1、Axios 是什么?
浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,十分消耗网络资源。而我们只是需要修改页面的部分数据,也希望不刷新页面,因此异步网络请求就应运而生。
Ajax(Asynchronous JavaScript and XML):异步网络请求。Ajax能够让页面无刷新的请求数据。
实现ajax的方式有多种,如jQuery封装的ajax,原生的XMLHttpRequest,以及axios。
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
简单一点:可以理解为ajax i/o system,这不是一种新技术,本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。
2、使用
npm install axios2.1局部使用
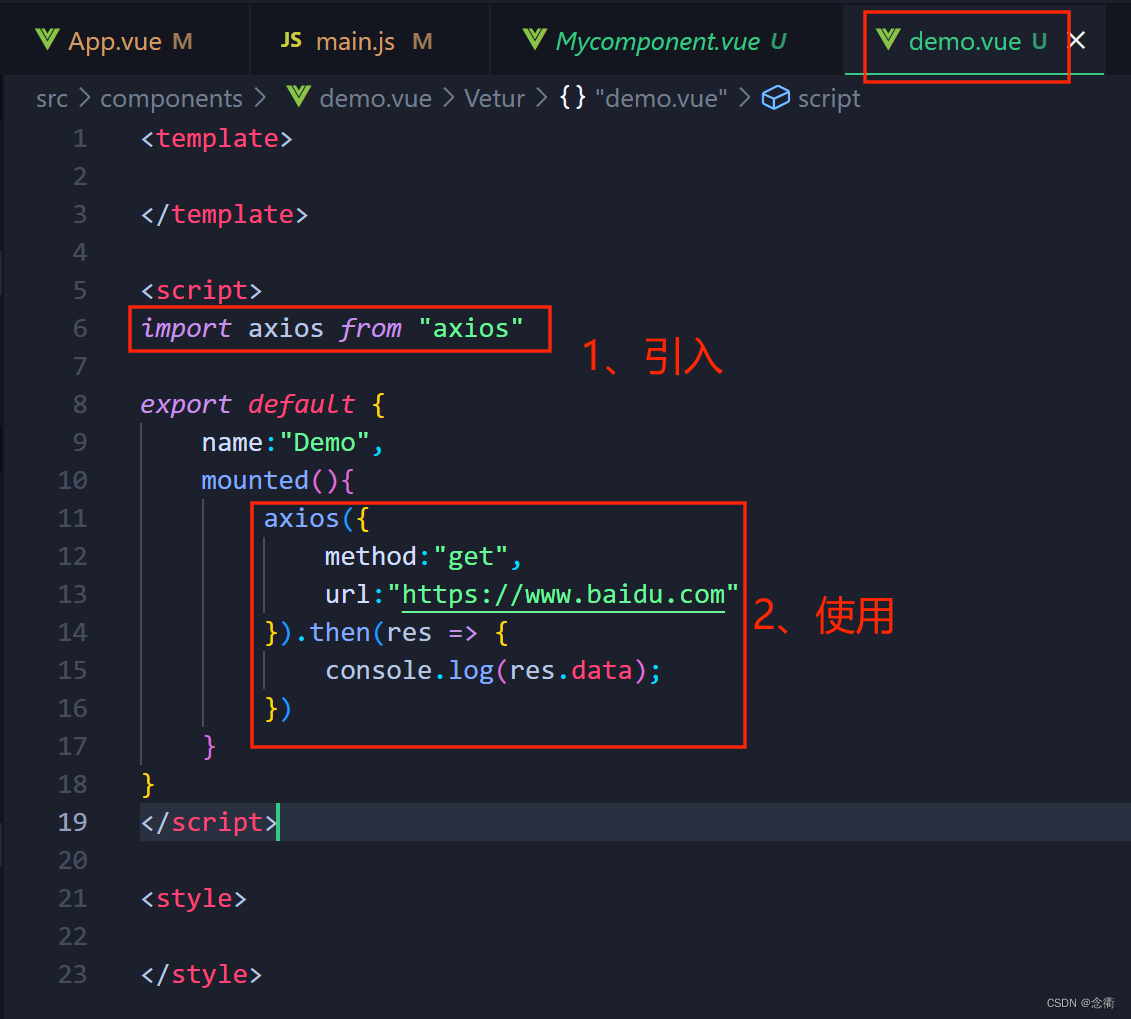
2.1.1局部引入
import axios from 'axios'2.1.2 使用例子
◆get方式 写法一:
axios({
method:"get",
url:"https://www.baidu.com",
data:user_id=7
}).then(res => {
console.log(res.data);
