前端页面
Web页面
PC端程序页面
移动端APP页面
...
HTML页面
HTML超文本标记页面
超文本:文本,声音,图片,视频,表格,链接
标记:由许多标签组成
HTML页面运行到浏览器上面
vscode便捷插件使用

 vscode运行
vscode运行
 自动刷新页面
自动刷新页面
<!DOCTYPE html>//指定当前html版本5
<html lang="en">//指定当前页面内容为英文
<head>
<meta charset="UTF-8">//浏览器解码规则
<meta http-equiv="X-UA-Compatible" content="IE=edge">//IE浏览器渲染效果按照IE浏览器最高版本展示
<meta name="viewport" content="width=device-width, initial-scale=1.0">//移动端适配
<title>hello</title>
</head>
<body>
hello world
</body>
</html>html:html文件根标签
head:编写页面相关的属性
title:页面标题
body:页面内容展示信息
head和body是兄弟标签
head和title是父子标签

html
标签&标题&段落&换行&注释
注释
<!-- 这是注释 -->//ctrl+/标题标签
<h1></h1>
<h2></h2>
...
<h6></h6>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
</body>
</html>
段落标签
<p></p>每行存在可察的间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触Bonsai CSS的新手来说,建议按照官方文档中的指导逐步操作,确保所有依赖项都已正确安装,并验证工具链是否正常工作1。</p>
<p>使用CSS Hooks管理样式表,CSS Hooks提供了简化的方式去管理和增强CSS的功能当面对环境配置难题时,应仔细检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。</p>
<p>掌握基本的CSS布局原理,理解CSS布局的核心在于掌握如何定义元素尺寸(宽度/高度)及其定位方式(浮动、绝对定位等)。</p>
</body>
</html>
换行标签
<br>或者</br>实现段落换行,间隙小于段落间隙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触Bonsai CSS的新手来说,建议按照官方文档中的指导逐步操作,确保所有依赖项都已正确安装,并验证工具链是否正常工作1。</p>
<p>使用CSS Hooks管理样式表,,<br>CSS Hooks提供了简化的方式去管理和增强CSS的功能当面对环境配置难题时,应仔细<br>检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。
</p>
<p>掌握基本的CSS布局原理,理解CSS布局的核心在于掌握如何定义元素尺寸(宽度/高度)及其定位方式(浮动、绝对定位等)。</p>
</body>
</html>
标签(加粗&倾斜&删除线&下划线)
加粗:strong ,b
倾斜:em ,i
删除线:del ,s
下划线:ins ,u
(前者起强调作用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触<strong>Bonsai</strong>
CSS的新手来说,<b>建议按照<s>官方文档</s>中的指导逐步操作</b>,确保所有<ins>依赖项</ins>都已正确安装,并验证工具链是否<u>正常</u>工作1。</p>
<br>使用CSS Hooks管理样式表,,</br>CSS Hooks提供了简化的方式去管理和增强CSS的功能当面对环境配置难题时,应仔细<br>检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。
</p>
<p>掌握基本的<em>CSS布局原理</em>,理解CSS布局的核心在于<i>掌握如何定义元素尺寸</i>(宽度/高度)及<del>其定位方式(浮动、绝对定位等)</del>。</p>
</body>
</html>
图像 (src&title&alt&height/weight&border)
img标签_src属性
<img src="./baidu.png">
img标签必须搭配src使用(指定图片路径)
绝对路径
图片路径
网络上的图片资源
相对路径
./xxx.png(当前路径)
./img/xxx.png(某个文件夹下)
../xxx.png(上一层路径)
本地图片插入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触<strong>Bonsai</strong>
CSS的新手来说,<b>建议按照<s>官方文档</s>中的指<img src="./baidu.png"></b>,确保所有<ins>依赖项</ins>都已正确安装,并验证工具链是否<u>正常</u>工作1。</p>
<br>使用CSS Hooks管理样式表,,</br>CSS Hooks提供了简化的方式去管理和增强CSS的功能当面对环境配置难题时,应仔细<br>检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。
</p>
<p>掌握基本的<em>CSS布局原理</em>,理解CSS布局的核心在于<i>掌握如何定义元素尺寸</i>(宽度/高度)及<del>其定位方式(浮动、绝对定位等)</del>。</p>
</body>
</html>
网络图片插入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触<strong>Bonsai</strong>
CSS的新手来说,<b>建议按照<s>官方文档</s>中的指<img src="./baidu.png"></b>,确保所有<ins>依赖项</ins>都已正确安装,并验证工具链是否<u>正常</u>工作1。</p>
<br>使用CSS Hooks管理样式表,,</br>CSS Hooks提供了简化的方式去管理和增强CSS的功能当面对环境配置难题时,应仔细<br>检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。
</p>
<p>掌握基本的<em>CSS布局原理</em>,理解<img
src="https://www.keaitupian.cn/cjpic/frombd/2/253/1659552792/3869332496.jpg"><i>掌握如何定义元素尺寸</i>(宽度/高度)及<del>其定位方式(浮动、绝对定位等)</del>。
</p>
</body>
</html>
img标签_alt属性
<img src=" " alt="图片加载失败..." border="1px" width="100px" height="100px">
alt:替换文本,当文本不能正确显示时,会显示一个替换的文字
title:提示文本,鼠标放到图片上,就会有提示
width/height:控制宽度高度,高度和宽度一般该一个就行,另外一个会等比例缩放,否则图片会失衡
border:边框,参数是宽度的像素,但是一般使用css设定

