表格QTableWidget
QTableWidget 是一个表格控件,行和列交汇形成的每个单元格,是一个 QTableWidgetItem 对象。
1. QTableWidget属性
QTableWidget 的属性只有两个:
| 属性 | 说明 |
|---|---|
| rowCount | 当前行的个数。 |
| columnCount | 当前列的个数。 |
2. QTableWidget信号
| 信号 | 说明 |
|---|---|
| cellClicked(int row, int column) | 点击单元格时触发。 |
| cellDoubleClicked(int row, int column) | 双击单元格时触发。 |
| cellEntered(int row, int column) | 鼠标进入单元格时触发。 |
| currentCellChanged(int row, int column,int previousRow, int previousColumn) | 选中不同单元格时触发。 |
3. QTableWidget方法
| 方法 | 说明 |
|---|---|
| item(int row, int column) | 根据行数列数获取单元格的 QTableWidgetItem* 。 |
| setItem(int row, int column, QTableWidgetItem*) | 根据行数列数设置单元格中的元素。 |
| currentItem() | 返回被选中的元素 QTableWidgetItem* 。 |
| currentRow() | 返回被选中的是第几行。 |
| currentColumn() | 返回被选中的是第几列。 |
| row(QTableWidgetItem*) | 获取指定 item 是第几行。 |
| column(QTableWidgetItem*) | 获取指定 item 是第几列。 |
| rowCount() | 获取行数。 |
| columnCount() | 获取列数。 |
| insertRow(int row) | 在第 row 行处插入新行(新行变为第 row 行)。 |
| insertColumn(int column) | 在第 column 列插入新列(新列变为第 column 列)。 |
| removeRow(int row) | 删除第 row 行。 |
| removeColumn(int column) | 删除第 column 列。 |
| setHorizontalHeaderItem(int column, QTableWidget*) | 设置指定列的表头。 |
| setVerticalHeaderItem(int row, QTableWidget*) | 设置指定行的表头。 |
4. QTableWidgetItem方法
| 方法 | 说明 |
|---|---|
| row() | 获取当前是第几行。 |
| column() | 获取当前是第几列。 |
| setText(const QString&) | 设置文本。 |
| setTextAlignment(int) | 设置文本对齐。 |
| setIcon(const QIcon&) | 设置图标。 |
| setSelected(bool) | 设置能否被选中。 |
| setSizeHints(const QSize&) | 设置尺寸。 |
| setFont(const QFont&) | 设置字体。 |
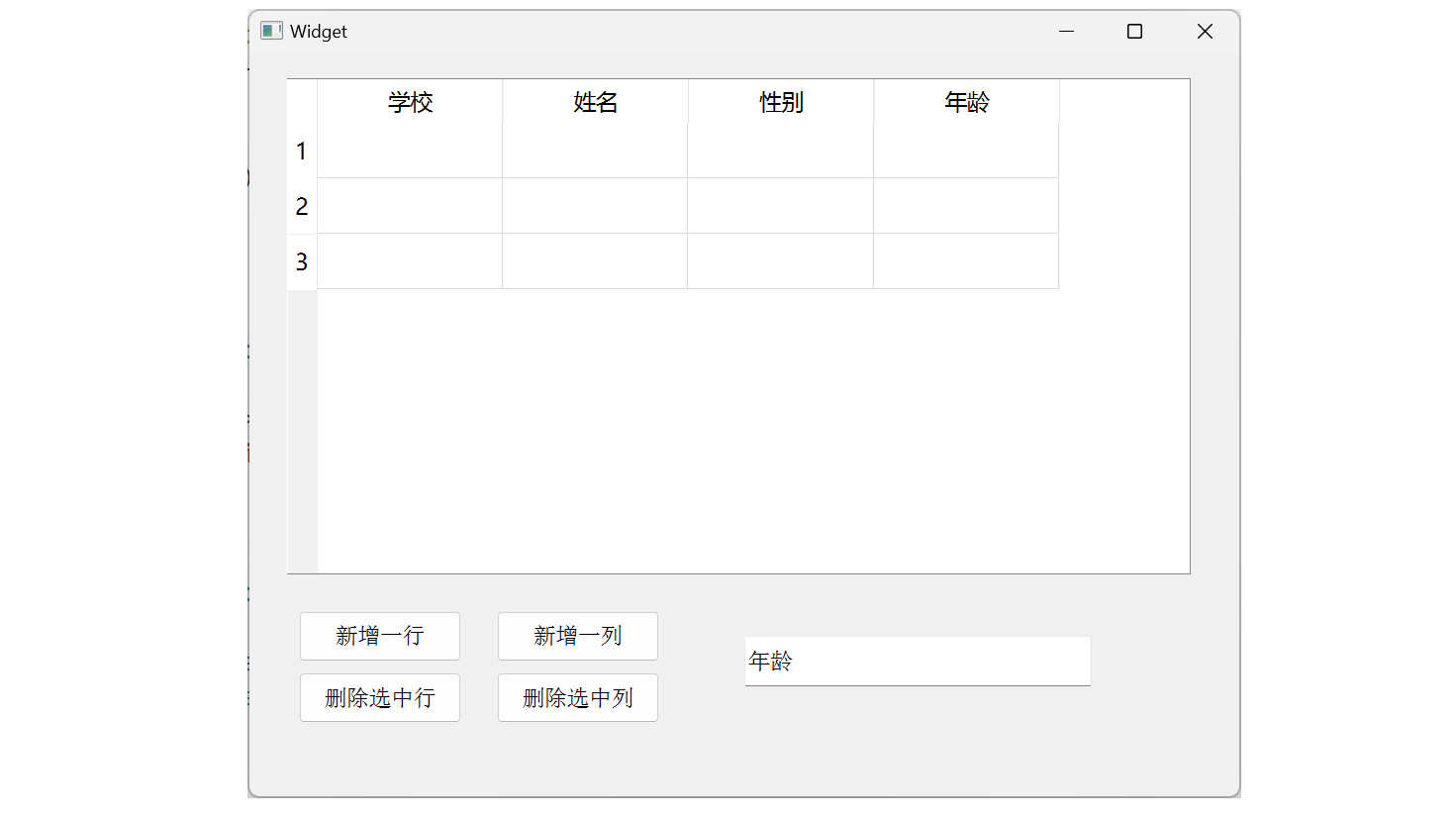
5. 使用QTableWidget制作一个表格编辑器
表格编辑器的大部分功能 Qt 都已经提供了,我们只需要制作几个添加行首、列首之类的接口即可:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setPlaceholderText("输入新增的列名");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_addRow_clicked()
{
int row =ui->tableWidget->rowCount();
ui->tableWidget->insertRow(row);
}
void Widget::on_pushButton_addColumn_clicked()
{
QString content=ui->lineEdit->text();
if(content.isEmpty())
{
return;
}
int column =ui->tableWidget->columnCount();
ui->tableWidget->insertColumn(column);
ui->tableWidget->setHorizontalHeaderItem(column,new QTableWidgetItem(content));
}
void Widget::on_pushButton_deleteRow_clicked()
{
int curRow=ui->tableWidget->currentRow();
ui->tableWidget->removeRow(curRow);
}
void Widget::on_pushButton_deleteColumn_clicked()
{
int curColumn=ui->tableWidget->currentColumn();
ui->tableWidget->removeremoveColumn(curColumn);
}