一.列表
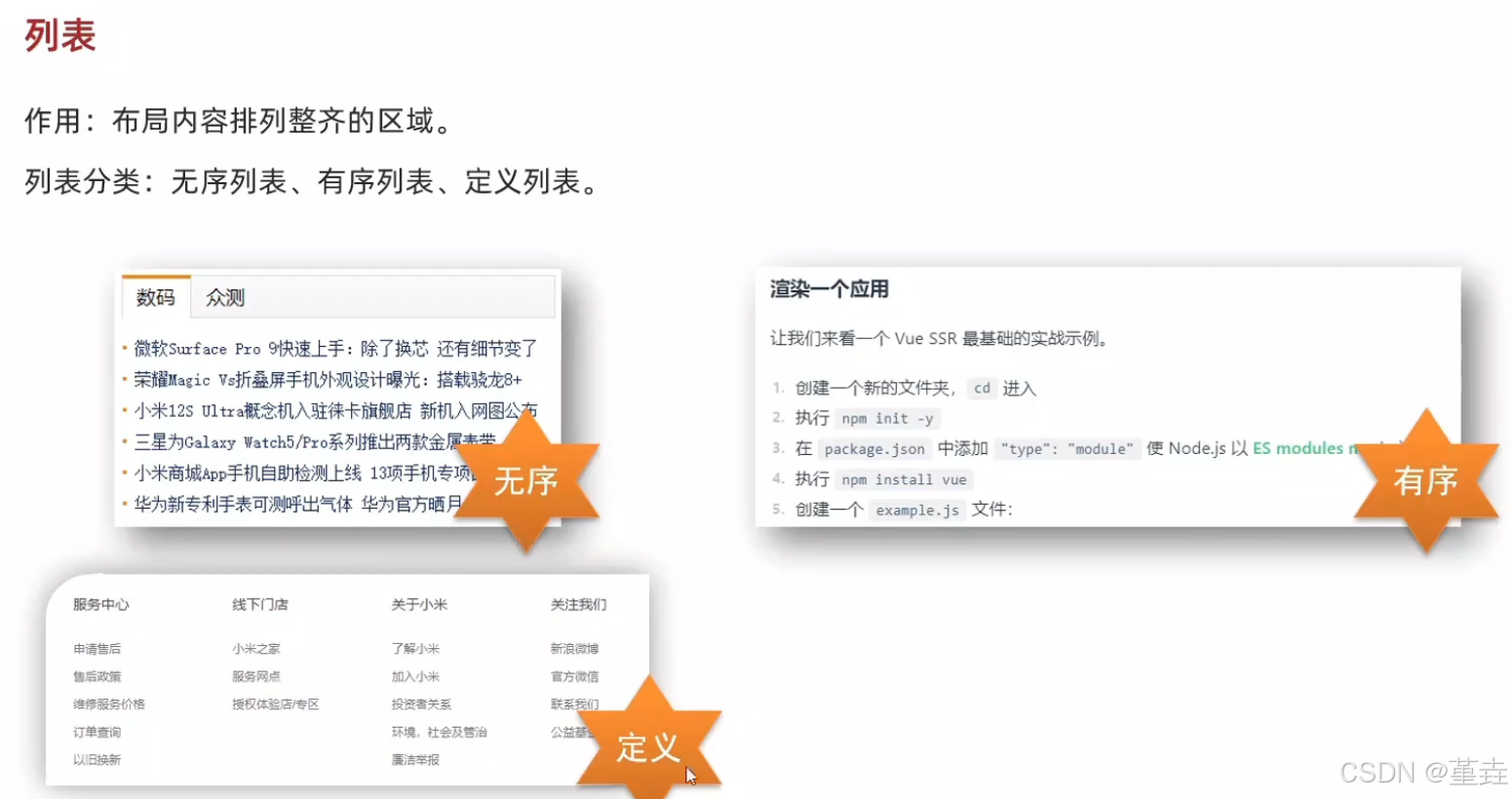
1.列表的简介

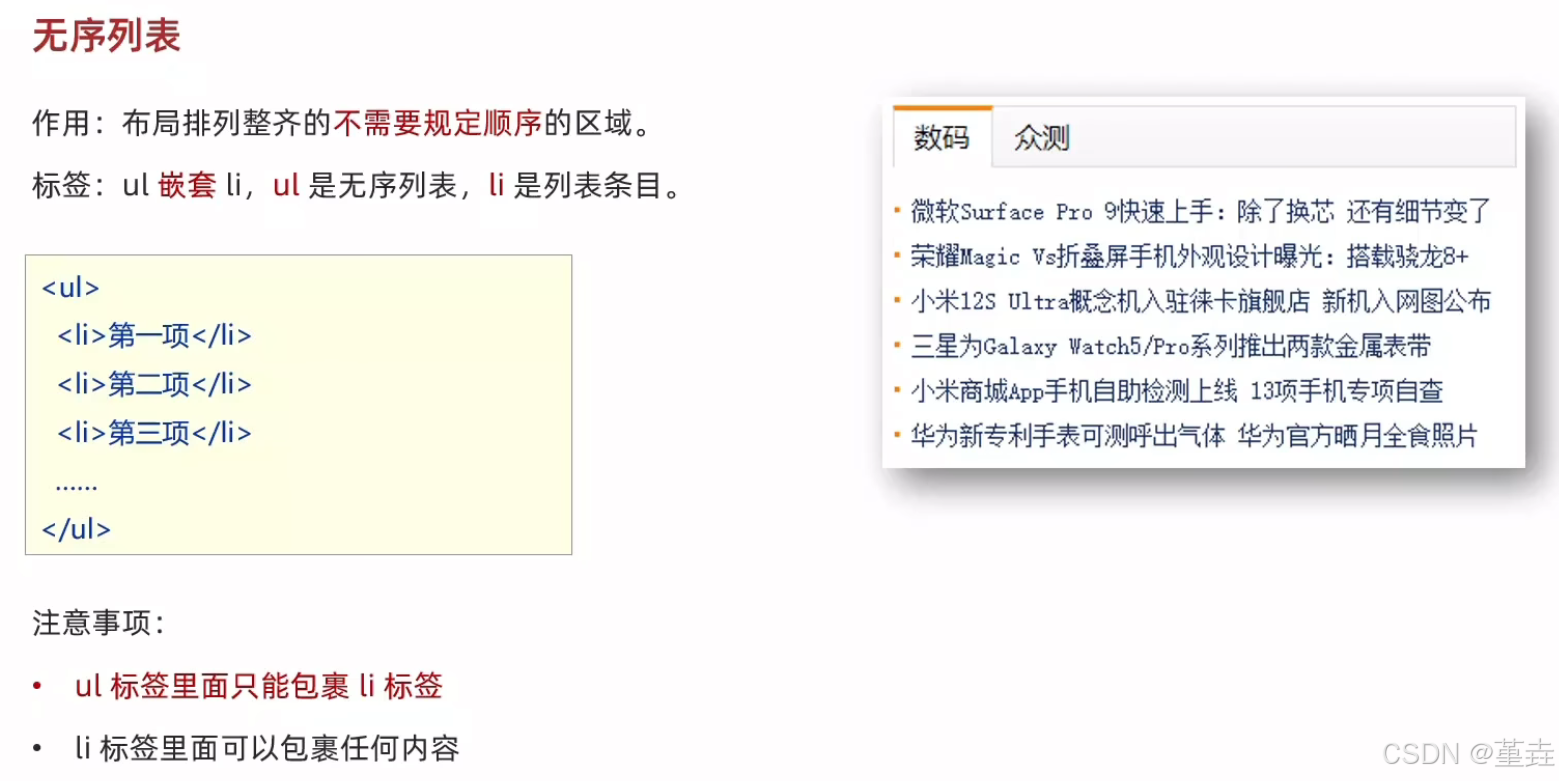
2.无序列表

注:1.ul里面只能放li,不能放标题和段落标签
2.li里面可以放标题和段落等内容
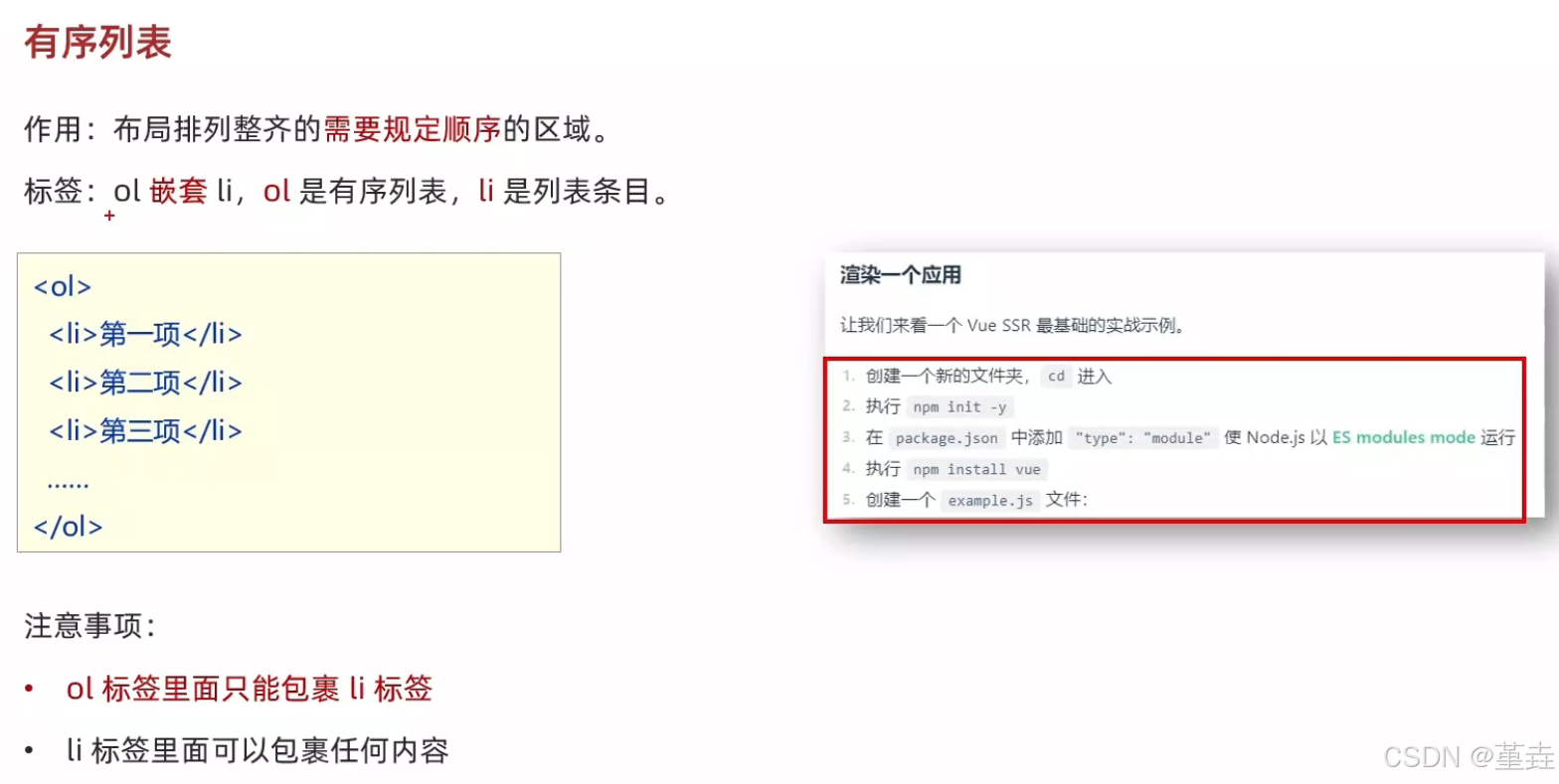
3.有序列表