超链接标签
a_herf&a_target
<a href=" " target=" "></a>
href:必须具备,表示点击会跳转到哪个页面
target:打开方式,默认是_self. 如果是_blank 则用新的标签打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.baidu.com/">跳转到百度</a>
<a href="20241225.html">跳转到html页面</a>
<a href="#">在当前页面</a>
<a href="https://www.baidu.com/">
<img src="baidu.png" alt="" title="跳转到百度">
</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是页面标签</title>
</head>
<body>
<p>对于初次接触<strong>Bonsai</strong>
CSS的新手来说,<b>建议按照<s>官方文档</s>中的指<img src="./baidu.png" title="这是一张百度图片"
border="2px"></b>,确保所有<ins>依赖项</ins>都已正确安装,并验证工具链是否<u>正常</u>工作1。</p>
<br>使用CSS Hooks管理样式表,,</br>CSS Hooks提供了<a
href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=39042058_26_oem_dg&wd=%E7%99%BE%E5%BA%A6&oq=%25E6%25AD%25B9%25E6%25AF%2592&rsv_pq=c049e1db002d548f&rsv_t=d34dAccK%2BMxkf%2Bu6RAUck6LsIGwU3XAhvhXOF0K3mxNmrBu7Z6jtUQdO4SYLYJD%2BbePlATiDQ6EL&rqlang=cn&rsv_dl=tb&rsv_sug3=8&rsv_enter=1&rsv_sug1=6&rsv_sug7=100&rsv_sug2=0&rsv_btype=t&inputT=1164&rsv_sug4=2928"
target="https://www.baidu.com/">简化的方式去管理和增强</a><br>检查Node.js版本以及npm包管理器的状态,确认它们满足最低要求后再继续其他步骤2。
</p>
<p>掌握基本的<em>CSS布局原理</em>,理解<img src="https://www.keaitupian.cn/cjpic/fombd/2/253/1659552792/3869332496.jpg"
alt="图片加载失败..."><i>掌握如何定义元素尺寸</i>(宽度/高度)及<del>其定位方式(浮动、绝对定位等)</del>。
</p>
</body>
</html>

