开始使用 | iOS | Google for Developers
谷歌广告的官网,需要搭梯子,API你说详细吧,也就那样,主要是没接过
一步步来吧
0.laya导包
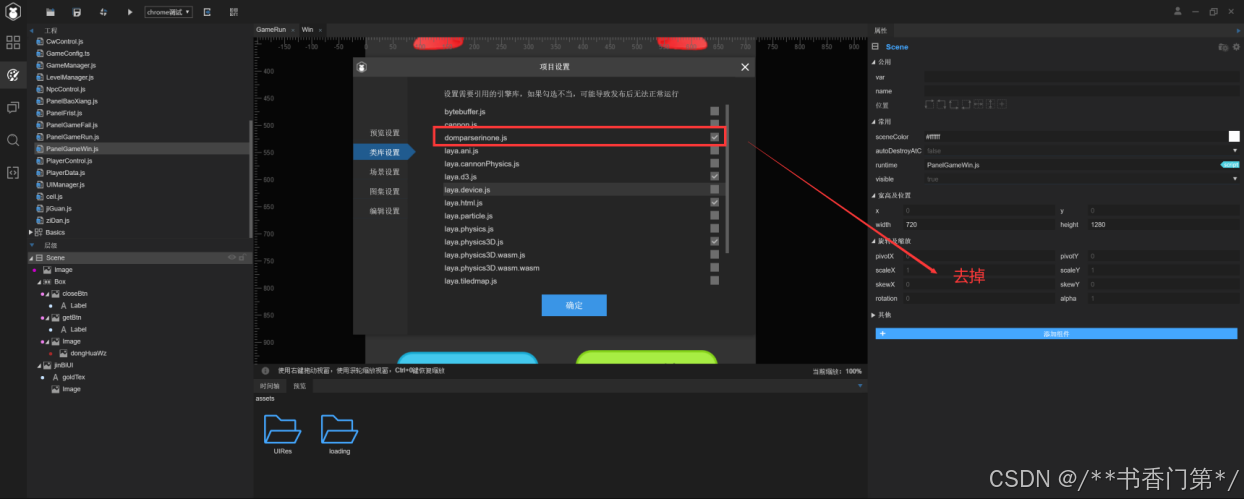
前端出包原生 screenorientation 全部 portrait,我这个是竖屏的

注意这个,不需要,否则会862,至于862是啥,自己可以试试就知道了~!~

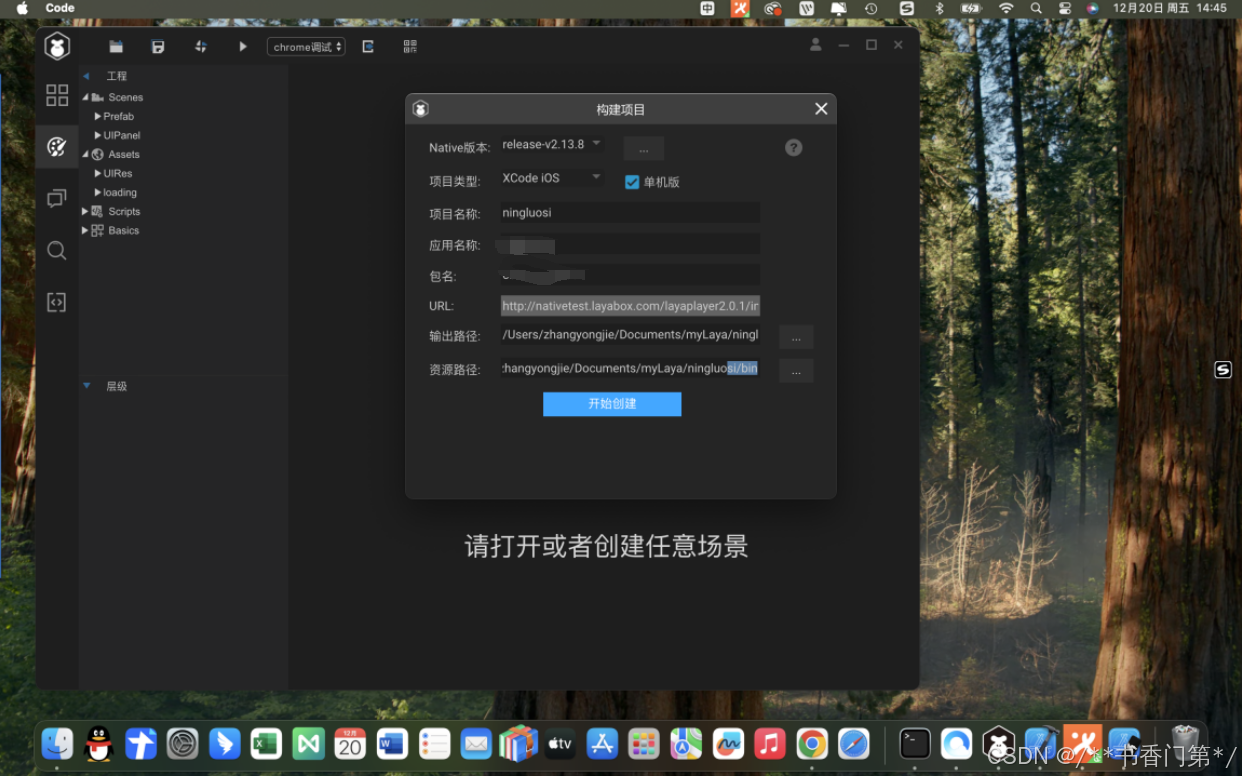
创建吧

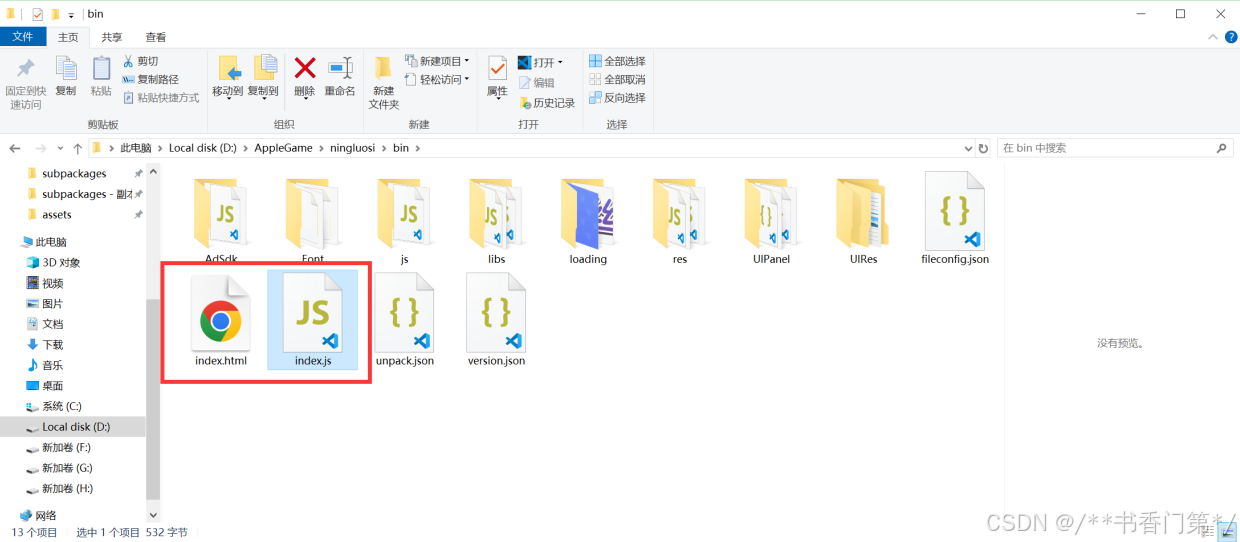
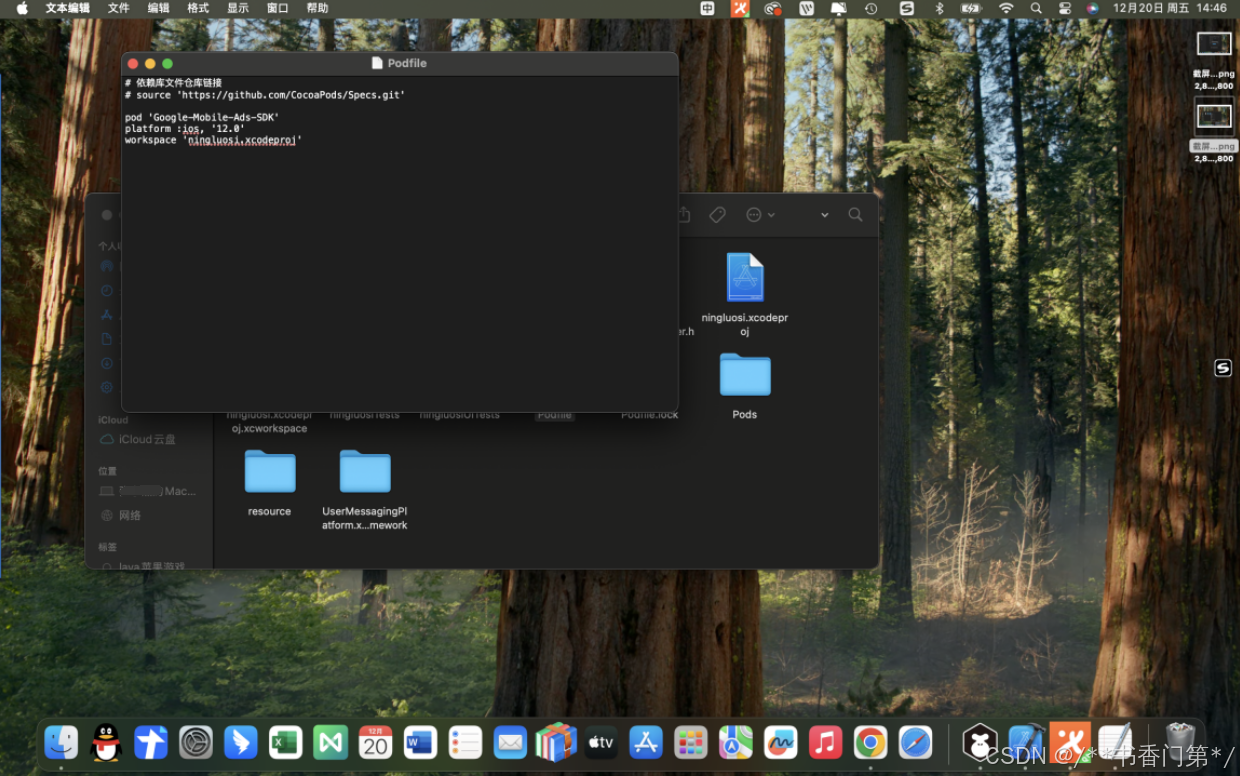
1.使用 CocoaPods。请打开项目的 Podfile 文件
Podfile 文件,创建一个记事本文件,取名Podfile,删除后缀。
我说这样写的,仓库不需要,屏蔽,platform是必须的,没用target,workspace就是必须的了。
没有太研究CocoaPods这个东西,也不知道这样写会不会有问题。