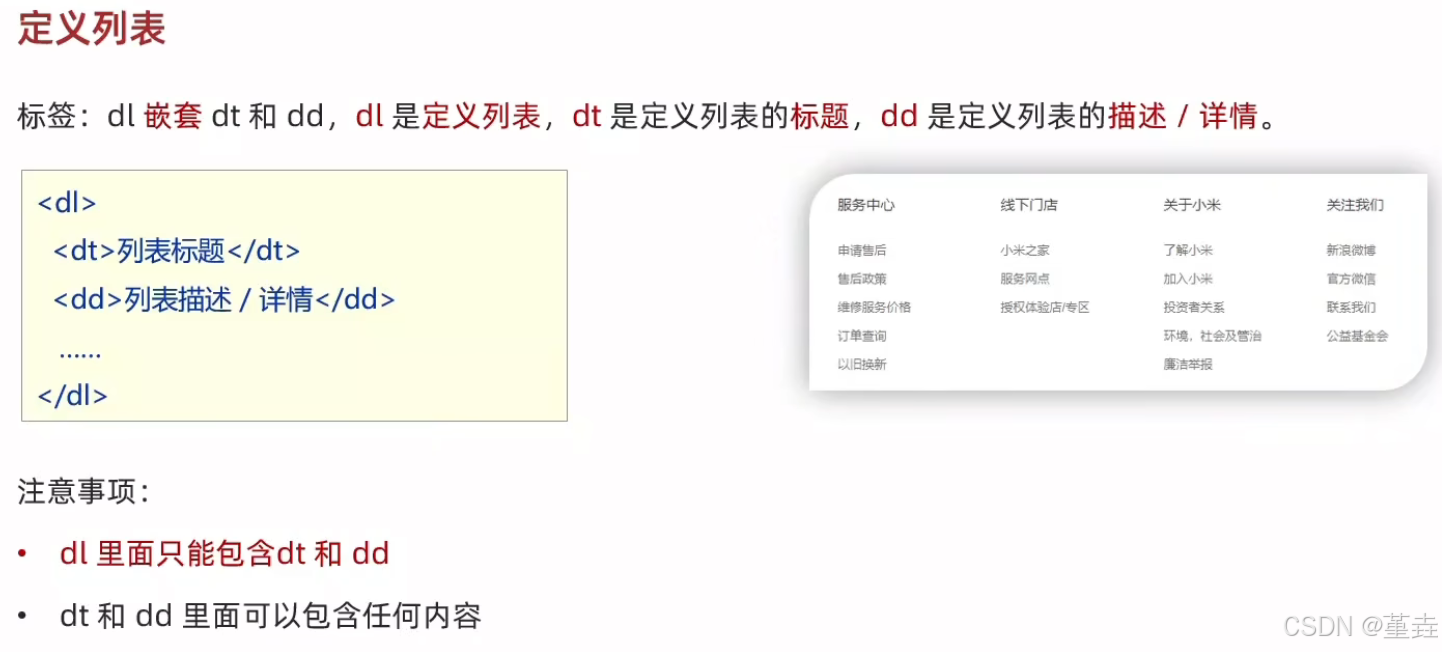
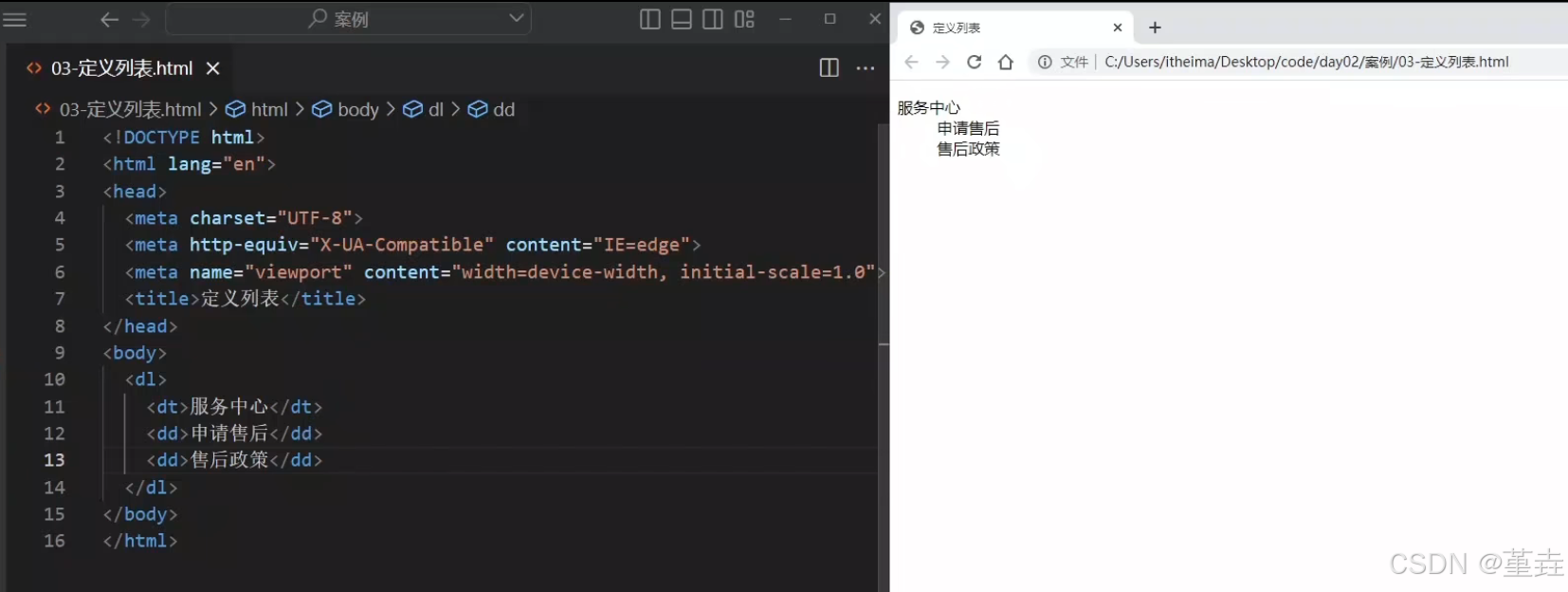
4.定义列表

注:要实现上图的效果需要CSS

二.表格
1.表格介绍

注:1.th有额外的效果,可以使字体加粗并居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table border="1">
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</table>
</body>
</html>注:1.利用border加入了1像素的边框
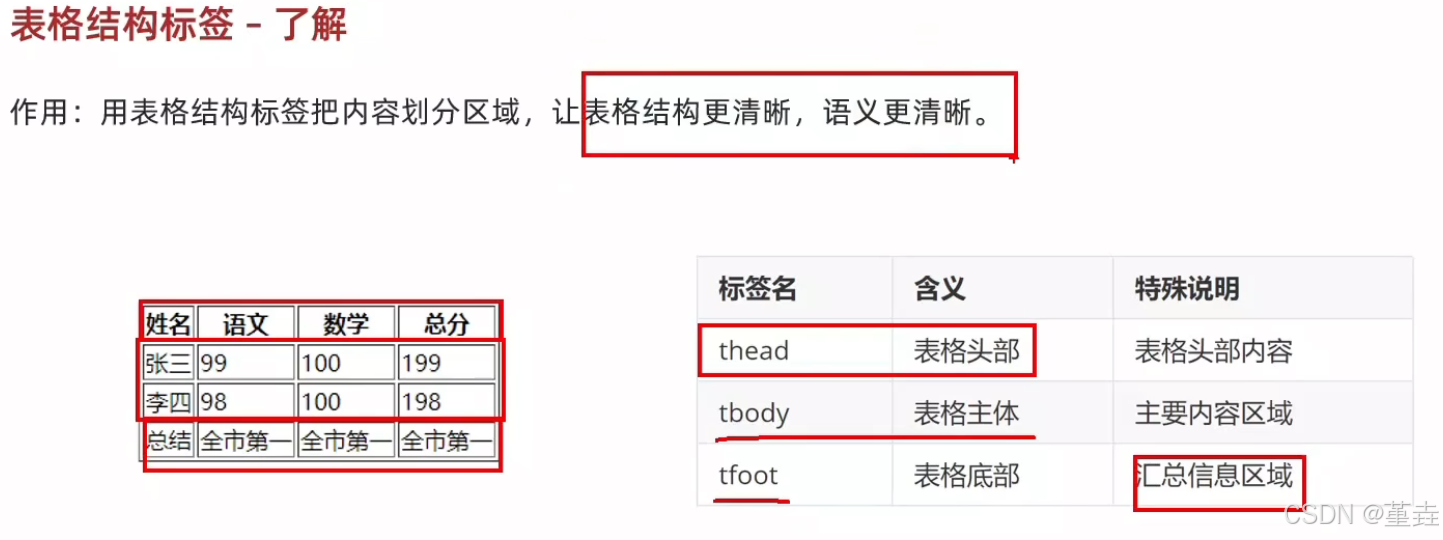