表格(table&tr&td&th&thead)(&align&border&cellpadding&cellspacing&width/height)
table:表示整个表格
tr:表示表格的一行
td:表示一个单元格
th:表示表头单元格,会居中加粗
thead:表格的头部区域(注意和th区分,范围是比th要大的)
(thead里面的内容居中+加粗显示)
align:十单元格相对于周围元素的对齐方式. align="center"(不是内部元素的对齐方式)
border:表示边框,1表示有边框(数字越大,边框越粗)," "表示没边框
cellpadding:内容距离边框的距离,默认1像素
cellspacing:单元格之间的距离,默认是2像素
width/height:设置尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" height="300px" cellspacing="0">
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr align="center">
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr align="center">
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr align="center">
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" height="300px" cellspacing="0">
<thead>
<tr align="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tr align="center">
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr align="center">
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr align="center">
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" height="300px" cellspacing="0">
<thead>
<tr align="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr align="center">
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr align="center">
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr align="center">
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</table>
</body>
</html>
格式书写
<thead></thead>
<tbody></tbody>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" height="300px" cellspacing="0">
<thead>
<tr align="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>张三</td>
<td>男</td>
<td>3</td>
</tr>
<tr align="center">
<td>李四</td>
<td>男</td>
<td>4</td>
</tr>
<tr align="center">
<td>王五</td>
<td>女</td>
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>合并单元格(水平/竖直)
rowspan=" "(竖直方向上)
colspan=" "(水平方向)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500px" height="300px" cellspacing="0">
<thead>
<tr align="center">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr align="center">
<td>张三</td>
<td rowspan="2">男</td>
<td>3</td>
</tr>
<tr align="center">
<td>李四</td>
<!-- <td>男</td> -->
<td>4</td>
</tr>
<tr align="center">
<td colspan="2">王五/女</td>
<!-- <td>女</td> -->
<td>5</td>
</tr>
</tbody>
</table>
</body>
</html>
列表
无序列表(ul&li)
type属性
disc:实心圆(浏览器默认展示方式)
square:实心方块
circle:空心圆
快捷键

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个无序列表</h1>
<ul>
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个无序列表</h1>
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
</body>
</html> 
有序列表(ol&li)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个无序列表</h1>
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<h1>这是一个有序列表</h1>
<ol>
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
</body>
</html>
type&start属性
type=" "
start=" "


<h1>这是一个有序列表</h1>
<ol type="A" start="3">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
自定义列表(dl&dt&dd)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一个无序列表</h1>
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
</ul>
<h1>这是一个有序列表</h1>
<ol type="A" start="3">
<li>这是有序列表1</li>
<li>这是有序列表2</li>
<li>这是有序列表3</li>
<li>这是有序列表4</li>
</ol>
<h1>这是一个自定义列表</h1>
<dl>
<dt>自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
</body>
</html>
表单(input&form&label&select)
表单标签完成服务器的一次交互
表单域:包含表单元素的区域,重点是form标签 <form action=""></form>
表单控件:输入框,提交按钮,重点是input标签(必须搭配表单域完成)
可以通过对type进行对应的取值,来控制input类型
input
文本框<input type="text"> 单行输入
密码框<input type="password">
单选框<input type="radio" name="sex" checked="checked">(name相同时只能点中一个)(checked="checked"标记性别默认为该值)
复选框<input type="checkbox">
普通按钮<input type="button" value="我是个按钮" οnclick="alert('hello')">(onclick表示点击出现什么反应)
提交按钮<input type="submit">
清空按钮<input type="reset">
提交文件<input type="file">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
姓名:<input type="text"><br>
密码:<input type="password"><br>
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女<br>
爱好:<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏<br>
<input type="button" value="我是个按钮" onclick="alert('hello')">
<input type="submit">
<input type="reset">
<input type="file">
</form>
</body>
</html>

提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="https://www.baidu.com/">
课程:<input type="text" name="course">
<input type="submit">
</form>
</body>
</html>
label
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<body>
<input type="radio" name="sex">男
<input type="radio" name="sex">女//点击按钮才能选中
</body>![]()
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">//点击文字也可选中
</body>![]()
select(默认展示第一个)
<select name="" id="">
<option value="" selected="selected"></option>
</select>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
<select name="" id="">
<option value="">---请选择年份---</option>
<option value="">---1991---</option>
<option value="">---1992---</option>
<option value="">---1993---</option>
<option value="">---1994---</option>
</select>
</body>
</html>
<select name="" id="">
<option value="">---请选择年份---</option>
<option value="" selected="selected">---1991---</option>//展示该选项
<option value="">---1992---</option>
<option value="">---1993---</option>
<option value="">---1994---</option>
</select>
textarea(内容框)
<textarea name="" id="" cols="30" rows="10"></textarea>

