-p-13539718.html
2、修改折线的宽度
lineStyle: { width: 4 }


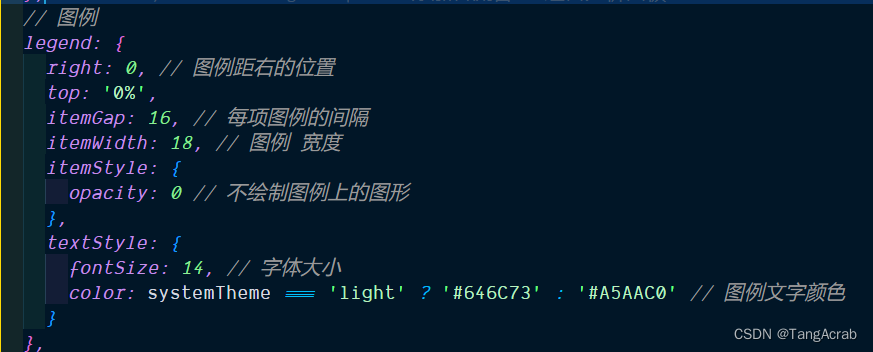
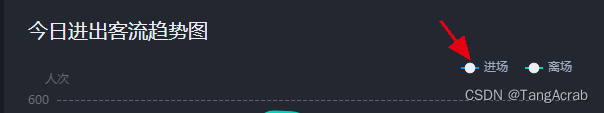
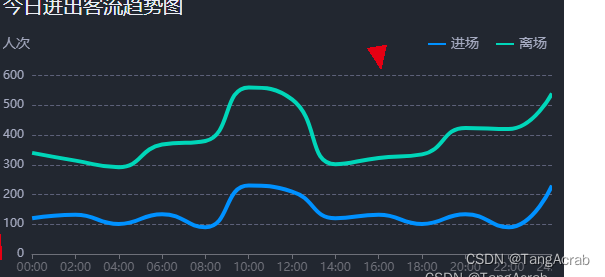
3、修改图例 legend
itemGap 修改每个图例之间的间隙;itemWidth 修改图例宽度; textStyle 修改图例文字样式


设置不展示图例上的 图形
itemStyle: {
opacity: 0 // 不绘制图例上的图形
},

4、 修改提示框坐标轴指示器的线条样式 tooltip

// 提示框
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#EBEEF5', // 指示器线条颜色
type: 'solid' // 线条类型
}
}
},

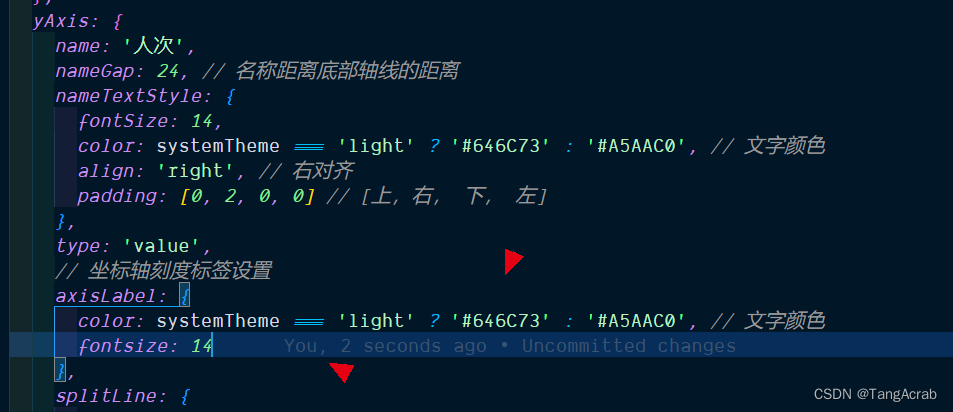
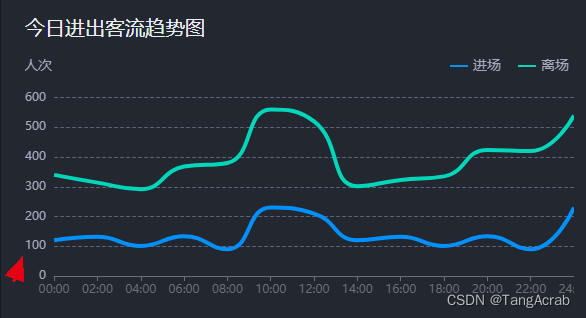
5、y轴 名称样式修改
nameTextStyle
yAxis: {
name: '人次',
nameGap: 24, // 名称距离底部轴线的距离
nameTextStyle: {
fontSize: 14,
color: systemTheme === 'light' ? '#646C73' : '#A5AAC0', // 文字颜色
align: 'right', // 右对齐
padding: [0, 2, 0, 0] // [上,右, 下, 左]
},
type: 'value'
}