})

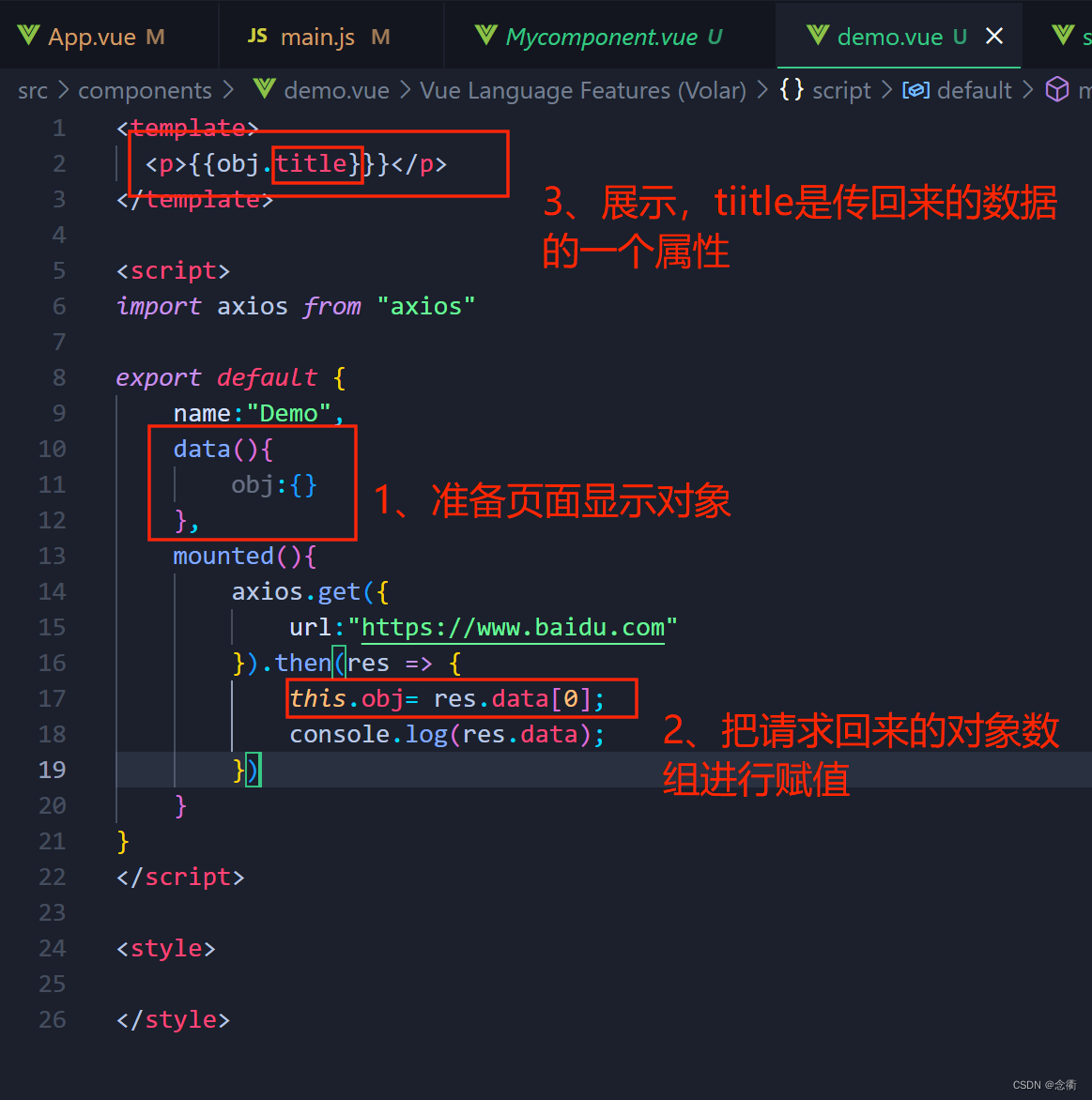
◆get方式 写法二:
axios.get("https://www.baidu.com").then(res => {
this.obj= res.data[0];
console.log(res.data);
})◆post方式 写法一:
post请求参数不能是对象,只能是String,所以需要额外处理,转换数据格式。
①npm install --save querystring
②转换参数格式 :qs.stringify({})
//1、先导入依赖
import qs from queryString
axios({
method:"post",
url:"https://www.baidu.com",
//数据处理——转换成string类型
data:qs.stringify({
user_id:"abc",
password:"abc123.",
})
}).then(res => {
this.obj= res.data[0];
console.log(res.data);
})◆post方式 写法二:
axios.post(
"https://www.baidu.com",
qs.stringify({
user_id:"abc",
password:"abc123."
