<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<title>本地模式网络切换</title>
<style>
.pay-container{
position: relative;
overflow: auto;
background-size: cover;
}
.cardBody{
margin-top: 0;
padding: 1rem .75rem;
}
.main{
width: 100%;
background: #FFFFFF;
padding: .5rem 0 1rem;
border-radius: 1rem;
}
.pay-container .cardBody .main .buyPackageBtn{
width: 100%;
height: 2.75rem;
background: #467EFD;
border-radius: 1.375rem;
margin: 1rem auto 0;
font-size: 1.125rem;
font-family: PingFangSC;
border: none;
cursor: pointer;
color: #FFFFFF;
}
.main .item{
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 1rem;
font-size: 1rem;
font-family: PingFangSC;
color: #333333;
height: 3.5rem;
border-bottom: 1px solid #F0F0F0;
}
#toast {
visibility: hidden; /* 默认隐藏 */
min-width: 250px; /* 设置最小宽度 */
margin-left: -125px; /* 使toast居中 */
background-color: rgba(51, 51, 51, 0.6); /* 背景颜色 */
color: #fff; /* 文本颜色 */
text-align: center; /* 文本居中 */
border-radius: 5px; /* 圆角边框 */
padding: 16px; /* 内边距 */
position: fixed; /* 固定位置 */
z-index: 1; /* 置于顶层 */
left: 50%; /* 水平居中 */
bottom: 50%; /* 距离底部30px */
font-size: 17px; /* 字体大小 */
opacity: 0; /* 透明度 */
transition: opacity 0.5s; /* 过渡效果 */
}
/* 显示Toast时的样式 */
#toast.show {
visibility: visible;
opacity: 1;
}
.disabled {
pointer-events: none; /* 禁止点击 */
opacity: 0.6; /* 可选,增加视觉效果表示不可点击 */
}
</style>
</head>
<body>
<div id="toast"></div>
<div class="pay-container" id="pay-container">
<div class="cardBody">
<div class="main">
<div class="item">
<span>名称:</span>
<span id="name"></span>
</div>
<div class="item">
<span>年龄:</span>
<span id="age"></span>
</div>
<div class="item">
<span>性别:</span>
<span id="sex"></span>
</div>
<div class="item">
<span>电话:</span>
<span id="phone"></span>
</div>
<button type="button" class="buyPackageBtn" id="dxBtn" onclick="handleChangeNet('0')">姓名一</button>
<button type="button" class="buyPackageBtn" id="ltBtn" onclick="handleChangeNet('1')">姓名二</button>
</div>
</div>
</div>
<script type="text/javascript">
// 显示Toast的函数
function showToast(message, duration = 2000) {
var toast = document.getElementById("toast");