2.表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>99</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>98</td>
<td>100</td>
<td>198</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>全市第一</td>
<td>全市第一</td>
<td>全市第一</td>
</tr>
</tfoot>
</table>
</body>
</html>
注:1.使用表格标签对内容和效果无任何影响,只是为了方便阅读
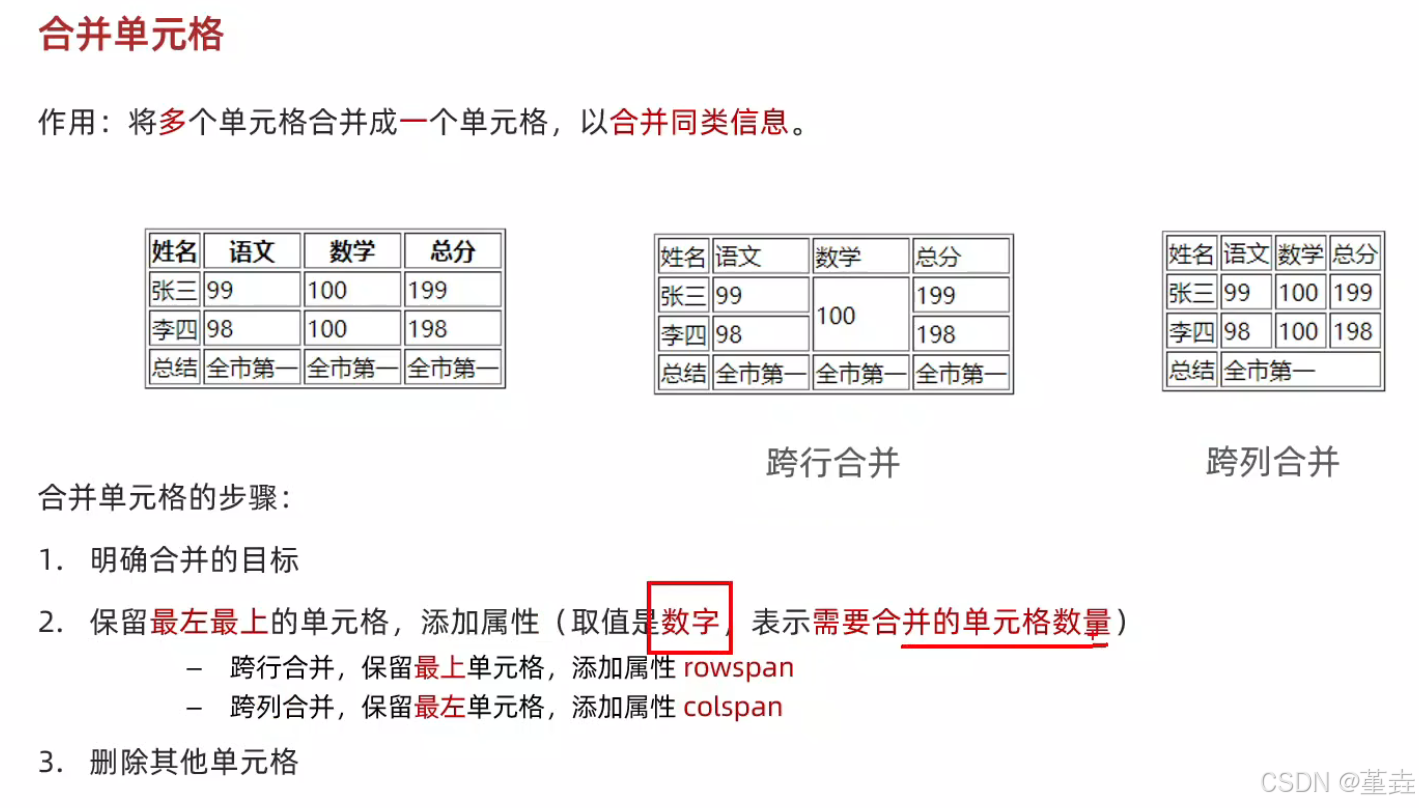
3.合并单元格

注:1.保留的是最左和最上的单元格
2.有了表格结构标签后就不能跨结构合并单元格

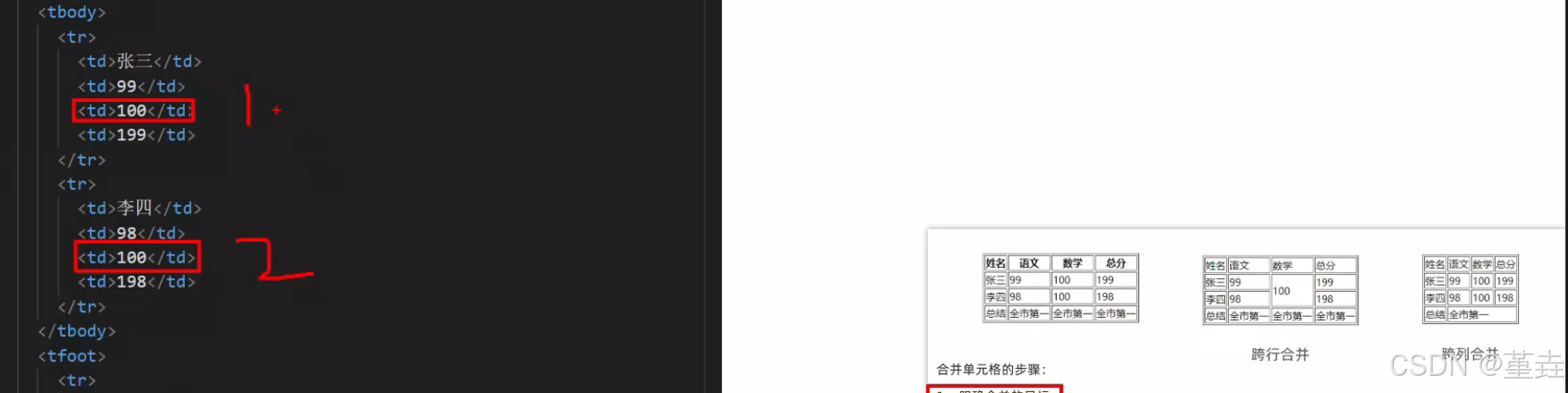
注:1.如上图要保留的是1,删除2
2.不能够将tbody和tfoot的内容合并在一起,tbody只能和tbody合并
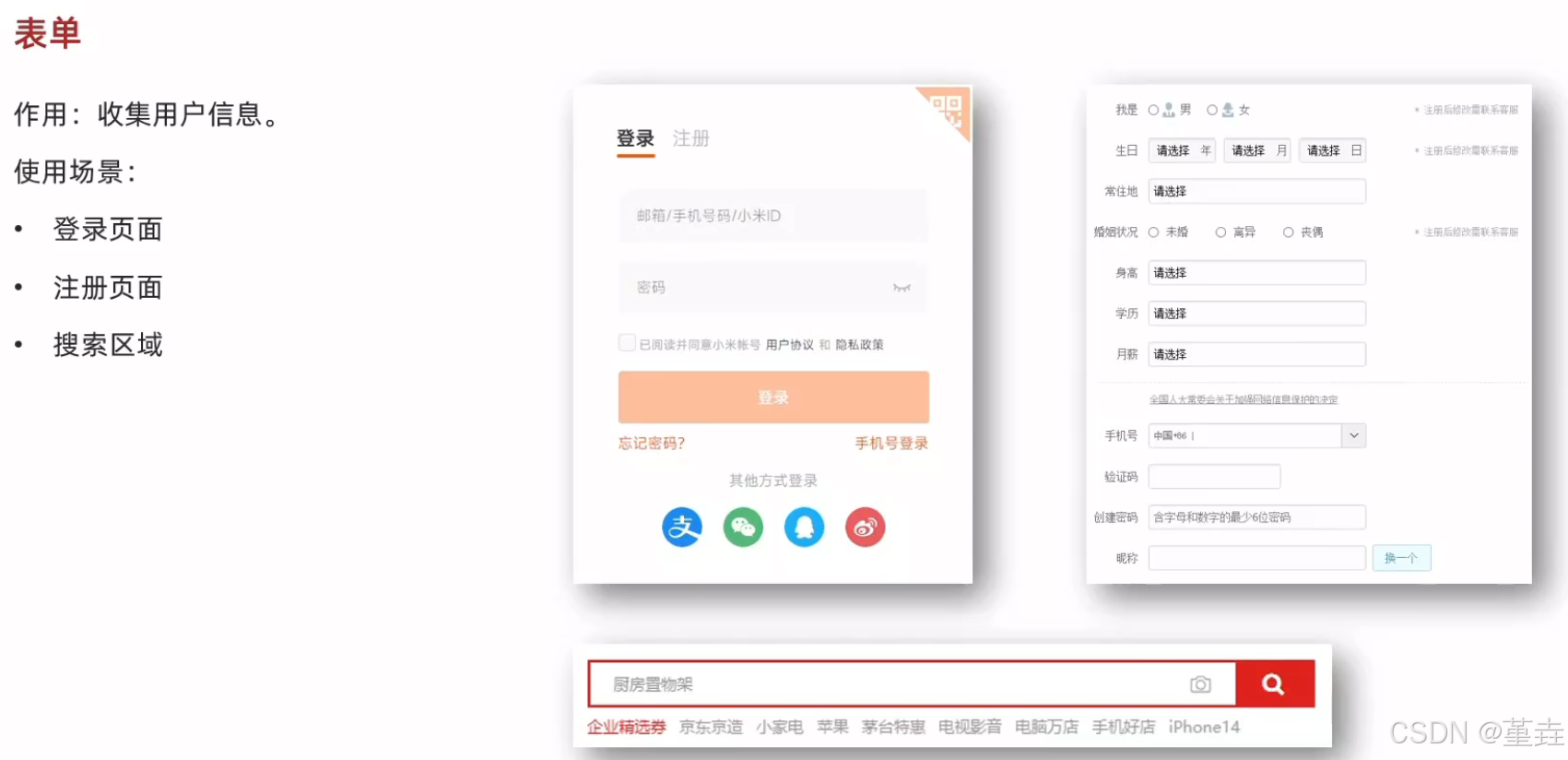
三.表单
1.表单的概念