无语义标签(div&span)
没有固定的用途
div 是独占一行的,是一个大盒子
span 不占一行,是一个小盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
</div>
<div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
</div>
</div>
</body>
</html>
特殊字符
有些特殊的字符在html文件不能直接表示
空格: 
小于号:<
大于号:>
按位与:&
实践项目---简历书写

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>某某某</h1>
<div>
<h2>基本信息</h2>
<img src="yy.jpg" alt="" width="200" height="200">
<span>
<p>求职意向:Java开发</p>
</span>
<span>
<p>联系电话:xxx-xxx-xxx</p>
</span>
<span>
<p>个人邮箱:xxx-xxx@163.com</p>
</span>
<span>
<p><a href="https://gitee.com/">我的Gitee</a></p>
</span>
<span>
<p><a href="https://csdnnews.blog.csdn.net/article/details/130333678?spm=1000.2115.3001.5927">我的博客</a></p>
</span>
</div>
<div>
<h2>教育背景</h2>
<ol>
<li>小学</li>
<li>初中</li>
<li>高中</li>
<li>大学</li>
</ol>
</div>
<div>
<h2>专业技能</h2>
<ul>
<li>掌握Java编程</li>
<li>掌握数据结构</li>
<li>掌握前端相关技能,html,css,JavaScript</li>
</ul>
</div>
<div>
<h2>个人项目</h2>
<ol>
<h3>
<li>留言墙</li>
</h3>
<p>开发时间:2023年4月1日~2023年4月28日</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</ol>
<ol>
<h3>
<li>学习小助手</li>
</h3>
<p>开发时间:2023年5月1日~2023年5月28日</p>
<p>功能介绍</p>
<ul>
<li>错词检测</li>
<li>支持同学探讨</li>
</ul>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>热爱生活,热爱编程</p>
</div>
</body>
</html>个人简历页面填写

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<h2>请填写简历信息</h2>
</thead>
<tbody>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" id="male" name="sex">
<label for="male">男</label>
<input type="radio" id="female" name="sex">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="" selected="selected">---请选择年份---</option>
<option value="">---2004---</option>
<option value="">---2005---</option>
<option value="">---2006---</option>
<option value="">---2007---</option>
</select>
<select name="" id="">
<option value="">---请选择月份---</option>
<option value="">---1月---</option>
<option value="">---2月---</option>
<option value="">---3月---</option>
<option value="">---4月---</option>
<option value="">---5月---</option>
<option value="">---7月---</option>
<option value="">---8月---</option>
<option value="">---9月---</option>
<option value="">---10月---</option>
<option value="">---11月---</option>
<option value="">---12月---</option>
</select>
<select name="" id="">
<option value="">---请选择日期---</option>
<option value="">---1号---</option>
<option value="">---2号---</option>
<option value="">---3号---</option>
<option value="">---4号---</option>
<option value="">---5号---</option>
<option value="">---6号---</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox">前端开发
<input type="checkbox">后端开发
<input type="checkbox">测试开发
<input type="checkbox">运维开发
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>项目经历</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox">我已仔细阅读过公司的招牌要求
</td>
</tr>
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
</td>
</tr>
<tr>
<td></td>
<td>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>css
控制页面的展示样式
基本语法规范
选择器+{一条/N条声明}
选择器决定针对谁修改(找谁)
声明决定修改啥(干啥)
声明的属性是键值对,使用;区分键值对,使用:区分键值和值
引入方式
内部样式表
将css嵌套到html页面中(通过style标签嵌套)
优点:做到样式和页面分离
缺点:分离不够彻底,尤其是css内容多的时候
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<p>hello world</p>
</body>
</html>行内样式表
<p style=color:blue;font-size:40px;>hello</p>
行内样式表优先级高于内部样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<p>hello world</p>
<p style=color:blue;font-size:40px;>hello</p>
</body>
</html> 
外部样式

1.创建一个css文件
2.使用link标签引入css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo01.css">//rel="stylesheet"表示引入的是样式表
//href="./demo01.css"表示样式表当前路径
</head>
<body>
<p>hello css</p>
</body>
</html> 
选择器种类
1.基础选择器:单个选择器构成
标签选择器
类选择器
id选择器
通配符选择器
2.复合选择器:把多种基础选择器综合运用起来
后代选择器
子选择器
并集选择器
伪类选择器
基础选择器
标签选择器

