目录
- 1,gitlab托管vue项目
- 2,本地项目连接到远程仓库
- 3,设置gitlab-runner
- 4,编写yml文件
- 5,部署到阿里云服务器(本地设置)
- 5.1 安装相关依赖
- 5.2 vue项目中添加deploy.js文件
- 5.3 注册deploy命令
- 5.4 验证deploy.js
- 6,部署到阿里云--gitlab设置
- 7,遇到的问题。
1,gitlab托管vue项目
只要用过git托管工具的,相信这一步都是没问题的。
先在gitlab中创建一个空的项目。
新建一个分支。
这时候,仓库是空的。

2,本地项目连接到远程仓库
在本地创建一个vue项目,vue-cli创建即可。
将本地项目连接远程仓库。
可见博客本地项目连接远程仓库
3,设置gitlab-runner
这是CI/CD流程中,比较重要的步骤,后序的流程都依赖于这个runner进行。
可见专门写的一个博客安装gitlab-runner步骤
保证gitrunner安装成功。
重要的是,一个gitlab项目有专属的gitlabRunner,不同的项目需要注册多个runner。
4,编写yml文件
yml文件的所在的位置:

我的简单的yml文件,需要深究内容,里面大有学问,可以在shell脚本中去配置一些内容,可以进行优化项目打包编译部署的过程。可见(gitlab-ci.yml的配置参照官网)
stages:
- install-build-job
- deploy_pages
# 部署所需要的环境
image: node:15.14.0
# 缓存(默认情况下,每个pipelines和jobs中可以共享一切,从GitLab 9.0开始)
cache: {}
# 构建工作并且编译
install-build-job:
# stages中的一个job
stage: install-build-job
# 只有在dev和master分支才触发CICD
only:
- dev
- master
# 运行指定tag的gitlab-runner
tags:
- platform-tag
# 在执行命令前执行的操作
before_script:
- chcp.com 65001
# 命令操作
script:
- npm config set registry https://registry.npm.taobao.org/
- npm install
- npm run build
# 在执行命令后执行的操作
after_script:
- rm -r node_modules/*
# 制品,即build之后的生成物
artifacts:
paths:
- dist/*
这时候就可以保存yml文件,看一下流水线是否运行成功。
出现绿色的标志就可。

5,部署到阿里云服务器(本地设置)
在进行这部分时候,首先要保证你已经开通了阿里云服务器的账号。
并且在阿里云服务器上安装了nginx服务器。
没有安装的朋友可以参照阿里云服务器安装nginx
在做这个实验的时候,可以看一下这个博客服务器手动部署vue项目,理解一下发布vue项目的内在原理。
我们使用gitlab自动化部署正是省略掉了手动部署这一步。
无论自动化部署还是手动部署,万变不离其宗。
5.1 安装相关依赖
首先安装依赖
npm i scp2
npm i ora
npm i ssh2
5.2 vue项目中添加deploy.js文件
添加deploy.js命令最好放在package.json 文件的同级目录下
deploy.js内容
const scpClient = require('scp2')
const ora = require('ora')
const loading = ora('正在部署中');
const Client = require('ssh2').Client;
let inputArr = ['服务器用户名','服务器密码']
let server = {}
// 依次执行命令行交互语句
function runQueLoop() {
server["username"] = inputArr[0]
server["password"] = inputArr[1]
deployFile()
}
function deployFile() {
const service = {
host: '填自己的',//服务器IP
port: 22,//服务器端口
username:server.username,//服务器ssh登录用户名
password: server.password,//服务器ssh登录密码
path: '/'//服务器web目录
}
var conn = new Client();
conn.on('ready', function () {
// 删除上个版本的文件
conn.exec('rm -rf /project/vue/vuePre/dist/*', function (err, stream) {
if (err) throw err;
stream.on('close', function (code, signal) {
loading.start();
scpClient.scp(
'./dist', service,
function (err) {
loading.stop();
if (err) {
console.log('发布失败!');
throw err;
} else {
console.log('成功发布!');
}
}
);
conn.end();
}).on('data', function (data) {
console.log('STDOUT: ' + data);
}).stderr.on('data', function (data) {
console.log('STDERR: ' + data);
});
});
}).connect(service);
}
runQueLoop()
5.3 注册deploy命令

5.4 验证deploy.js
本地:
npm run build
npm run deploy
运行之后,看是否显示发布成功

如果没有,就看一下服务器的相关信息是否写对。
最好之前,将服务器设置免密登录。
简单原理就是将本地的公钥上传到服务器端即可。
6,部署到阿里云–gitlab设置
直接修改yml文件即可。主要修改的地方就是 job_deploy_test 步骤,也是和配置到gitlab page中不同的地方。
stages:
- install-build-job
- deploy
# 部署所需要的环境
image: node:15.14.0
# 缓存(默认情况下,每个pipelines和jobs中可以共享一切,从GitLab 9.0开始)
cache: {}
# 构建工作并且编译
install-build-job:
# stages中的一个job
stage: install-build-job
# 只有在dev和master分支才触发CICD
only:
- dev
- master
# 运行指定tag的gitlab-runner
tags:
- platform-tag
# 在执行命令前执行的操作
before_script:
- chcp.com 65001
# 命令操作
script:
- npm config set registry https://registry.npm.taobao.org/
- npm install
- npm run build
# 在执行命令后执行的操作
after_script:
- rm -r node_modules/*
# 制品,即build之后的生成物
artifacts:
paths:
- dist/*
# 构建工作-部署阿里云服务器
job_deploy_test:
stage: deploy
tags:
- platform-tag
only:
- master
script:
- echo 'job start'
- npm run deploy
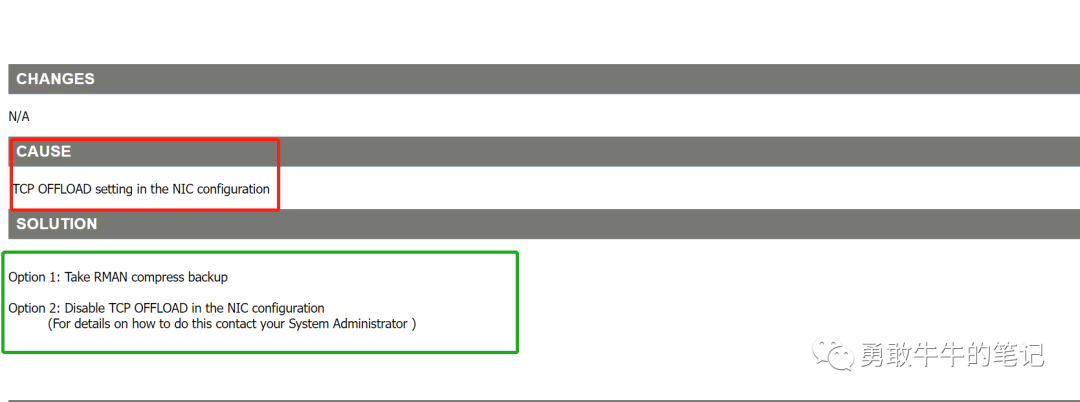
7,遇到的问题。
看了很多的博客,都是可以使用scp写脚本,直接可以将生成的dist文件移动到阿里云服务器上。
我使用本地的powershell,手动移动dist文件是没有问题的,可以顺利移动。
但是我在giblab的yml文件中,写了同样的语句,但是会超时连接。
有解决这个问题的uu,可以帮忙解答一下,感谢感谢