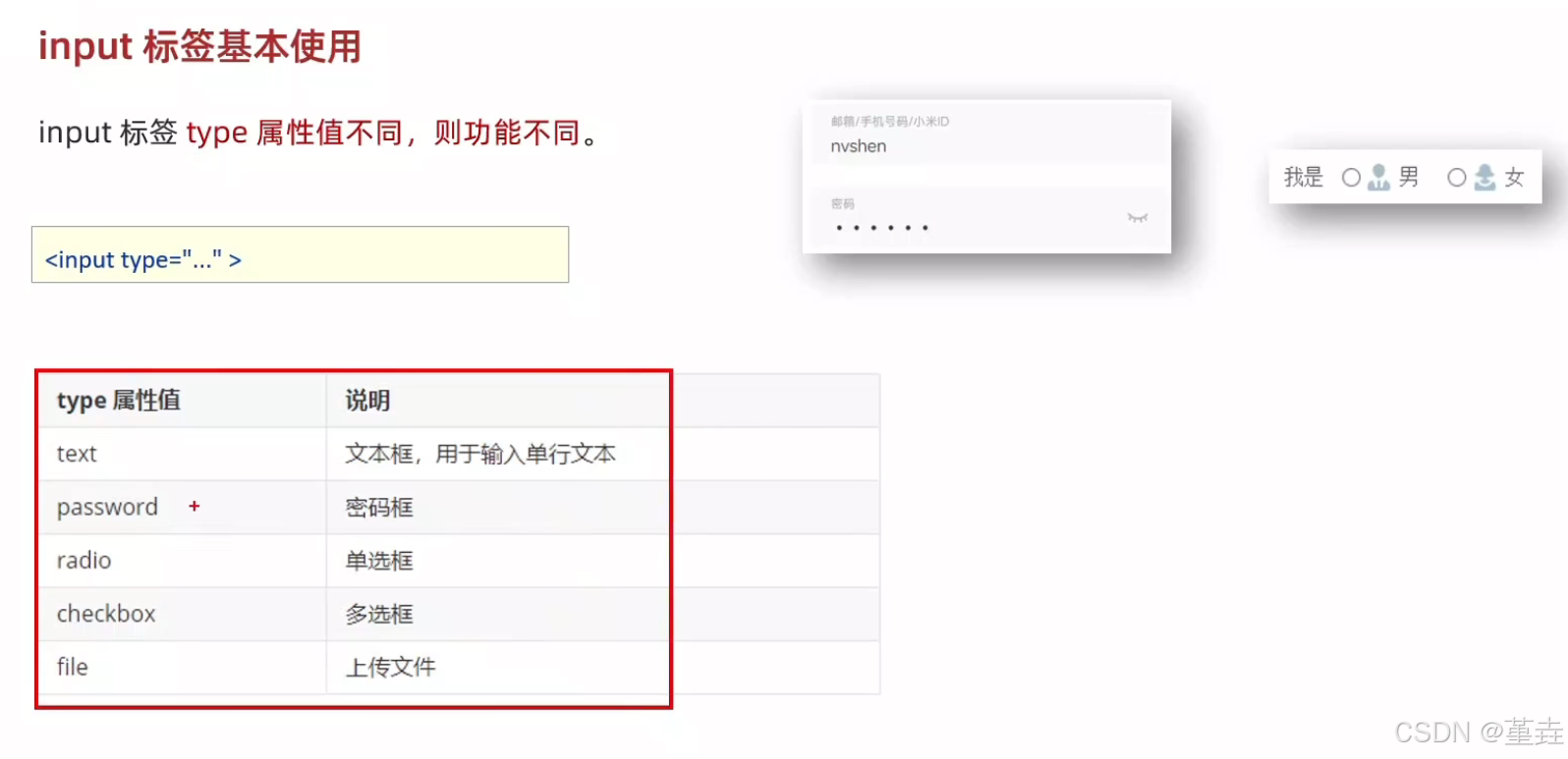
2.input标签

注:1.text标签用于输入用户名
2.radio用于类似选择男女的选项
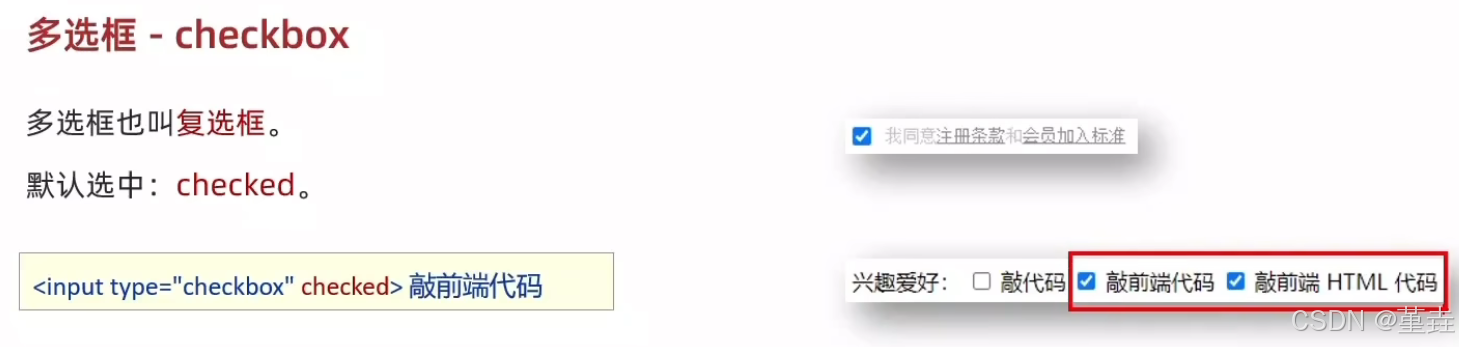
3.checkbox用于下面一种情况