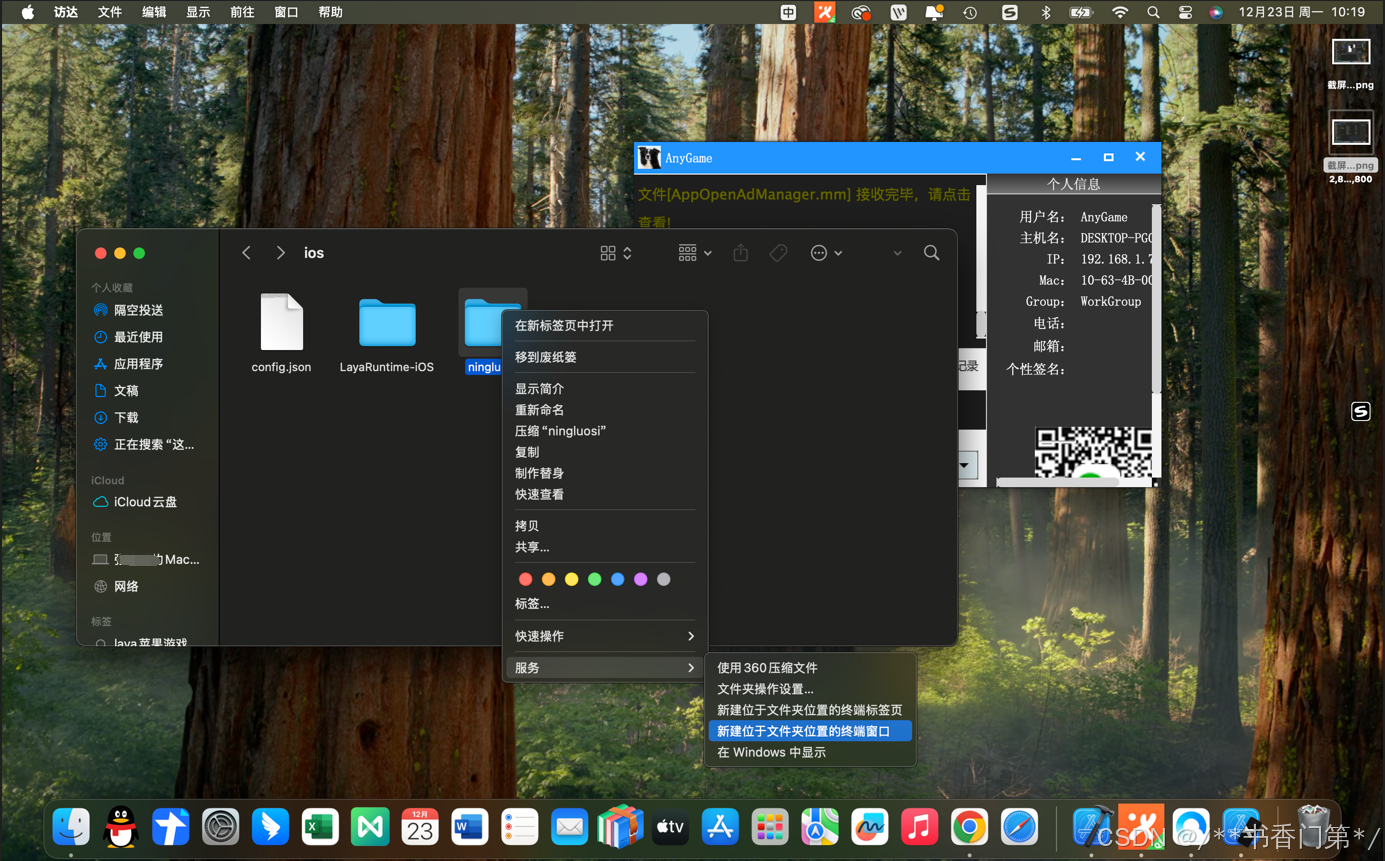
2.然后使用命令行运行以下命令,工程下的上一层目录,右键如下操作,进入中终端:
pod install --repo-update

3.下载google的包,导入

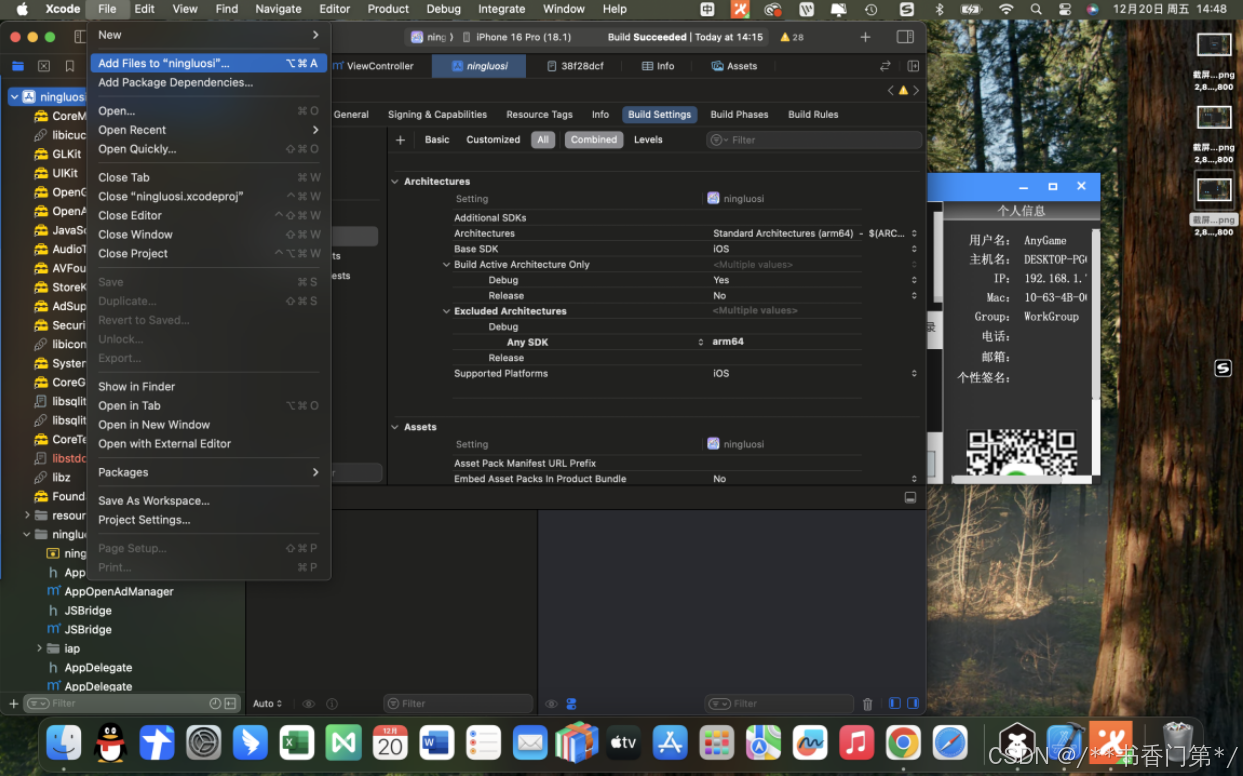
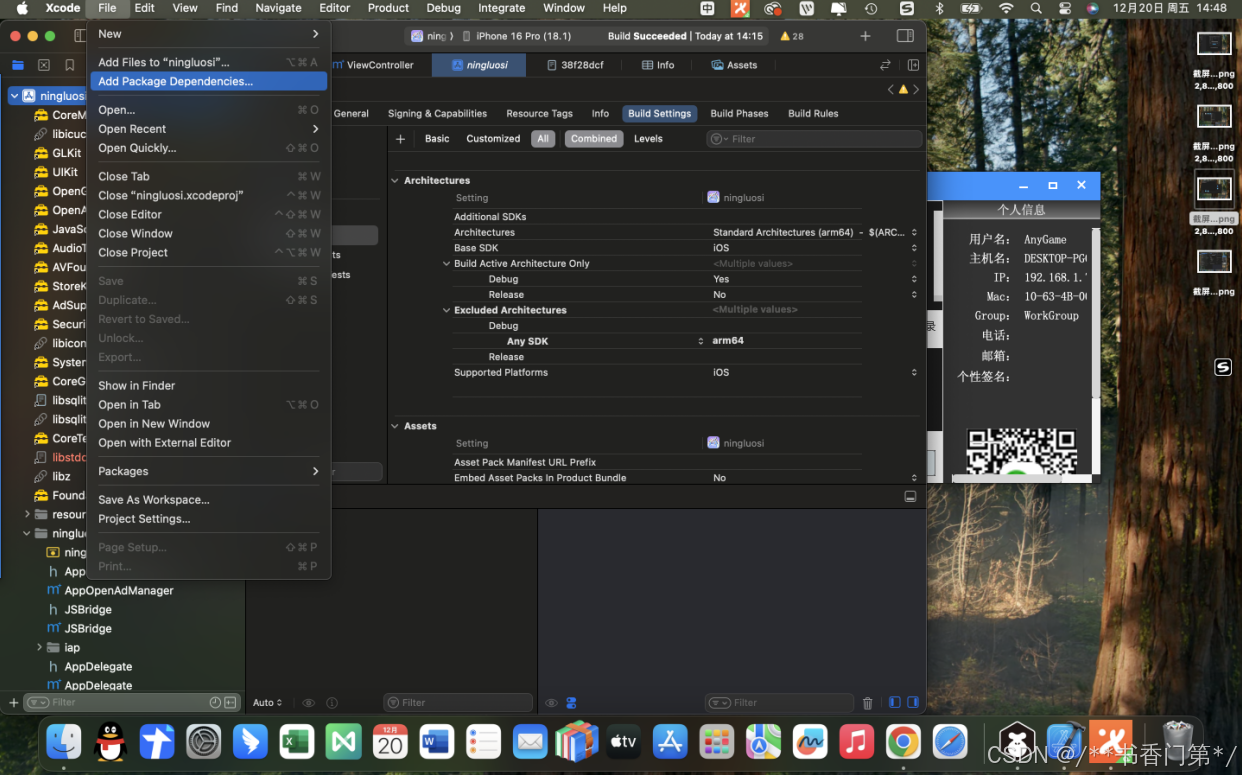
4.导入Swift,依次前往 File(文件)> Add Packages(添加软件包),安装 Google 移动广告 Swift 软件包
https://github.com/googleads/swift-package-manager-google-mobile-ads.git

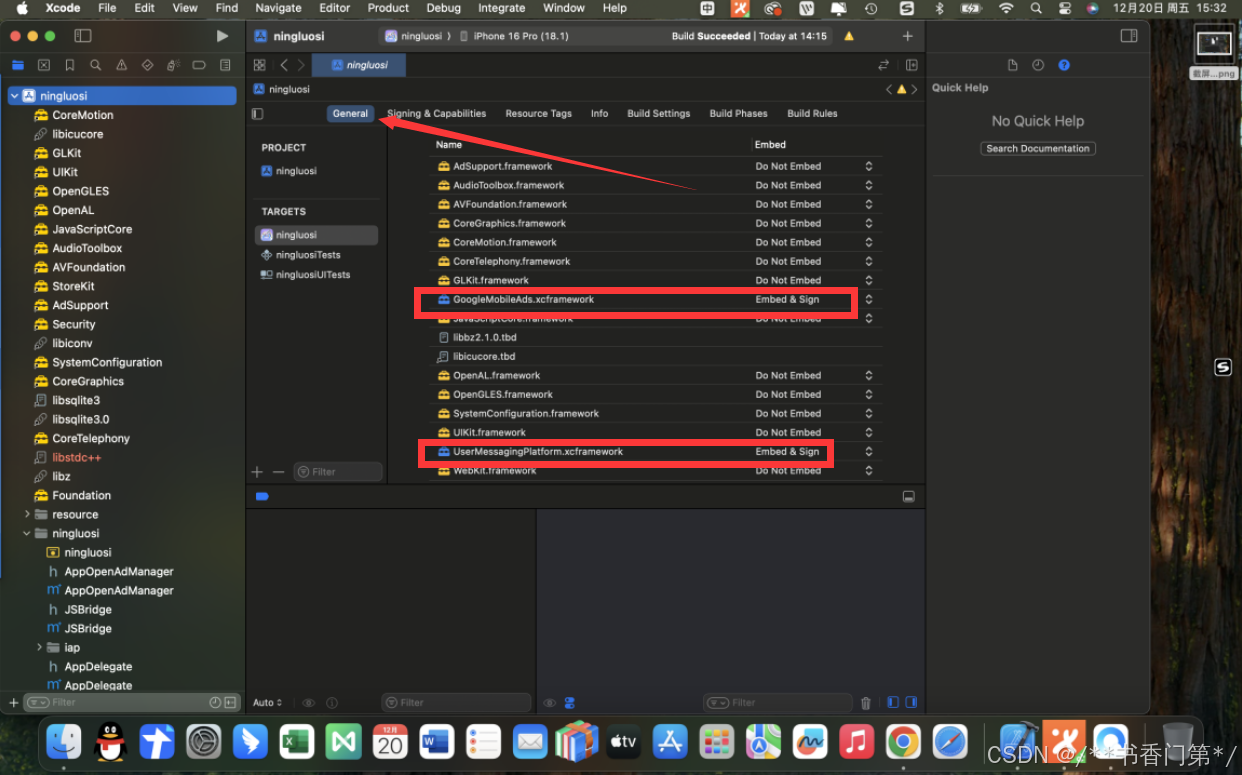
5.Embed & Sign

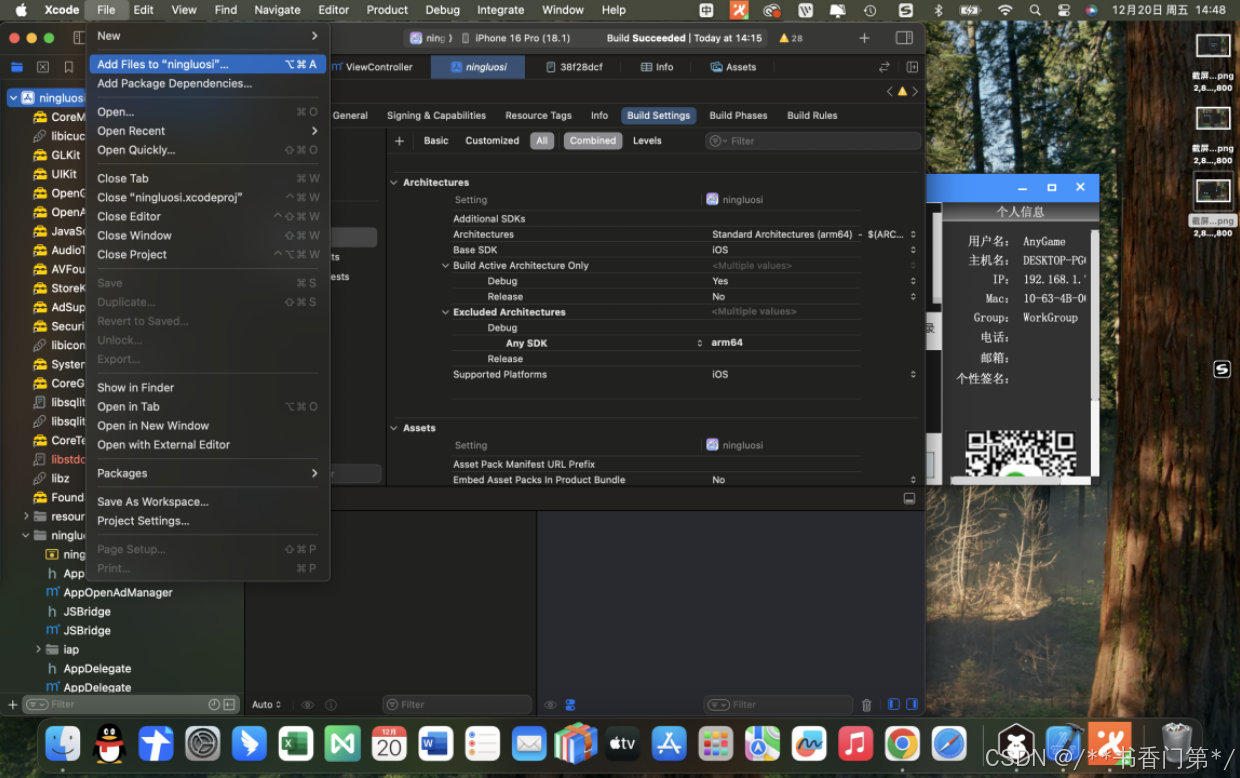
6.在项目的 build settings 中:
将 /usr/lib/swift 路径添加到 Runpath Search Paths。
将 -ObjC 链接器标志添加到 Other Linker Flags。
注意:Excludes Architectures中填入arm64,这样的话就使用模拟器不会报错了。

7.更新应用的 Info.plist 文件
按照谷歌API那样写就行,权限是肯定要加的,ios的api看的脑壳乱,单机的也没加啥权限,主要是也不太懂这个privacy。

8.开屏广告 不需要布局文件,主要是后天切前台才会触发,这一点始终让我有点迷糊,改了的话,直接调用[AppOpenAdManager.sharedInstance loadAd]的话,就会一直的重复显示,就按照官方的api,没做修改。
.mm官方给了,我就不写了,.h可以这样搬过去,也没必要写一些其它的方法。
#import <GoogleMobileAds/GoogleMobileAds.h>
#import <UIKit/UIKit.h>
@protocol AppOpenAdManagerDelegate <NSObject>
- (void)adDidComplete;
@end
@interface AppOpenAdManager : NSObject <GADFullScreenContentDelegate>
@property (nonatomic, weak) id <AppOpenAdManagerDelegate> _Nullable delegate;
+ (nonnull AppOpenAdManager *)sharedInstance;
- (void)loadAd;
- (void)showAdIfAvailable;
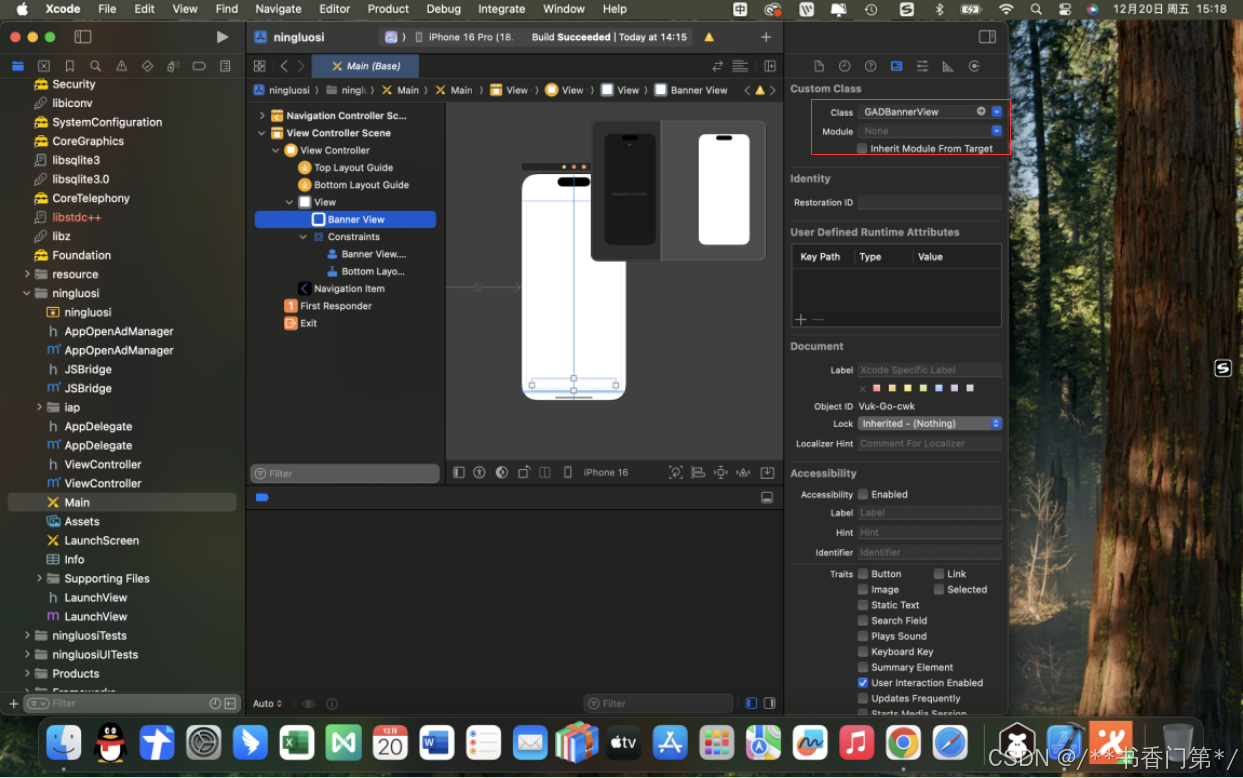
@end9.横幅广告 布局文件.storyboard,这里直接用了Main.storyboard,主要是这个

10.视频与插屏广告都差不多,按照API来就行,原生的没看懂,就没用,后面再说吧。
11.双通js-->objectivec,objectivec-->js