toast.innerHTML = message; // 设置Toast内容
toast.className = "show"; // 添加显示类
// 在指定时间后隐藏Toast
setTimeout(function() {
toast.className = toast.className.replace("show", "");
}, duration);
}
function queryStringify(obj) {
let str = ''
for (let k in obj) str += `${k}=${obj[k]}&`
return str.slice(0, -1)
}
// 封装 ajax
function ajax(options) {
let defaultoptions = {
url: "",
method: "GET",
async: true,
data: {},
headers: {},
success: function () { },
error: function () { }
}
let { url, method, async, data, headers, success, error } = {
...defaultoptions,
...options
}
if (typeof data === 'object' && headers["content-type"]?.indexOf("json") > -1) {
data = JSON.stringify(data)
}else {
data = queryStringify(data)
}
// // 如果是 get 请求, 并且有参数, 那么直接组装一下 url 信息
if (/^get$/i.test(method) && data) url += '?' + data
// // 4. 发送请求
const xhr = new XMLHttpRequest()
xhr.open(method, url, async)
xhr.onload = function () {
if (!/^2\d{2}$/.test(xhr.status)) {
// console.log(error)
error(`错误状态码:${xhr.status}`) //回调
return
}
// 执行解析
try {
let result = JSON.parse(xhr.responseText)
success(result)
} catch (err) {
error('解析失败 ! 因为后端返回的结果不是 json 格式字符串')
}
}
// // 设置请求头内的信息
for (let k in headers) xhr.setRequestHeader(k, headers[k])
if (/^get$/i.test(method)) {
xhr.send()
} else {
xhr.send(data)
}
}
function handleChangeNet(num) {
ajax({
url:"xxx",
method:"POST",
data:{
},
headers:{
"content-type":"application/json;charset=utf-8"
},
success:function(res){
if(res.error_code=='0'){
showToast("操作成功");
getDeviceInfo()
}else{
showToast("操作失败");
}
},
error:function(err){
console.log("error",err)
}
})
}
function getDeviceInfo() {
ajax({
url:"***",
method:"POST",
data:{
action:"101",
},
headers:{
"content-type":"application/json;charset=utf-8"
},
success:function(res){
if(res.error_code=='0'){
var imeiEl = document.getElementById("imei");
var nameEl = document.getElementById("wifiName");
var passWordEl = document.getElementById("wifiPassword");
var curNetEl = document.getElementById("curNet");
var dxEl = document.getElementById("dxBtn");
var ltEl = document.getElementById("ltBtn");