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单练习</title>
</head>
<body>
文本框:<input type="text">
<br><br>
密码框:<input type="password">
<br><br>
单选框:<input type="radio">
<br><br>
多选框:<input type="checkbox">
<br><br>
上传文件<input type="file">
</body>
</html>
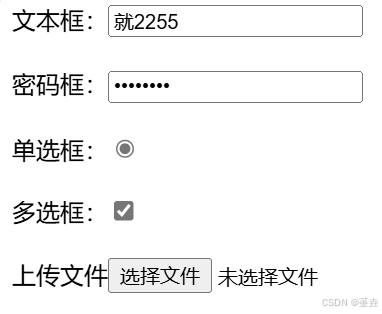
注:1.代码前面的密码框,文本框是提示文字
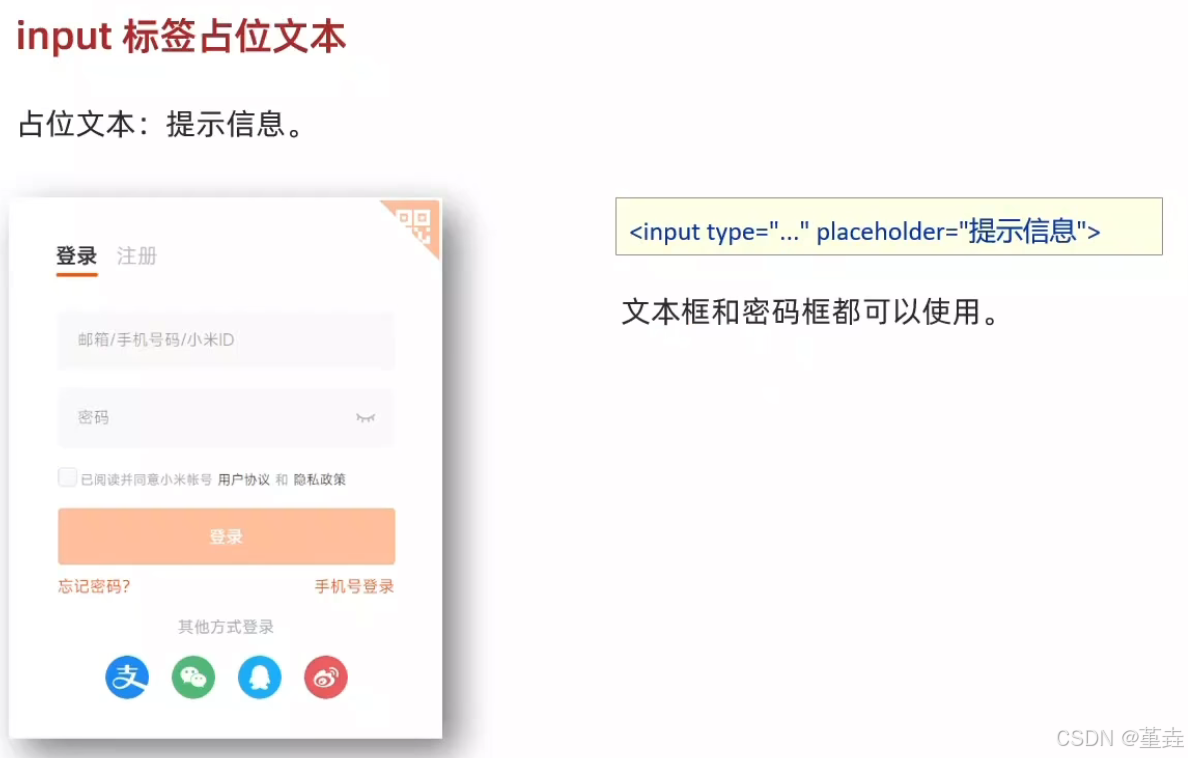
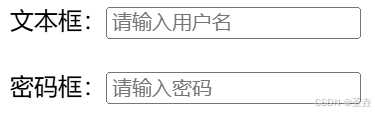
3.input标签占位文本(placeholder)

文本框:<input type="text" placeholder="请输入用户名">
<br><br>
密码框:<input type="password" placeholder="请输入密码">
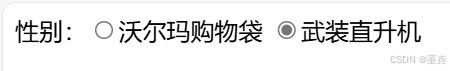
4.单选框(radio)

注:1.用name来给单选框来起名字,名字一样的会被分到同一个组,同一组只能选择一个
2.使用checked可以使网页打开时默认选中哪个选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单选框练习</title>
</head>
<body>
性别:<input type="radio" name="gender">沃尔玛购物袋
<input type="radio" name="gender" checked>武装直升机
</body>
</html> 
会默认选中武装直升机,如果两个选项均有checked,那么就会默认最后一个选项
4.上传多个文件(multiple)
 5.多选框
5.多选框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
兴趣爱好:
<input type="checkbox" checked>唱
<input type="checkbox">跳
<input type="checkbox">rap
<input type="checkbox">篮球
</body>
</html> 
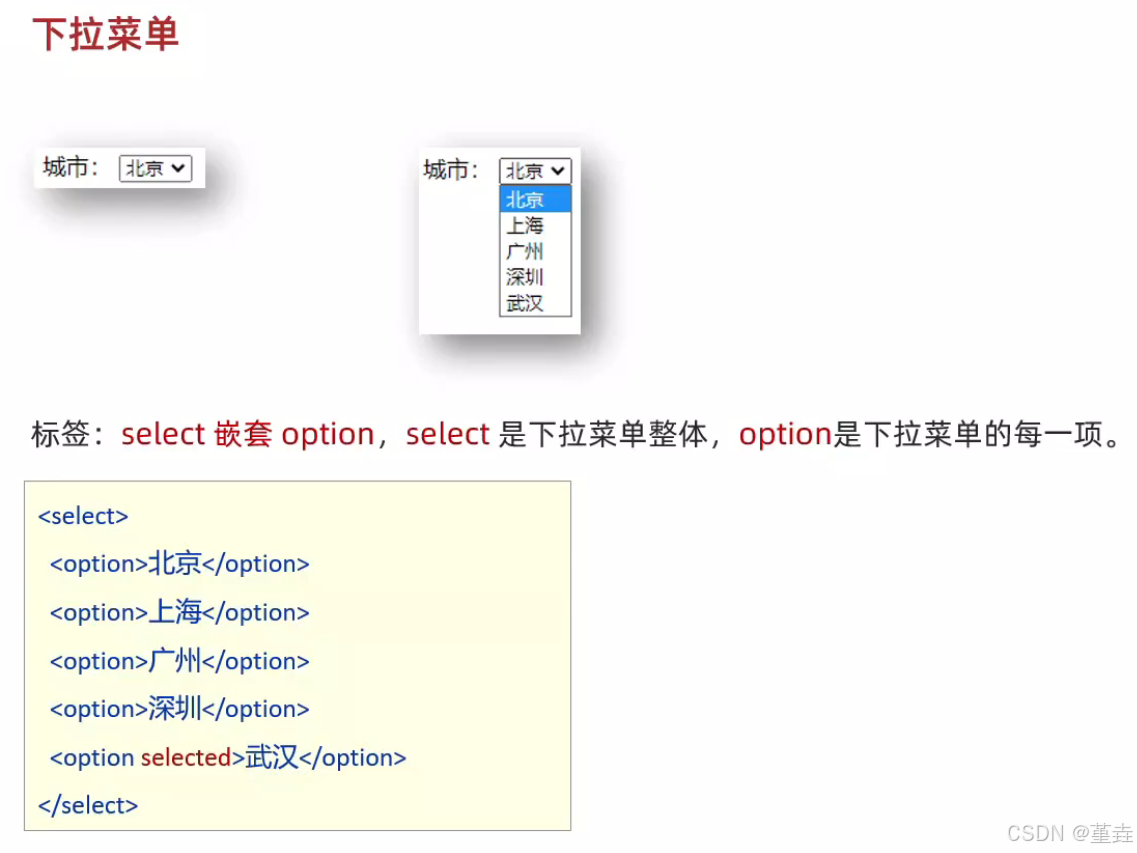
四.下拉菜单