6、y轴 刻度标签样式设置。axisLabel


7、y 轴 在坐标系中分割线样式设置。 yAxis

splitLine 进行分割线样式设置
yAxis: {
name: '人次',
nameGap: 24, // 名称距离底部轴线的距离
nameTextStyle: {
fontSize: 14,
color: systemTheme === 'light' ? '#646C73' : '#A5AAC0', // 文字颜色
align: 'right', // 右对齐
padding: [0, 2, 0, 0] // [上,右, 下, 左]
},
type: 'value',
// 坐标轴刻度标签设置
axisLabel: {
color: systemTheme === 'light' ? '#646C73' : '#A5AAC0', // 文字颜色
fontsize: 14
},
// 在 grid 坐标系中的分隔线设置
splitLine: {
lineStyle: {
type: 'dashed',
color: systemTheme === 'light' ? '#C3C7CB' : '#5D6179'
}
}
},
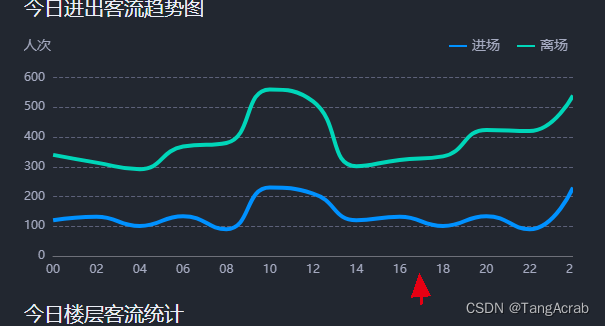
8、设置不显示 x 轴 刻度。 xAxis
axisTick
xAxis: {
type: 'category',
boundaryGap: false,
data: ['00', '02', '04', '06', '08', '10', '12', '14', '16', '18', '20', '22', '23'],
// 刻度标签设置
axisLabel: {
color: systemTheme === 'light' ? '#646C73' : '#A5AAC0', // 文字颜色
fontsize: 14
},
// 坐标轴刻度设置
axisTick: {
show: false // 不显示坐标轴刻度
}
},

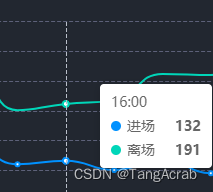
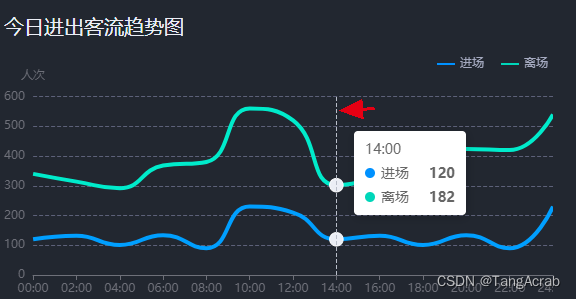
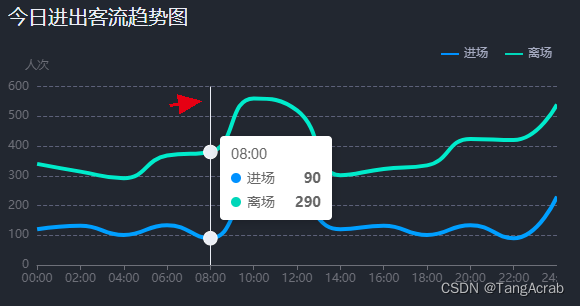
9、自定义提示框内容 tooltip
// 提示框
tooltip: {
trigger: 'axis',
// 提示框内文字样式设置
textStyle: {
color: systemTheme === 'light' ? '#1F2429' : '#EBEEF5',
fontSize: 16
},
padding: [12, 22, 12, 15], // 提示框内边距 [上,右,下,左]
backgroundColor: systemTheme === 'light' ? '#ffffff' : '#222730',
borderColor: systemTheme === 'light' ? '#ffffff' : '#404759', // 提示框边框颜色
borderWidth: 1, // 提示框边框宽度
formatter: params => {
const { seriesName, value } = params[0]
const { seriesName: seriesNameNext, value: valueNext } = params[1]
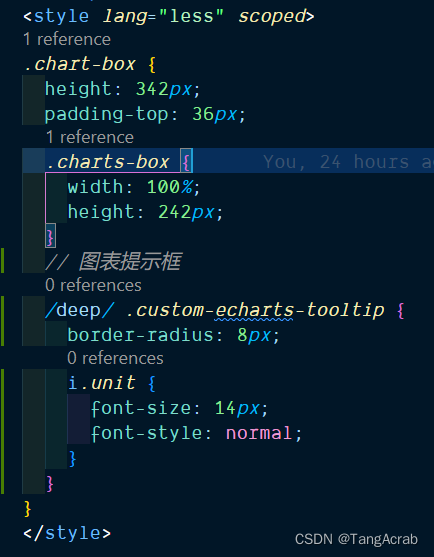
return `<div class="custom-echarts-tooltip">
<p>${seriesName}人数:${value} <i class="unit">人</i></p>
<p>${seriesNameNext}人数:${valueNext} <i class="unit">人</i></p>
</div>`
},
// 提示框坐标轴指示器样式
axisPointer: {
lineStyle: {
color: systemTheme === 'light' ? '#1F2429' : '#EBEEF5', // 指示器线条颜色
type: 'solid' // 线条类型
}
}
},
组件内设置自定义提示框样式: