说明:本工具是,操作外部google浏览器、selenium是无法操作qt界面中嵌套的浏览器的,
工具在后面
1. 代码结构
pycharm打开的文件下,再写一个子文件,文件导入的时候把子文件名带上
这样就可以在 外层使用命令 pyinstaller -F -w selenium_tool\main.py (-w是不要黑窗口)

2. 项目思路
1. 路径下放一个resource目录,目录下又有 ui 文件夹, 和images文件夹。
2. qtdesigner设计中,设计ui文件。转成py文件放到 resources路径下
3. 内层的selenium_tool 路径下,放各自界面的逻辑文件,如caselist_window.py
4. 主文件main.py

3. 窗口show的逻辑

1 。用例列表的窗口 和 步骤列表窗口的show,写在main
这样做的可以有的好处就是,caselistwinow 和stepslistwindow 两个文件都是独立的
(比如:要升级一个窗口,单独去升级代码就行了,不影响 两一个窗口)

2. 【新增编辑步骤窗口的show逻辑】,是直接写到【步骤列表窗口】的逻辑代码中

4. caselist_winodow中,不引入 步骤窗口,如何打开步骤窗口
1. 用例窗口中,创建信号和发射信号

2 .外部文件中,用例窗口实例, 监听信号, 并做对应的槽函数

5. add或编辑步骤窗口的关闭(同上)
【新增或编辑步骤窗口】中自定义信号 和发射信号


6. add或编辑步骤窗口 的 提醒外部刷新 的信号
自定义信号和发射信号


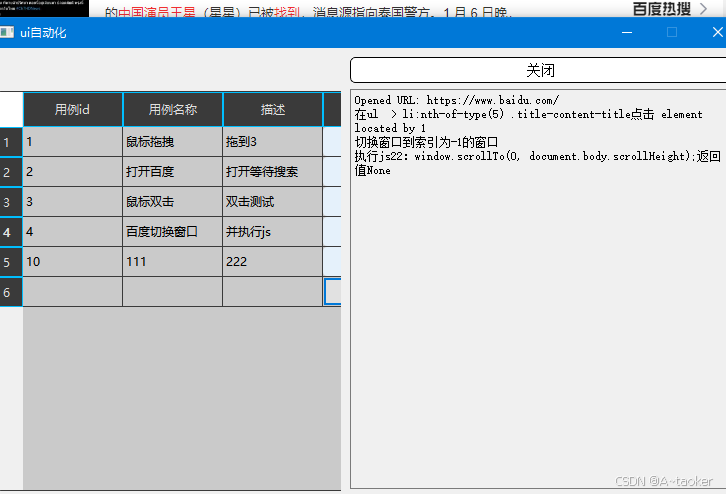
7. 用例列表窗口中,防止按钮被多次点击
如下图,两个地方,需要防止多次点击

如第一个地方,原来的代码是(点击【编辑步骤】,打开另一个窗口):
elif action =="编辑步骤":
current_test_case_id = self.tableWidget.item(row, 0).text()
current_test_case_name = self.tableWidget.item(row, 1).text()
# 发射信号,外部去监听,一收到就要代开另一个窗口
self.show_stepswindow_signal.emit(current_test_case_id, current_test_case_name)如果多次,点击 【编辑步骤】按钮, 就会打开多次窗口,存在bug

解决方法:
点击之后,就把按钮禁用,然后到try中去实现逻辑,finally,300毫秒后,再把按钮启用

8. 步骤列表窗口中,打开【add或编辑步骤窗口时】防止多次点击(基本同上)。
本来打开 【add或编辑步骤窗口时】是 edit_step 和 add_step()方法,解决方法就是再封装到另一个方法中,传如button, 一开始就禁用button

9. from functools import partial 的使用。
它是一个类似lambda的东西,用法如下:
在步骤列表stepslist_window中,有遍历数据,然后给每行数据加了按钮。
遍历中,有这行代码:
edit_button.clicked.connect(lambda : self.safe_edit_step(edit_button,row_index))如果是这样写的,
edit_button,始终是最后一个。按钮置灰的也是最后一个才置灰,打开的也是最后一个步骤的内容 
如果改成这样写 ,就可以把每次遍历到的 edit_button 用起来,传到方法中。
edit_button.clicked.connect(partial(self.safe_edit_step, edit_button,row_index))
原因分析

 10. 项目中多线程的使用
10. 项目中多线程的使用

每次,start(),去完成执行方法时,他就是多线程。 代码中并且向外部发射信号,执行一步,就可以打印日志。

工具
如下:仅学习使用、可私信我源码:
通过网盘分享的文件:main.exe
链接: https://pan.baidu.com/s/1v-q9sqNCv-a371Qg4LqtYQ?pwd=9yqd 提取码: 9yqd
要想实现qt界面中的浏览器操作,要使用js
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtWebEngineWidgets import QWebEngineView
from PyQt5.QtCore import QUrl
import sys
"""
如果你熟悉 JavaScript,就可以利用 PyQt 的 QWebEngineView 提供的 runJavaScript() 方法,在 Qt 界面中的浏览器中实现类似 Selenium 的操作。
通过 JavaScript,你可以操作网页中的 DOM 元素,模拟用户交互(如点击按钮、填写表单、提交请求等)。
"""
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("控制 QWebEngineView 中的网页")
self.resize(1000, 1000)
self.set_ui()
def set_ui(self):
# 按钮
self.btn = QPushButton("模拟输入和搜索", self)
self.btn.move(10, 10)
self.btn.clicked.connect(self.simulate_web_interaction)
# 嵌入 QWebEngineView
self.web_view = QWebEngineView(self)
self.web_view.setGeometry(50, 50, 800, 600)
self.web_view.load(QUrl("https://www.baidu.com"))
def simulate_web_interaction(self):
# 在 QWebEngineView 中执行 JavaScript
script = """
document.querySelector('input[name="wd"]').value = 'Python'; // 输入内容
document.querySelector('form').submit(); // 提交表单
"""
self.web_view.page().runJavaScript(script)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())



![[AUTOSAR 基础入门] - RTE虚拟总线详解](https://i-blog.csdnimg.cn/direct/102da0c69c0344faa1d195a7482d68b1.png#pic_center)