1. 介绍
QD是一个 基于 HAR 编辑器和 Tornado 服务端的 HTTP 定时任务自动执行 Web 框架。
主要通过抓包获取到HAR来制作任务模板,从而实现异步响应和发起HTTP请求
2. 需要环境
2.1 硬件需求
CPU:至少1核
内存:推荐 ≥ 1G
硬盘:推荐 ≥ 2G
2.2 软件需求
需要Linux系统,Docker、Docker-Compose,环境安装见《必备的Docker和Dockercompose环境安装》,本安装环境均基于Debian11。
3.部署
3.1 Docker-Compose方式安装
复制上述配置文件内容,shift+ins 粘贴文本后,输入 :wq 退出保存
3.2 Docker安装
容器内部无法连通外部网络时尝试该命令
注意: 使用该命令创建容器后, 请将模板里 http://localhost/ 形式的 api 请求, 手动改成 api:// 或 http://localhost:8923/ 后, 才能正常完成相关API请求。
请勿同时运行新旧版 QD 框架, 或将不同运行中的 QD 容器数据库映射为同一文件。
这里还是推荐采用Docker-Compose方式安装。
4.使用说明
4.1 获取HAR
HAR(HTTP 归档) 是多种 HTTP 会话工具用来导出所记录数据的 一种文件格式。 这种格式基本上是 JSON 对象,并具有一组特定的字段。
HAR 文件包含敏感数据。录制过程中所下载网页中的内容。录制过程中的所有信息: cookie、个人详细信息、密码、信用卡号码等。
注意:并非所有 HAR 格式的字段都是必填字段, 很多时候,部分信息不会保存到文件中。
谷歌HAR分析工具 https://toolbox.googleapps.com/apps/har_analyzer/?lang=zh_CN
第三方HAR分析工具 http://www.softwareishard.com/har/viewer/
4.2 抓包
4.2.1. Chrome 或 Edge
- 按 F12 、 Ctrl + Shift + I ,或从 Chrome 菜单中选择 更多工具 > 开发者工具 。
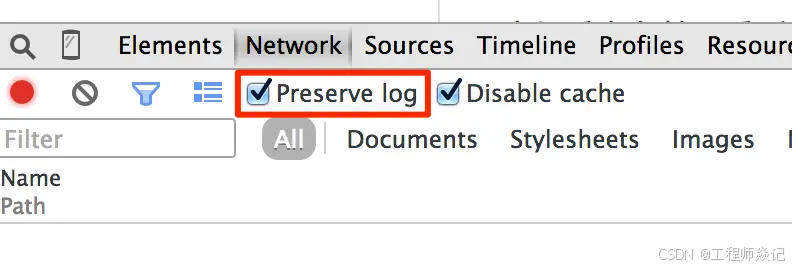
- 从屏幕底部或右侧打开的面板中,选择 网络 选项卡。确保 网络 选项卡左上角的 录制 按钮显示为 红色。选中 保留日志 旁边的框。

- 单击 清除 按钮以清除 网络 选项卡中的所有现有日志。现在尝试重现您计划发起的 HTTP 请求。
重现任务后,右键单击网络请求网格上的任意位置。选择 另存为带内容的 HAR。

4.2.2 Windows - Fiddler
1.打开 Fiddler,打开 Tools 菜单,选择 Options。
2.选择 HTTPS 选项卡 ,勾选 Capture HTTPS Connects 。
3.选择 连接 选项卡,选中 解密 HTTPS 流量 。
4.现在尝试重现您计划发起的 HTTP 请求。
5.导出为 HAR 格式 - 请选择 HTTPArchive 作为导出方式。
4.3 公共模板
- 点击 我的模板 右侧的 社区模板 按钮。
- 更新存储库以获取最新的 HAR 文件列表。
- 选择你要使用的HAR文件,点击 Subscribe 按钮订阅模板。
- 根据需要修改模板。
- 然后跳到 3.编辑模板 继续编辑。
5. 上传HAR文件
点击 我的模板 右侧的 + 按钮 → 上传刚刚保存的 HAR 文件 → 点击 上传 继续。
6. 编辑模板
将用户名、密码、cookie、header 等根据用户变化的部分替换成类似 {{ username }} 的模板。(模板支持 jinja2 语法)
在请求编辑中使用测试面板测试模板是否正确返回,使用正确和错误的用户名进行测试。
填写 成功/失败断言,这有助于检测模板任务是否运行失败。
当请求中需要上一次请求的一些数据时,使用变量抽取,通过正则化抽取数据,保存在环境变量中。使用组选择器 ab(\w+)cd 选择其中的一部分。
使用 log 提取任务日志。
当所有请求编辑完成后,使用下载按钮旁边的 测试 来测试整体。
正在编辑的模板会自动保存在浏览器缓存中,不用担心丢失。
单击 保存 按钮保存模板。
单击 下载 按钮下载模板。
创建定时任务
点击 我的任务 右侧的 + 按钮 → 选择刚刚创建的模板 → 填写任务变量,任务间隔、任务组和任务执行时间 → 单击 测试 按钮测试任务 → 单击保存按钮保存任务。
批量修改
在左上角我的任务下方有一排设置栏可以批量修改多个任务的启用、禁用、定时、删除。