软件测试 —— Selenium常用函数
- 操作测试对象
- 点击/提交对象 click()
- 模拟按键输入 send_keys("")
- 清除文本内容 clear()
- 模拟用户键盘行为 Keys包
- 示例用法
- 获取文本信息 text
- get_attribute("属性名称")
- 获取当前页面标题 title
- 获取当前页面的 url current_url
操作测试对象
点击/提交对象 click()
# 找到b站搜索键并点击
driver.find_element(By.CSS_SELECTOR,".nav-search-btn > svg:nth-child(1)").click()
模拟按键输入 send_keys(“”)
# 找到搜索框,输入小潮院长
driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("小潮院长")
清除文本内容 clear()
输入文本后又想换⼀个新的关键词,这里就需要用到 clear()
# 找到搜索框,先输入小潮院长,再输入老番茄
driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("小潮院长")
time.sleep(3)
driver.find_element(By.CSS_SELECTOR,".nav-search-input").clear()
time.sleep(3)
driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("老番茄")
但是预期结果不是我们想象的那样:

我们发现,原来的文字并没有被清除,可能是页面上的 JavaScript 可能会阻止 clear() 的工作。我们换成百度的搜索框试试:
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
#driver.get("https://www.bilibili.com/")
driver.get("https://www.baidu.com/")
# 找到搜索框,先输入小潮院长,再输入老番茄
# 找到搜索框,先输入小潮院长
# driver.find_element(By.CSS_SELECTOR, ".nav-search-input").send_keys("小潮院长")
# time.sleep(3)
#
# search_box = driver.find_element(By.CSS_SELECTOR, ".nav-search-input")
# text_length = len(search_box.get_attribute('value')) # 获取当前文本长度
# if text_length > 0:
# # 发送退格键以逐个删除字符
# for _ in range(text_length):
# search_box.send_keys(Keys.BACKSPACE)
# time.sleep(3)
#
# # 再输入老番茄
# search_box.send_keys("老番茄")
# time.sleep(3)
# driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("小潮院长")
# time.sleep(3)
# driver.find_element(By.CSS_SELECTOR,".nav-search-input").clear()
# time.sleep(3)
# driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("老番茄")
#
#
# # 点击搜索键
# driver.find_element(By.CSS_SELECTOR,".nav-search-btn > svg:nth-child(1)").click()
# #driver.find_element(By.XPATH,"/html//body/div[2]/div[2]/div[1]/div[1]/div/div/form/div[2]/svg").click()
# time.sleep(3)
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("小潮院长")
time.sleep(3)
driver.find_element(By.CSS_SELECTOR,"#kw").clear()
time.sleep(3)
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("老番茄")
# 点击搜索键
driver.find_element(By.CSS_SELECTOR,"#su").click()
#driver.find_element(By.XPATH,"/html//body/div[2]/div[2]/div[1]/div[1]/div/div/form/div[2]/svg").click()
time.sleep(3)
# 关闭浏览器
driver.quit()