}))
.then(res => {
this.obj= res.data[0];
console.log(res.data);
})2.2全局使用
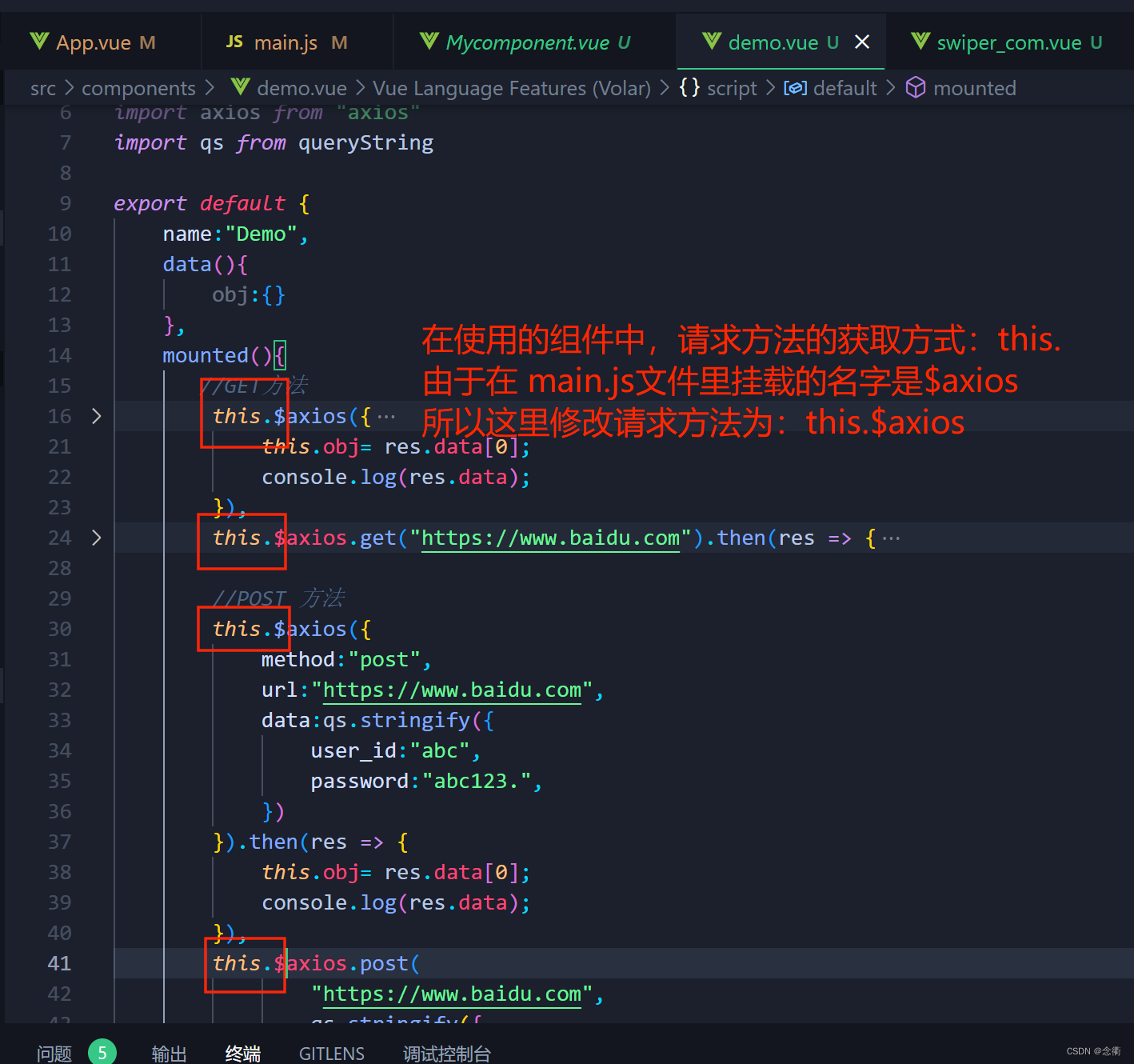
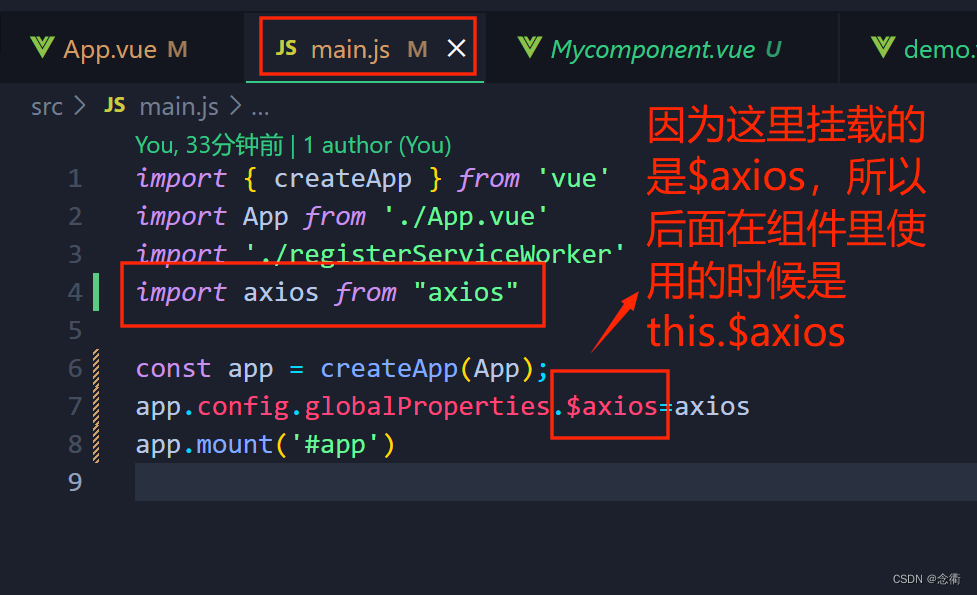
2.2.1全局引入 main.js文件


2.2.2 组件中使用