这个就有点想骂娘,每次都给干错了,呵呵,改成下面这样用吧,去你的Laya.PlatformClass.createClass
showInsertAdToIOS() {
console.log("告诉 iOS 显示 插页式广告");
if (Laya.Browser.onIOS) {//类 方法 参数
window.PlatformClass.createClass("ViewController").call("showInsertAd:", "");
} else if (Laya.Browser.onAndroid) {
window.PlatformClass.createClass("demo.MainActivity").call("showInsertAd", "");
}
}Objective-c接收 记住是+,不是-,我也是在这里晕乎了好长的时间。
至于调用广告,直接发通知吧,不然还得实例化一下,没法弄。
通知怎么用,百度一下,教程很多。
+ (void)ShowRewardAd:(NSString*)str {
//注册通知
[[NSNotificationCenter defaultCenter] postNotificationName:@"notifyRewardAds" object:str];
}Objective-c--JS 拼接方法参数
dispatch_async(dispatch_get_main_queue(), ^{
NSString *str1 = @"rewardFail('";
NSString *str2 = str;
NSString *str3 = @"')";
NSString *combinedString = [NSString stringWithFormat:@"%@%@%@", str1, str2, str3];
[[conchRuntime GetIOSConchRuntime] runJS:combinedString];
});JS 接收
window['rewardFail'] = function(json){
console.log("观看视频失败: " + json);
}.bind(this);走一个obc中具体的广告流程吧,省着大家不知道怎么用
//1.注册通知