我们看到百度的搜索框是允许清除的。
模拟用户键盘行为 Keys包
from selenium.webdriver.common.keys import Keys 这一行代码是从 Selenium 的 webdriver.common.keys 模块中导入了 Keys 类。Keys 类提供了对各种键盘按键的常量定义,允许你在使用 Selenium 编写的自动化测试脚本中模拟用户输入键盘按键的行为。
通过 Keys 类,你可以发送特殊键(如回车键、退格键、箭头键、功能键等)到网页元素,例如文本框或表单。这对于需要模拟用户交互的场景非常有用,比如填写表单、导航页面或者触发快捷键组合。
以下是一些常见的 Keys 常量及其用途:
Keys.RETURN或Keys.ENTER:模拟按下回车键。Keys.BACKSPACE:模拟按下退格键。Keys.DELETE:模拟按下删除键。Keys.TAB:模拟按下 Tab 键,用于在表单字段之间移动焦点。Keys.ESCAPE:模拟按下 Esc 键。Keys.SPACE:模拟按下空格键。Keys.ARROW_DOWN,Keys.ARROW_UP,Keys.ARROW_LEFT,Keys.ARROW_RIGHT:模拟按下方向键。Keys.CONTROL,Keys.ALT,Keys.SHIFT**:模拟按下控制键、Alt 键和 Shift 键。通常与其它按键组合使用。Keys.COMMAND:主要用于 Mac 系统上的命令键。
示例用法
下面是一些如何使用 Keys 的例子:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
# 初始化 WebDriver (假设已经设置了正确的驱动程序路径)
driver = webdriver.Chrome()
# 打开一个网页
driver.get("https://www.example.com")
# 找到搜索框并输入查询
search_box = driver.find_element(By.CSS_SELECTOR, ".nav-search-input")
search_box.send_keys("Selenium")
# 使用 Keys.SPACE 发送空格键
search_box.send_keys(Keys.SPACE)
# 使用 Keys.BACKSPACE 删除最后一个字符
search_box.send_keys(Keys.BACKSPACE)
# 使用 Keys.CONTROL + 'a' 来全选文本 (适用于 Windows/Linux),或 Keys.COMMAND + 'a' (适用于 macOS)
search_box.send_keys(Keys.CONTROL, 'a') # 对于 macOS 使用 Keys.COMMAND 而不是 Keys.CONTROL
# 使用 Keys.DELETE 清除选定的文本
search_box.send_keys(Keys.DELETE)
# 输入新的查询词
search_box.send_keys("Appium")
# 使用 Keys.RETURN 模拟按下回车键来提交表单
search_box.send_keys(Keys.RETURN)
# 关闭浏览器
driver.quit()
通过这种方式,你可以在自动化测试中更逼真地模拟用户的键盘操作,从而更好地测试你的应用程序。
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
driver.get("https://www.bilibili.com/")
#driver.get("https://www.baidu.com/")
# 找到搜索框,先输入小潮院长,再输入老番茄
# 找到搜索框,先输入小潮院长
driver.find_element(By.CSS_SELECTOR, ".nav-search-input").send_keys("小潮院长")
time.sleep(3)
search_box = driver.find_element(By.CSS_SELECTOR, ".nav-search-input")
click_box = driver.find_element(By.CSS_SELECTOR, ".nav-search-btn > svg:nth-child(1)")
text_len = len(search_box.get_attribute("value"))
if text_len > 0:
for _ in range(text_len):
search_box.send_keys(Keys.BACKSPACE)
time.sleep(3)
# 再输入老番茄
search_box.send_keys("老番茄")
time.sleep(3)
click_box.click()
time.sleep(3)
driver.quit()
我们可以模拟退格来达到清除的效果

获取文本信息 text
如果判断获取到的元素对应的文本是否符合预期呢?获取元素对应的文本并打印⼀下:
我们可以拿b站的“投稿”来试验,是否可以拿到:

print(driver.find_element(By.CSS_SELECTOR,".header-upload-entry__text").text)

但是我们可以换一下,百度搜索的页面,看我们是否可以把“百度一下”这几个字拿出来:

import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
#driver.get("https://www.bilibili.com/")
driver.get("https://www.baidu.com/")
print(driver.find_element(By.CSS_SELECTOR,"#su").text)
 我们发现好像并没有我们想要的结果。
我们发现好像并没有我们想要的结果。
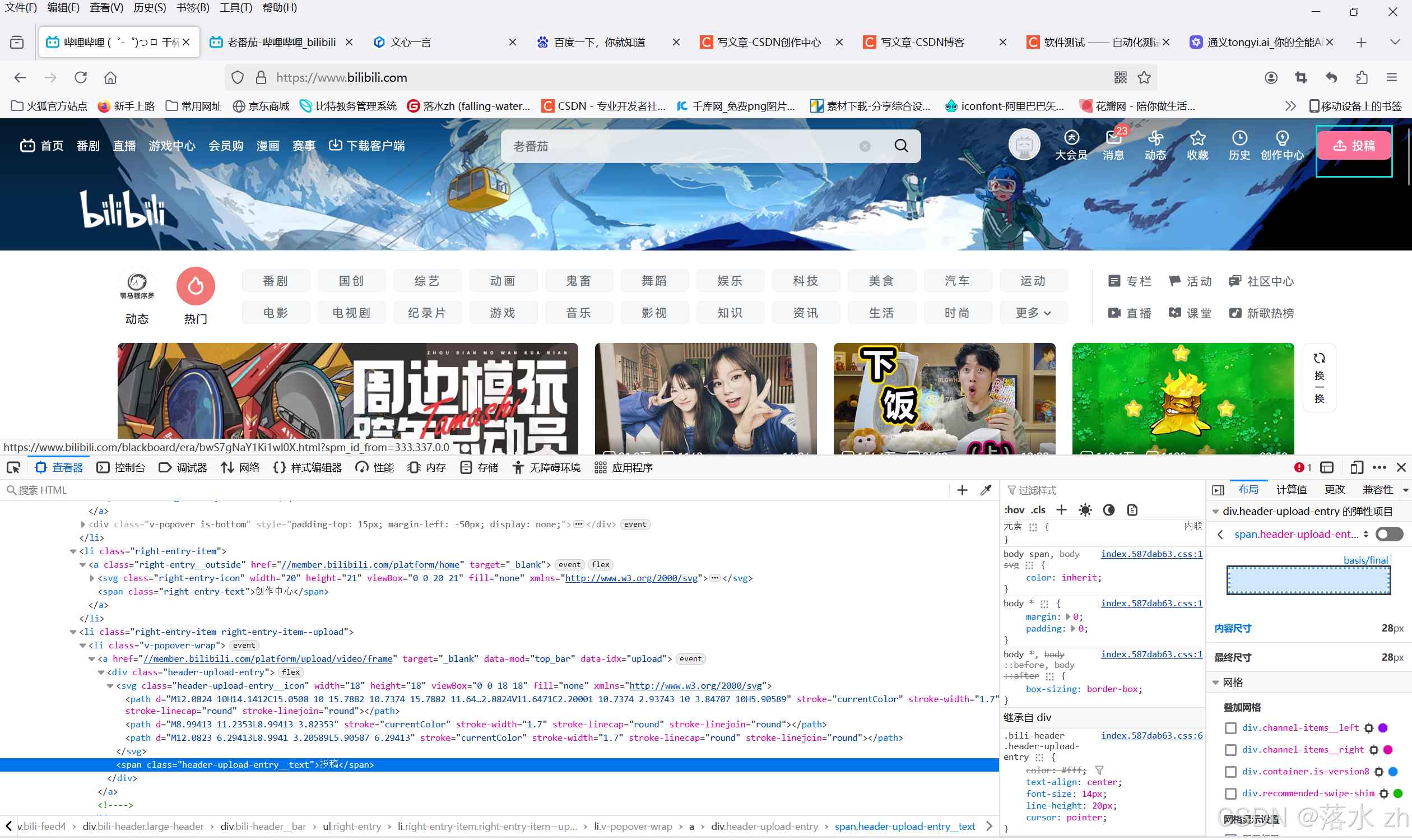
我们可以看一下网页的源代码,这里“百度一下”是作为属性存在的。
 而我们看看,b站投稿按钮“投稿”两个字是作为内容存在的:
而我们看看,b站投稿按钮“投稿”两个字是作为内容存在的:

所以当文字是作为属性存在的,我们用text就显示不出来,这个时候,我们要用另外一种方法:get_attribute(“属性名称”)
get_attribute(“属性名称”)
 这样我们就能获取到文字了。
这样我们就能获取到文字了。
获取当前页面标题 title
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
driver.get("https://www.bilibili.com/")
#driver.get("https://www.baidu.com/")
print(driver.title)

获取当前页面的 url current_url
import time
from selenium import webdriver
from selenium.webdriver import Keys
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
driver.get("https://www.bilibili.com/")
#driver.get("https://www.baidu.com/")
print(driver.current_url)