//demo01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo01.css">
</head>
<body>
<p>hello css</p>
<p>hello javascript</p>
<h2>hello</h2>
</body>
</html>//demo01.css
p {
color: red;
font-size: 80px;
}类选择器
<p class="eat">吃饭</p>
.eat {
color: red;
}

//demo01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo02.css">
</head>
<body>
<p class="eat">吃饭</p>
<p class="sleep">睡觉</p>
<p class="game">玩游戏</p>
</body>
</html>//demo02.css
.eat {
color: red;
}
.sleep {
color: blue;
}
.game {
color: brown;
}样式叠加
//demo02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo02.css">
</head>
<body>
<p class="eat">吃饭</p>
<p class="sleep">睡觉</p>
<p class="play game">玩游戏</p>//样式叠加
</body>
</html>//demo02.css
.eat {
color: red;
}
.sleep {
color: blue;
}
.game {
color: brown;
}
.play {
font-size: 30px;
}
id选择器
css中使用#开头表示id选择器
id选择器的值和html中某个元素的id值相同
html元素的id不必带#号
id是唯一的,不能被多个标签使用(是和类选择器最大的区别)
<p id="fe">hello id</p>
#fe {
color: red;
font-size: 30px;
}

//demo03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo03.css">
</head>
<body>
<p id="fe">hello id</p>
<p id="de">hello my life</p>
</body>
</html>//demo03.css
#fe {
color: red;
font-size: 30px;
}
#de {
color: blue;
font-size: 80px;
}通配符选择器
使用 * 的定义,选取所有的标签
在实际应用开发中针对页面所有的元素默认样式进行消除,主要用来消除边距
* {
color:red;
}
页面所有内容都会被改为红色
不需要被页面结构调用

//demo03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./demo03.css">
</head>
<body>
<p id="fe">hello id</p>
<p id="de">hello my life</p>
</body>
</html>//demo03.css
#fe {
color: red;
font-size: 30px;
}
#de {
color: blue;
font-size: 80px;
}
* {
background-color: pink;
}复合选择器
将之前学习的基础选择器的组合
后代选择器
元素1 元素2 {样式说明}
元素1和元素2要使用空格分割
元素1是父级,元素2是子级,只选择元素2,不影响元素1
ol li {
color: red;
}
<ol>
<li>吃饭</li>
<li>吃饭</li>
<li>
<a href="#">吃饭</a>
</li>
</ol>
选择某个父元素中的某个子元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ol li {
color: red;
}
ul li {
color: blue;
}
ol a {
color: purple;
}
</style>
</head>
<body>
<ul>
<li>吃饭</li>
<li>吃饭</li>
<li>吃饭</li>
</ul>
<ol>
<li>吃饭</li>
<li>吃饭</li>
<li>
<a href="#">吃饭</a>
</li>
</ol>
</body>
</html>伪类选择器
链接伪类选择器
实现鼠标在文字上悬停时文字的变化
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
input {
color: red;
}
input:hover {
color: blue;
}
input:active {
color: palegreen;
}
<input type="button" value="按钮">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
color: black;
}
a:hover {
color: blue;
}
a:active {
color: pink;
font-size: 80px;
}
input {
color: red;
}
input:hover {
color: blue;
}
input:active {
color: palegreen;
}
</style>
</head>
<body>
<a href="#">不跳转</a><br>
<input type="button" value="按钮">
</body>
</html>字体属性
字体样式
font-family: '宋体';

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: '宋体';
}
</style>
</head>
<body>
<div>这是宋体</div>
</body>
</html>字体大小
font-size: 80px;
字体颜色
三原色:红色,绿色,蓝色
color:red;
color:#ff0000;//ff红色像素点,这个数字越大,红色越深;00绿色像素点;00蓝色像素点
color:rgb(255,0,0);//红绿蓝
字体粗细
font-weight:bold;
可以用数字表示粗细
700==bold,400是不变粗,==normal
取值范围 100->900


文字样式
font-style: oblique;

文本对齐
text-align:[值]
控制文字水平方向的对齐
不光是文本对齐,还能控制照片等元素居中或者靠右
center:居中对齐
left:左对齐
right:右对齐
文本缩进
text-indent:[值];
单位可以使用px或者em
使用em作为单位更好,1个em就是当前元素的文字大小
锁紧可以是负的,表示左缩进(会导致文字就冒出去了)
文本装饰
text-decoration:[值]
underline 下划线.[常用]
none 啥也没有. 可以给a标签去掉下划线
overline 上划线.[不常用]
line-through 删除线 [不常用]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: left;
}
h2 {
text-align: center;
}
h3 {
text-align: right;
}
p {
text-indent: 2em;
text-decoration: underline;
}
</style>
</head>
<body>
<h1>靠左</h1>
<h2>居中</h2>
<h3>靠右</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda, esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae recusandae sit ad iste ratione assumenda,
esse
similique fugiat deleniti! Eius, perspiciatis. Hic dignissimos nostrum vel perferendis quidem ipsa tempore
veritatis!</p>
</body>
</html>行高
line-height:[值]

顶线
中线
基线(相当于英语四线格的倒数第二条线)
底线
内容区:底线和顶线包裹的区域
行高=上边距+下边距+字体大小

背景属性
背景颜色
background-color: pink;
背景图片
background-image: url(...);
url不要遗漏
url可以是绝对路径,也可以是相对路径
url上可以加引号,也可以不加
背景平铺
background-repeat: [平铺方式];
repeat:平铺
no-repeat:不平铺
repeat-x:水平平铺
repeat-y:垂直平铺
默认是repeat
背景位置
background-position: x y;
background-position: right;
参数有三种风格:
1.方位名词:(top,left,right,bottom)
2.精确名词:坐标或者百分比(以左上角为原点)
3.混合单位:同时包含方位名词和精确单位
如果参数的两个值都是方位名词,则前后顺序无关(top left和left top等效)
如果只指定了一个方位名词,则第二个默认居中(left则意味着水平居中,top意味着垂直居中)
如果参数是精确值,则第一个肯定是x,第二个肯定是y(100 200意味着x为100,y为200)
如果参数是精确值,且只给了一个数值,则该数值一定是x坐标,另一个默认垂直居中
如果参数是混合单位,则第一个值一定是x,第二个值一定是y坐标(100 center 表示横坐标位100,垂直居中)
背景尺寸
background-size: length|percentage|cover|contain;
可以填具体的数值:如40px X 60px
可以填百分比:按照父元素的尺寸设置
cover:把背景图像扩展至足够大,使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在北京定位区域中
把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
cover

contain

圆角矩形
border-radius:length;//length表示内切圆的半径,数值越大,弧线越强烈

生成圆形(盒子宽高相同,半径为高度的一半或者写成50%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 2px green solid;
border-radius: 100px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
展开写法---对四个角分别设置等价于(按照顺时针排列)
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于(按照顺时针排列)
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 2px green solid;
border-radius: 100px;
border-top-left-radius: 2em;
border-top-right-radius: 2em;
border-bottom-right-radius: 2em;
border-bottom-left-radius: 2em;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>元素的显示模式
块级元素(占据一行)
h1 - h6
p
div
ul
ol
li
...
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素.
文字类的元素内不能使用块级元素
p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
行内元素/内联元素(不占据一行)
a
strong
b
em
i
del
s
ins
u
span
...
不独占一行, 一行可以显示多个
设置高度, 宽度, 行高无效
左右外边距有效(上下无效). 内边距有效.
默认宽度就是本身的内容 行内元素只能容纳文本和其他行内元素, 不能放块级元素
a 标签中不能再放 a 标签 (虽然 chrome 不报错, 但是最好不要这么做).
a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素.
行内元素和块级元素的区别
块级元素独占一行, 行内元素不独占一行
块级元素可以设置宽高, 行内元素不能设置宽高.
块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
改变显示模式
使用 display 属性可以修改元素的显示模式.
可以把 div 等变成行内元素, 也可以把 a , span 等变成块级元素.
display: block 改成块级元素 [常用]
display: inline 改成行内元素 [很少用]
display: inline-block 改成行内块元素
修改前:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">第一个链接</a>
<a href="#">第二个链接</a>
</body>
</html>修改后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
display: block;
}
</style>
</head>
<body>
<a href="#">第一个链接</a>
<a href="#">第二个链接</a>
</body>
</html>盒模型
边框 border
内容 content
内边距 padding
外边距 margin