注:1.selected会使其默认选中,如果不加selected的话,则是第一个为默认选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
</head>
<body>
城市:
<select>
<option >北京</option>
<option >上海</option>
<option >武汉</option>
<option selected>郑州</option>
<option >深圳</option>
</select>
</body>
</html>
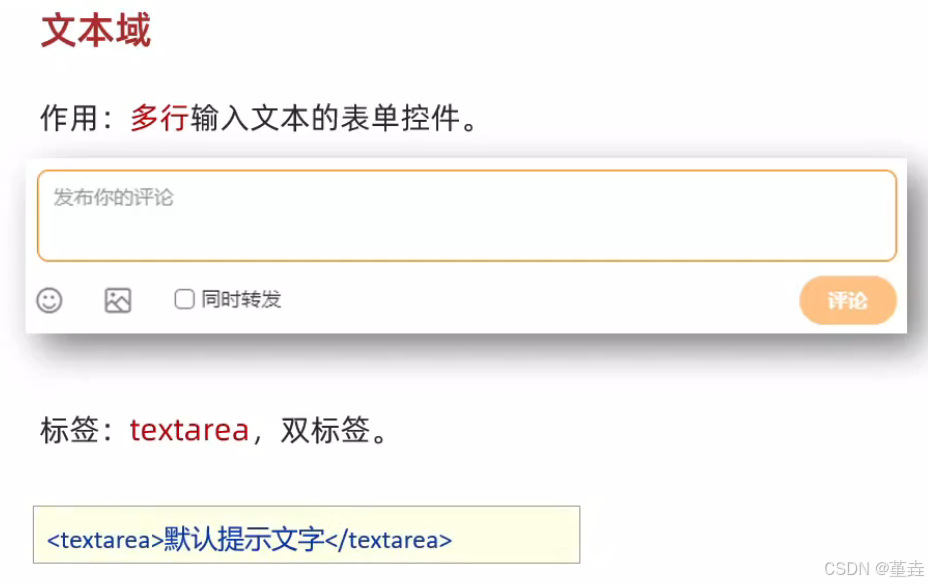
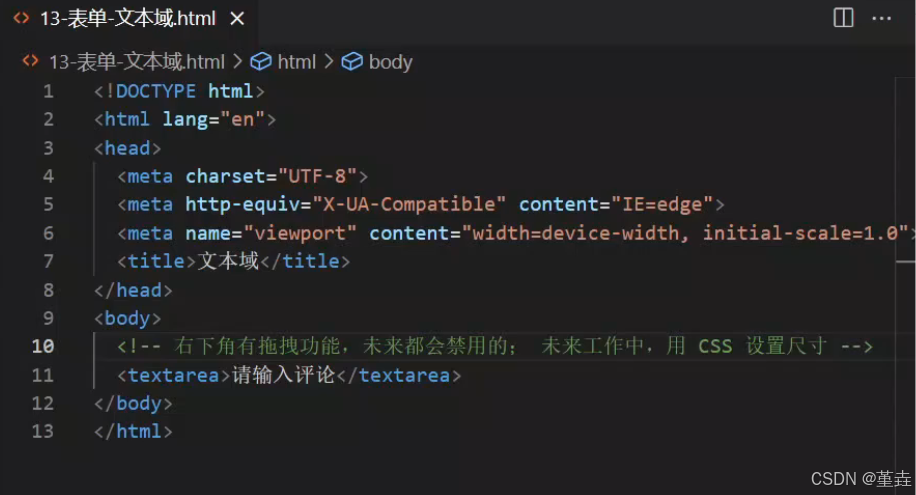
五.文本域(可以输入多行数据)