imeiEl.innerHTML = res.device_info.imei;
nameEl.innerHTML = res.device_info.ssid;
passWordEl.innerHTML = res.device_info.password;
if(res.device_info.operator=='中国电信'){
curNetEl.innerHTML = '中国电信';
ltEl.style.backgroundColor = '#467EFD';
ltEl.classList.remove('disabled');
dxEl.style.backgroundColor = '#ccc';
dxEl.classList.add('disabled');
}else{
curNetEl.innerHTML = '中国联通';
dxEl.style.backgroundColor = '#467EFD';
dxEl.classList.remove('disabled');
ltEl.style.backgroundColor = '#ccc';
ltEl.classList.add('disabled');
}
}else{
showToast("***");
}
},
error:function(err){
console.log("error",err)
}
})
}
getDeviceInfo()
</script>
</body>
</html>
原生js封装ajax请求以及css实现提示效果和禁止点击效果
news2025/1/5 14:12:35
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2270186.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
纵览!报表控件 Stimulsoft Reports、Dashboards 和 Forms 2025.1 新版本发布!
Stimulsoft 2025.1 新版发布,旨在增强您创建报告、仪表板和 PDF 表单的体验!此最新版本为您带来了许多改进和新功能,使数据处理更加高效和用户友好。亮点包括对 .NET 9 的支持、Microsoft Analysis Services 的新数据适配器、发布向导中适用于…
Javascript-web API-day04
文章目录 01-实例化日期对象02-常见的日期对象方法03-年月日案例04-年月日简化05-得到时间戳06-倒计时07-关闭节点08-子节点09-增加节点10-克隆节点11-删除节点12-m端时间13-(swiper插件的使用)移动端轮播图游乐园项目 学成在线重构 01-实例化日期对象
<!DOCTYPE html>
…
Formality:匹配(match)是如何进行的?
相关阅读Formalityhttps://blog.csdn.net/weixin_45791458/category_12841971.html?spm1001.2014.3001.5482 匹配点、对比点和逻辑锥 匹配指的是Formality工具尝试将参考设计中的每个匹配点与实现设计中的相应匹配点进行配对,这里的匹配点包括对比点(Compare Point…
浅谈电力监控系统在厂房电力工程中的设计与应用
安科瑞汪洋/汪小姐/汪女士---Acrelwy
摘要 :电力监控系统在厂房电力工程中的应用,稳步提升了电力系统管理的智能化、信息化水平,确保电力资源的合理化应用,满足工业生产的基本需求。为确保电力监控系统与厂房电力工程的有效结合&…
AIGC生图实战技巧分享
目录
引言
🍃安装与配置代码
🍃数据处理代码
🍃生图请求代码 引言 本文展示了 AIGC 生图相关的代码示例,包括安装与配置、数据处理以及生图请求等不同阶段的代码,清晰呈现了整个技术实现过程中代码层面的操作要点和…
Mac iTerm2集成DeepSeek AI
1. 去deepseek官网申请api key,DeepSeek
2. 安装iTerm2 AI Plugin插件,https://iterm2.com/ai-plugin.html,插件解压后直接放到和iTerms相同的位置,默认就在/Applications 下
3. 配置iTerm2 4. 重启iTerm2,使用快捷键呼出AI对话…
akamai3.0反爬教程逆向分析9个视频汇总
目录 一、akamai2.0文章二、akamai3.0每月疑似改版点二、9个视频汇总如下 一、akamai2.0文章
文章1cookie反爬之akamai_2.0-上文章2cookie反爬之akamai_2.0-上文章3cookie反爬之akamai_2.0-上文章中akamai2.0对应调试html与js文件
二、akamai3.0每月疑似改版点
详细文字与2.…