边框
基础属性
粗细: border-width
样式: border-style, 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
颜色: border-color
支持简写, 没有顺序要求 //border: 1px solid red;
border-top/bottom/left/right(可以改四个方向的任意边框. )
边框会撑大盒子
通过 box-sizing 属性可以修改浏览器的行为, 使边框不再撑大盒子.
* {
box-sizing: border-box;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 100px;
border-color: black;
border: solid;
border-width: 10px;
}
* {
box-sizing: border-box;
}
</style>
</head>
<body>
<div></div>
</body>
</html>内边距(padding 设置内容和边框之间的距离. )
默认内容是顶着边框来放置的.
用 padding 来控制这个距离
可以给四个方向都加上边距
padding-top
padding-bottom
padding-left
padding-right

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 400px;
padding-left: 5px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
}
</style>
</head>
<body>
<div>这是一个div</div>
</body>
</html>复合写法
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
外边距
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
margin-top
margin-bottom
margin-left
margin-right
外边距默认为0

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: solid green 5px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>加了外边距之后

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: solid green 5px;
margin-top: 5px;
margin-bottom: 5px;
margin-right: 5px;
margin-left: 5px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: solid green 5px;
width: 20px;
height: 30px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
<style>
div {
border: solid green 5px;
width: 20px;
height: 30px;
margin: auto;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式.
去除浏览器默认样式
* {
marign: 0;
padding: 0;
}
弹性布局
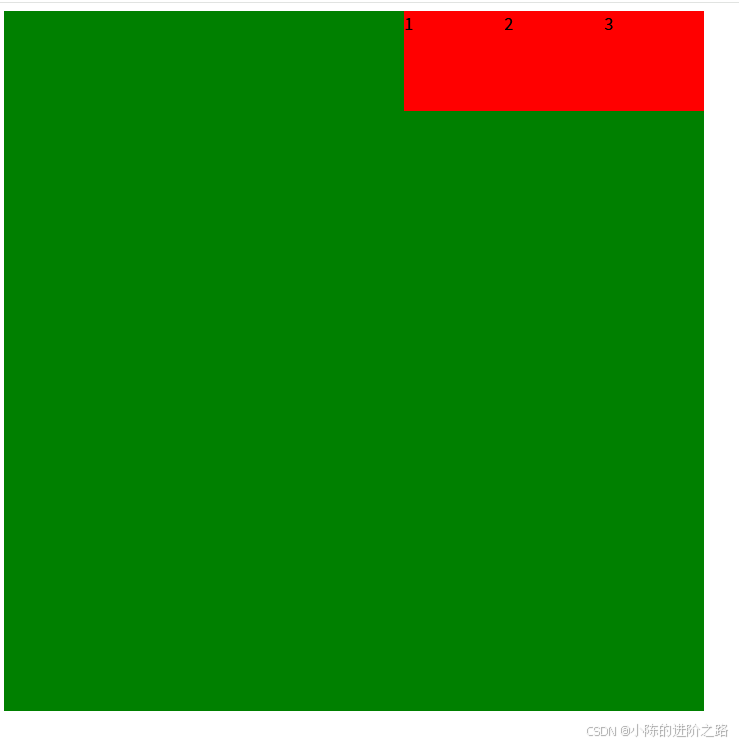
页面布局效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
height: 700px;
width: 700px;
background-color: green;
}
div span {
height: 100px;
width: 100px;
background-color: red;
}
</style>
</body>
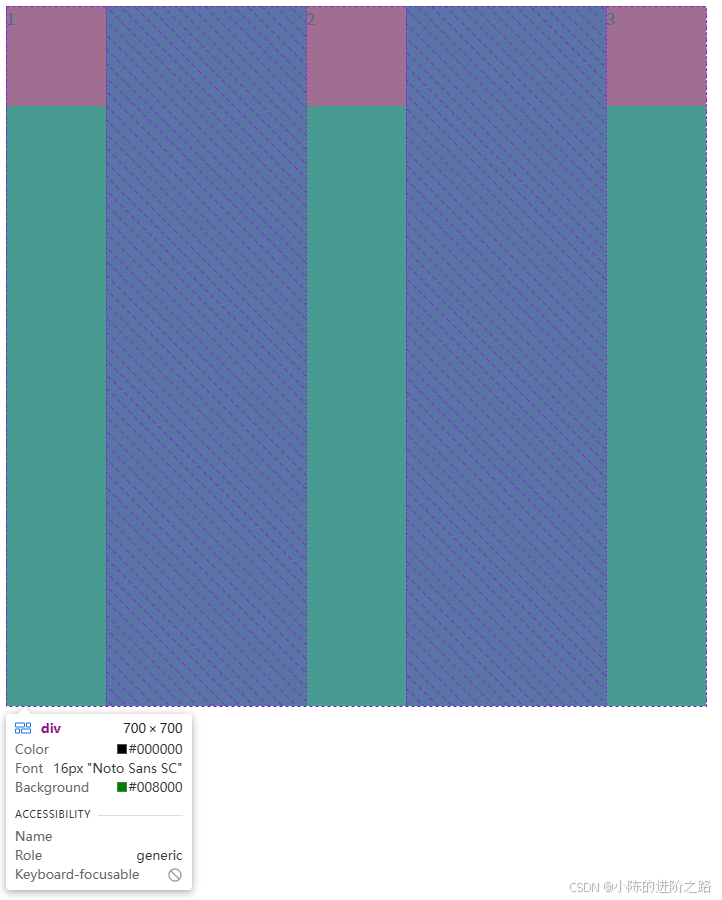
</html>display:flex;