- (void)viewDidLoad
{
[super viewDidLoad];
......
//拉取插屏广告,方法实现用的官方API的,就不写了。
[self loadInterstitialAd];
//Observer:需要传观察者;
//selector:接收通知后执行方法;
//name:发布通知的标题,或者名称;
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(showInterAds:) name:@"notifyInterAds" object:nil];
}//2.发起通知
//发起通知 带参
+ (void)ShowInterAd:(NSString*) str {
[[NSNotificationCenter defaultCenter] postNotificationName:@"notifyInterAds" object:str];
}//3.执行通知,显示广告
- (void)showInterAds:(NSString*) str {
if (self.interstitial) {
[self.interstitial presentFromRootViewController:nil];
} else {
NSLog(@"Ad wasn't ready");
}
}//4.注意一点,插屏与视频广告,显示完成后需要重新拉取
[self loadInterstitialAd];//5.关于bannerAd的显示与隐藏,用于js传递过来的都带着参数obc中也就带着参数了。
- (void)showBannerAds:(NSString *)str {
self.bannerView.alpha = 1;
}
- (void)hideBannerAds:(NSString *)str {
self.bannerView.alpha = 0;
}//6.解析通知中的这个参数,我用的string的,具体是那种类型的,在乎你们自己吧
- (void)showRewardAds:(NSNotification*) notification {
NSString *str = notification.object;
}