解决chatgpt(mac app登陆)出现报错:获取您的 SSO 信息时出错
由于我们是app登陆的,不能直接修改网站的链接,将 URL 的域名部分从 auth.openai.com 变更为 auth0.openai.com,然后加载新的地址,这时候应该就可以正常登录或注册了。
所以我们使用邮箱先载入auth0的地址,再更改自己的…
基于Springboot + vue实现的高校办公室行政事务管理系统
🥂(❁◡❁)您的点赞👍➕评论📝➕收藏⭐是作者创作的最大动力🤞 💖📕🎉🔥 支持我:点赞👍收藏⭐️留言📝欢迎留言讨论 🔥🔥&…
UE5通过蓝图节点控制材质参数
通过蓝图节点控制材质的参数
蓝图节点 在材质上设置标量值 和 在材质上设置向量参数值
Set Scalar Parameter Value on Materials Set Vector Parameter Value on Materials 这两个蓝图节点都可以在蓝图中,控制材质的参数值和向量值
DeepSeek-VL2
《DeepSeek-VL2: Mixture-of-Experts Vision-Language Models for Advanced Multimodal Understanding》是 DeepSeek-AI 团队发布的关于视觉语言模型 DeepSeek-VL2 的论文,以下是对该论文的详细介绍:
研究背景与动机 多模态理解的重要性:在当…
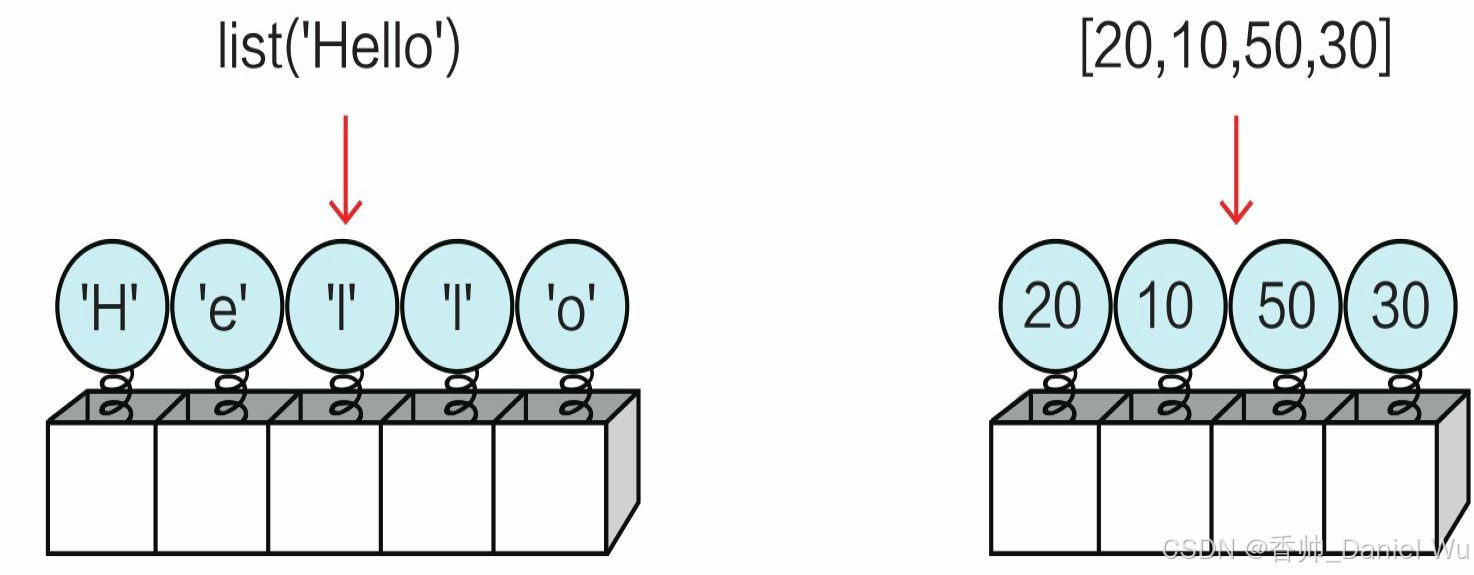
【第二部分--Python之基础】03 容器类型的数据
Python内置的数据类型如序列(列表、元组等)、集合和字典等可以容纳多项数据,我们称它们为容器类型的数据。
序列
序列(sequence)是一种可迭代的、元素有序的容器类型的数据。 序列包括列表(listÿ…
大型概念模型:在句子表示空间中的语言建模
《Large Concept Models: Language Modeling in a Sentence Representation Space》这篇论文介绍了一种新的语言模型方法,它在句子表示空间中进行建模。该方法旨在改进传统语言模型的局限性,通过捕捉更高级别的语义信息来提高自然语言处理任务的表现。 模…
日期时间选择(设置禁用状态)
目录 1.element文档需要
2.禁用所有过去的时间
3.设置指定日期的禁用时间 <template><div class"block"><span class"demonstration">起始日期时刻为 12:00:00</span><el-date-pickerv-model"value1"type"dat…
Mac 安装Mysql启动Mysql以及数据库的常规操作
Mac 安装Mysql启动Mysql以及数据库的常规操作 一、mysql的安装 1、登录官方网站:dev.mysql.com/downloads/mysql/ 二、查看系统架构 uname -m 在MAC中: 如果输出结果是 x86_64,则表示你的系统是 x86-64 架构。 如果输出结果是 arm64,则表示…
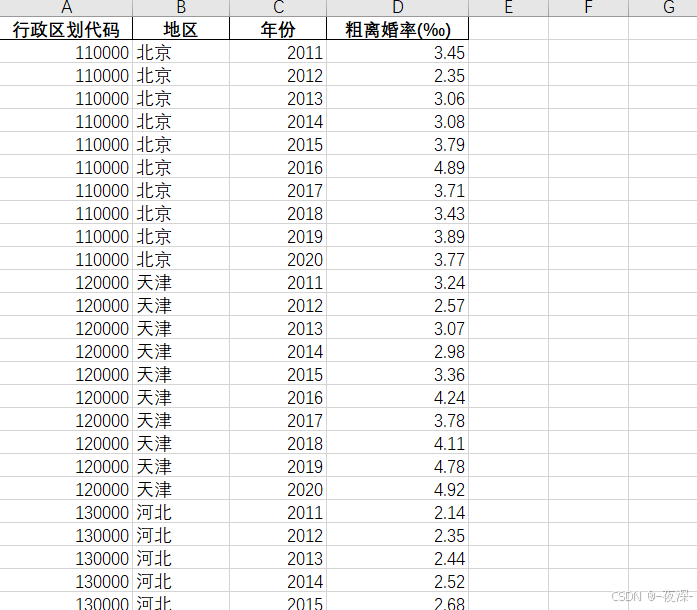
2011-2020年各省粗离婚率数据
2011-2020年各省粗离婚率数据
1、时间:2011-2020年
2、来源:国家统计局
3、指标:地区、年份、粗离婚率
4、范围:31省
5、指标解释:粗离婚率指某地区当年离婚对数占该地区年平均人口的比重。计算公式为:…
【Cocos TypeScript 零基础 2.1】
目录 cocos常识新建动画添加组件 cocos
下载就不讲了,多的很 cocos 界面设置中文 新建一个2D项目 SIKI_学院_点击跳转
常识
竖屏 宽720 高1280 如果背景图确定是竖屏也可以根据背景图片大小来确定项目宽高 鼠标功能 左键 选中 滚轮 放大缩小 右键 移动视角位置 场景 双击…
UE蓝图战利品掉落动画
战利品掉落动画,其实就是添加个冲量 add impulse
什么是冲量?
冲量 (impulse)是作用在物体上的力 在 时间上的累积效果
Transformer从零详细解读——DASOU讲AI
1. 从全局角度概括Transformer
transformer的任务是什么? 进一步细化 进一步细化,注意:每个encoder结构相同,参数不同;decoder同理 原论文中的图如下:
2.Encoder 2.1 输入部分
(1)…
(四)配置有线网口、SSH登陆、文件传输以及运行交叉编译程序测试
文章目录 配置有线网口原因自动分配不行第一步 设置前先停止网络接口第二步 手动分配ip第三步 使配置的网口ip永久生效第四步 测试一下网络是否通了 SSH登陆文件传输以及运行交叉编译程序测试第一种借助基于SSH的命令行工具SCP传输文件第二种借助基于MobaXterm 软件直接上传测试…