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
<style>
div {
height: 700px;
width: 700px;
background-color: green;
display: flex
}
div span {
height: 100px;
width: 100px;
background-color: red;
}
</style>
</body>
</html>flex 布局基本概念

flex 是 flexible box 的缩写. 意思为 "弹性盒子".
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
被设置为 display:flex 属性的元素, 称为 flex container
它的所有子元素立刻称为了该容器的成员, 称为 flex item flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴)
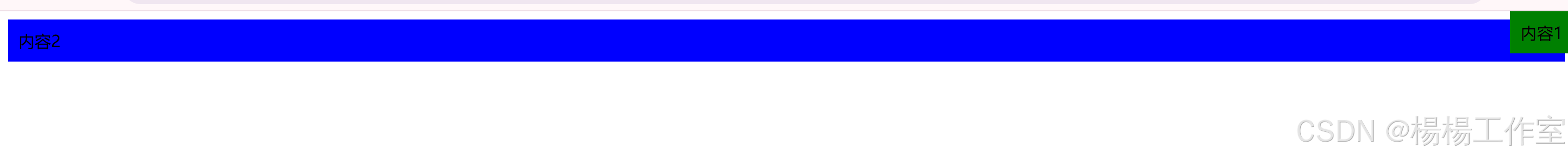
justify-content: center;
justify-content: start;(默认格式)
justify-content: end;
justify-content: center;

justify-content: end;
justify-content: space-between;
align-items: start;

align-items: center;
 align-items: end;
align-items: end;

广告牌


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 308px;
height: 204px;
border: #d8dad8 solid 2px;
background-color: #fcfffc;
}
.title {
height: 40px;
padding-left: 20px;
font-size: 18px;
color: #9e9d9a;
border-bottom: 2px dotted #e8ebe8;
}
.item {
font-size: 16px;
flood-color: #898b76;
padding-left: 25px;
line-height: 28px;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">广告板</div>
<div class="content">
<div class="item">赔钱清仓甩卖,全场一律八折优惠</div>
<div class="item">赔钱清仓甩卖,全场一律八折优惠</div>
<div class="item">赔钱清仓甩卖,全场一律八折优惠</div>
<div class="item">赔钱清仓甩卖,全场一律八折优惠</div>
</div>
</body>
</html>