注:1.textarea里面也可以放placeholder,使提示文字变浅
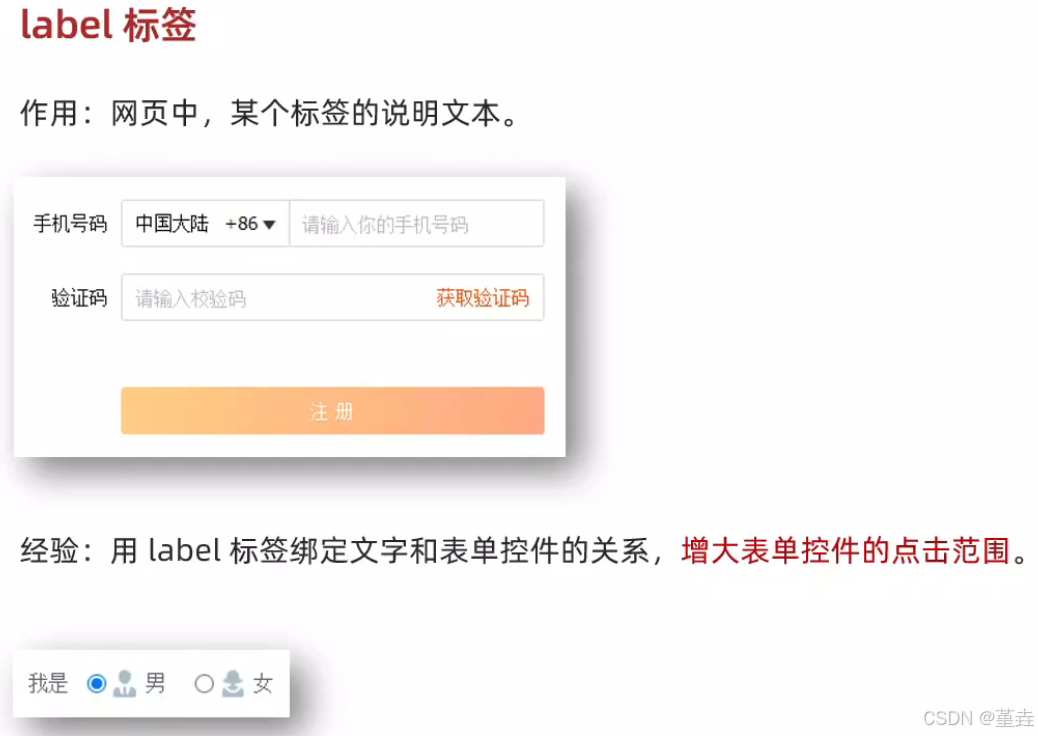
六.lable标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签练习</title>
</head>
<body>
性别:
<input type="radio" id="man" name="gender"><label for="man">男</label>
<label><input type="radio" name="gender">女</label>
</body>
</html>
注:1.label标签可以增加选项点击的范围,比如可以直接点击“男”字就能选上选项
2.注意写的时候将name属性带上
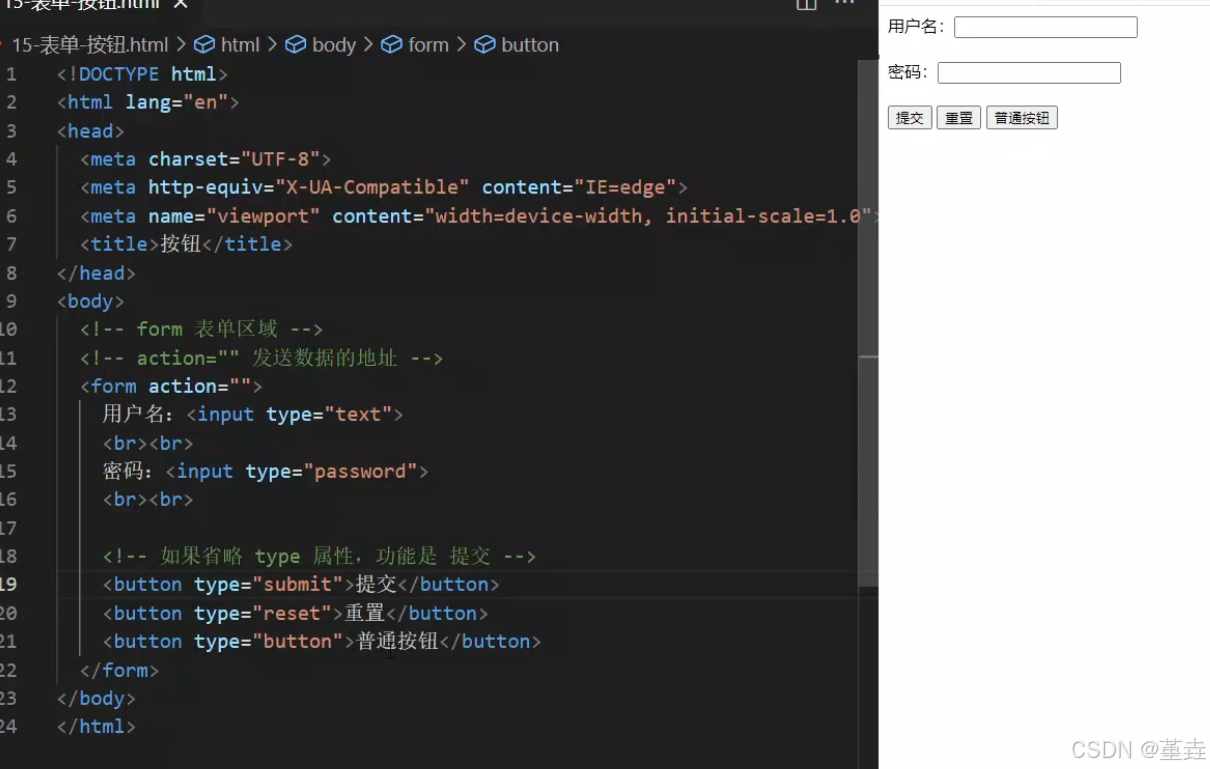
七.按钮


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮练习</title>
</head>
<body>
<form action="">
用户名:<input type="text">
<br><br>
密码:<input type="password">
<br><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">普通按钮</button>
</form>
</body>
</html>注:1.只有将用户名,密码,按钮等内容放在同一个表单域(form)中才能实现reset重置功能
2.form中的action属性,是提交到后台,后台的地址
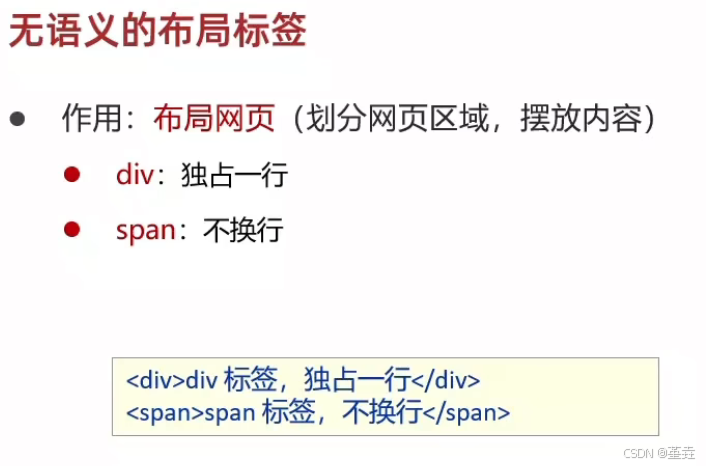
八.div和span标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
</body>
</html> 
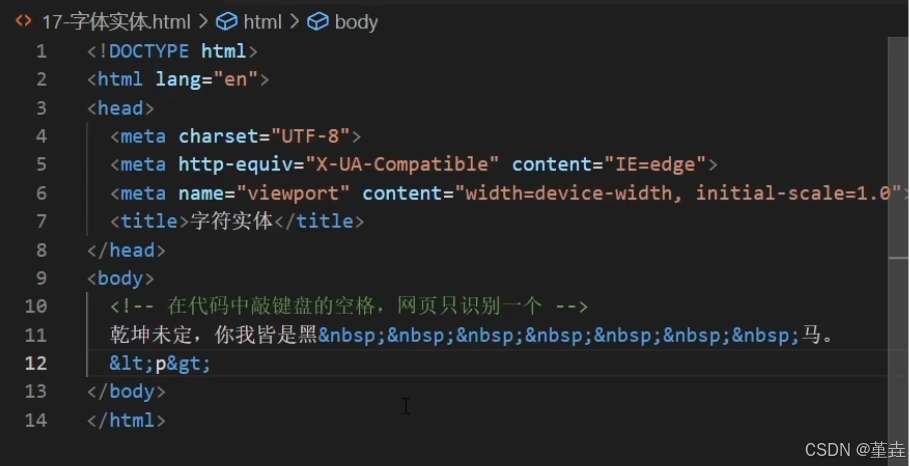
九.字符实体


注:1.中文字符大小的空格字符: 
、
本文是对B站上黑马免费课程的总结,供自己学习使用




















